캐릭터에 모션 적용하기
1. 에셋스토어에서 캐릭터 다운

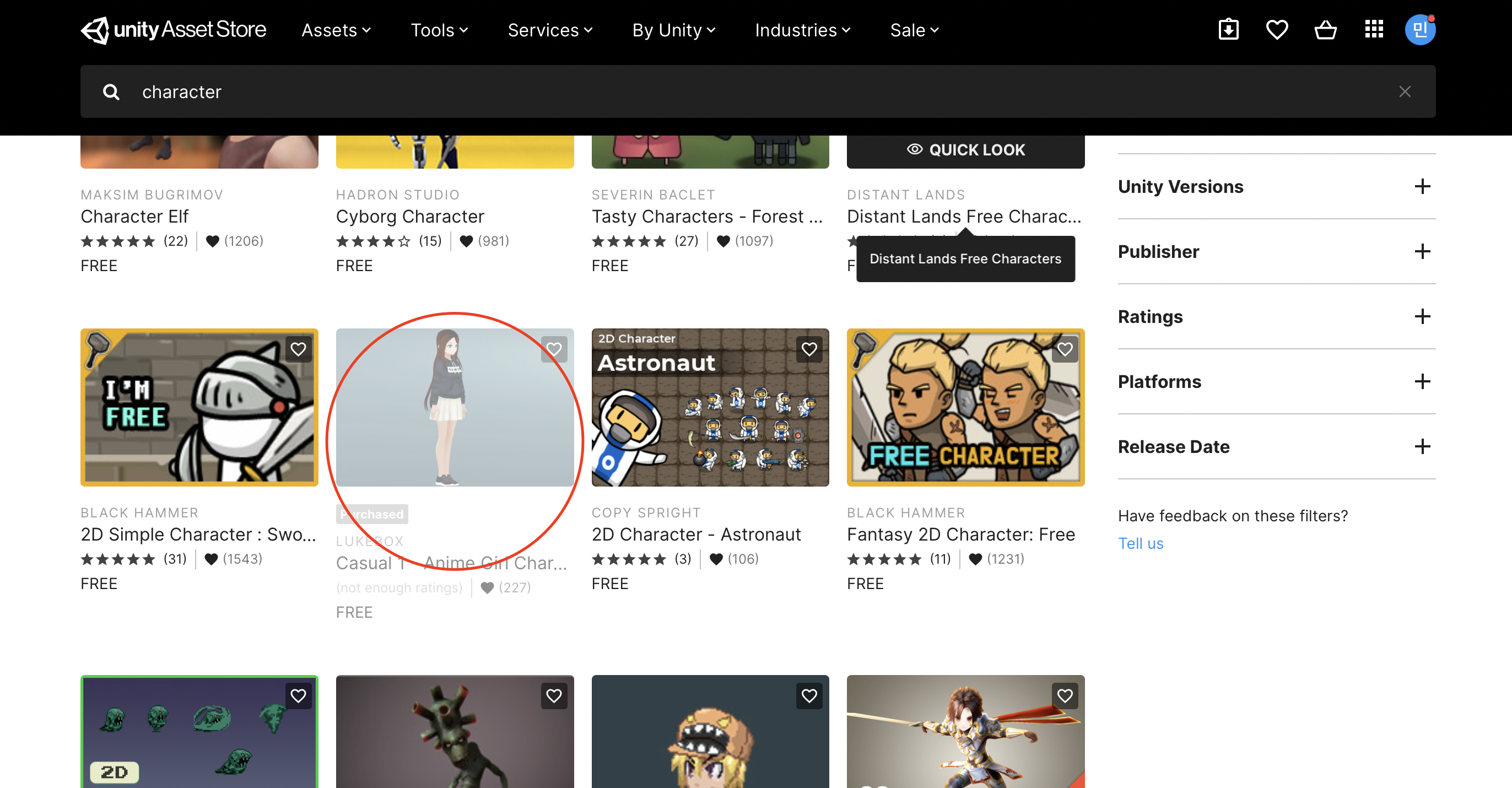
에셋스토어에 character를 검색하고 무료인 에셋을 찾은 후 다운로드 한다.

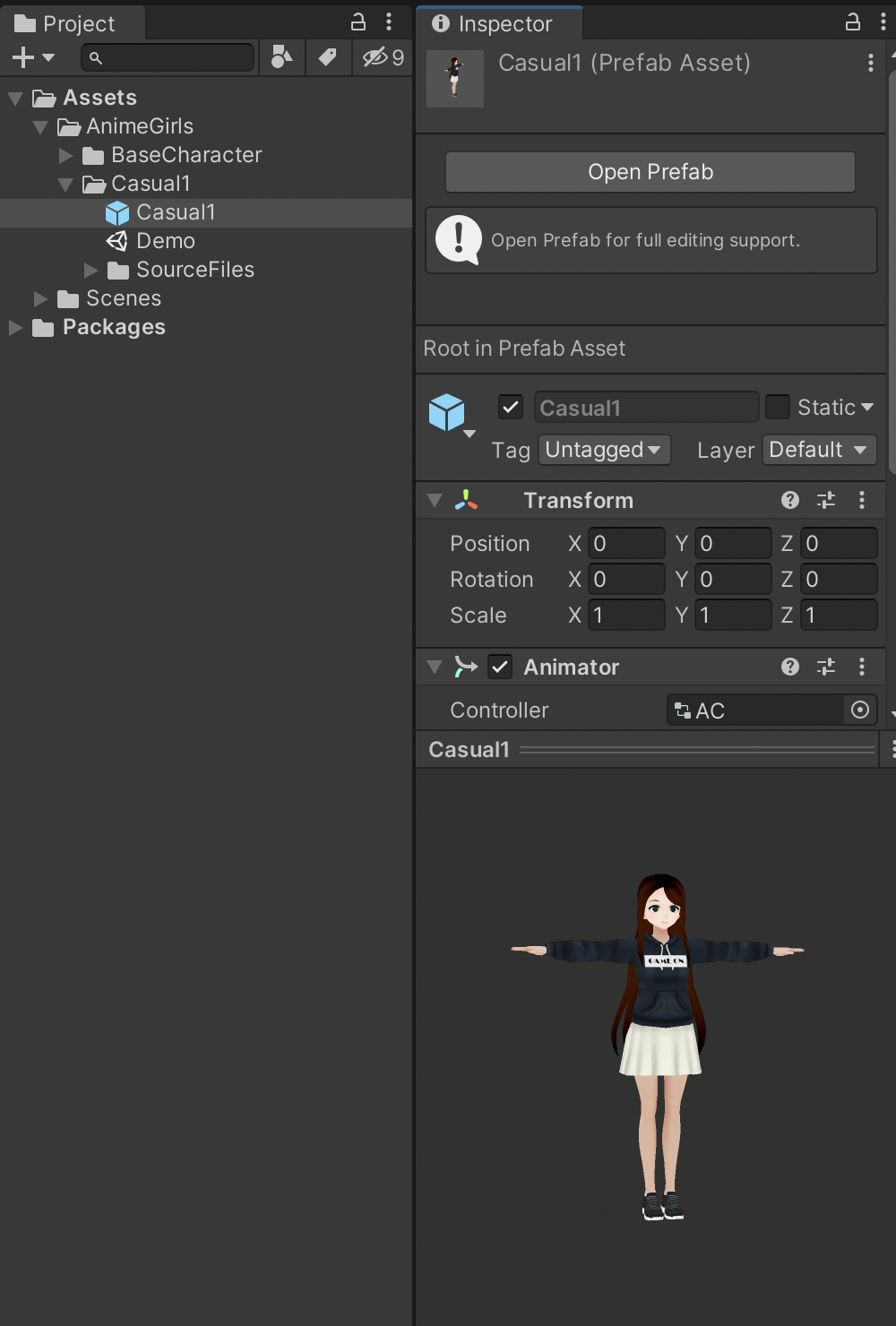
다운로드가 완료되면 위와 같이 에셋에 AnimeGirls가 추가된 것을 확인할 수 있다.
2. 모션 다운받기
https://www.mixamo.com
위의 사이트는 무료로 모션과 캐릭터를 제공해 주는 사이트이다.

