안녕하세요, Annie 입니다 :)
오늘은 UINavigationController 에 대해서 배워보겠습니다.
UINavigationController

NavigaionController는 한개 또는 그 이상의 childview를 관리하는
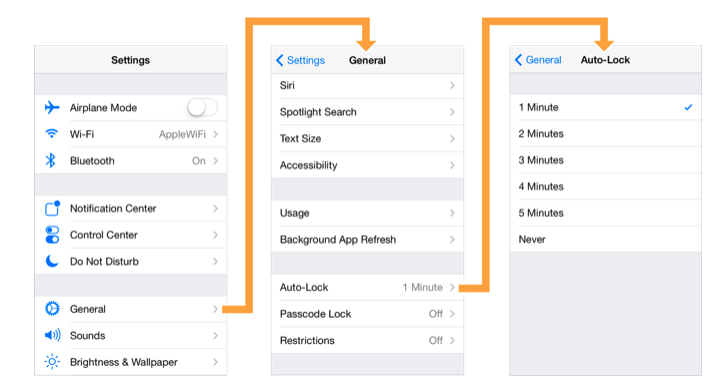
뷰컨트롤러의 컨테이너 입니다. 처음엔 한개의 차일드 뷰가 보이고 그 뷰에서
어떤 아이템을 선택했을 시에 그 다음 차일드 뷰가 보이고 이전의 뷰는 숨겨지게 됩니다.
- navigation stack 구조로 차례대로 차일드 뷰가 쌓아져 있는 형태로 되어있음
- 첫번재 view controller (root view)는 네이게이션 스택의 가장 처음 쌓인 뷰임
- 왼쪽으로 스와이프 하거나 back 버튼을 통해 이전 뷰로 돌아갈 수 있음
- navigaion controller는 view 들의 컨테이너로 view property를 통해
view에 접근 할 수 있음 - 상단에 navigation bar와 부과적인 tool bar 로 이루어져있음
- 네비게이션 스택에서 가장 첫 번째 view 인 root view 를 제외한 모든 view controller에는 왼쪽 상단에 back 버튼이 있고 customize 할 수 있음
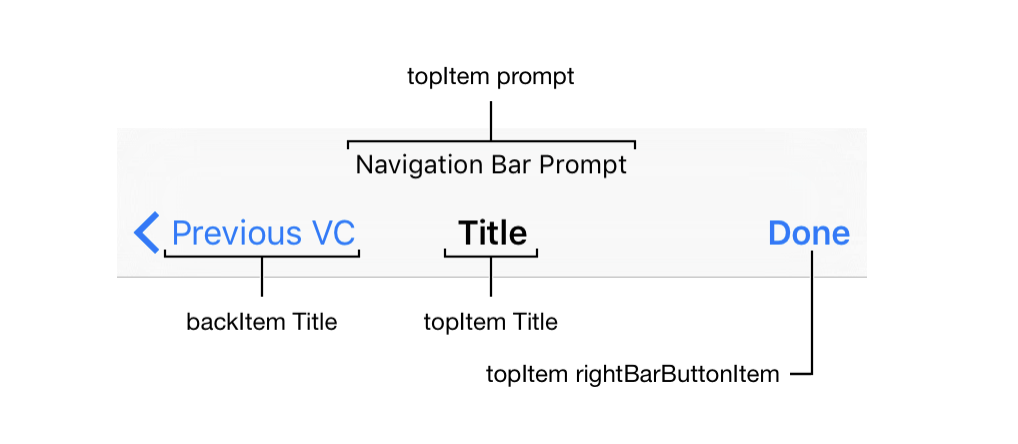
- 상단의 왼쪽, 가운데, 오른쪽에 각각 아이템이 존재함(Navigation Bar)

