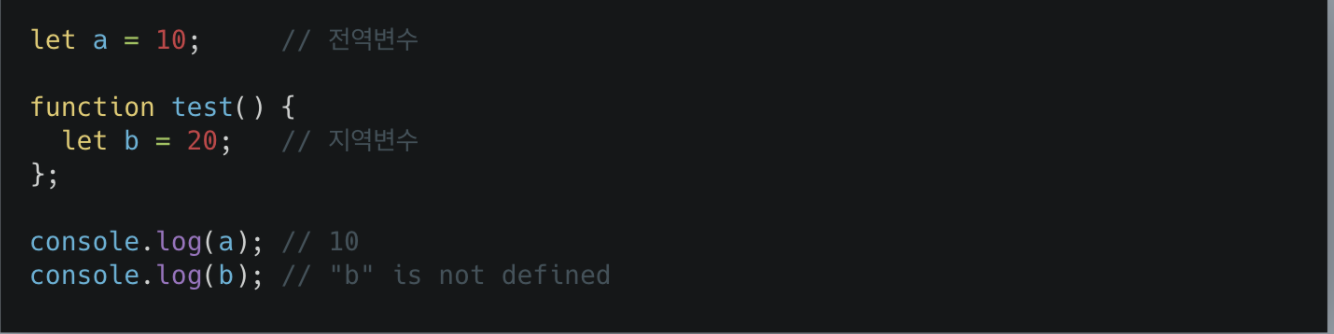
1. 전역 스코프 : 코드의 어느 곳에서든 참조할 수 있는 범위
=> 이곳에 선언된 변수는 전역변수가 된다.
2. 지역 스코프 : 코드블록, 함수내에서의 범위이며, 자기 자신과 하위 범위에서만 참조할 수 있다.
=> 이곳에 선언된 변수는 지역변수가 된다.
3. 함수 레벨 스코프 : 자바스크립트는 이것을 사용한다. 그래서 함수 내에서 선언된 변수는 함수 외부에서는 유효X
 => 따라서 위와 같은 결과가 나온다.
=> 따라서 위와 같은 결과가 나온다.

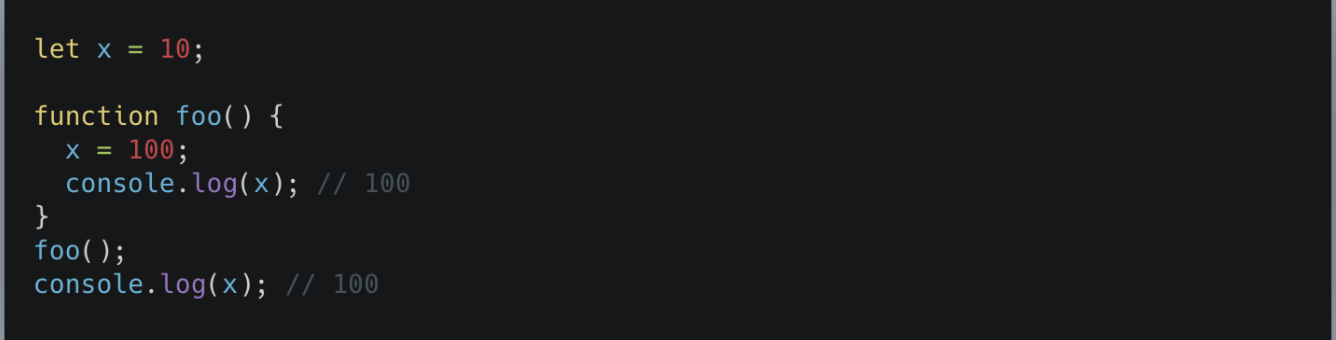