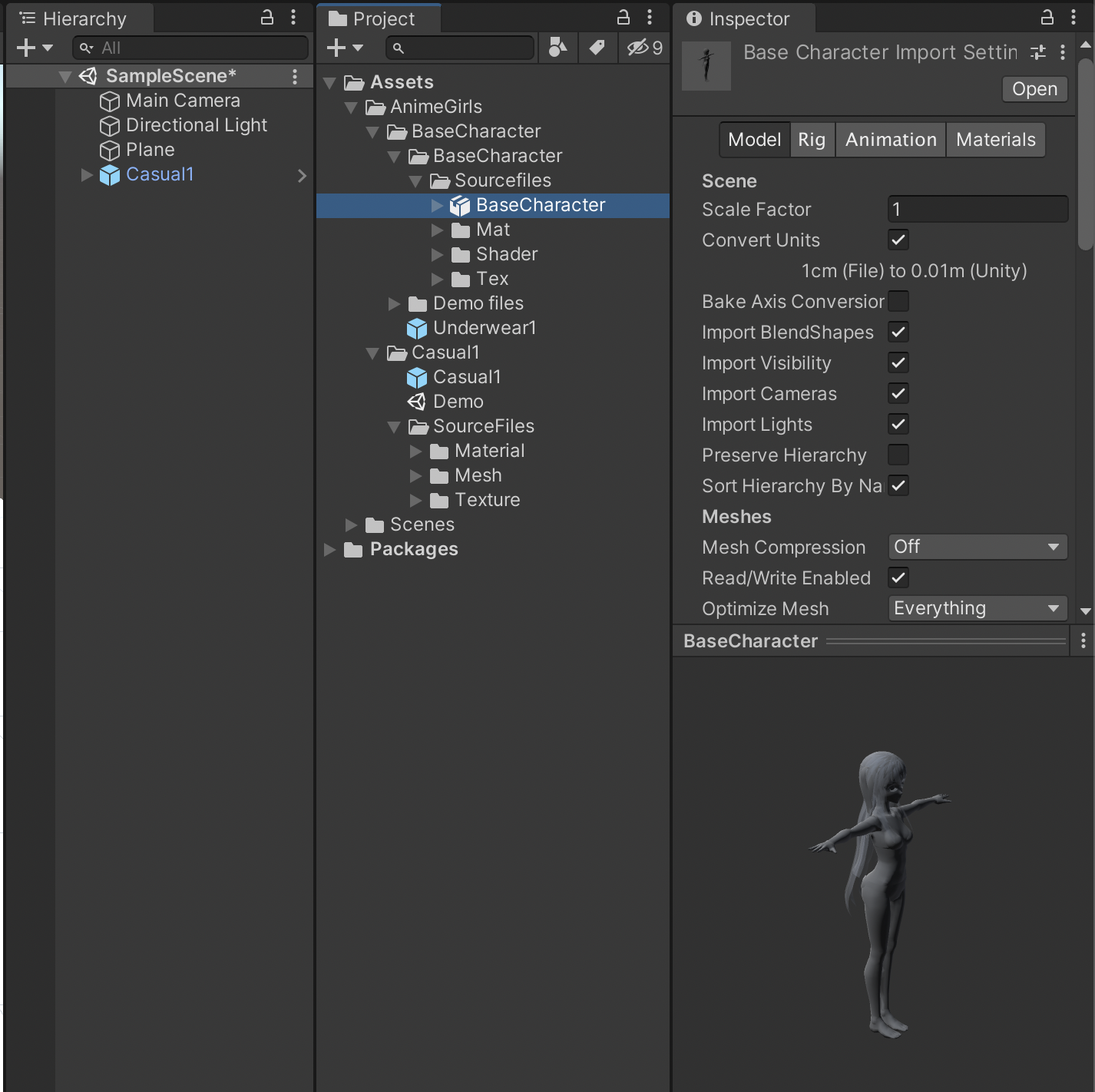
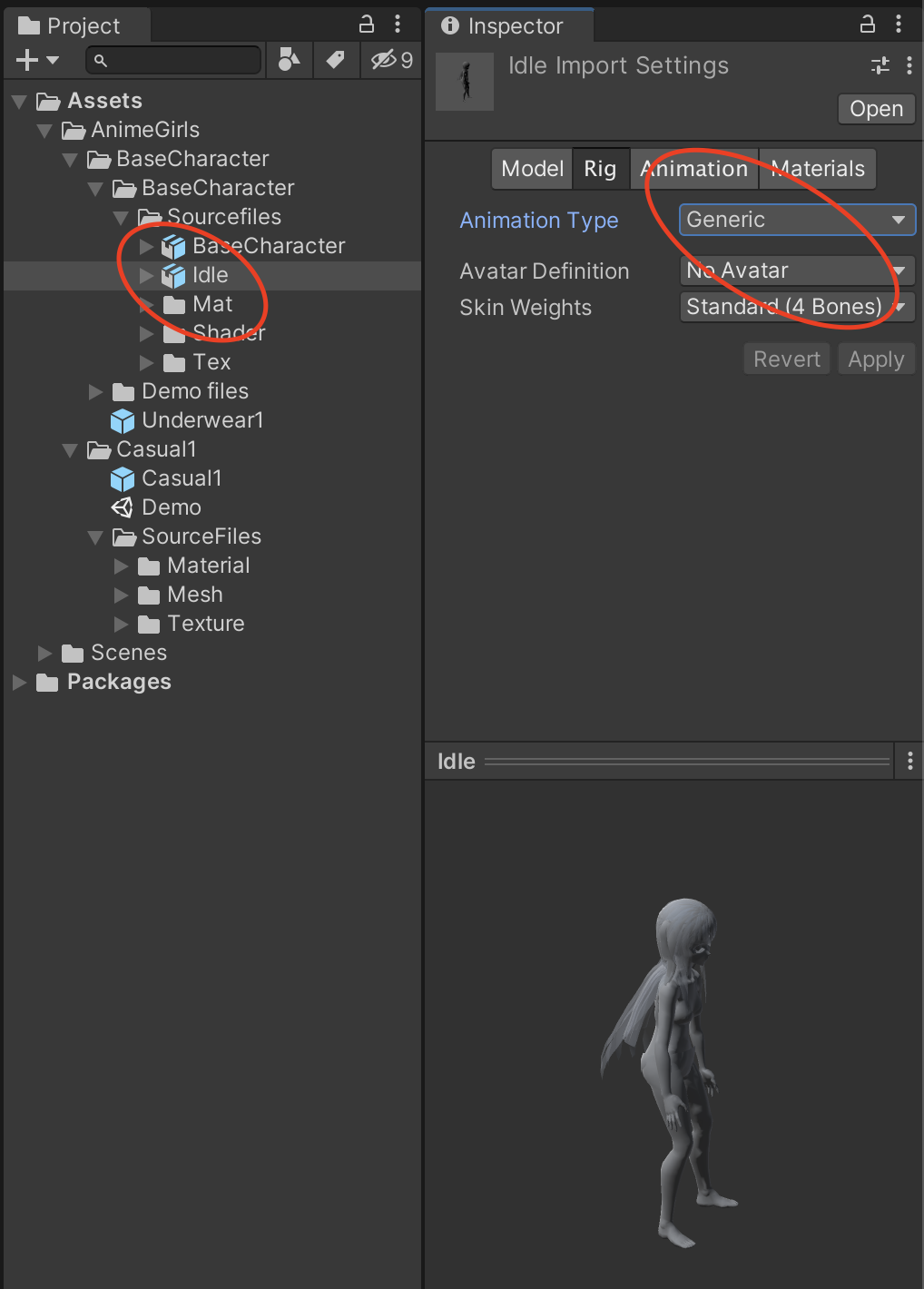
우선 캐릭터의 뼈대가 있는 위치를 확인한다. 다운받은 캐릭터의 뼈대는 Sourcefiles에 존재하는 것을 확인할 수 있다.

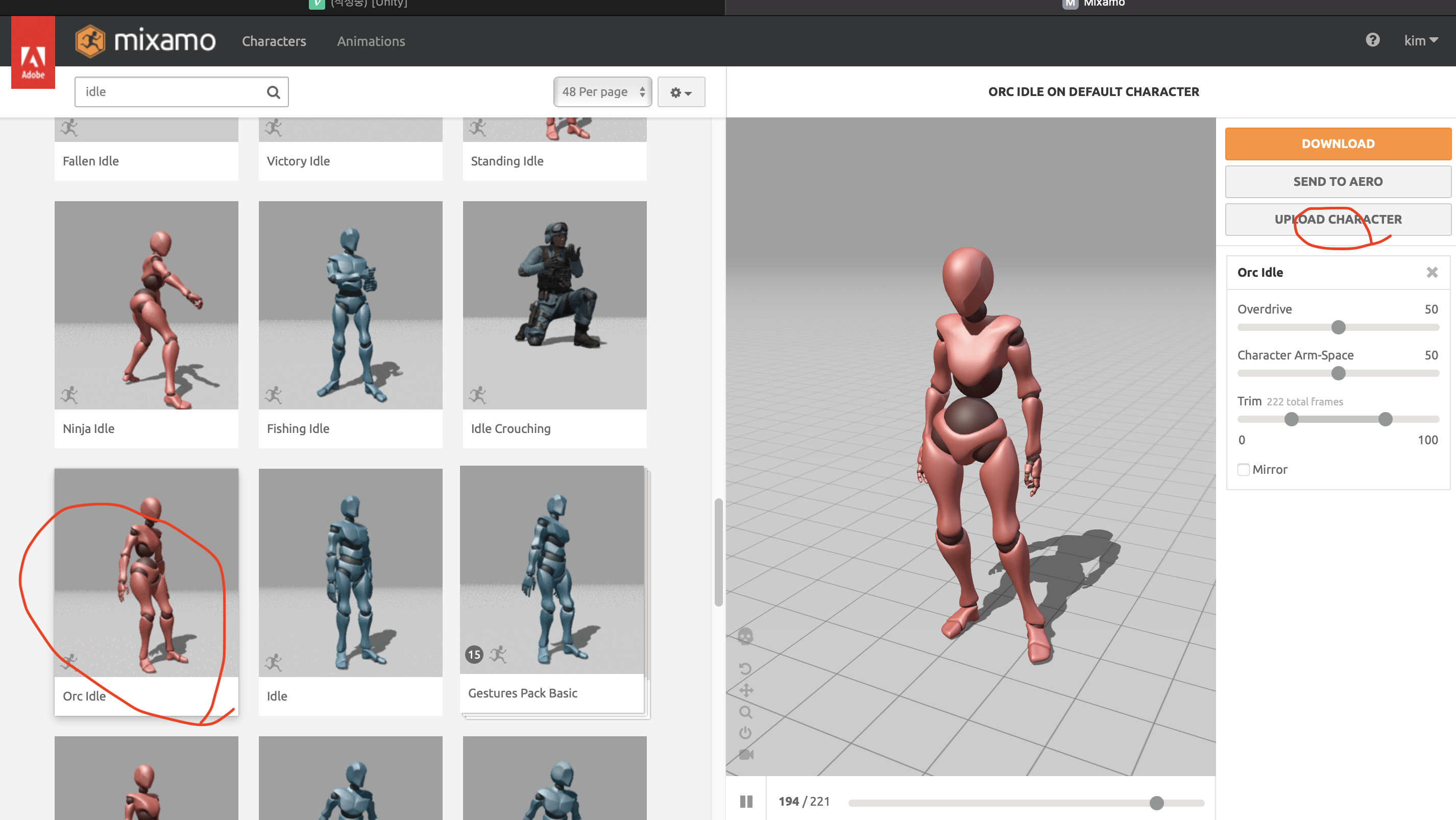
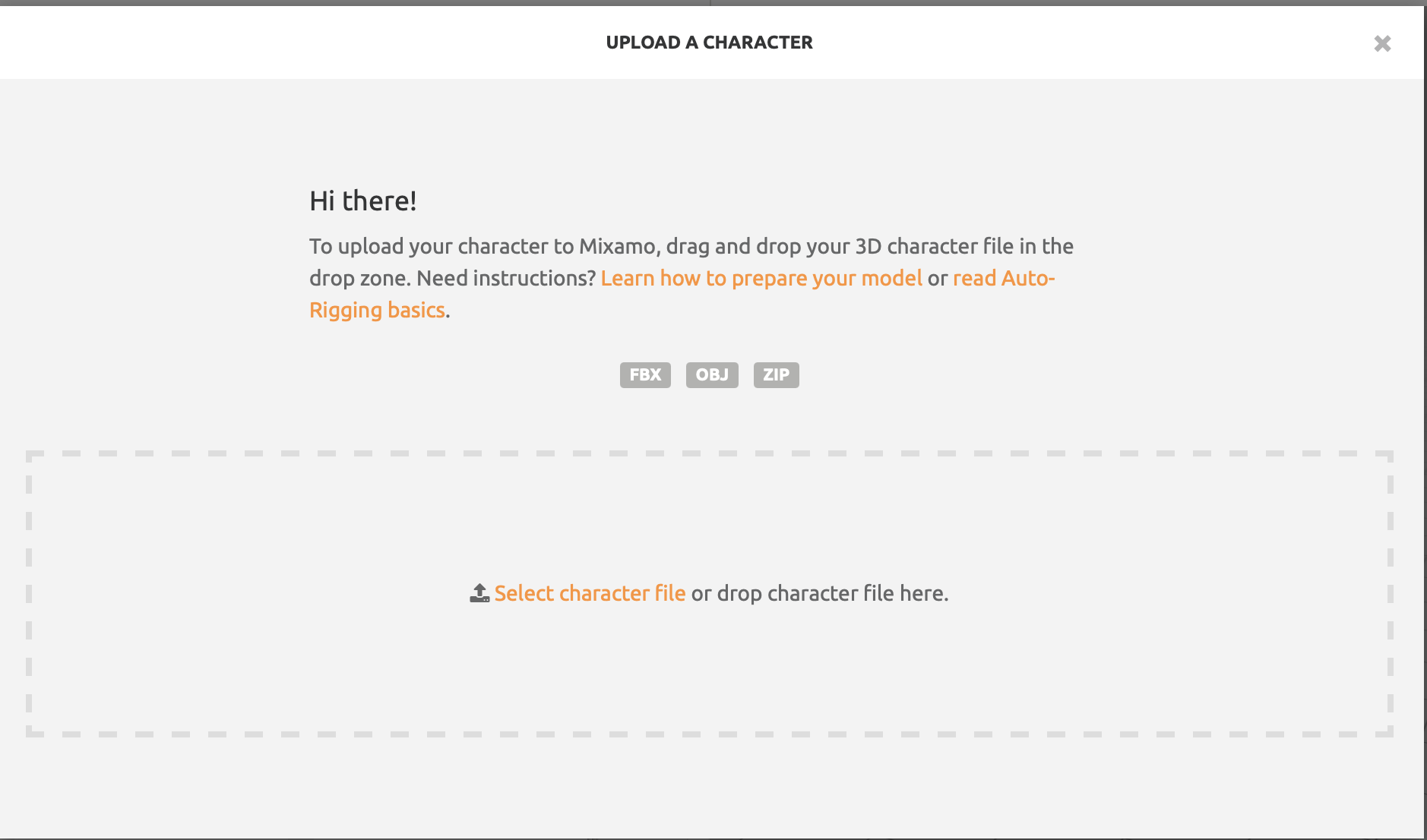
위치를 확인하였으면 mixamo 사이트에서 원하는 모션을 선택하여 upload character를 눌러준다. Idle 한 자세를 다운받기 위해 Idle 모션을 선택하였다.

