
Overview
이전 글 에서 회원 가입/탈퇴, 로그인/로그아웃, 자동로그인을 다뤄 보려 하였다.(과거형)
아니 근데 글쎄!
android for Firebase가 아닌 Flutter 용이 따로 있다고 한다..!
Flutter를 다루는 입장에서 반드시 확인하고 넘어가야 한다.
그래서 이전 글과 다르게 firebase for flutter 로 다시 연동을 시도하고
이전 글과 얼마나 다른지 비교, 나머지 기능들도 구현해보고자 한다.
Firebase For Flutter
firebase console로 이동한다.
앱 추가
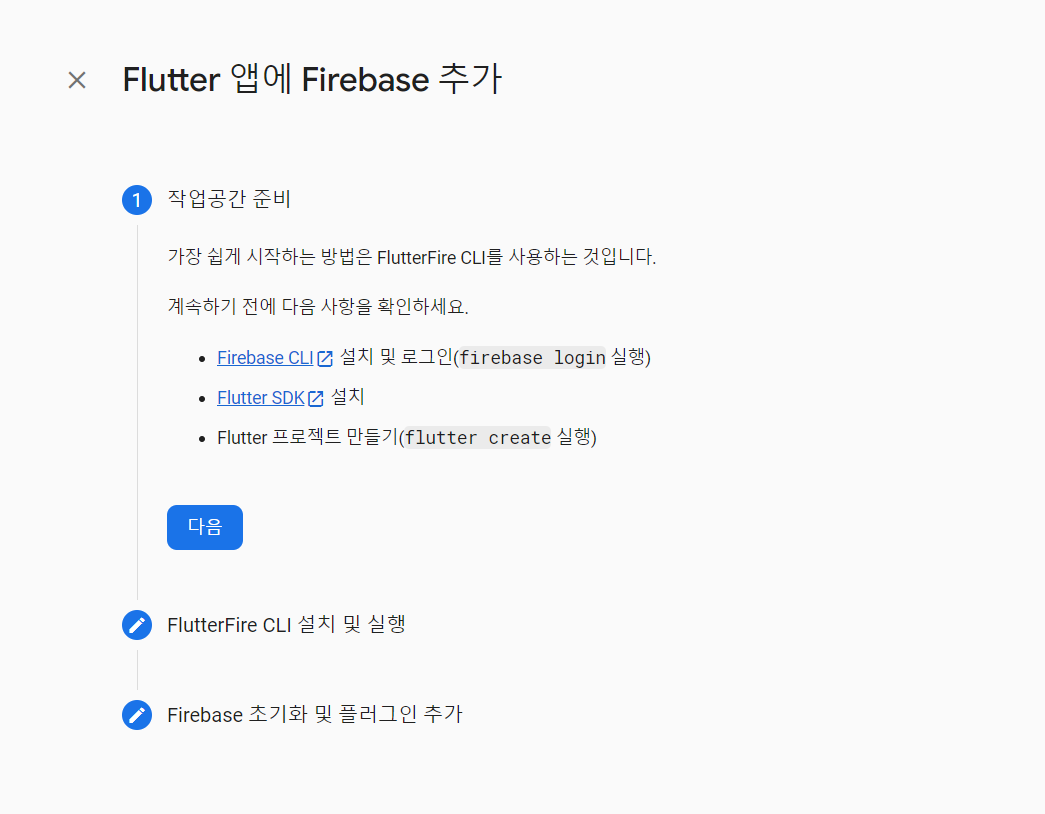
flutter 버튼을 눌러 앱을 추가한다.

Firebase CLI 를 클릭하여 다음 화면으로 넘어간다.

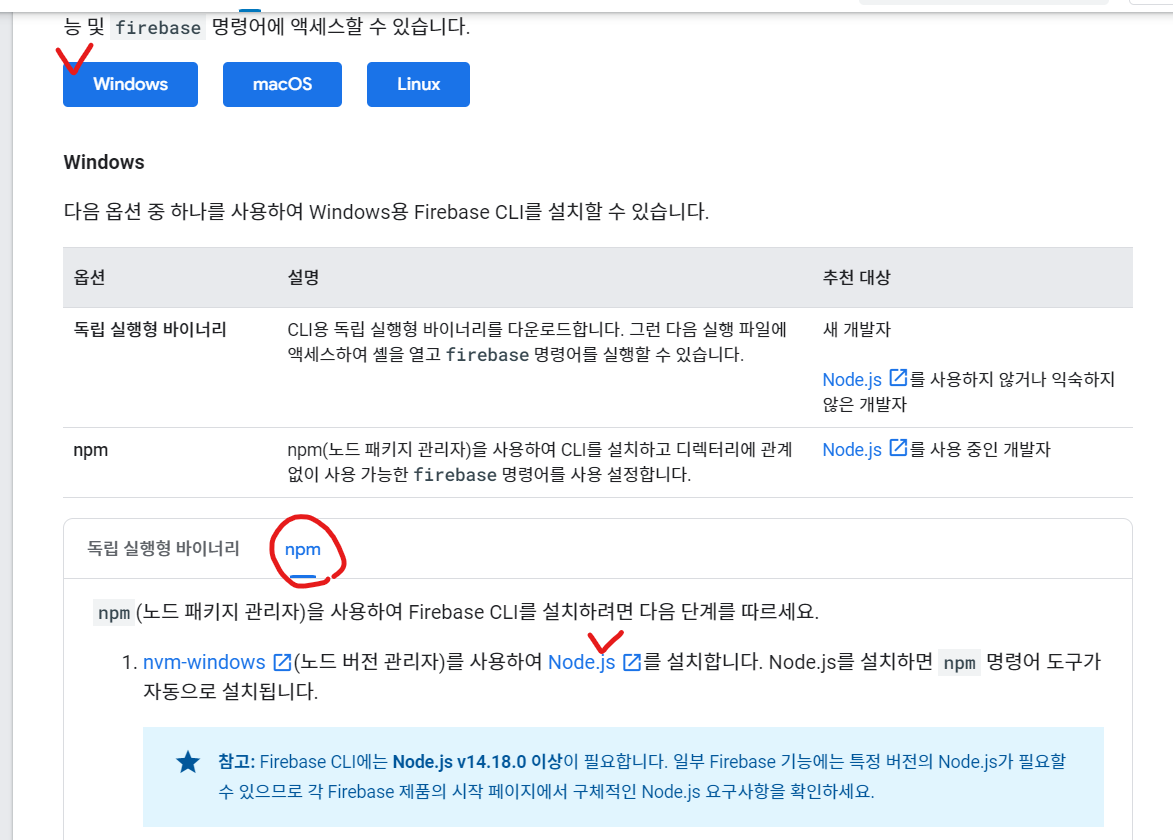
자신에게 맞는 환경을 선택하여 진행한다. 본인은 Windows 를 사용하고 있기 때문에, Windows 로 이동하여 npm 탭의 Node.js 를 설치하였다.

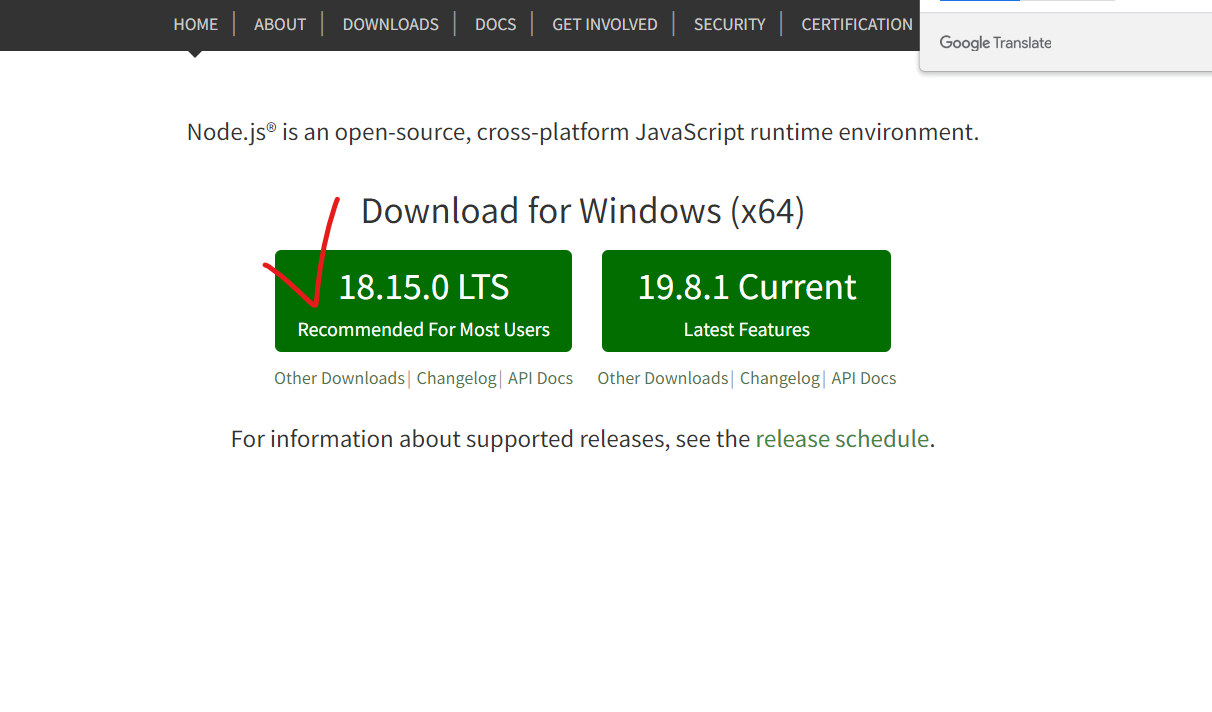
