🔍 이벤트 객체
사용자가 버튼을 클릭하면, 그 버튼의 textContent(또는 innerHTML)을 이용해 메뉴의 이름을 가져올 수 있다. 사용자가 누른 버튼에 따라 출력되는 이름이 달라지므로, 클릭된 이벤트 객체에서 메뉴의 이름을 가져온다.
즉, 사용자의 입력(onclick, onkeyup, onscroll 등)을 트리거로 발생한 이벤트 정보를 담은 객체이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>이벤트 객체</title>
</head>
<body>
<button>아메리카노</button>
<button>카페라떼</button>
<script>
let menus = document.querySelectorAll("button"); //모든 버튼을 가져옵니다.
let btnAmericano = menus[0];
let btnCaffelatte = menus[1];
function handleClick() {
let currentMenu = event.target.textContent; // 클릭한 요소의 textcontent가 출력된다.
console.log(currentMenu + "를 클릭하셨습니다.");
}
btnAmericano.onclick = handleClick;
btnCaffelatte.onclick = handleClick; // 이상으로 for 문으로 충분히 구현할 수 있는 내용입니다.
</script>
</body>
</html>
위의 코드 중 hancleClik 함수를 아래와 같이 변경하면?
//Example1
function handleClick(event) {
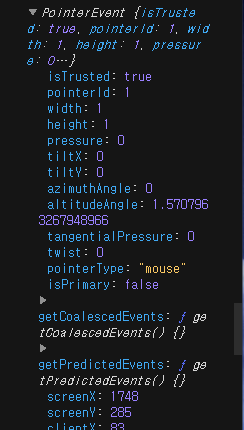
console.log(event); // 이벤트 객체와 관련된 모든 정보를 출력한다.
// let currentMenu = ____; // TODO
// console.log(currentMenu + '를 클릭하셨습니다.');
}
//Example2
function handleClick() {
let currentMenu = event.target; // 클릭한 요소를 출력한다.
console.log(currentMenu + "를 클릭하셨습니다.");
}
Reference:
코드 스테이츠,
http://www.tcpschool.com/javascript/js_event_eventListenerRegister