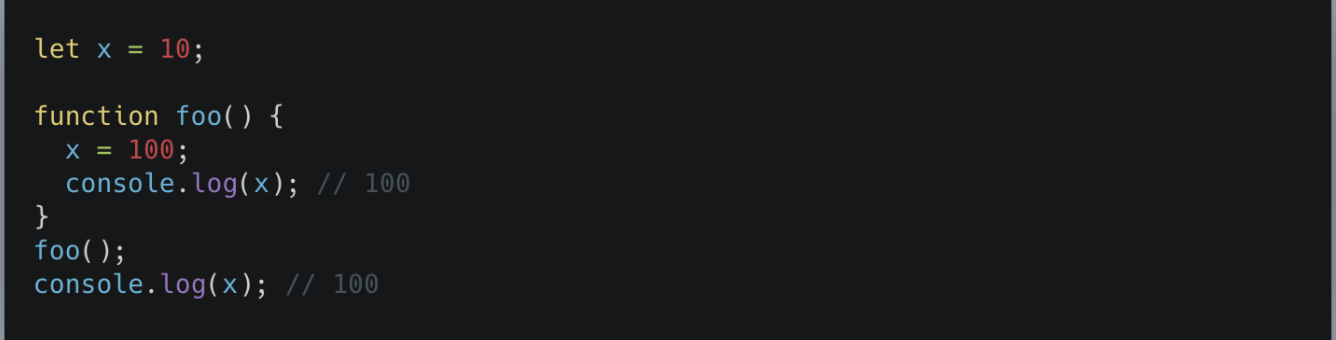
=> 위 코드는 함수 내부에서 전역 변수를 참조할 수 있으므로 전역 변수의 값도 변경 가능(주의 할 것은 선언은 하지 않고, 값만 변경)
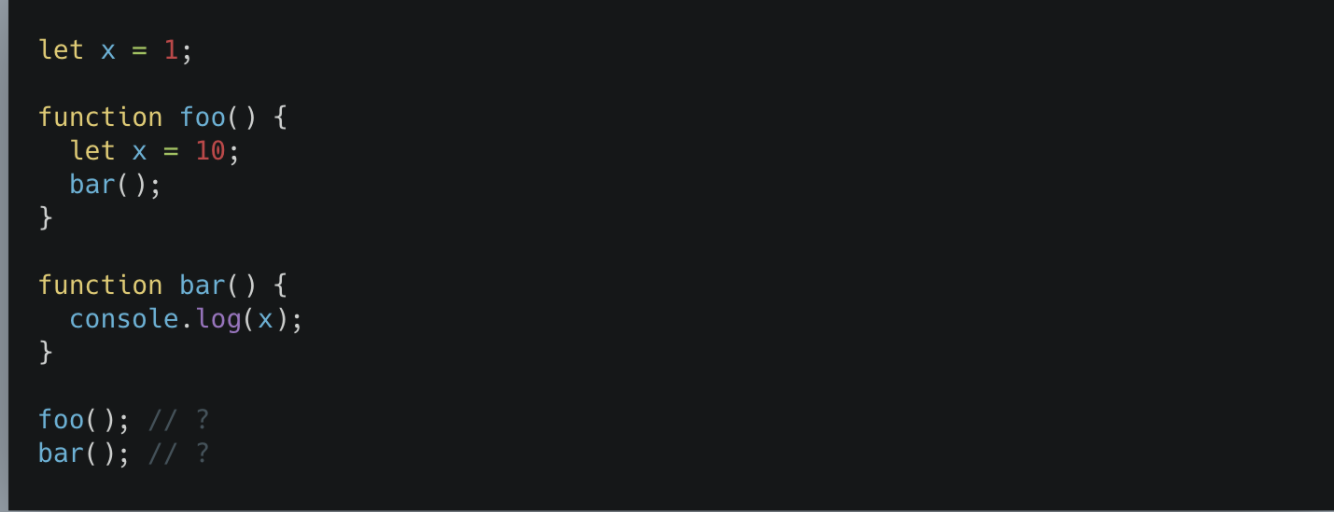
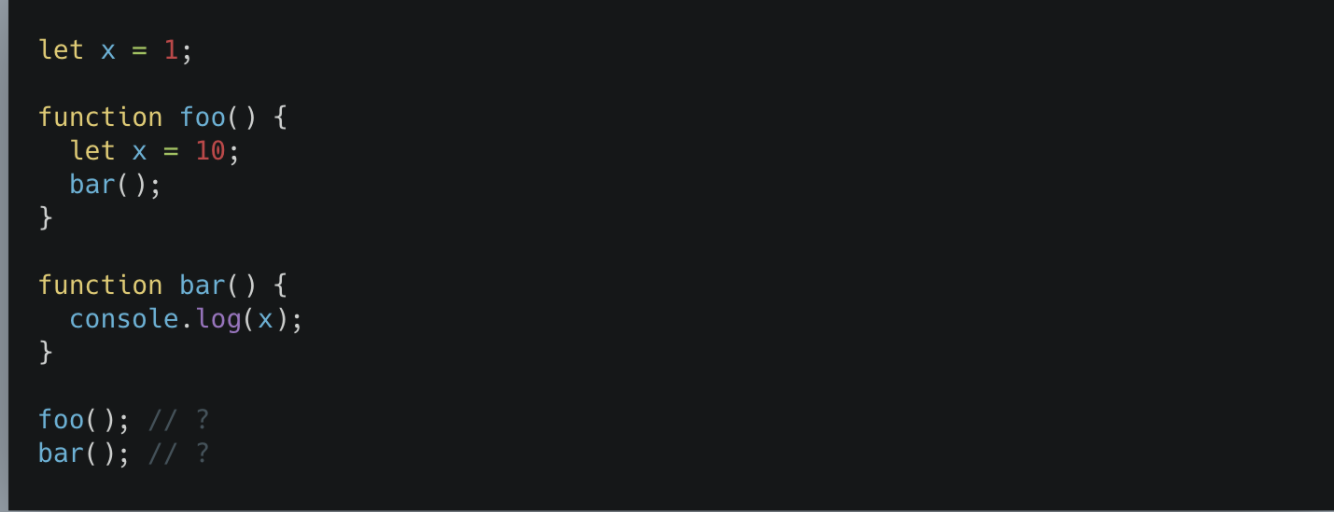
4.렉시컬 스코프

=> 위 코드는 1이 두번 출력 된다. 이유는 함수를 어디에서 호출하는지가 아니라 어디에서 함수를 선언하였는에 따라 결정된다. bar함수는 전역에 선언되었기 때문에 전역 변수 x를 참조하여 1을 두번 출력하게 되는 거다.