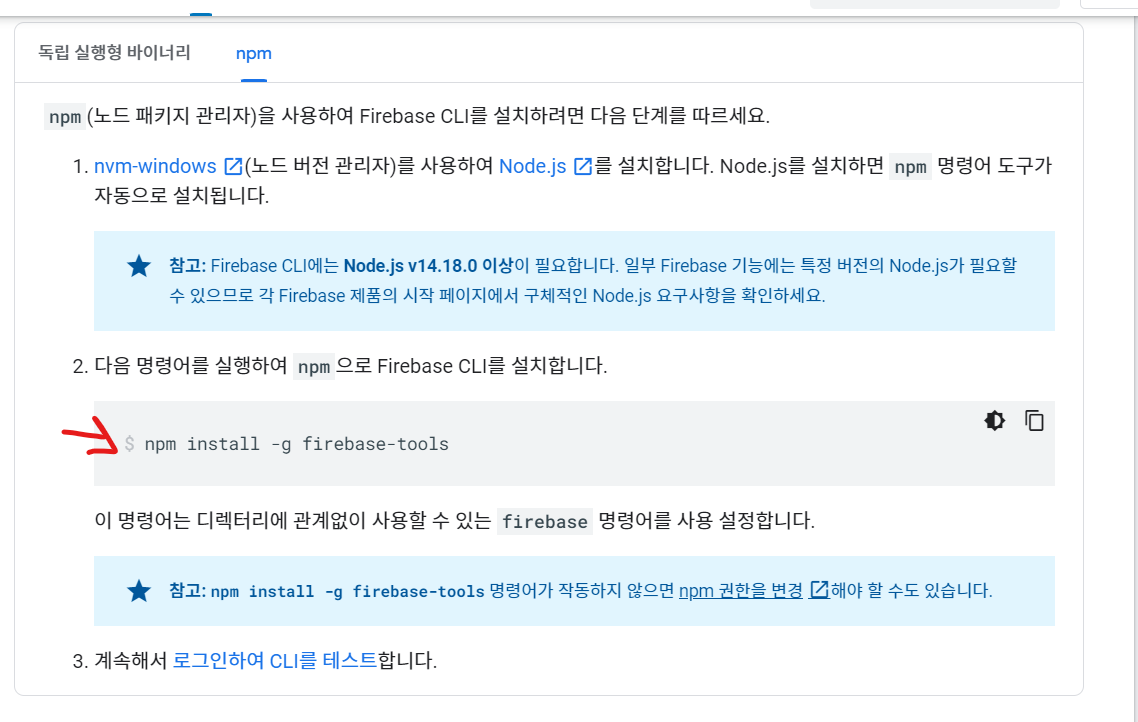
Node.js클릭시 나오는 화면 빨간 화살표로 클릭하여 설치해주자.
설치완료된 msi 를 클릭하여 설치하는 것도 잊지말자.

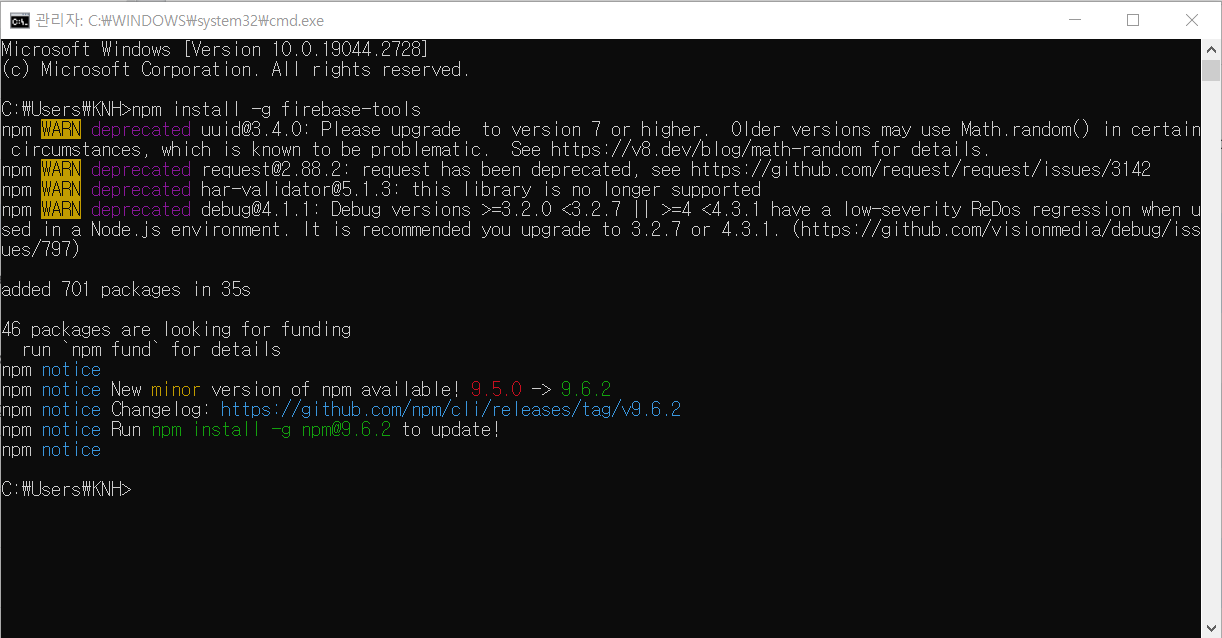
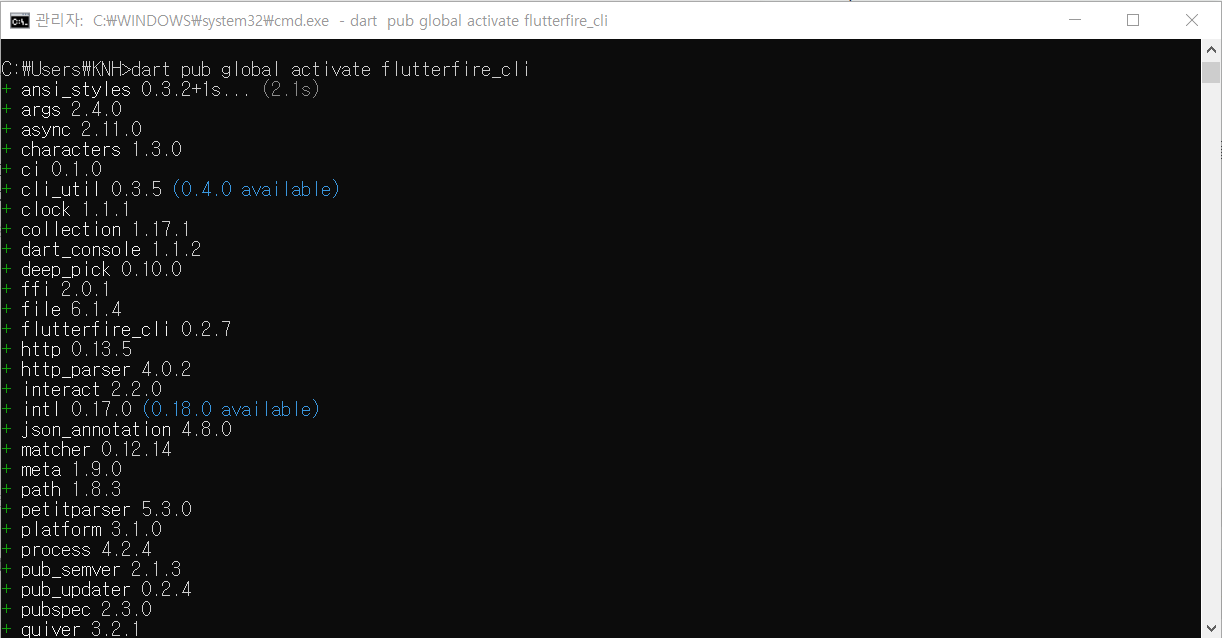
그리고 아래의 명령어를 cmd 창에 실행한다.

패키지가 설치되는 것을 확인 할 수 있다.

또한 cmd 에서 아래의 명령어를 실행한다.