캐릭터를 업로드 하기 위해 전에 확인했던 위치에서 뼈대를 끌어다 넣는다.

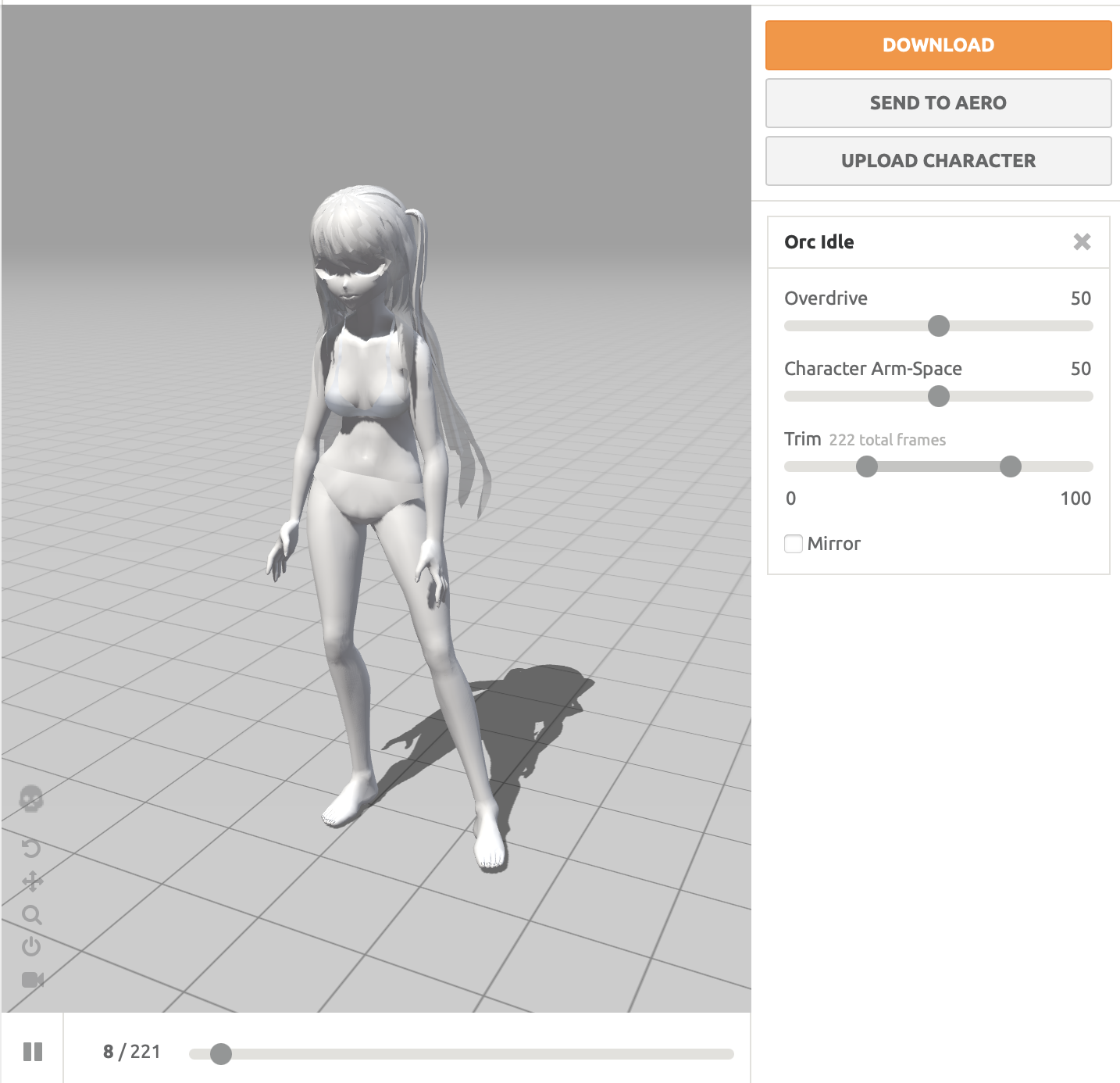
위의 이미지는 다운받은 캐릭터의 뼈대에 적용한 모습이다. 위의 모습이 확인 되었으면 다운로드를 한다.

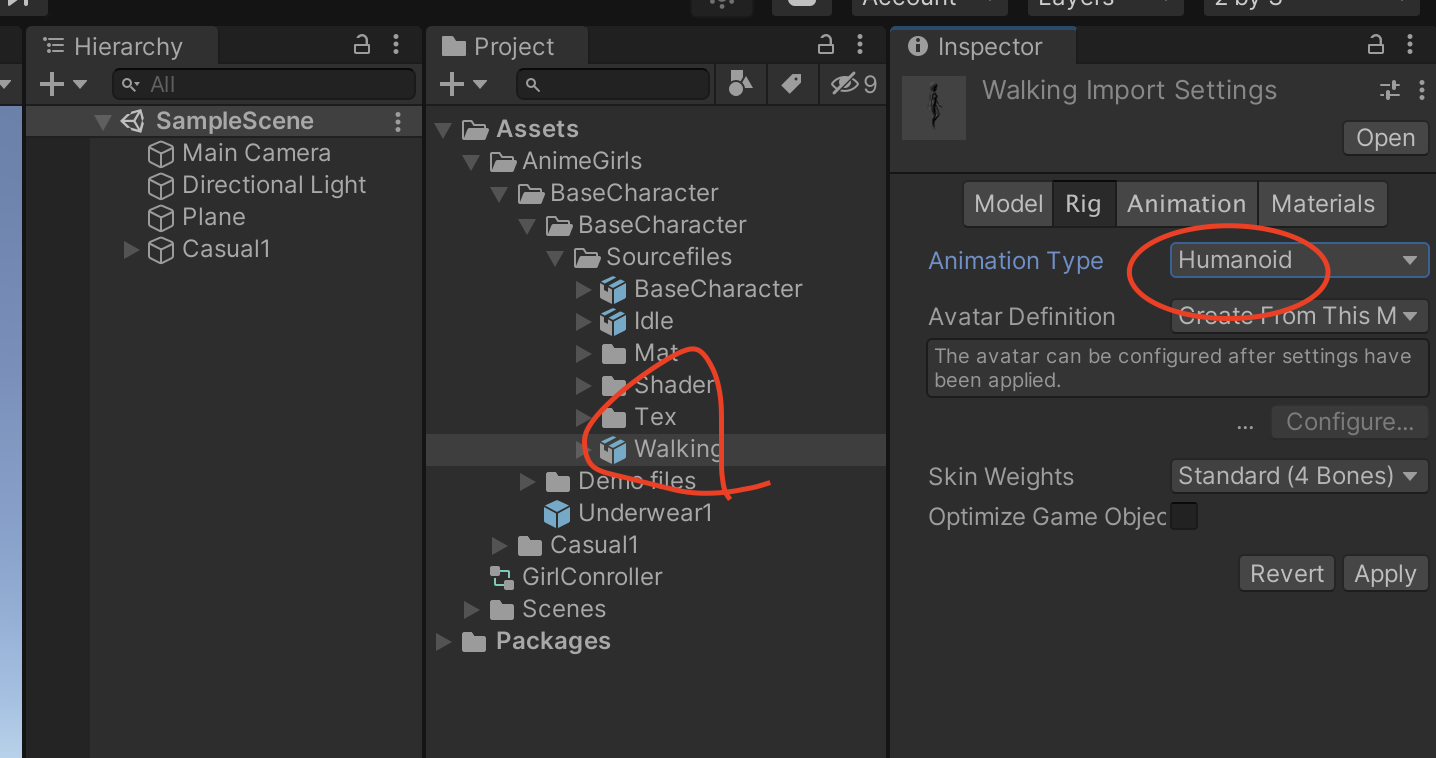
다운받은 파일을 Sourcefiles에 추가해 준 후, Rig 탭에 기본으로 generic으로 setting 되어있는것을 humanoid로 setting 해 준다.(Generic은 보통 동물에 적용됨)

