안녕하세요, Annie 입니다 :)
오늘은 formatted() 메서드를 이용하여 D-Day 계산 앱을 만들어 보겠습니다.
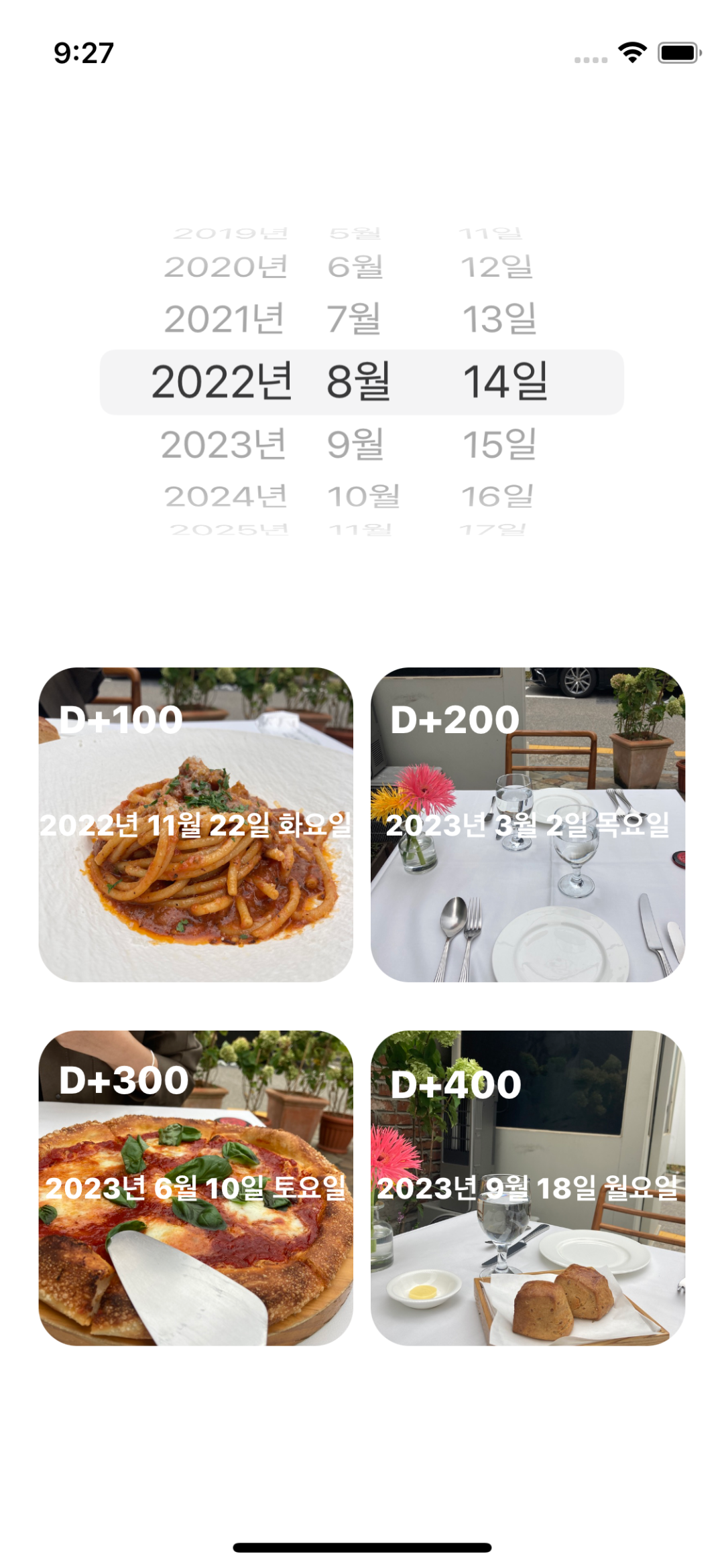
완성작

상단의 Datepicker에서 날짜를 선택하면 그 날로 부터 디데이 100일, 200일, 300일, 400일을 계산하여 아래 사진에 글자로 보여준다.
연인이 있다면 유용한 앱이 될 것...😇
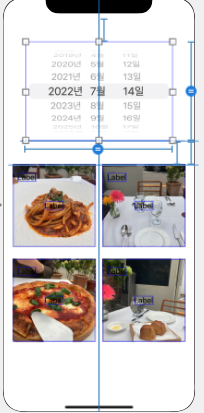
storyboard 레이아웃 잡기 & 코드구현

모양을 비슷하게 오토레이아웃으로 잡아 놓은 후 코드로 구현해야 할 부분을
코드로 구현한다.
@IBAction func datepickerAction(_ sender: UIDatePicker) {
// 누른 날짜로 부터 디데이 나오는 코드, formatted --> date를 string으로 바꿔줌
for i in 0...3 {
dateLabels[i].textColor = .white
dateLabels[i].font = UIFont.systemFont(ofSize: 15, weight: .heavy)
dateLabels[i].text! = sender.date.addingTimeInterval(TimeInterval(60 * 60 * 24 * 100 * (i+1))).formatted(date: .complete, time: .omitted)
}
여기서 주목해야 하는 부분은 dateLabels[i].text! = sender.date.addingTimeInterval(TimeInterval(60 * 60 * 24 * 100 * (i+1))).formatted(date: .complete, time: .omitted) 이다.
왼쪽의 dateLabels[i].text! 는 텍스트 부분이라 오른쪽의 시간도 string으로 변환해줘야 한다.
date를 string으로 바꾸기 위해 formatted() 메서드를 사용한다.
formatted() 를 붙이면 date 였던 타입이 string 으로 바뀌게 된다.
다음엔 DateFormatter를 이용하여 변환하는 방법을 알아볼 것