React testing library에서 테스트를 하다 발생할 수 있는 오류들(feat. Redux, Router 테스트 중 생긴 오류들)
React-Typescript
이전 포스팅에서 Jest를 사용하여 Typescript로 구현한 로직을 테스트하는 방법 공부했다. 그러던 도중, React라는 Frontend 개발환경에서 컴포넌트가 정상적으로 동작하는지 테스트하는 것이 더욱 필요하지 않을까? 하는 생각에 찾아본 결과, React Testing Library를 알게 되었다.
프로젝트 셋업을 하면서 Redux, Route를 적용할 때마다 문제가 발생했다. 결국, 테스트 구조에 대한 이해가 부족했기 때문에 에러가 떴다. (다음에는 인지하고 개발하자!)
1. React Testing Library(RTL)
리액트 테스팅 라이브러리는 리액트 컴포넌트를 테스트하기 위한 툴이다. Jest를 기반으로 동작하기 때문에, Jest로 테스트 코드를 작성해 본 경험이 있다면 접근이 쉬울 것 같다.
Jest 구조에서 render() 함수를 이용하여 원하는 컴포넌트를 실행시키고, 실행된 화면에 필요한 컴포넌트들이 있는지 파악할 수 있다. 자세한 API는 공식 홈페이지 문서를 참고하는 편이 정확하다고 생각한다.
RTL 공식 API 문서 링크 <- 여기!
2. Error1 - Redux
아무 State도 없는 초기 프로젝트에서는 정상적으로 수행되었는데, Redux로 전역 상태를 관리하는 로직을 추가하니 에러가 떴다.
ERROR: could not find react-redux context value; please ensure the component is wrapped in a <Provider> 컴포넌트를 redux 하위로 올려놓았는데, Provider로 Wrapping되지 않아 생기는 문제이다. 간단하지만 중요한 사실은, 테스트 각각 마다 새로운 DOM으로 화면을 렌더링하기 때문에 실제 코드에서는 Provider가 컴포넌트를 감싸고 있었지만, 테스트 환경에서는 아니었다는 점이다. 이 점을 간과하고 "React testing library redux" 만 주구장창 검색하다가, 공식 홈페이지에서 다음과 같은 예시를 볼 수 있었다.
Redux 테스팅 관련 예시 링크 <- 여기!
결국 테스팅 환경에서도 상태를 관리할 수 있는 모듈을 만들어야했고, 공식 홈페이지의 친절한 안내와 같이 renderWithProviders()라는 모듈을 구현하여 적용할 수 있었다.
3. Route
Redux 문제를 해결하고 Routing을 적용하고 테스트를 돌려봤는데, 또 문제가 생겼다! (ㅠㅠ)

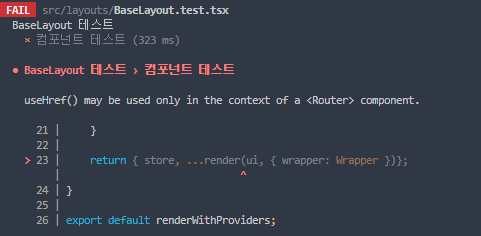
ERROR: useHref() may be used only in the context of a <Router> component.
ERROR: useRoute() may be used only in the context of a <Router> component.포스팅하는 시점에서 보니 Redux 때와 같은 문제이지만,, Redux는 공식 문서를 코드만 긁어오며 따라가서 크게 고민하지 않았던 것 같다.(이게 왜 되지? 할만큼 바로 돼서...)
결국, DOM 구성에서 React-router-dom에서 사용하는 컴포넌트를 처리해 줄 browerRouter가 없었기 때문이었다! 다른 라이브러리를 사용해도 마찬가지이지만 부모 컴포넌트가 있어야 사용되는 자식 컴포넌트의 경우, 테스트 환경에서 부모 컴포넌트를 재정의하여 사용하여야 한다! 실제 개발 소스의 실행과 독립적이기 때문이다!
어플리케이션의 실행 구조를 알아가는 과정은 매우 중요하다!
포스팅한 내용 중 틀린 부분이 있거나 보완될 부분은 가감없이 말씀해주시면 감사하겠습니다!
22.10.20 첫 포스팅