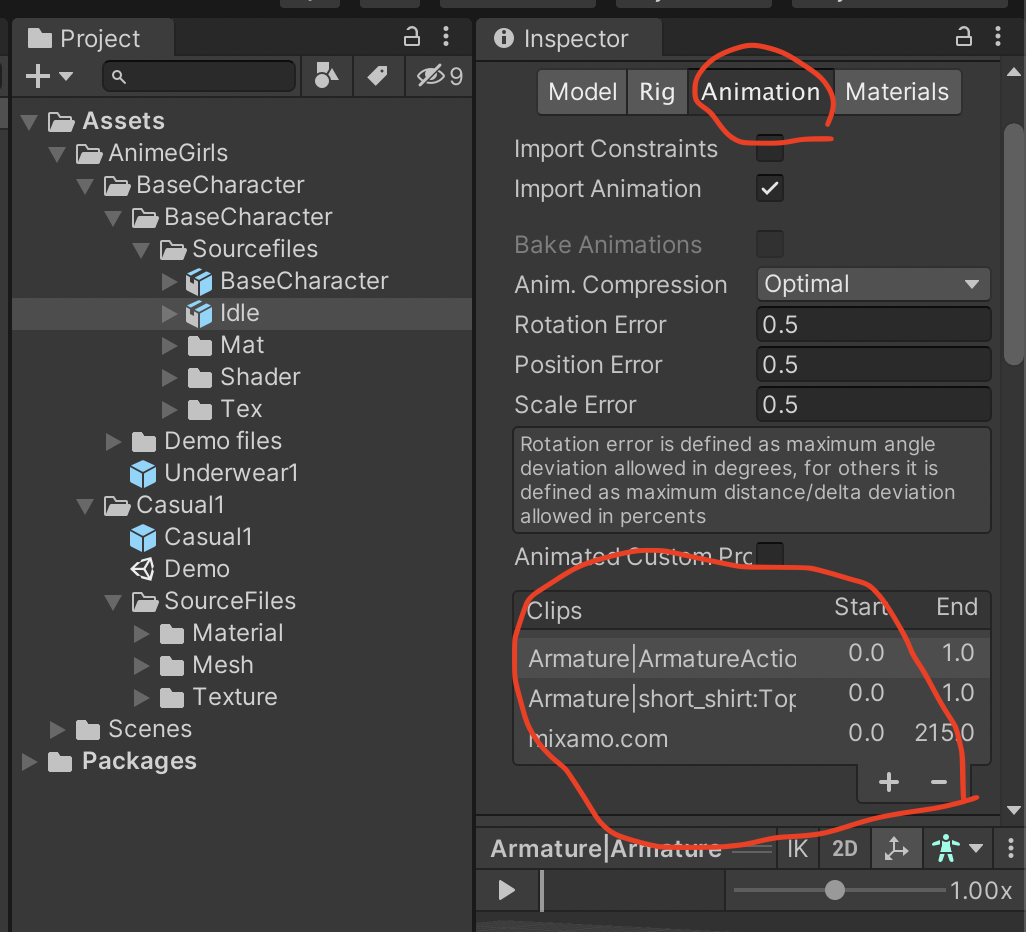
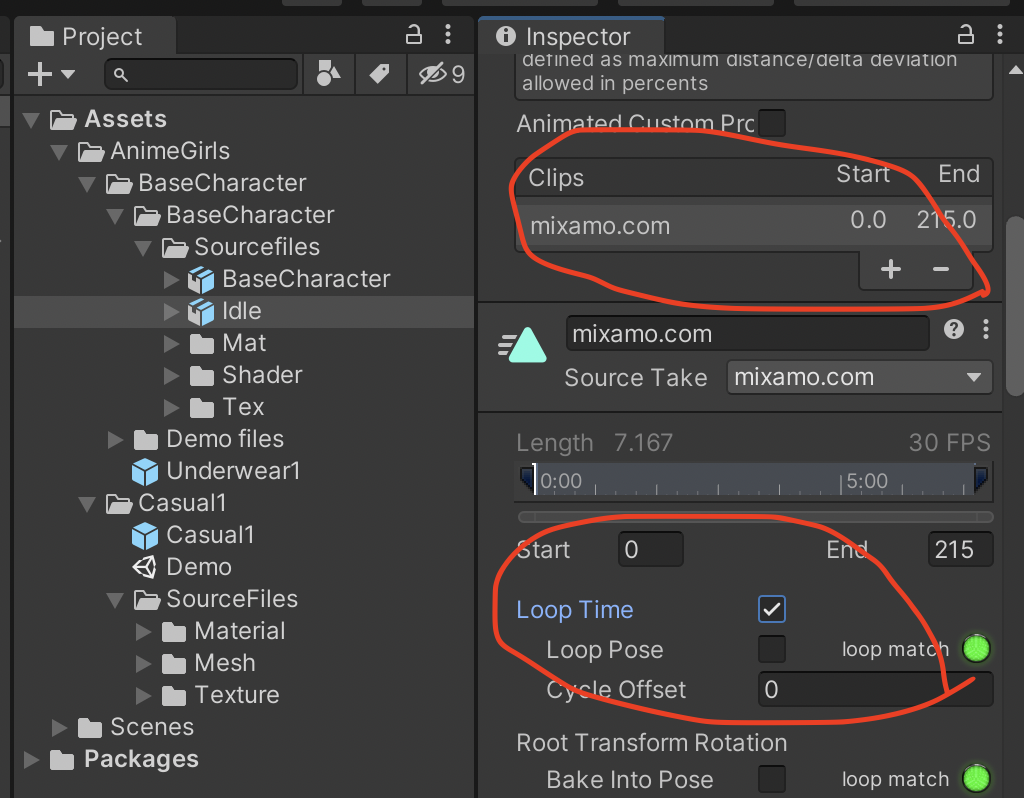
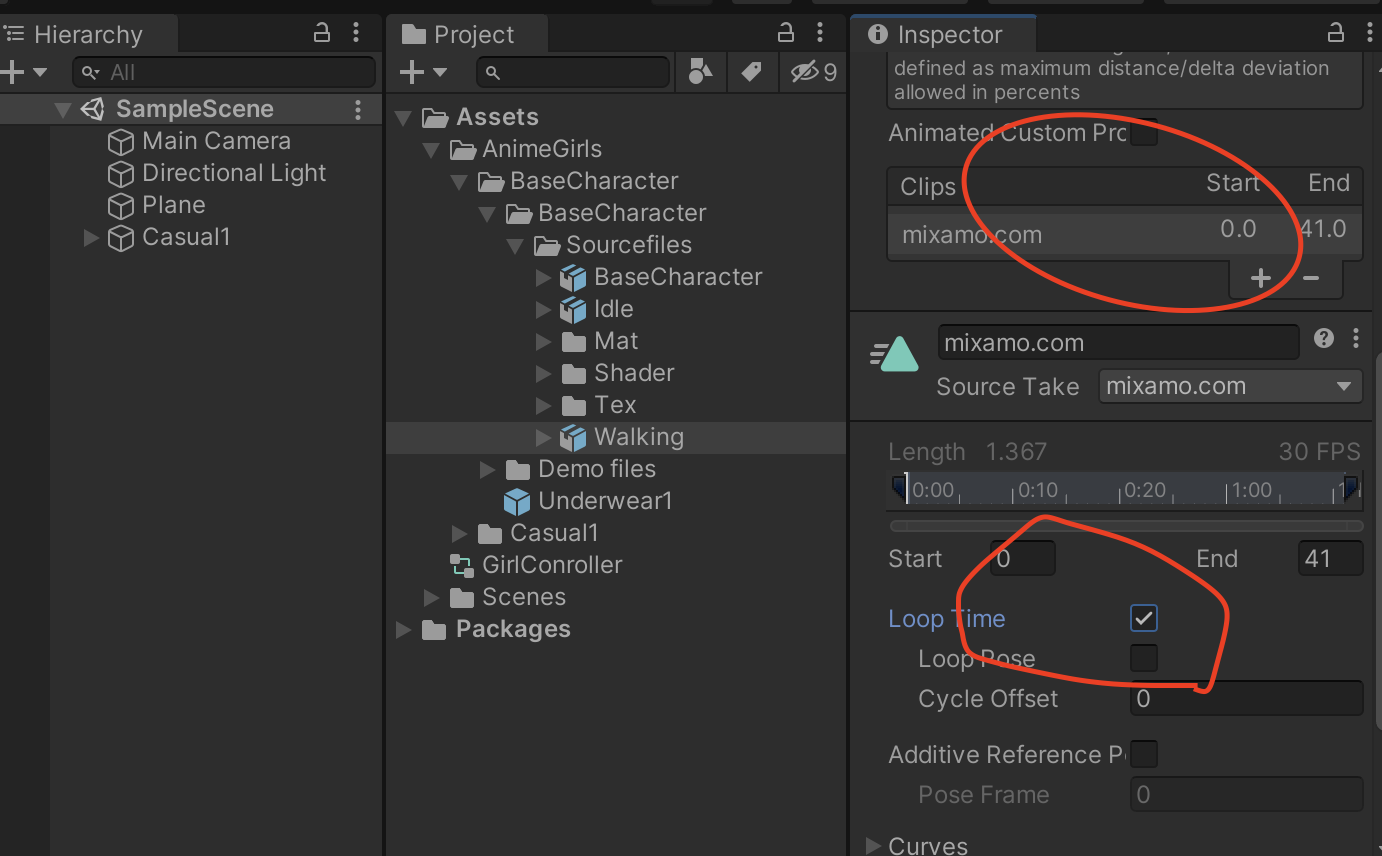
그리고 나서 Animation 탭에서 클립 중 맨 위 두개는 의미 없는 것으로, '-'버튼을 통해 지워준다

