안녕하세요, Annie 입니다 :)
과제를 하던 중 keyboard에서 return 키를 눌렀을 때 UIButton과
같은 동작을 실행 할 수 있도록 하는 미션이 있었습니다.
많은 검색 끝에 겨우 성공 ! 😭
return 키가 UIButton과 같은 동작을 할 수 있게 만드는 코드를
지금 부터 같이 배워봅시다.
1. 첫 번째 방법
( 출처 : https://stackoverflow.com/questions/26288124/how-do-i-get-the-return-key-to-perform-the-same-action-as-a-button-press-in-swif)

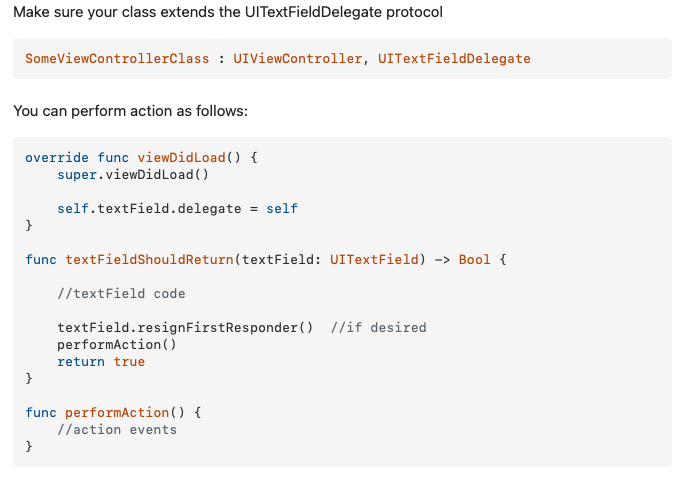
스택오버플로우 에서 가져온 답변 입니다.
viewController 클래스에 'UITextFieldDelegate' 라는 protocol을 추가하고,
위와 같이 코드를 작성하시면 됩니다.
가장 많이 나오는 답변 인데 이상하게 제 코드에서는 작동하지 않았습니다.
왜 작동하지 않았는지에 대해서는 차근차근 분석해봐야 할 것 같습니다.
2. 두 번째 방법
( 출처 : https://stackoverflow.com/questions/26288124/how-do-i-get-the-return-key-to-perform-the-same-action-as-a-button-press-in-swif)

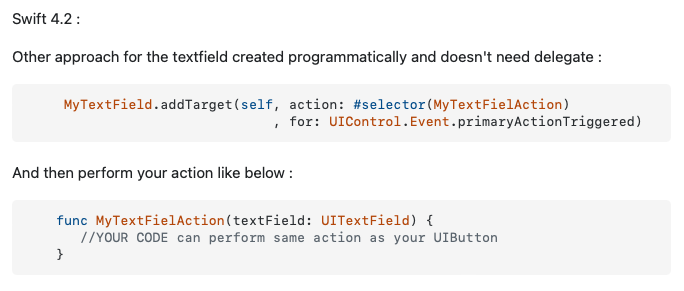
이것 또한 스택오버플로우 에서 가져온 답변 입니다.
이번엔 protocold을 추가로 채택할 필요 없이 selector를 이용하여 실행하였습니다.
viewDidLoad() 안에 윗 줄의 코드를 넣고, 함수 바깥에 아래쪽의 함수를 적으면 됩니다.
저는 이 방법으로 해결 !
단, 주의해야 할 것이 있습니다! selector는 순수한 swift 함수를 받지 못하기 때문에
함수 앞에 @objc 를 꼭 붙여줘야 합니다.
viewDidLoad() 함수 코드
override func viewDidLoad() {
super.viewDidLoad()
questionTextField.addTarget(self, action: #selector(performAction)
, for: UIControl.Event.primaryActionTriggered)
questionTextField.backgroundColor = UIColor.lightGray
questionTextField.attributedPlaceholder = NSAttributedString(string: "신조어를 입력하시오", attributes: [NSAttributedString.Key.foregroundColor : UIColor.white])
answerImageView.backgroundColor = .purple
}
viewDidLoad() 함수안에 위 답변에 제시된 코드를 적어주었습니다.
questionTextField.addTarget(self, action: #selector(performAction) , for: UIControl.Event.primaryActionTriggered)
그리고 viewDidLoad() 함수 밖에 아래와 같은 함수를 추가했습니다.
Action에 관한 함수
@objc func performAction() {
print(1)
//action events
switch questionTextField.text{
case "꾸안꾸" :
answerLabel.text = "꾸민듯 안꾸민듯 꾸밈"
case "갓생" :
answerLabel.text = "신(God)처럼 멋진 삶을 의미함"
case "쌉가능" :
answerLabel.text = "완전 가능하다는 뜻"
case "댕댕이" :
answerLabel.text = "강아지를 의미"
case "애빼시" :
answerLabel.text = "애교 빼면 시체"
case "킹받다" :
answerLabel.text = "완전 열받는다는 뜻"
default :
answerLabel.text = "다시 입력하시오"
}
} 함수 앞에 @objc 붙이는 것 잊지 마시기 바랍니다.
아직도 구현해야할 기능이 많이 남았는데 이 기능이 제대로 작동한 것이
너무 신나서 포스팅을 썼습니다 :)
도움이 되셨길 바랍니다 ! 즐코딩하세요