🔍 브라우저의 작동 원리(Visible)
👀 SPA를 만드는 기술 : AJAX
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것으로, 웹 페이지에서 일부분만 바꾸고 싶을 때 AJAX를 사용한다.
예를 들면, 구글 초기화면에서 검색창은 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와 아래 추천검색어로 보여주게 된다.
따라서, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며 이러한 기법을 AJAX라고 한다. (+ 페이스북 메시지, 네이버 포털 사이트 뉴스 탭등)
✔ AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript & DOM, 그리고 Fetch이다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했으며 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다.
Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용하는 것이다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR vs Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다.
Fetch는 XHR의 Cross-Site 이슈 등의 단점을 보완한 새로운 Web API로, XML보다 가볍고, Promise 지원 등의 장점을 가지고 있으며 JavaScript와 호환되는 JSON을 사용하기 때문에 오늘날에는 XHR보다 Fetch를 많이 사용한다.
아래는 XHR과 Fetch의 예제이다.
- XHR
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송- Fetch
// Fetch를 사용
fetch('http://52.78.213.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});✔ AJAX의 장점
1) 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었지만, AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있다.
2) 표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
3) 유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
4) 더 작은 대역폭
- 대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기
이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸지만, AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
✔ AJAX의 단점
1) Search Engine Optimization(SEO)에 불리하다.
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려내기 때문에 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많다.
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여주는데, AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
2) 뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
👀 SSR vs CSR
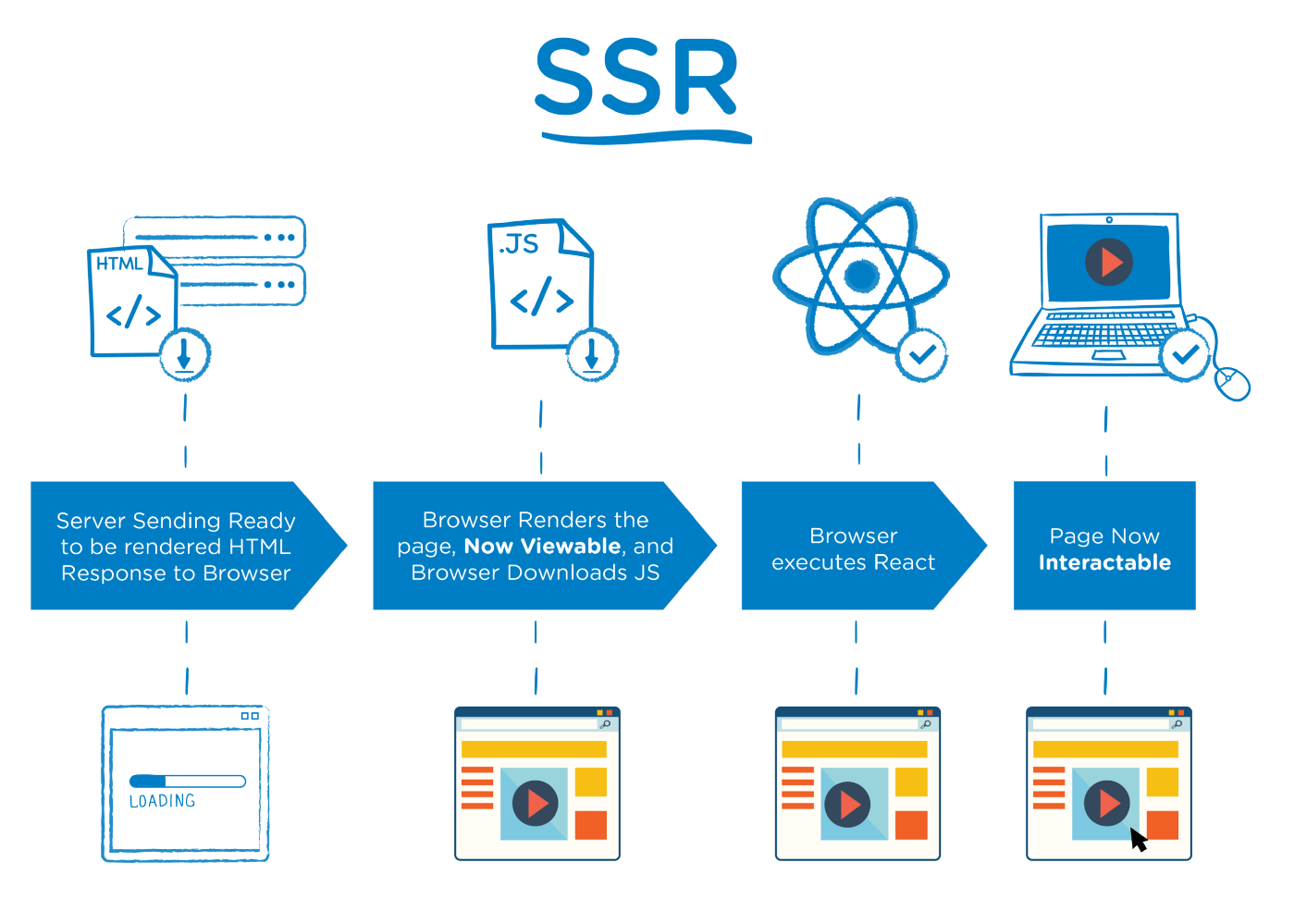
✔ SSR

SSR은 Server Side Rendering의 줄임말로, 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다.