위의 표시된 부분처럼 다 지워 준 후, 아래의 Loop Time을 체크해 줘서 동작이 계속 유지되도록 해 준다. Loop Time을 체크하지 않는다면 동작을 원래 정해진 시간만큼 한번만 반복 후 종료하게 된다.
그리고 이러한 세팅들을 다 했으면 반드시 Apply 버튼을 눌러서 적용시켜 줘야 한다.
3. 모션 적용하기

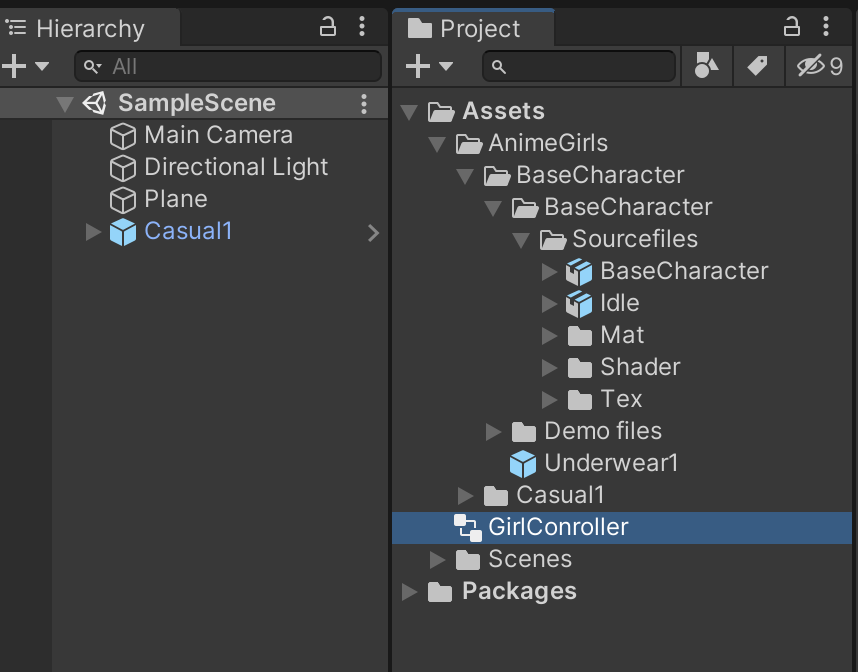
우선 모션을 컨트롤 하기 위한 컨트롤러를 생성해 준다. 예시로는 GirlController를 생성하였다.

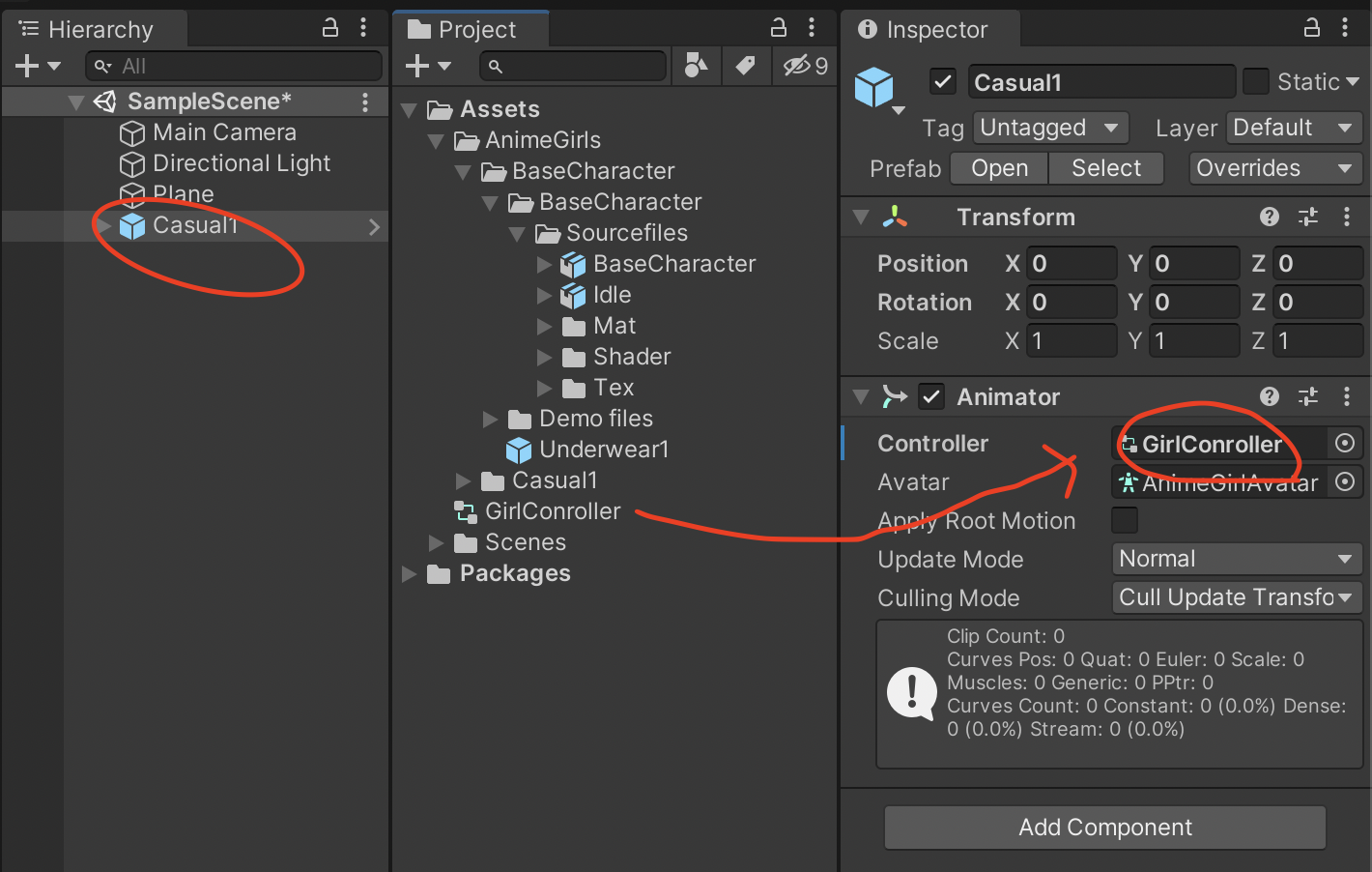
그 후 캐릭터(SampleScene의 Casual1)를 선택하여 Animator 컴포넌트에 컨트롤러를 끌어다 넣어준다.

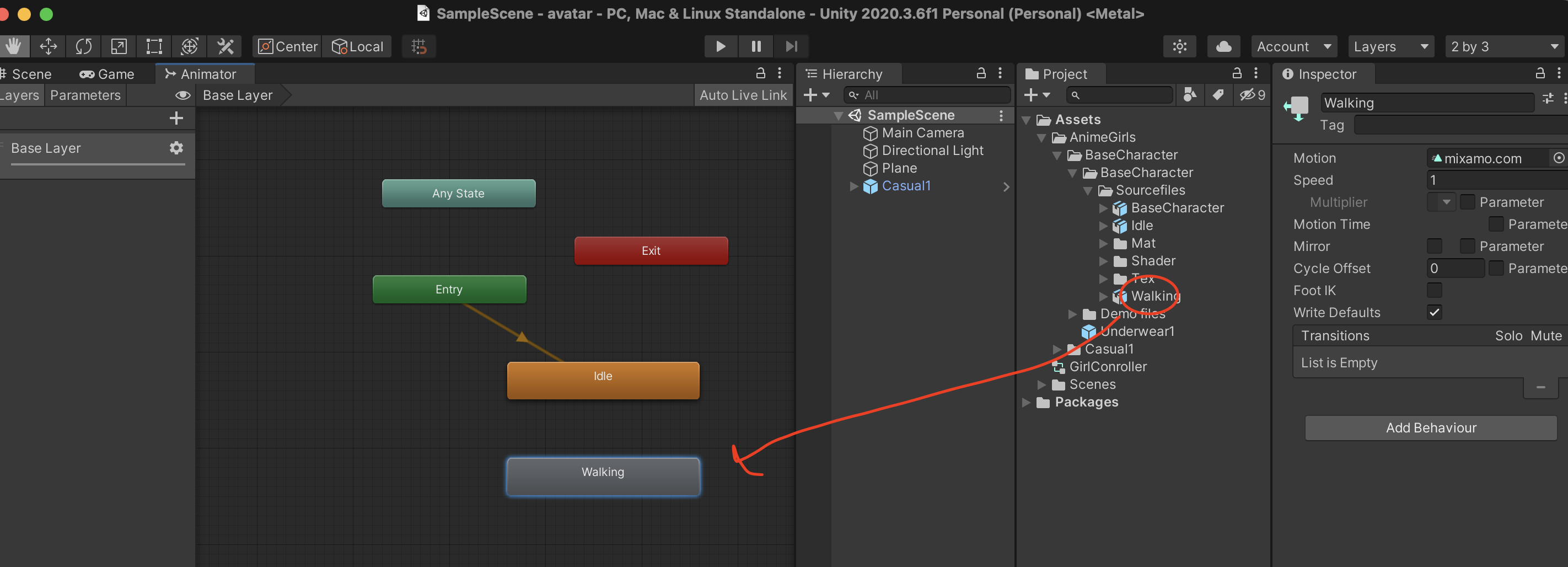
컨트롤러를 더블클릭하면 컨트롤러 창이 열리는데, 다운받은 모션을 끌어다 넣어서 집어넣어 준다. 이 때 모션의 이름을 보기 쉽게 재정의 해 줘도 된다.