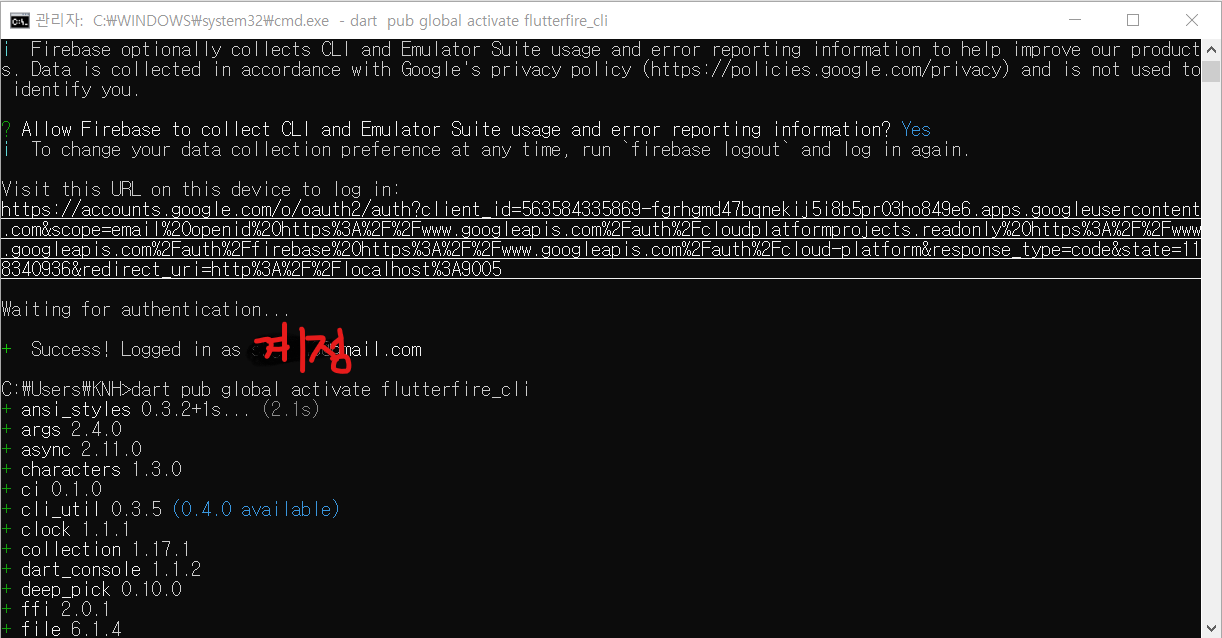
firebase login
//이후 (Y/N) -> Y 를 선택아래와 같이 설치되며 Firebase CLI 이 계정에 접근할 수 있도록 요청하는 창이 뜬다. allow 하자.
단.. firebase console 에 로그인한 계정과 같아야 한다! 주의

그리고
Flutter SDK 설치
Flutter 프로젝트 만들기(flutter create 실행)이 부분은 Flutter로 Project를 한번이라도 만들어 봤으면 넘어가도 된다.