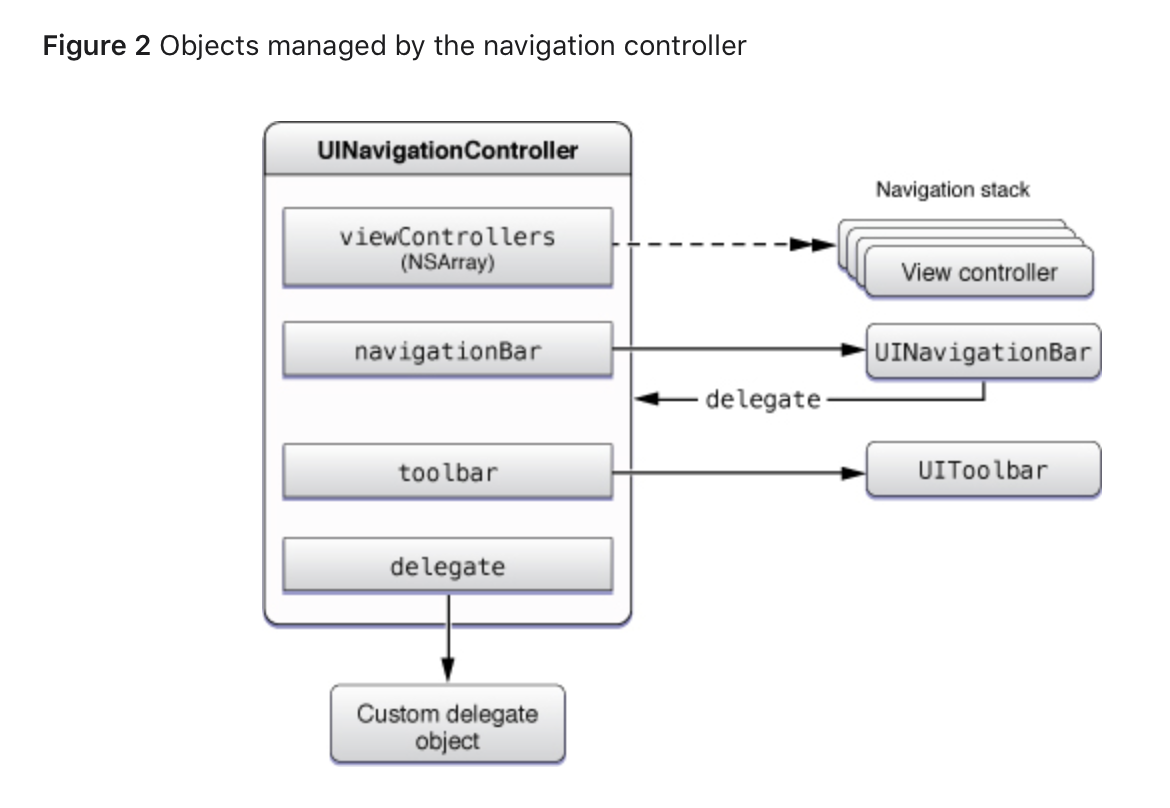
위의 그림에서 볼 수 있듯이 navigation controller는 viewController와
navigaionBar, toolbar 로 이루어져있습니다.
쉽게 말해서 navigation controller는 viewController가 차곡차곡
쌓여있어서 차례대로 뷰를 볼 수 있는 형태라고 할 수 있습니다 !

Navigaion Bar는 위의 사진과 같은 형태라고 볼 수 있습니다.
왼쪽, 오른쪽, 가운데 부분에 각각 아이템이 위치하고 있음 !

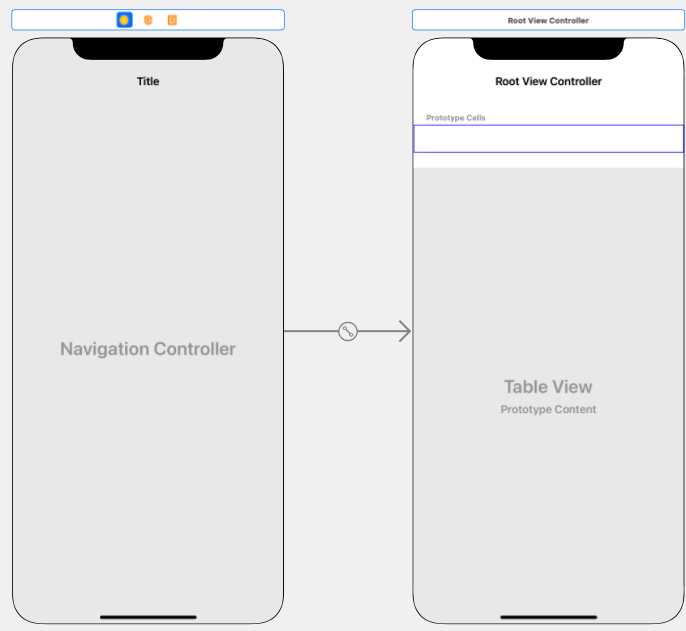
xcode에 UINavigaionController를 추가하면 이렇게 tableView가 붙어있는 형태로 추가됨.
여기선 tableView가 Rootview!
그런데 왜 tableView가 붙어나오는지는 모르겠네요.아시는분 댓글 좀 주세영💙
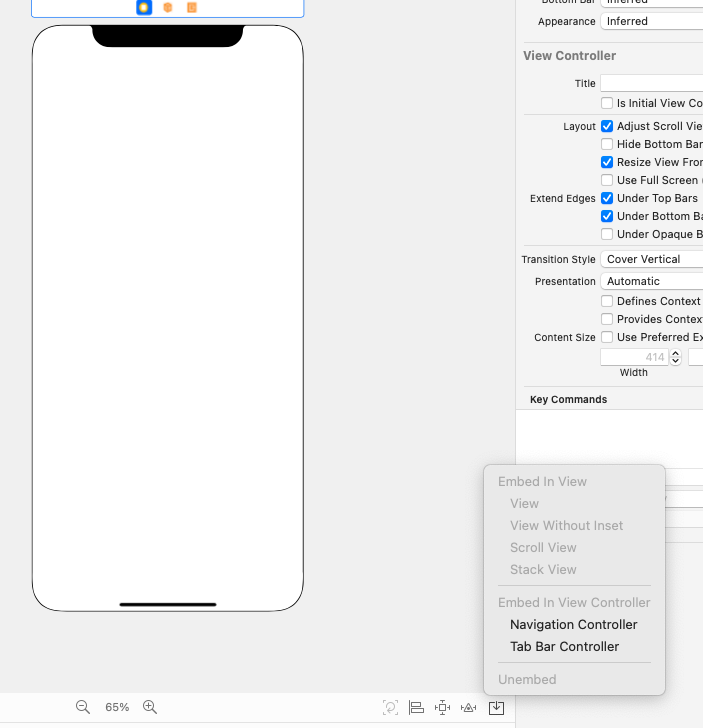
이렇게 NavigationController를 추가하는 방법도 있지만, Viewcontroller를 추가한 후에 navigiatoncontroller를 embeded 하는 방법이 있습니다.