모션을 적용한 후 실행시켜 보면 idle 한 자세가 지속되는 것을 볼 수 있다.
4. 동작 이어 붙이기

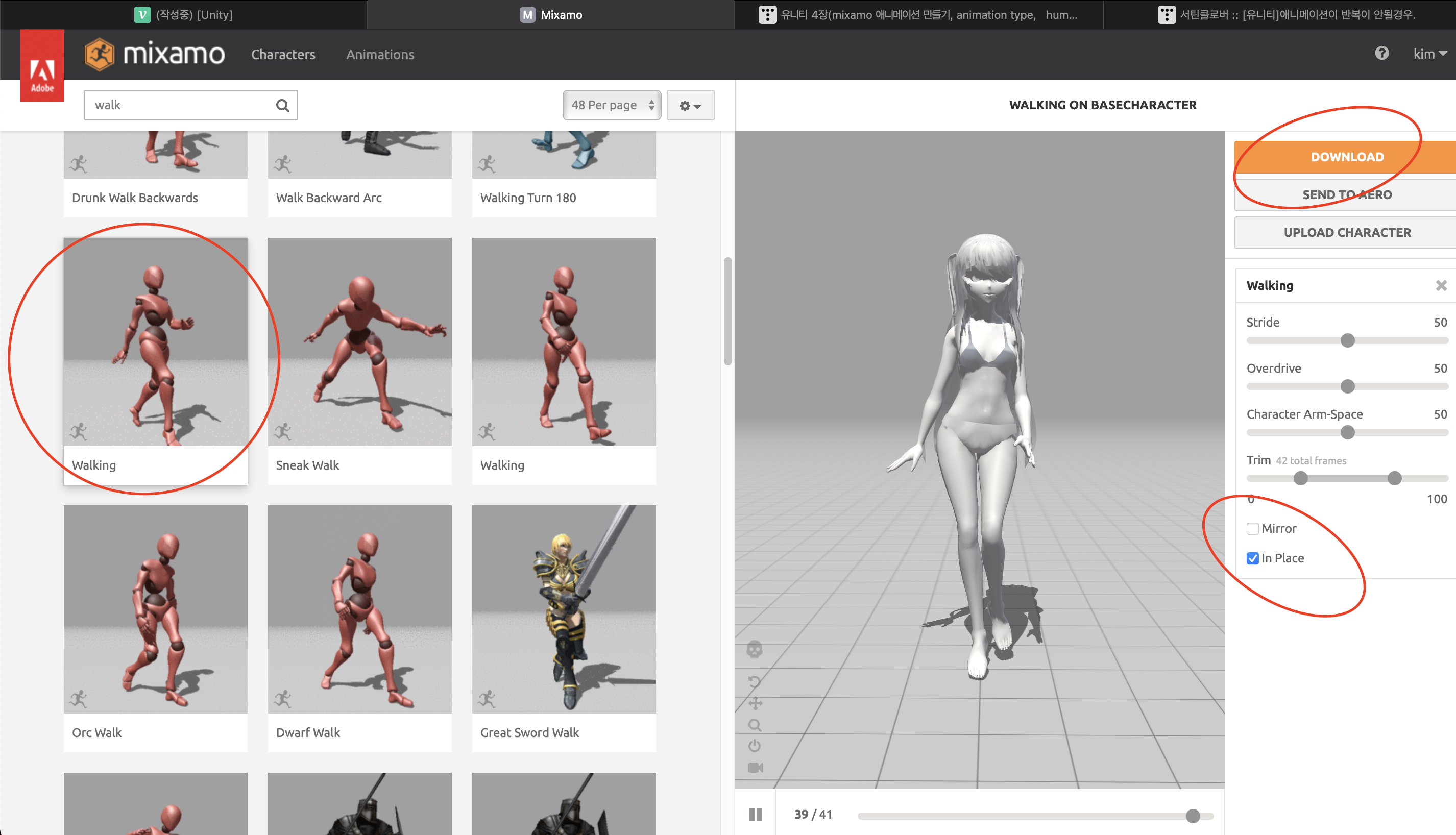
가만히 서있는 Idle 상태에서 걷는 모습으로 전환시켜 주기 위해 걷는 모습을 다운받아 준다. 이 때 inplace를 체크해 줘야 제자리에서 걷는다.
만약 체크를 하지 않는다면 아무것도 입력하지 않아도 앞으로 나아가게 된다.


Idle 자세와 마찬가지로 Humanoid, Loop Time 등 세팅해 준다.

그리고 나서 컨트롤러에 끌어다 넣어준다.


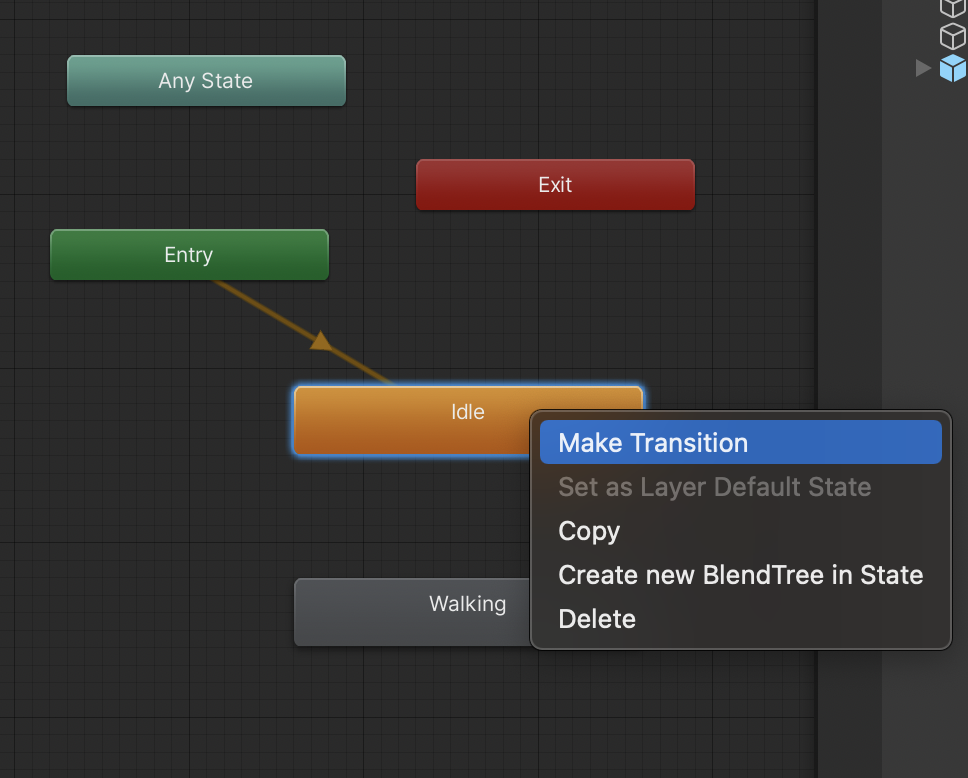
Idle 자세는 기본 자세로 Entry와 자동으로 연결되어 있는데, 우리는 동작의 변화를 알아볼 것이기 때문에 Idle에서 Make Transition을 통해 Walking과 연결시켜 준다.