error
아마 두번째 커맨드를 실행하였을때 없는 명령어라고 나왔을 것이다.이는 환경변수에
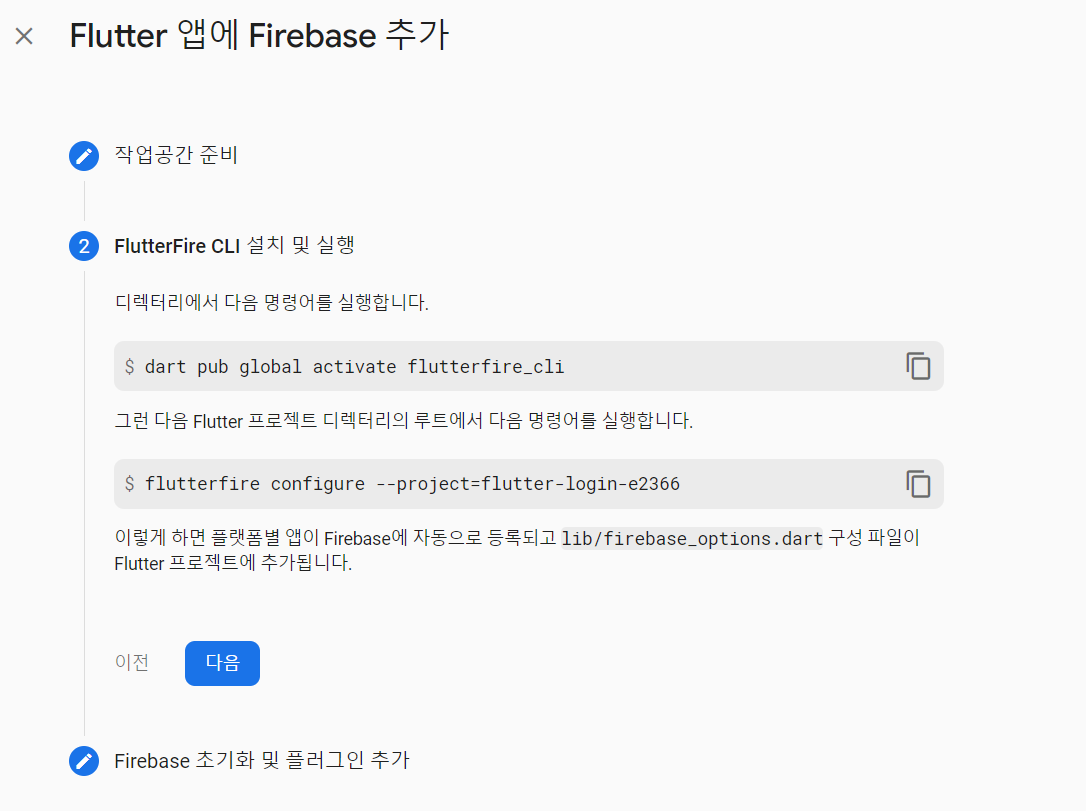
dart pub global activate flutterfire_cli를 통해 설치된 flutterfire_cli이 path에 설정되지 않아서 이다.
여기를 참고 하여 환경변수-사용자변수-Path(name)에 등록하도록 하자.
그리고 firebase를 연결하려는 project의 루트 디렉토리에서 다음 명령어를 실행한다.
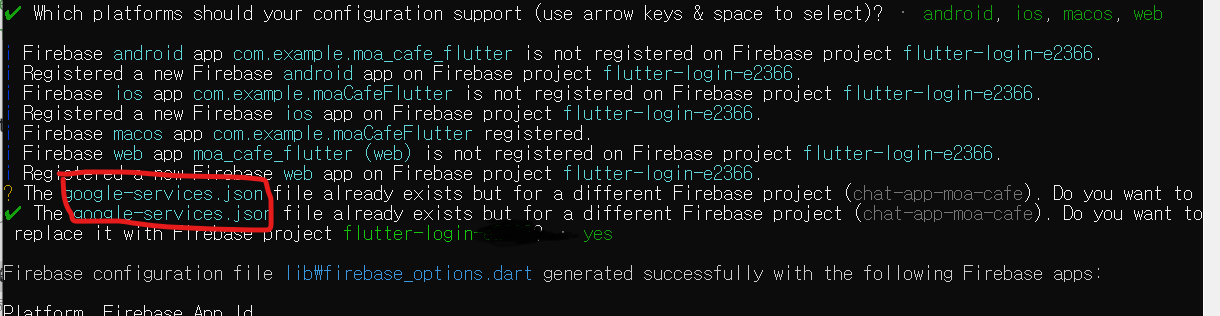
flutterfire configure --project=flutter-login-****//본인의 project numTip. 위의 명령어는 VSCode 에서 실행하면 더 깔끔하다... 괜히 cmd 에서 해서... 화살표로 select platform 하는 부분에서 신기해서 와리가리 하다 전부 설치했다.. 괜찮겠지 ㅎ.ㅎ.. VSCode에서는 이동키로 와리가리해서 깔끔하게 설치가 가능하다.ㅎㅎ
이전 글에서 세팅한 firebase for android의 google-services.json 파일의 존재를 체크하고 리플레이스 할 것인지 물었다. (당연히 yes)
어찌보면 안드로이드를 먼저해서 다행인 것 같다. 한번 실습은 해볼 수 있었으니 만족.
