👀 이벤트 핸들러 등록 방법
✔ 객체나 요소에 property로 등록
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>JavaScript EventListener</title>
</head>
<body>
<h1>객체나 요소에 property로 등록</h1>
<button class="fruits">apple</button>
<script>
// 아이디가 "fruits"인 요소를 선택
let result = document.querySelector(".fruits");
result.onclick = function () { //요소의 property로 등록
// 버튼 클릭 시 실행.
console.log(result.textContent + "를 클릭하셨습니다.");
};
</script>
</body>
</html>
}

이벤트 타입별로 오직 하나의 이벤트 핸들러(aka.이벤트 리스너)만 등록할 수 있다는 단점이 있다.
그러나, 아래의 방법으로 이벤트 핸들러를 등록하면, 하나의 객체에 여러 개의 이벤트 핸들러를 등록할 수 있다.
✔ 객체나 요소의 메소드에 전달하는 방법
원형: 대상객체.addEventListener(이벤트명, 실행할이벤트리스너, 이벤트전파방식)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>JavaScript EventListener</title>
</head>
<body>
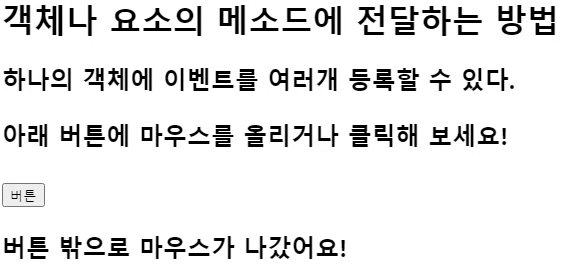
<h1>객체나 요소의 메소드에 전달하는 방법</h1>
<h2>하나의 객체에 이벤트를 여러개 등록할 수 있다.<h2>
<p>아래 버튼에 마우스를 올리거나 클릭해 보세요!</p>
<button id="btn">버튼</button>
<p id="text"></p>
<script>
var btn = document.querySelector("#btn"); // 아이디가 "btn"인 요소를 선택함.
btn.addEventListener("click", clickBtn); // 선택한 요소에 click 이벤트 등록
btn.addEventListener("mouseover", mouseoverBtn); // 선택한 요소에 mouseover 이벤트 등록
btn.addEventListener("mouseout", mouseoutBtn); // 선택한 요소에 mouseout 이벤트 등록
function clickBtn() {
document.querySelector("#text").innerHTML = "버튼이 클릭됐어요!";
}
function mouseoverBtn() {
document.querySelector("#text").innerHTML =
"버튼 위에 마우스가 있네요!";
}
function mouseoutBtn() {
document.querySelector("#text").innerHTML =
"버튼 밖으로 마우스가 나갔어요!";
}
</script>
</body>
</html>

하나의 객체에 여러 개의 이벤트 핸들러를 등록할 수 있다.
첫 번째 방법은 HTML요소에 이벤트 핸들러를 등록하는 방법이며 두 번째 방법은 HTML요소를 이용하지 않고 자바 스크립트 내부에서 등록하는 방법이다. 따라서, 관심사 분리를 위해 후자를 사용하는 것이 권장된다.
관심사 분리?
HTML, CSS, JavaScript가 각각의 로직에 집중할 수 있게 분리하여 코드를 작성하는 것이다.
이벤트 리스너를 프로퍼티로 등록할 때는 "on"이 붙은 이벤트 타입을 사용하지만, addEventListener() 메소드에서는 "on"이 붙지 않은 이벤트 타입을 사용해야 합니다.
- TCPshool: 이벤트 리스너 등록
👀 이벤트 핸들러 제거 방법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>JavaScript EventListener</title>
</head>
<body>
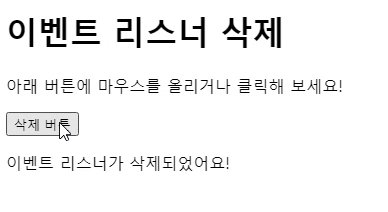
<h1>이벤트 리스너 삭제</h1>
<p>아래 버튼에 마우스를 올리거나 클릭해 보세요!</p>
<button id="btn">삭제 버튼</button>
<p id="text"></p>
<script>
var btn = document.querySelector("#btn"); // 아이디가 "btn"인 요소를 선택함.
btn.addEventListener("click", clickBtn); // 선택한 요소에 click 이벤트 리스너를 등록함.
btn.addEventListener("mouseover", mouseoverBtn); // 선택한 요소에 mouseover 이벤트 리스너를 등록함.
btn.addEventListener("mouseout", mouseoutBtn); // 선택한 요소에 mouseout 이벤트 리스너를 등록함.
function clickBtn() {
// 버튼을 누를 시 삭제
btn.removeEventListener("mouseover", mouseoverBtn); //mouover 삭제
btn.removeEventListener("mouseout", mouseoutBtn); //mouseout 삭제
document.querySelector("#text").innerHTML =
"이벤트 리스너가 삭제되었어요!";
}
function mouseoverBtn() {
document.querySelector("#text").innerHTML =
"버튼 위에 마우스가 있네요!";
}
function mouseoutBtn() {
document.querySelector("#text").innerHTML =
"버튼 밖으로 마우스가 나갔어요!";
}
</script>
</body>
</html>

⚙ 이벤트 핸들러 종류
너무 많아서 정리하기 힘들다.. 필요할 때 찾아서 쓰는 게 좋을 것 같다
https://developer.mozilla.org/ko/docs/Web/Events
http://www.ktword.co.kr/test/view/view.php?m_temp1=2744
Quiz
아래 예제의 button을 클릭했을 때 "코드스테이츠에 오신 것을 환영합니다"라는 안내창을 띄우기 위한 적절한 코드는?
function displayAlert() {
alert('코드스테이츠에 오신 것을 환영합니다')
}
document.querySelector('#apply').onclick = displayAlertdocument.querySelector('#apply').addEventListener('click', function(){
alert("코드스테이츠에 오신 것을 환영합니다")
})Reference:
코드 스테이츠,
http://www.tcpschool.com/javascript/js_event_eventListenerRegister