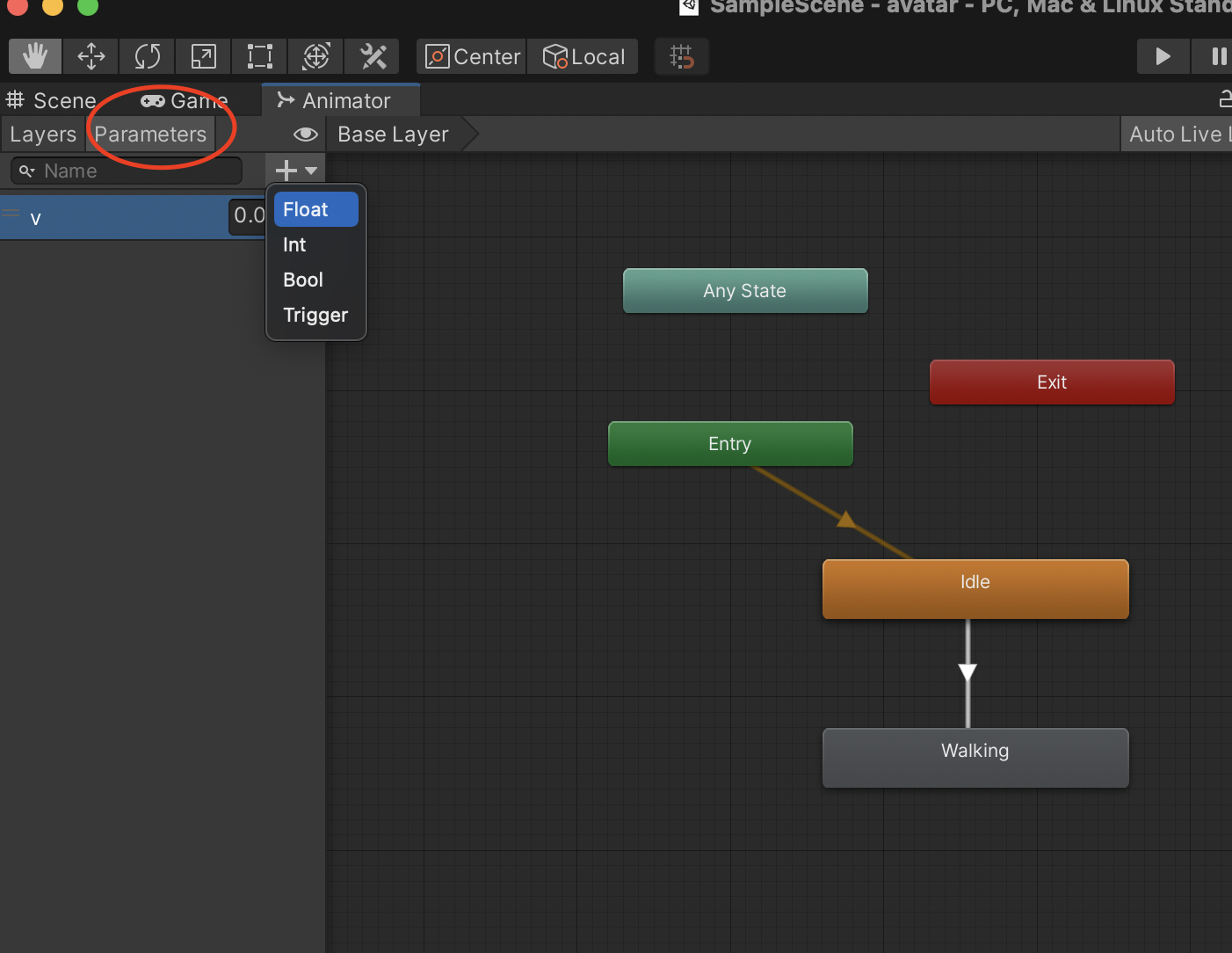
동작의 전환을 위한 파라메터를 추가해 준다. float 타입의 v를 정해 준다.

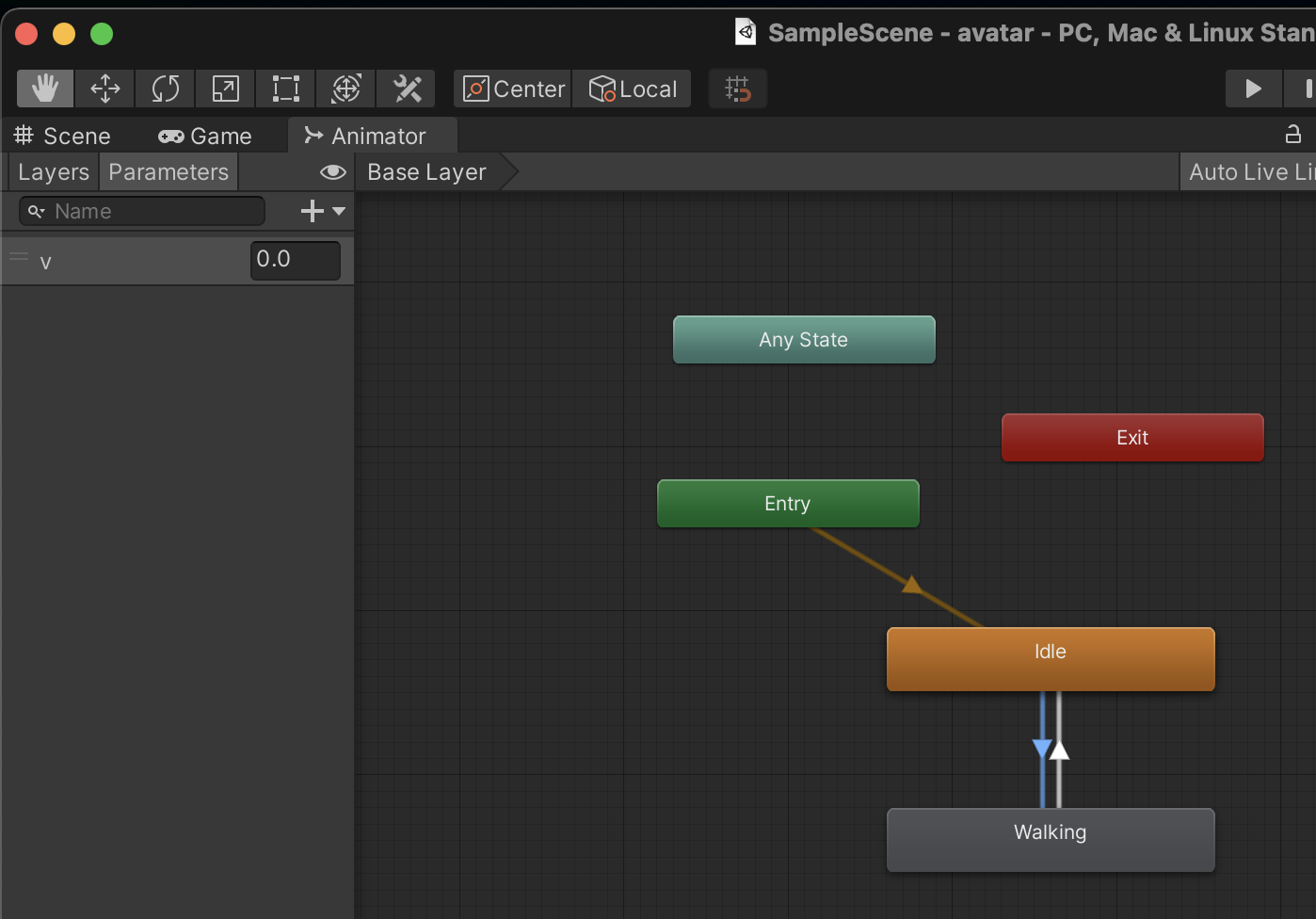
걷다가 멈춰야 하는 상황을 위해 양방향으로 transition을 만들어 준다.

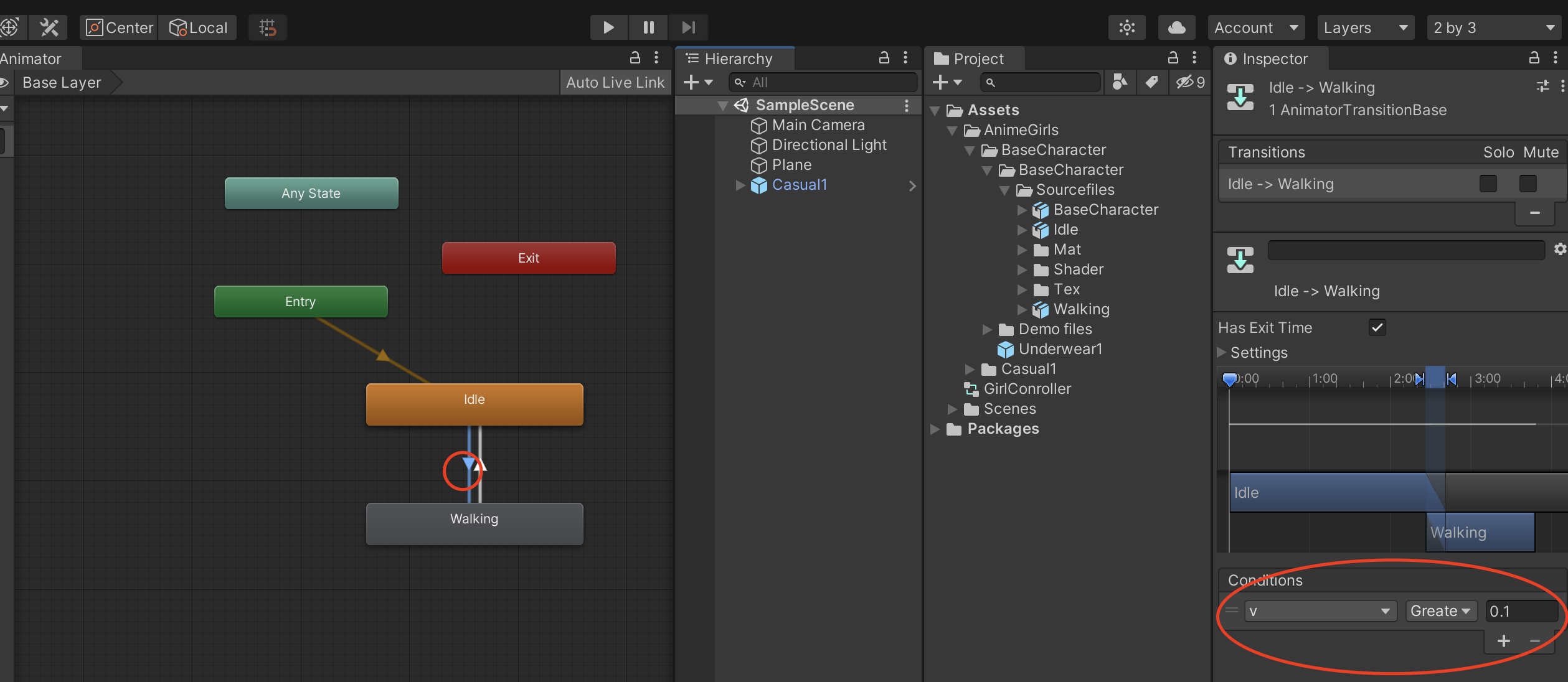
동작 제어를 위해 앞서 선언했던 파라메터를 활용한다.
Idle 자세에서 걷는 자세로의 변환을 위해 v가 0.1보다 클 때 동작이 변환하도록 해 준다.
마찬가지로 걷는 자세에서 Idle 자세로의 변환을 위해 반대 화살표에는 v가 01보다 작을 때 동작이 변화되도록 한다.
5. 동작 제어를 위한 스크립트 추가

제어를 위한 스크립트를 추가 해 준다.
코드
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Control : MonoBehaviour
{
public float v = 0.0f;
public float h = 0.0f;
public float moveSpeed = 1.0f;
public Transform PlayerTr;
public Animator animator;
// Start is called before the first frame update
void Start()
{
PlayerTr = GetComponent<Transform>();
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
v = Input.GetAxis("Vertical");
h = Input.GetAxis("Horizontal");
animator.SetFloat("v", v);
PlayerTr.Translate(new Vector3(h,0,v)*moveSpeed*Time.deltaTime);
}
}v와 h는 좌표를 의미하며 moveSpeed는 이동 속도를 나타낸다. 이동하는 대상을 나타내는 PlayerTr과 animation을 적용할 animator 변수를 선언해 준다.
v와 h의 좌표를 얻어온 후, animator.setFloat을 통해 v값을 앞서 동작 제어를 위한 파라메터 'v'와 대응시켜 주고, PlayerTr.Translate을 통해 위치를 이동시켜 준다.