let x = 10;은 있으나 마나가 된다.
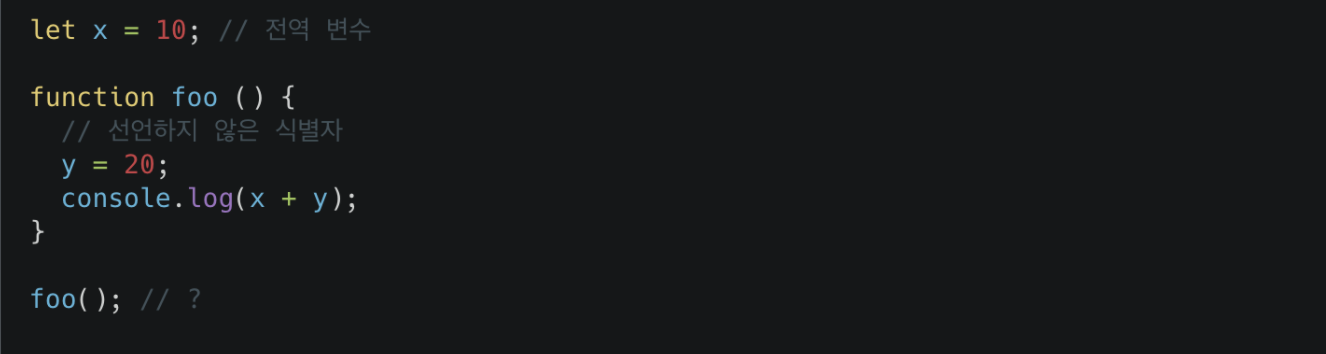
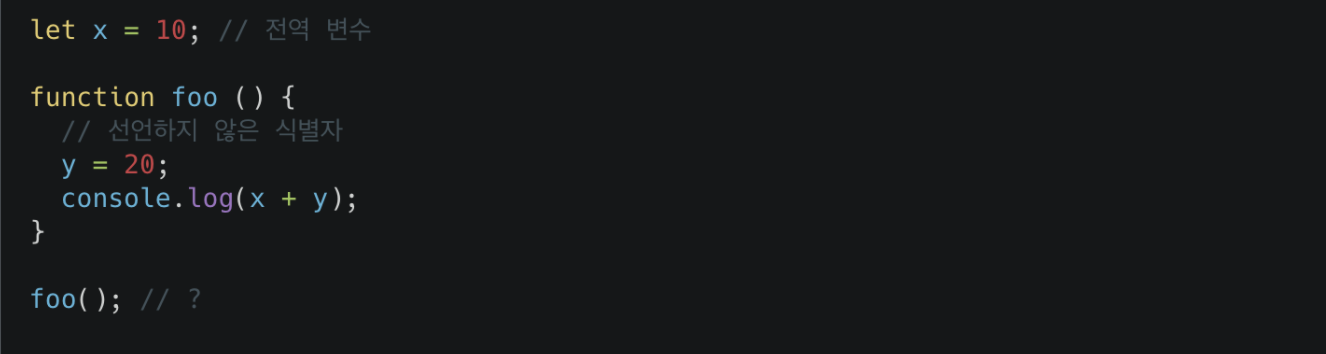
5. 암묵적 전역

=> 위 코드는 30이 출력된다!! 왜냐하면, 전역 객체(window)의 프로퍼티가 되기 때문!
foo()라는 함수가 호출되면 js엔진은 y에 값을 할당하기 위해 스코프 체인을 통해 선언된 변수인지 확인을 한다. 근데 어디서도 y라는 변수는 선언되지 않아서 에러가 발생하는게 맞지만, js엔진은 window.y로 해석하여 프로퍼티를 동적으로 생성한다.
따라서, y는 변수가 아니라 전역 객체의 프로퍼티로 추가되었을뿐이지 호이스팅이 발생하지 않는다.

=> 따라서 위와 같은 결과가 나온다.