제발 충돌은 안나야 할텐 데.. ㅎㅎ

플러그인 추가
내 프로젝트로 이동하여 아래의 명령어를 실행한다. .yaml 파일에 firebase_core가 추가되는 것을 확인한다.
flutter pub add firebase_corefirebase_options.dart 가 추가됨을 확인할 수 있다.

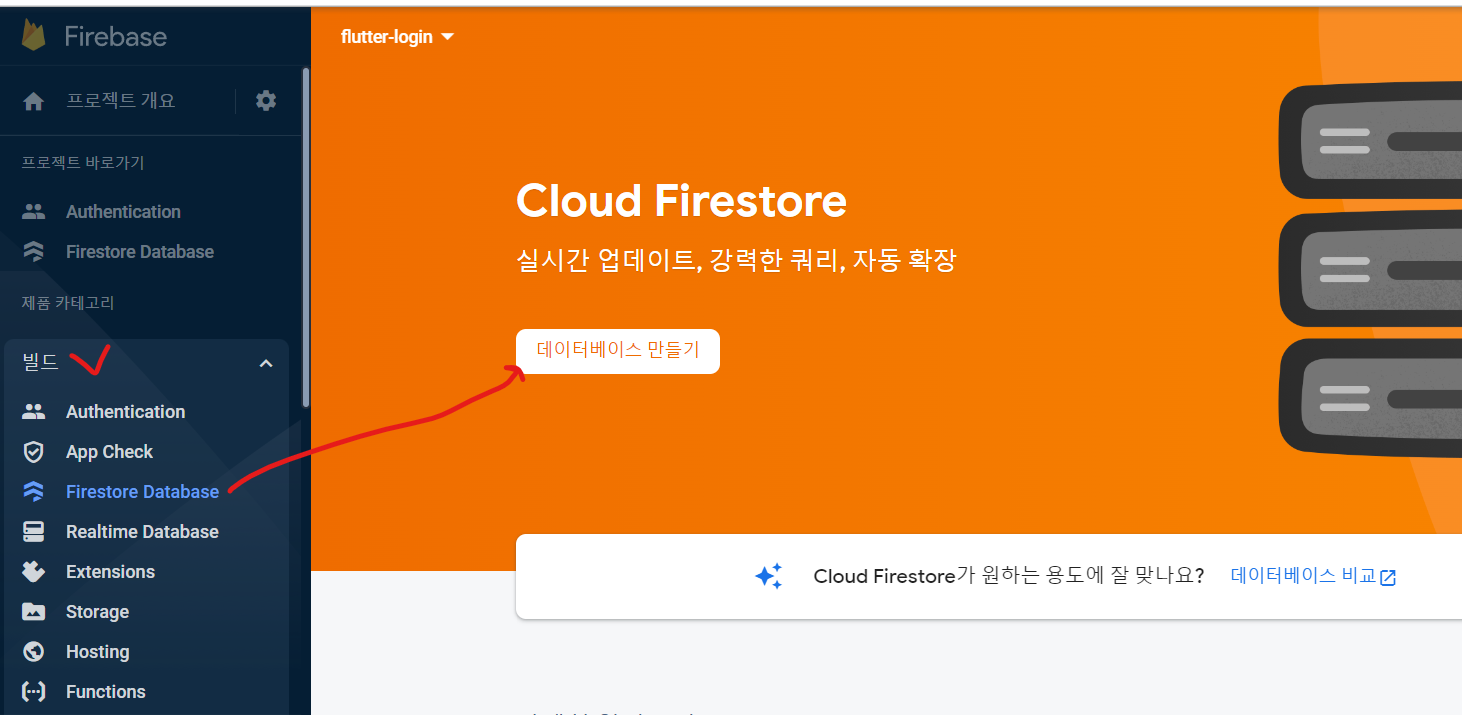
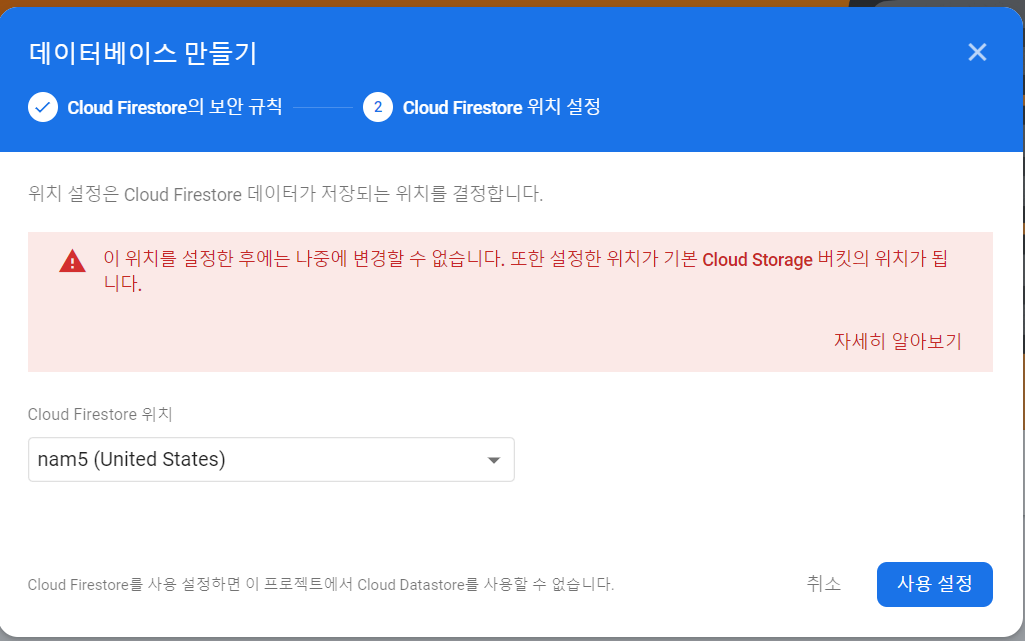
Create database
Test 모드로 시작한다.

