view 페이지 만들기
welcome page
스프링 부트는 welcome page 기능을 제공하는데, 이는 사용자가 도메인을 입력하여 들어왔을 때 가장 먼저 표시되는 페이지 이다.
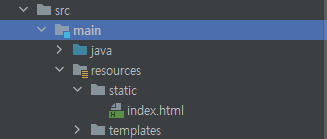
resources/static 폴더 안에 index.html을 만들어 두면 이 페이지가 welcome page가 되는 것이다.

아래와 같이 코드를 작성하여 실행해 보면 아래의 코드가 welcome page로 나타나는 것을 확인할 수 있다.
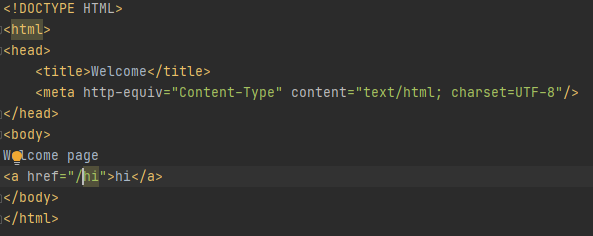
<!DOCTYPE HTML>
<html>
<head>
<title>Welcome</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
Welcome page
</body>
</html>
thymeleaf 템플릿 엔진
템플릿 엔진이란 동적인 컨텐츠를 생성하는 방법이다. 사용자의 요청에 따라 응답을 다르게 해 주기 위한 것인데, 스프링부트는 다양한 템플릿 엔진을 제공해 주지만 다룰 것은 thymeleaf 템플릿 엔진이다.
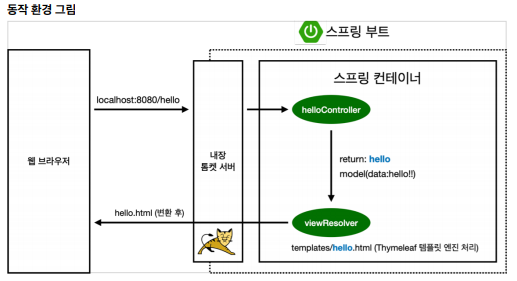
스프링부트의 동작 흐름을 그림으로 나타내면 다음과 같다.

웹 브라우저에서 요청을 하면 GetMapping() 메서드를 통해 연결되어 있던 컨트롤러가 적절한 동작을 한 후 return을 하게 된다. 컨트롤러에서 return 값으로 문자를 반환하면 viewResolver가 해당 문자열에 해당하는 화면을 찾아 처리하게 되는 것이다.
예를들어 return값이 aa라면 viewResolver는 resources/templates 폴더의 aa.html을 찾아서 처리해 준다.
그리고 컨트롤러는 화면에 전달할 여러 정보들을 객체에 저장할 수 있는데, 이 때 model이라는 객체를 사용한다. key 값과 value 값을 통해 접근이 가능하다.
예시
다음과 같이 welcome page에서 a 태그를 통해 링크를 달아 주었다. 즉 해당 링크의 URL은 localhost:8080/hi가 되는 것이다.

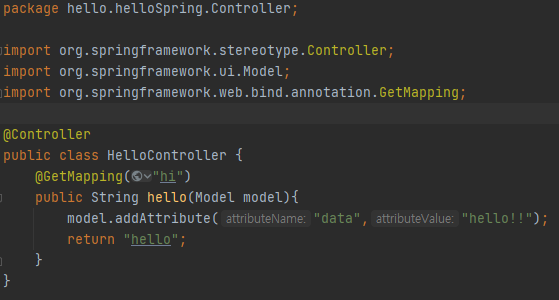
그리고 나서 Controller라는 패키지를 만들고 그 안에 컨트롤러 역할을 할 자바 코드를 생성해 준다.

컨트롤러로 활용하기 위해 어노테이션을 활용해 @Controller를 해 주어야 한다.
또한 GetMapping을 통해 앞서 달아주었던 링크를 mapping 해 준다.
마지막으로 model객체를 활용하여 "data"라는 key에 "hello!!"라는 value를 넣어주고 return 해 준다. 이 때 return 하는 문자열이 앞서 언급했듯이 다음에 보여질 화면의 이름이 된다.
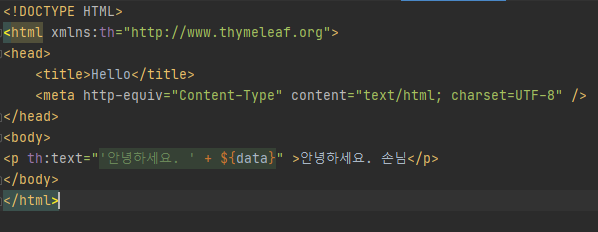
마지막으로 그림과 같이 보여질 화면을 구성해 준다.

이 때 p태그를 보면 ${data}가 보이는데, 이 값은 컨트롤러가 넘겨준 model 객체의 "data"라는 key 값에 해당하는 value이므로 "hello!!"가 출력 될 것이다.
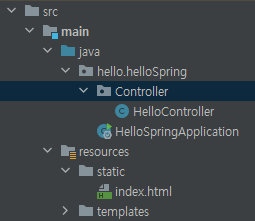
전체적인 폴더 구조를 보면 다음과 같다.

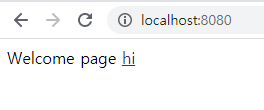
마지막으로 실행 결과 다음과 같은 결과를 얻을 수 있다.


빌드 및 실행
개발한 소스를 빌드하고 실행하기 위해서는 cmd(맥 : 콘솔)에 다음과 같이 입력하면 된다.
- gradlew build (맥 : ./gradlew build)
- cd build/libs
- java -jar 생성된 jar 파일.jar
- 실행해 보기
위의 과정을 통해 애플리케이션이 동작하는 것을 확인할 수 있다.
위의 과정을 하기 위해 우선 해당 프로젝트의 폴더로 이동을 해 놓고 위의 과정을 거쳐야 한다. 그리고 파일의 이름을 쉽게 보기 위해 dir 명령어를 활용할 수 있다.(맥 : ls)
출처 : 인프런 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8/dashboard
참고 : 스프링부트 메뉴얼 https://spring.io/projects/spring-boot#learn
thymeleaf 공식 사이트 : https://www.thymeleaf.org/
스프링 공식 튜토리얼 : https://spring.io/guides/gs/serving-web-content/
