
1. Nestjs에서 이미지 파일 업로드하기
- 파일 업로드를 처리하기 위해서 Nest.js는 multer 미들 웨어를 사용한다. 이 미들웨어는 완전히 구성 가능하며 애플리케이션 요구 사항에 따라 작동을 조정할 수 있다.
- Multer는 주로 파일 업로드에 사용되는 (multipart/form-data)가 아닌 폼을 처리하지 않습니다. 그리고 이 패키지는 FastifyAdapter와 함께 작동하지 않는다.
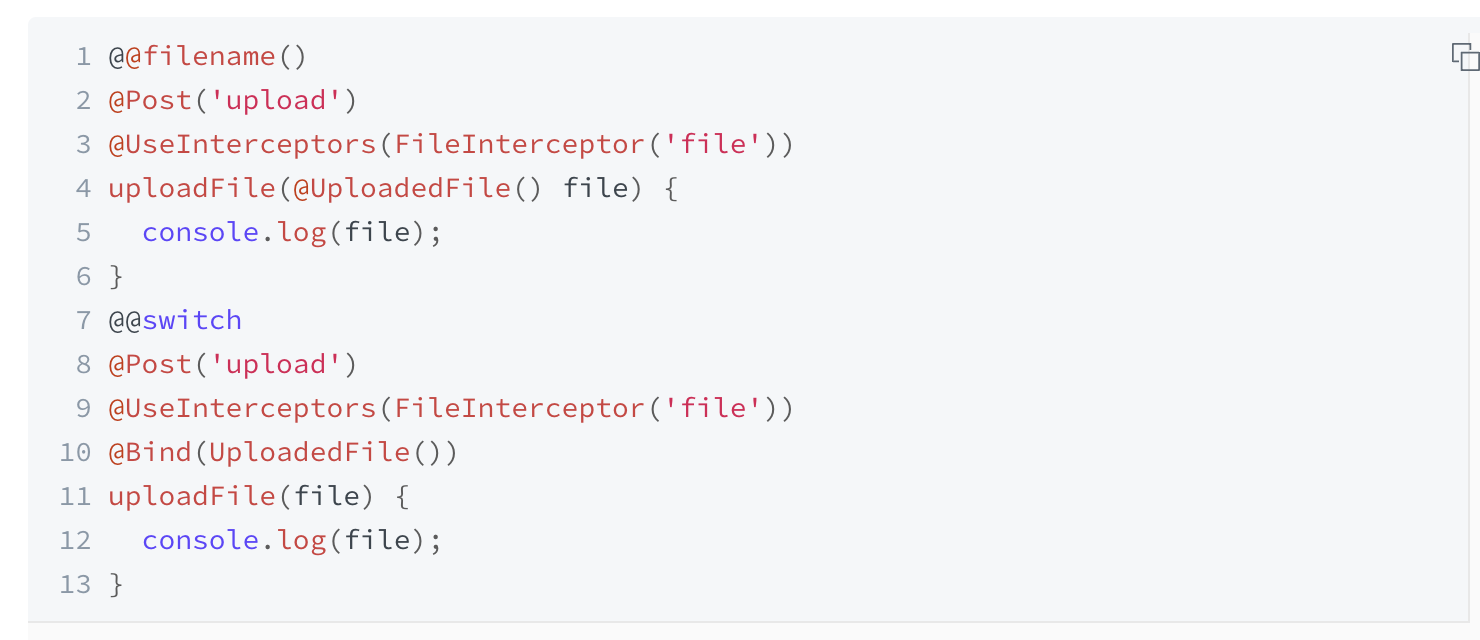
2. Basic example
- 단일 파일을 업로드하고 싶을 때는 단순히 FileInterceptor()를 핸들러에 연결한 다음 @uploadedFile() 데코레이터를 사용하여 요청(request)에서 파일(file)을 가져온다.