위의 과정을 마치고 실행시켜 주면, 방향키의 up이나 w를 누르면 v가 증가하므로 위의 그림처럼 걷게 되는 것을 확인할 수 있다.
캐릭터 꾸미기

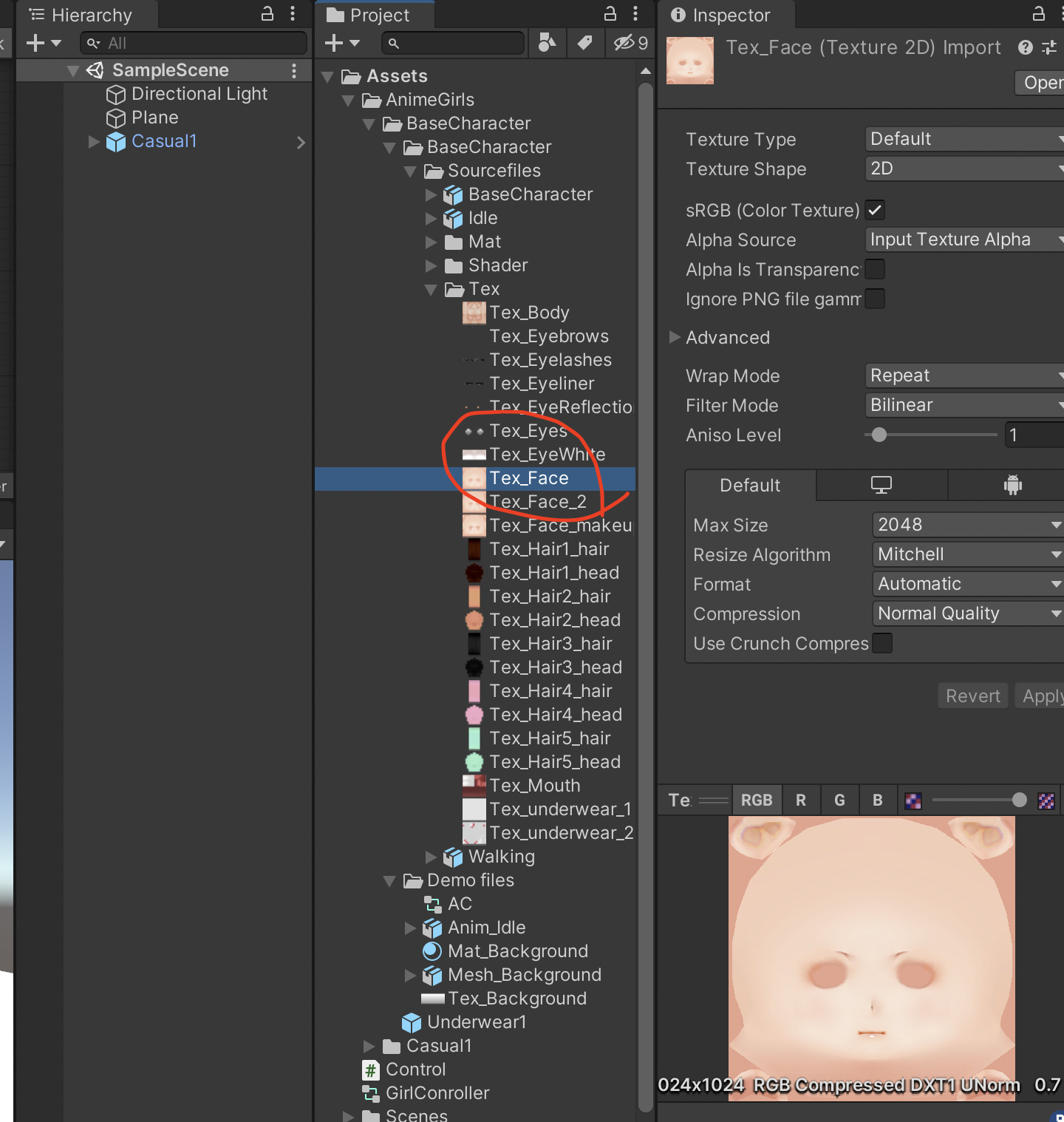
캐릭터의 얼굴을 꾸미기 위해 얼굴이 저장되어 있는 위치를 기억한다. 다운받은 캐릭터의 경우 Tex 폴더 안에 존재하는 것을 확인할 수 있다.

Tex 폴더에 위와 같이 얼굴 이미지가 존재한다.

위의 이미지를 수정하여 Tex_Face_2 처럼 다른이름으로 저장해 준다.

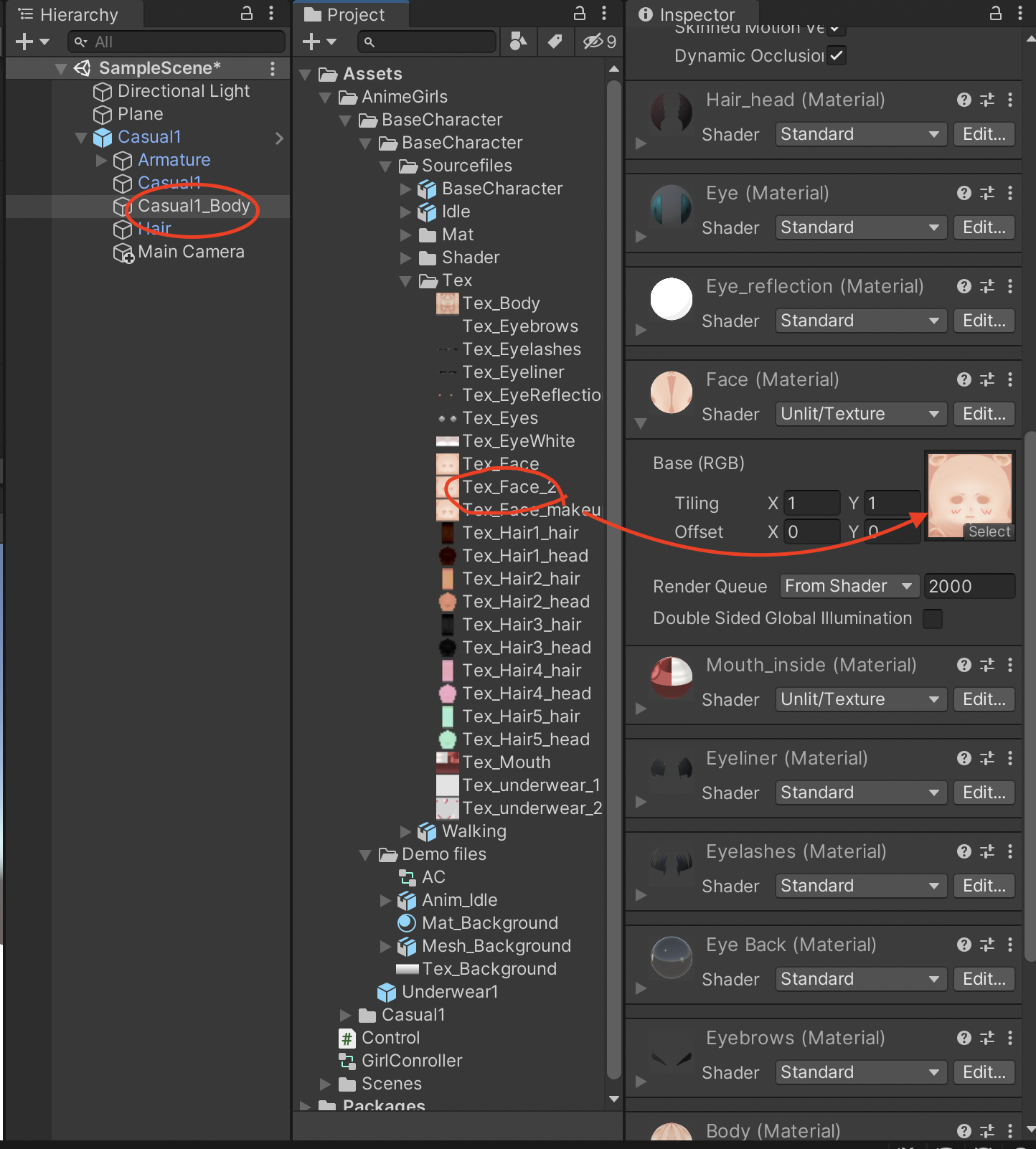
그리고 수정하여 저장한 이미지를 캐릭터의 얼굴이 저장되어 있는 곳에 끌어다 넣어준다. 다운받은 캐릭터는 Casial1_Body에 얼굴을 저장하므로 Casual1_Body에서 얼굴을 찾아 끌어다 넣어준다.
수정 전

수정 후

얼굴이 바뀐것을 확인할 수 있다.


감사해요! 덕분에 잘 배웠습니다!