

1. cors??
- 웹 개발에 한 번쯤은 부딪히게 되는 부분이 CORS부분이다. 나도 한번 부딪혀 본 적이 있다.
- Cors(Cross-Origin Resource Sharing) :
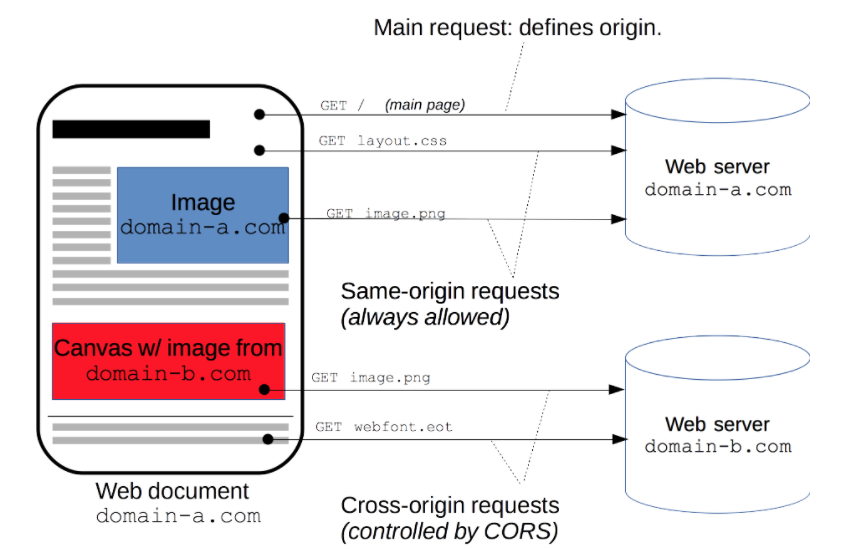
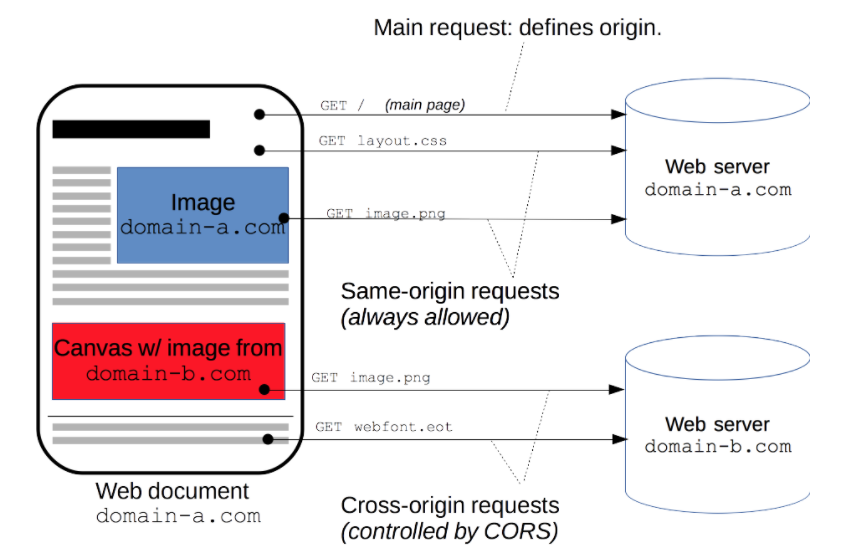
1. 배경 : 기존 브라우저 정책은 서로 다른 도메인으로부터 리소스가 필요한 경우, 보안상의 이유로 다른 도메인의 리소스를 가져오는것이 불가능했다. 하지만, 어플리케이션을 개선하고 쉽게 개발하기 위해선 다른 도메인에 요청을 보내는 일이 필연적이다. 이를 해결하고자 등장한 표준 기술이다.
- 정의 : 도메인이 다른 자원에 리소스를 요청할 때 접근 권한을 부여하는 메커니즘이다. 쉽게 말해, 친구의 물건을 쓰려면 친구가 제한하는 규약안에서 사용해야 하듯, 다른 도메인의 자원을 쓰려면 자원의 주인이 허락한 규약을 지켜야 하는것이고 이러한 규약을 표준화한 것이다.

- cors는 프론트엔드에서 백엔드 API로 요청을 진행 한다.
- 백엔드 서버에서는 다른 도메인임을 감지한다.(포트번호가 상이하기에 다른 도메인으로 취급한다)
- CORS 허용 여부에 따라 프론트엔드의 요청을 허용하거나 거부한다.
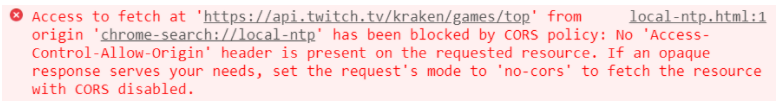
- CORS를 처음 접했을때 의문이 들 수 있다.. => 왜 서버는 되는데 브라우저에서만 다른 도메인으로의 요청이 막혀있는지다.
- 도메인 : Resource를 의미하며, 프로토콜, 호스트, 포트를 의미한다. (ex, http, 프로토콜, localhost:호스트, 8080:포트)