- FileInterceptor() 데코레이터는 @nestjs/platform-express 패키지에서 내보낸다. 그리고, @uploadFile()은 @nestjs/common에서 내보내준다.
- FileInterceptor() 는 fieldName(파일을 보유한 HTML 형식의 필드를 가리킴)과 선택적 options 객체의 두 인수를 취한다. 이 MulterOptions는 multer 생성자에 전달되 것과 동일 하다.
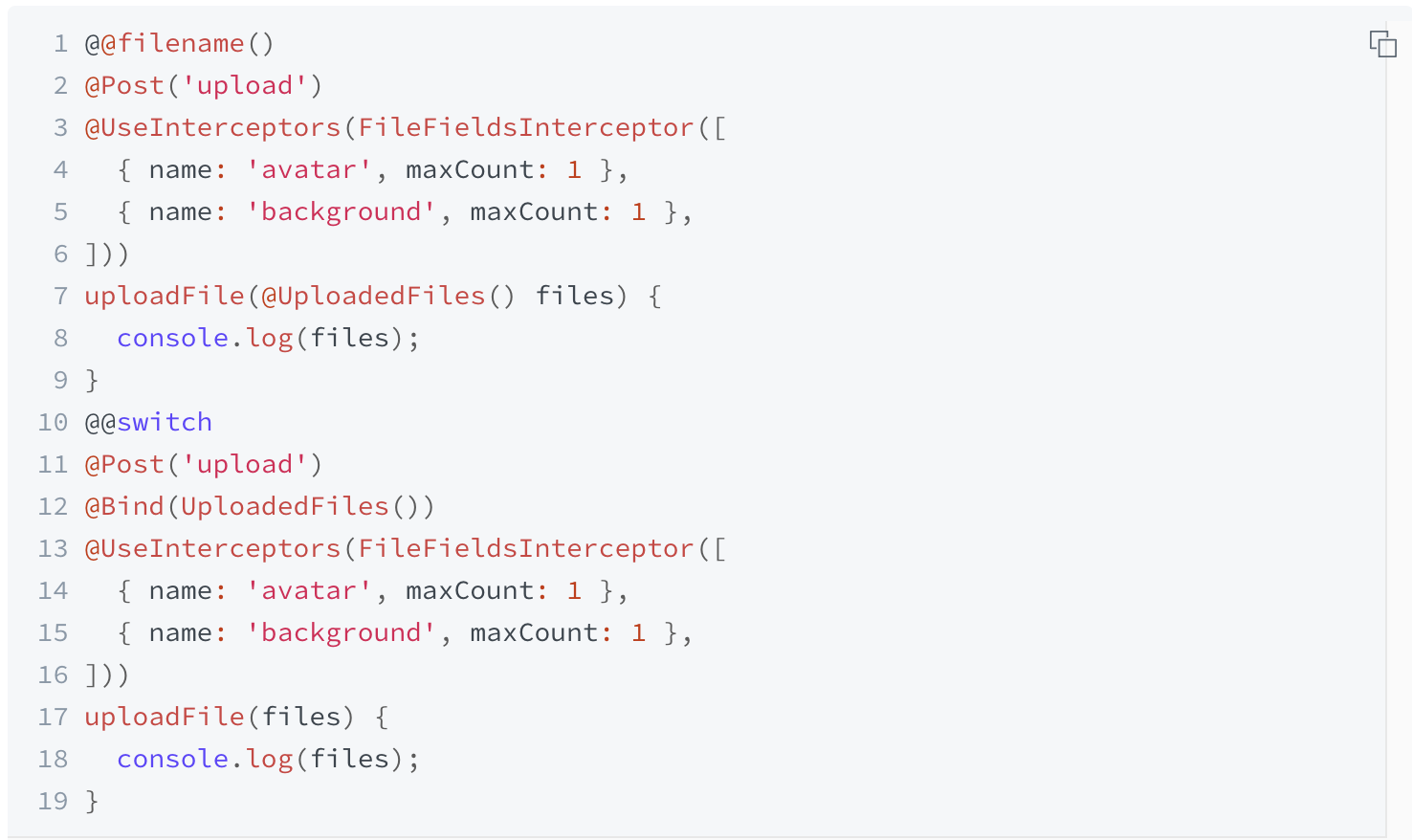
3. Multiple files
- 여러 필드(모두 다른 키로)를 업로드하기 위해 FileFieldsInterceptor() 데코레이터를 사용 한다.
- 파일 배열 업로드에서는 FilesInterceptor()를 사용한다. 이 인터셉터는 세가지 인자를 취한다. fieldName(동일하게 유지), maxCount는 동시에 업로드할 수 있는 최대 파일 수이며 선택적인 MulterOptions 객체이다. 또한, request 객체에서 파일을 선택하기 위해 @uploadFiles() 데코레이터를 사용한다.

4. Any files
- 어떤 필드를 업로드하려면(다른 키를 사용하지만 알 필요는 없다) AnyfilesInterceptor() 데코레이터를 사용 한다.

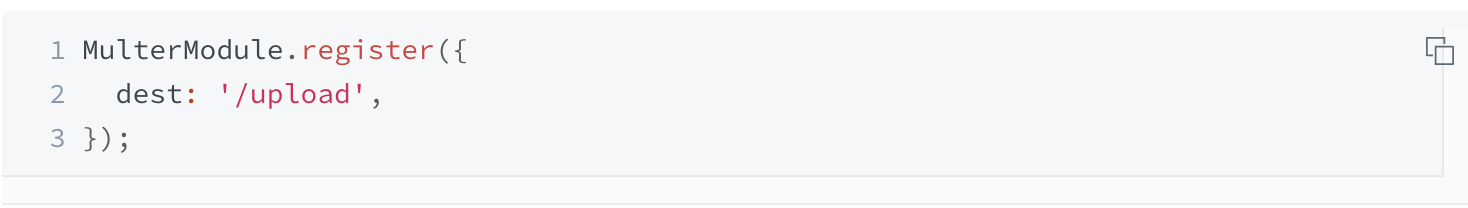
5. Default options
- multer 동작을 사용자 정의하기 위해 MulterModule을 등록할 수 있다.