
1. Typescript란?
- Typescript Generic을 공부하기 전에 Typescript가 먼지 알아야 할 필요가 있다고 생각 했다....
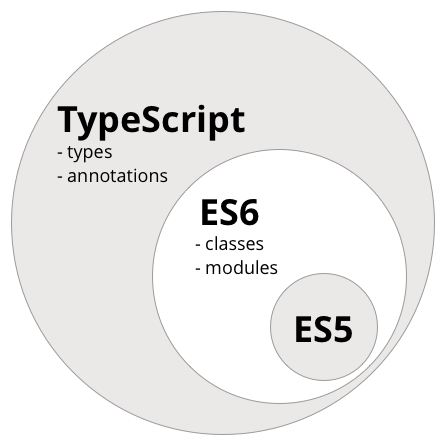
- Typescript는 Javascript에 타입을 부여한 언어라고 한다.
즉, Javascript의 확장된 언어다.- 대규모 애플리케이션을 개발하는 데 자바스크립트가 어렵고 불편하다는 불만에 대응하기 위해 개발되었다고 한다.
- 정적타입의 언어이기 때문에 컴파일 시 시간이 조금 걸리더라도 안정성을 보장한다는 장점이 있다.
- 자바스크립트에서 모호하게 사용되던 타입을 제어할 수 있어 간편하게 에러를 잡을 수 있다.

1 - 1 방식과 문법:
- 컴퓨터가 이해하는 방식에는 컴파일 방식과 인터프리터 방식이 있다.
- 컴파일은 우리가 소스를 작성하면 그 소스를 컴퓨터가 알아들을 수 있게 번역해서 처리해야하는데 이 방식을 컴파일 방식이라고 한다.
- 인터프리터 방식은 우리가 작성한 코드를 컴퓨터가 번역(컴파일) 없이 바로 처리하는 것이 인터프리터 방식이다.
- Typescript는 자바스크립트를 컴파일 한다. cf. 자바스크립트는 인터프리터 방식이다.
- 문법면에서는, 간단하게 변수 함수 모두 들어갈 데이터 타입을 Generic처럼 지정해줘야 한다.
2. Generic이란 ??
- Generic이란 데이터의 타입을 일반화하는 것을 의미한다.
자료형을 정하지 않고 여러 타입을 사용할 수 있게 해준다.- 즉, 선언 시점이 아니라 생성 시점에 타입을 명시하여 하나의 타입만이 아닌 다양한 타입을 사용할 수 있도록 하는 기법이다. 한번의 선언으로 다양한 타입에 '재사용'이 가능하다는 장점이 있다.
=> 위처럼 generic을 쓰지 않는다면, 타입을 미리 지정하거나 any를 이용하여 구현할 수 있다.
1) 타입을 미리 지정하자면, 확실한 타입체크가 이뤄질 수 있겠지만 항상 number라는 타입을 받아야하므로 범용성이 떨어진다.
2) 그렇다고 any를 사용한다면 자료의 타입을 제한할 수 없을 뿐더러, 이 function을 통해 어떤 타입의 데이터가 리턴되는지 알 수 없다.
이런 경우에 사용할 수 있는 것이 제네릭이다. ==> 출처