위치는 딱히 상관 없는듯?

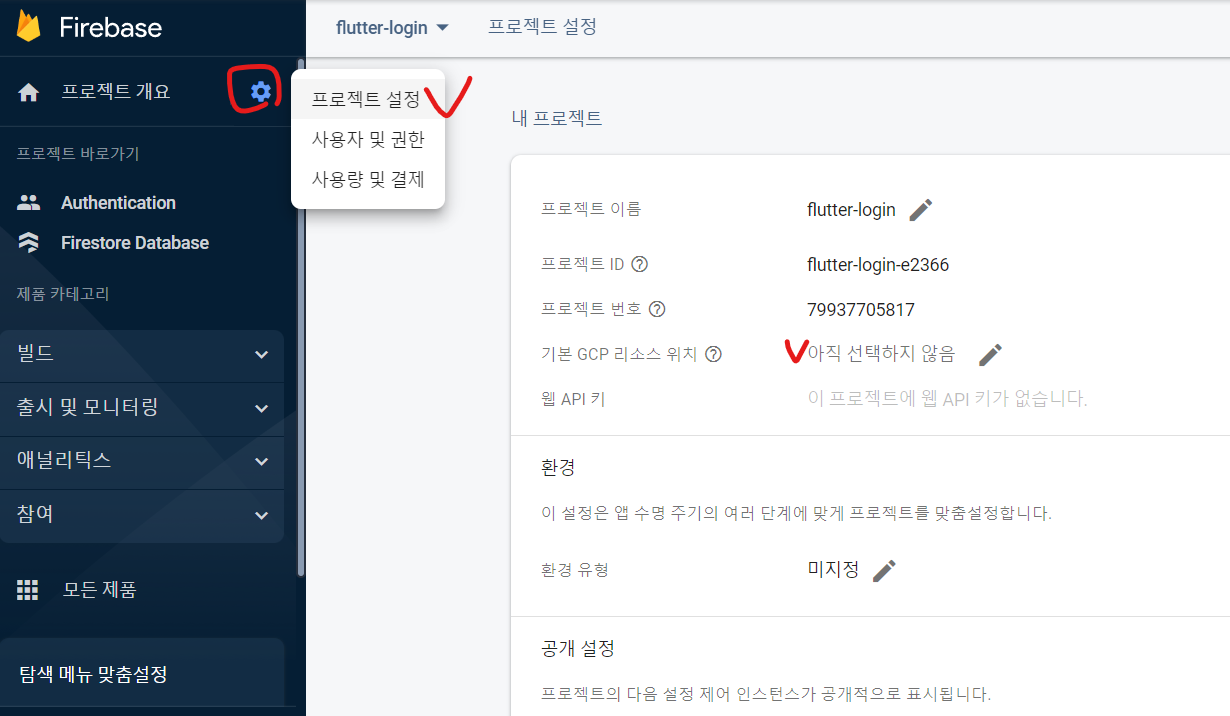
프로젝트 개요 -> 프로젝트 설정 -> 기본 GCP 리소스 위치로 이동하여 동일하게 맞추어 준다.

SignIn[ing]
Mail Auth
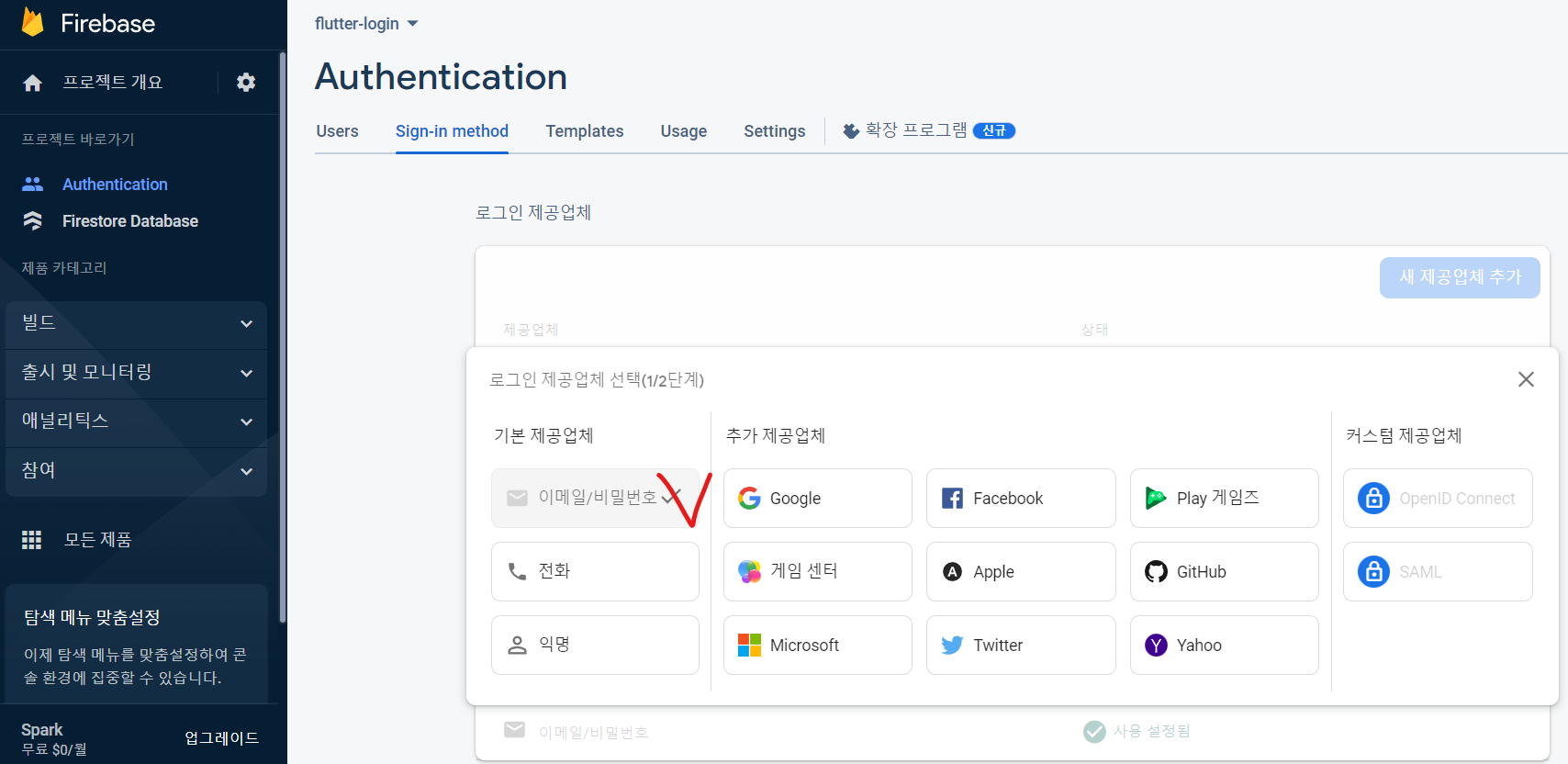
console -> 빌드 -> Authentication 으로 이동하여 메일/비밀번호 로그인을 선택한다.

소스
main.dart
파일에 아래와 같이 추가한다.
//main.dart
import 'firebase_options.dart';
main() async {
await GetStorage.init();
WidgetsFlutterBinding.ensureInitialized();//add
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform)
.then((value) => Get.put(AuthHandler()));//add
runApp(const MyApp());
}DefaultFirebaseOptions 오류
Windows 와 Linux 는 firebase를 지원하지 않는다.
auth_repository.dart
Firebase 인트턴스를 호출하고 createUserWithEmailAndPassword를 통해 Mail Auth 기반의 회원가입을 지원한다.
//auth_repository.dart
import 'package:firebase_auth/firebase_auth.dart';
...
class AuthRepository extends GetxService {
static AuthRepository get to => Get.find();//앱의 어디에서나 접근 가능, 인스턴스화
late Rx<User?> _fbUser;//변수를 "observable"하게 만듬
FirebaseAuth authentication = FirebaseAuth.instance;
void onReady() {
super.onReady();
_fbUser = Rx<User?>(authentication.currentUser);
_fbUser
.bindStream(authentication.userChanges()); //로그인 or 로그아웃과 같은 변화를 실시간 감지
ever(_fbUser, _moveToPage); //이벤트 변화 감지(_fbUser: listener, _moveToPage : method)
}
_moveToPage(User? user) {
