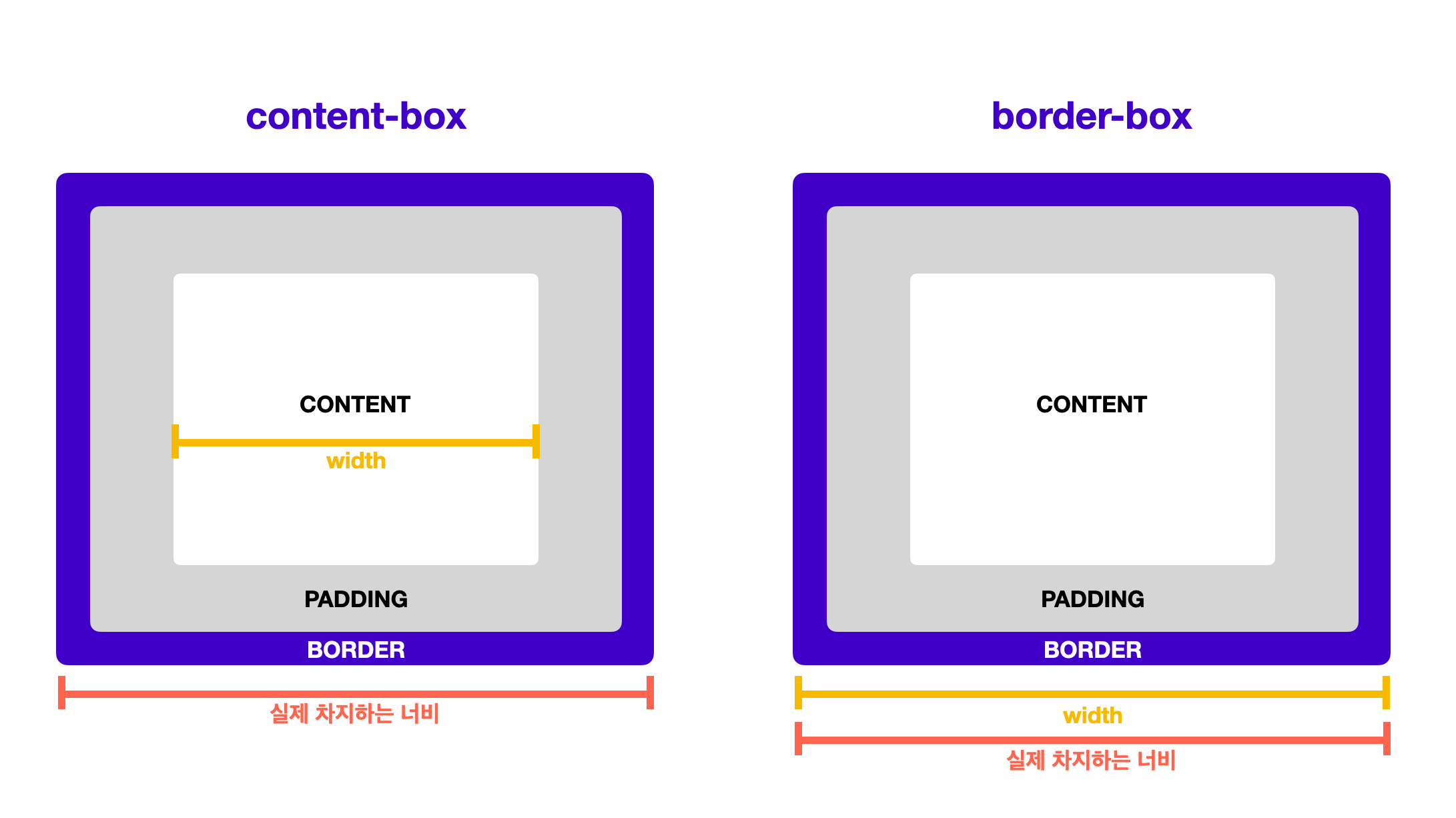
👀 박스 크기 측정 기준
✔ 1. Content-box
<!--HTML-->
<div id="container">
<div id="inner">
안쪽 box
</div>
</div>/*CSS*/
#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}#container의 너비는 300px이 아니라, 324이다.
300px (콘텐츠 영역)
+ 10px (padding-left)
+ 10px (padding-right)
+ 2px (border-left)
+ 2px (border-right)#inner의 너비는 300px이 아니라, 364이다.
300px (300px의 100%)
+ 30px (padding-left)
+ 30px (padding-right)
+ 2px (border-left)
+ 2px (border-right)✔ 2. Border-box
위 처럼 박스의 크기를 디자인할 때 콘텐츠 영역만 고려하면 개발 과정에서 문제가 생길 수 있기 때문에 box-sizing 속성과 border-box값을 사용하여 여백과 테두리 두께를 포함해서 박스크기를 계산해야한다.
/* *는 모든 요소를 선택하는 셀렉터 */
* {
box-sizing: border-box;
}
Reference: 코드스테이츠
