👀 박스모델
-
콘텐츠들의 고유의 영역(Content Area)을 의미하며, 요소의 실제 내용들을 포함한다.
-
웹 페이지 내에 있는 모든 콘텐츠는 각자의 영역을 가지고 있으며, 일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
-
항상 직사각형으로 이루어져 있기 때문에 박스(box)라고 불리며 너비와 높이를 가진다.
✔ 줄 바꿈이 되는 박스 vs 옆으로 붙는 박스
Block 박스 : 줄 바꿈이 되는 박스 ex) <div>,<p>

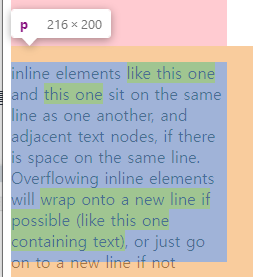
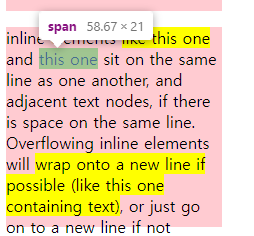
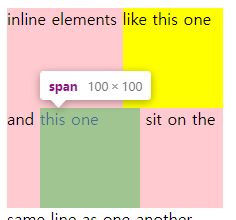
Inline 박스 : 옆으로 붙는 박스(줄바꿈 및 크기 지정 X) ex) <span>
- Inline 박스는
width,height속성이 적용되지 않는다.

Inline-block 박스 : 옆으로 붙는 박스(줄바꿈 X, 단, 자체적으로 고유의 크기를 가짐)

🔗 Block vs Inline-block vs Inline 박스 비교
| Block | Inline-block | Inline | |
|---|---|---|---|
| 줄 바꿈 | O | X | X |
| Default 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 | O | O | X |
Reference: 코드스테이츠
