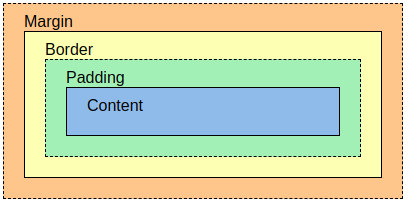
👀 박스를 구성하는 요소

✔ 1. Border (테두리)
내용과 패딩 주변을 감싸며, 각 영역이 차지하는 크기를 시각적으로 확인할 수 있도록 만든다.
/* p요소에 1px의 빨간색 실선을 추가 */
p {
border: 1px solid red;
/* 테두리 두께, 테두리 스타일, 테두리 색상 */
}| 주로 사용하는 속성 | 설명 |
|---|---|
| border-width(굵기) | 키워드, px단위 |
| boder-style(스타일) | solid(실선), dotted(짧은 점선), dashed(긴 점선), double(두 줄), outset(아래쪽 어둡게), inset(위쪽 어둡게), groove(파인 선), ridge(볼록한 선) |
| border-color(색) | 키워드, rgb, hsl, hex-code |
| border-radius(둥글게) | px 단위 |
- 박스 바깥쪽에 그림자 넣기
/* box-shadow: offset-x | offset-y | blur-radius | spread-radius | color */
p {
border: 1px solid red;
border-radius: 20px;
box-shadow: 10px 10px 5px 5px grey;
}✔ 2. Margin (바깥 여백)
테두리와 맞닿는 요소 사이의 간격으로, 눈에 보이지 않는다.
각각의 값은 top, right, botton, left로 시계방향으로, 음수 값 지정 시, 다른 요소와의 간격이 줄어들기 때문에 극단적으로 사용하면 다른 엘리먼트와 겹치거나 화면에서 아예 사라질 수 있다
/* p요소의 상화좌우에 여백 추가 */
p {
margin: 10px 20px 30px 40px;
}
/* 1개의 인자를 전달 */
p {
margin: 10px; /* 모든 방향 = 10px */
}
/* 2개의 인자를 전달 */
p {
margin: 10px 20px; /* top & bottom = 10px, left & right = 20px */
}
✔ 3. Padding (안쪽 여백)
내용과 테두리 사이의 간격으로, 테두리를 기준으로 박스 내부의 여백을 지정하며 눈에 보이지 않는다.
값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left로 시계방향이다.
/* p 요소의 padding 속성에 여백 추가 */
p {
padding: 10px 20px 30px 40px;
}✔ 4. Contents
텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
✔ 박스를 벗어나는 콘텐츠 처리
콘텐츠가 차지하는 height > 박스의 height 일 경우, 콘텐츠가 박스 바깥으로 빠져나온다.
따라서, overflow 속성을 사용하여 콘텐츠를 더 이상 표시하지 않거나, 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 한다.
p {
height: 40px;
overflow: auto; /* auto: 스크롤 생성 */
}
p {
height: 40px;
overflow: hidden; /* 박스 크기에 맞게 초과된 콘텐츠를 숨김 */
}Reference: 코드스테이츠