그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음, 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면, 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
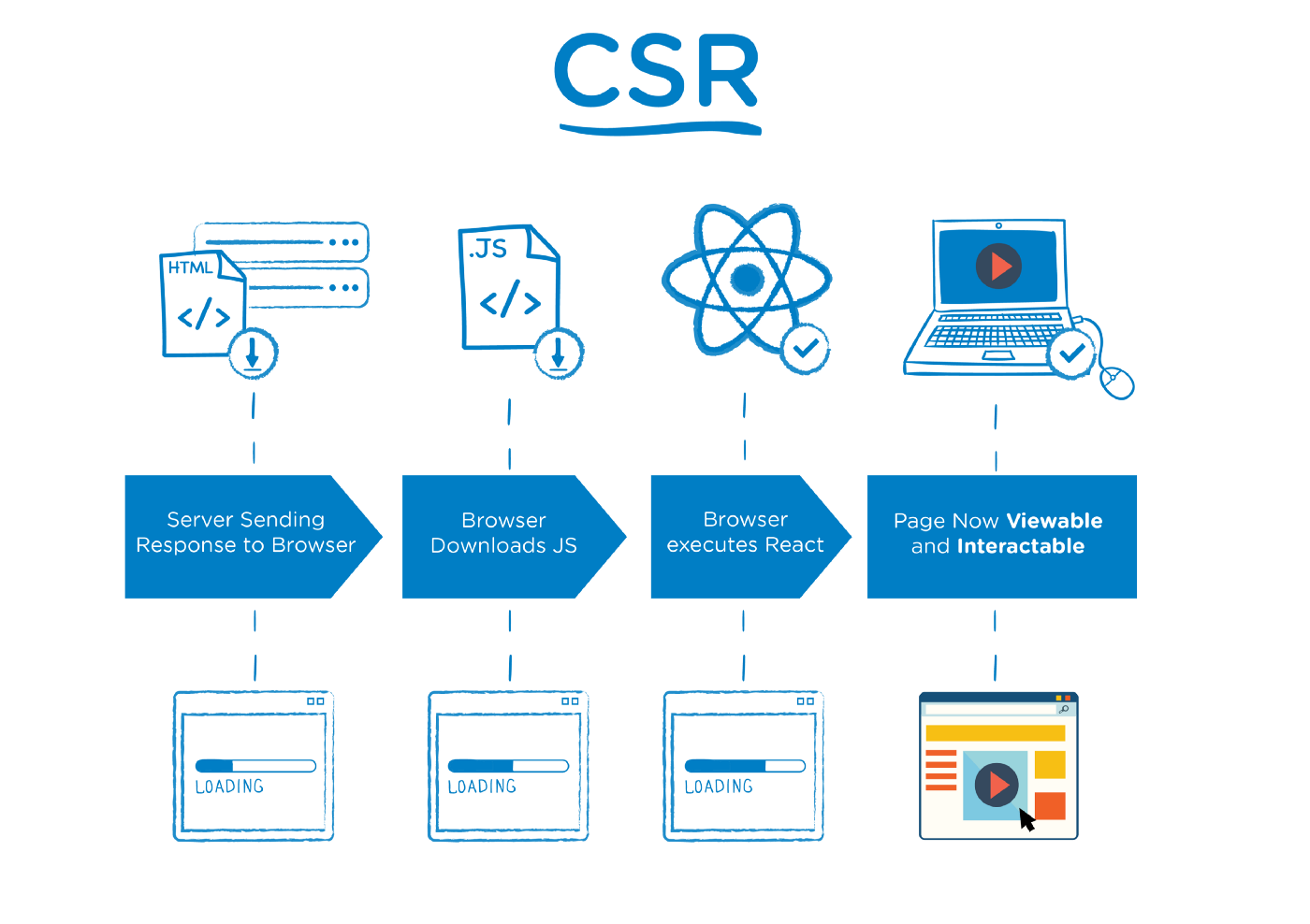
✔ CSR

CSR은 Client Side Rendering의 줄임말로, 일반적으로 SSR의 반대로 여겨진다.
SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링한다.
웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저이며, 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보낸다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 브라우저는 Fetch와 같은 API를 사용하여 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링한다.
브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않고 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
✔ SSR과 CSR의 차이점
| 차이점 | SSR | CSR |
|---|---|---|
| 페이지가 렌더링 되는 위치 | Server | Client(Browser) |
| 다른 경로로 이동할 때 | 페이지 새로고침 | 동적으로 라우팅 관리 |
✔ SSR과 CSR의 사용
| SSR | CSR |
|---|---|
| SEO(Search Engine Optimization) 가 우선순위인 경우 | SEO가 우선순위가 아닌 경우 |
| 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우 (단일 파일의 용량이 작은 SSR 이 적합하다.) | 웹 어플리케이션을 제작하는 경우 (빠른 동적 렌더링으로 더 나은 사용자 경험 제공) |
| 웹 페이지가 사용자와 상호작용이 적은 경우 | 웹 페이지가 사용자와 상호작용이 많은 경우 (빠른 라우팅으로 강력한 사용자 경험 제공) |
🔗 SSR 예시
- 네이버 블로그
2020년에 SSR 방식을 도입했는데, 블로그의 경우 검색엔진에 최대한 노출되는 게 유리하고 비교적 사용자와 사용작용이 적기 때문이다.
- The NewYork Times
SSR의 대표적인 단점인 많은 사용자가 클릭할 때마다 전체 웹사이트를 다시 서버에서 받아오기 때문에 발생하는 서버 과부하 이슈가 있음에도 불구하고, CSR에 비해 초기 로딩 속도가 빠르기 때문에 구독자가 신문기사를 빠르게 읽을 수 있다는 장점이 있다.
또한, 해당 신문사의 기사가 검색엔진에 노출되는 것이 중요하기 때문에 SSR을 이용하고 있다.
두 예시의 네트워크 탭을 보면, html파일에 내용이 똑같이 담긴 것을 볼 수 있다. 따라서, 검색엔진 크롤러가 html에 쉽게 접근하여 내용을 가져갈 수 있다.
🔗 CSR 예시
- 아고다 등 많은 예약 사이트
SSR에서는 서버에서 렌더링을 해야 하기 때문에 상호작용이 많아질수록 서버에 부담이 많은 반면에, CSR에서는 서버가 클라이언트에 필요한 데이터만 넘겨주기 때문에 부담이 적다.
또한, SPA(Single Page Application)를 기반으로 화면의 일부만 받아온 데이터로 변경해 주기 때문에 빠른 렌더링으로 사용자 경험에 유리하다.
최근까지 html이 빈 페이지이기 때문에 검색엔진 최적화(SEO)를 하기에는 SSR에 비해 불리하다는 특징이 있었으나, 구글에서 이러한 부분을 보완하기 위해 삽입된 자바스크립트 코드를 분석, 실행시켜 크롤링을 하고 있다.
그러나 검색엔진 최적화가 꼭 필요한 서비스라면 조금 더 최적화에 유리한 SSR을 사용하는 것을 권장하고 있다.
✔ SSR, CSR의 코드 예시
SSR
// index.js
const express = require("express");
const app = express();
const infoArr = [
"csr과 차이점이 느껴지나요?",
"ssr이란?",
"HTML은 어디서 조작될까요?",
"Server Side Rendering",
"검색엔진 최적화(Search Engine, Optimization)에 상대적으로 유리하다.",
"초기로딩 속도가 빠르다.",
"TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다."
];
app.get("/", (req, res) => {
res.send(
"<html><body><h1>" +
infoArr[Math.floor(Math.random() * infoArr.length)] +
"</h1><h1>SSR</h1>" +
"<h2>Server Side Rendering이란 무엇인가?</h2>" +
"</body></html>"
);
});
app.listen(8080);
CSR
// server.js
const express = require("express");
const app = express();
const port = process.env.PORT || 5000;
const infoArr = [
"ssr과 차이점이 느껴지나요?",
"csr이란?",
"SPA를 기반으로",
"화면의 일부만 바꿔주는 것",
"HTML은 어디서 조작될까요?",
"Client Side Rendering",
"AJAX를 통해서 서버로부터 필요한 데이터만 받습니다."
];
app.get(`/`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.get(`/csr`, (req, res) =>
res.send(infoArr[Math.floor(Math.random() * infoArr.length)])
);
app.listen(port, () =>
console.log(`Example app listening at http://localhost:${port}`)
);
Reference: 코드스테이츠