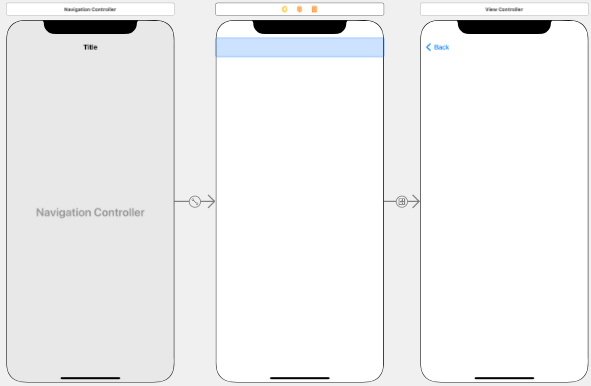
이렇게 segueway로 연결 !

그 다음에 viewcontroller를 하나 더 만들어서 show로 연결 시
앞의 rootview로 갈 수 있는 backbutton이 생성됩니다.
NavigationStack을 확인 할 수 있는 부분 입니다.

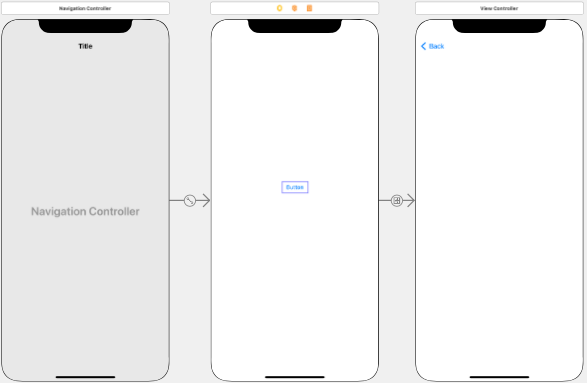
다음 페이지로 넘어가기 위해선 어떤 액션이 있어야 하므로 버튼하나를 추가하여
연결을 해줍니다.

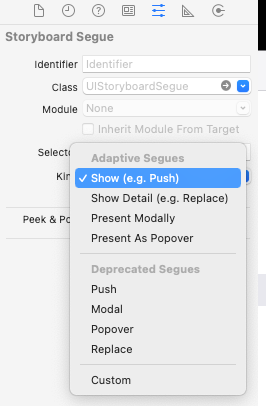
화면이 바뀌는 것에 대해서 segueway 도 설정할 수 있습니다.
저는 show로 설정.

버튼을 누르면 위와 같이 장면이 변합니다.

출처 : Apple 공식문서
(https://developer.apple.com/documentation/uikit/uinavigationcontroller)
이렇게 UINavigationController에 대해서 알아보았습니다 ☺️
생각보다 공식문서에 자세히 나와있어서 헷갈렸던 부분이 정리가 되었네요.
역시 모르는게 있을 때는 공식문서가 먼저인가 봅니다 ^^;