if (user == null) {
Get.offAll(() => LoginPage());
} else {
Get.offAll(() => BottomNavigationScreen());
}
}
//회원 가입
Future<void> registerWithMailAuth(String email, password) async {
try {
await authentication.createUserWithEmailAndPassword(
email: email, password: password);
} on FirebaseAuthException catch (e) {
final ex = RegisterWithMailAuthFailure.code(e.code);
print('FIREBASE AUTH REGIST EXCEPTION : ${ex.message}');
Get.snackbar(
'[ERROR]',
'',
backgroundColor: Color.fromARGB(204, 239, 154, 154),
titleText: Text('Registration is failed.'),
messageText: Text(ex.message),
);
} catch (_) {}
}
...
}
register_controller.dart
AuthRepository를 통해 Mail Auth를 요청하고, 그동안 showDialog를 통해 ProgressIndicator를 실행한다. 이렇게 하면 화면에 겹쳐진 ProgressIndicator를 사용할 수 있고, 요청이 완료된 후에는 사라진다.
void registerUser(BuildContext context, String email, password) {
try {
showDialog(
context: context,
builder: (context) {
return const Center(
child: CircularProgressIndicator(),
);
},
);
AuthRepository.to.registerWithMailAuth(email, password);
} catch (e) {
//print(e.toString());
}
}register_view.dart
버튼의 onEvent에 아래와 같이 호출한다.
onPressed: () {
controller.registerUser(
context,
controller.emailController.text.tr,
controller.passwordController.text.tr);
},