부트캠프 수료 후, 기존에 했던 프로젝트 외에도 다른 프로젝트도 해보고 싶어서 + 하드 스킬을 키우기 위해 사이드 프로젝트를 진행하고 있다..!
Multiple Inputs
수제품을 판매하고 제작과정을 업로드할 수 있는 사이트로, 여러 페이지 중, 판매 게시글을 등록하는 페이지를 맡았는데, 해당 페이지에서 판매하려는 제품들을 여러개 업로드할 수 있도록 제품 이미지, 제품명, 제품 가격, 수량 input란을 포함한 제품정보 컴포넌트를 버튼을 클릭 시 10개까지 추가할 수 있게 + 컴포넌트가 1개만 있다면 해당 컴포넌트를 삭제할 수 없도록 구현하고 싶었다.
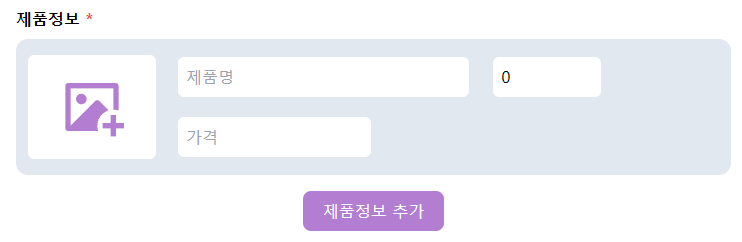
기능 구현 들어가기전에 목업 작업할 때, 미리 해두면 편할 것 같아서 해뒀다..

위와 같은 4개의 인풋이 있는 컴포넌트를 "제품정보 추가"를 클릭하면

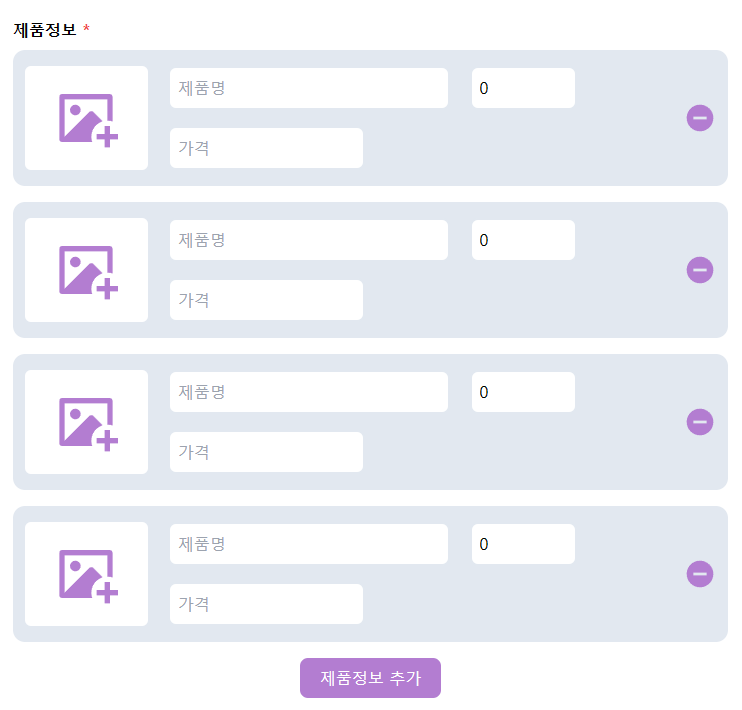
최대 10개까지 추가되며, 맨 위에 1개만 있을 땐 컴포넌트 안의 삭제 버튼이 보이지 않는다.
css는 tailwind CSS + styled Component를 사용했다.
tailwind css IntelliSense 확장 덕분에 작성하기 편하고, styled Component와 같이 사용함으로써 코드의 가독성을 높이고 같은 디자인일 경우 컴포넌트를 재사용할 수 있었다.
아래는 핸들러 함수들로, 해당 함수들을 각 input의 onChange 및 버튼의 onClick에 대입하여 사용했다.
// 제품정보들이 담긴 리스트의 상태를 관리하기 위해 useState 사용
const [products, setProducts] = useState([
{ pdName: "", itemImg: "", quantity: 0, price: "" },
]);
// 제품정보 추가 버튼의 핸들러
const handleProductAdd = () => {
setProducts([
...products,
{ pdName: "", itemImg: "", quantity: 0, price: "" },
]);
};
// 제품정보 삭제(각 컴포넌트에 포함되어 있음)버튼의 핸들러
const handleProductRemove = (index: number) => {
const filteredPd = [...products];
filteredPd.splice(index, 1);
setProducts(filteredPd);
};
// 제품정보 컴포넌트안의 각 input의 값들을 다루는 핸들러
const handleChange = (
index: number,
e: React.ChangeEvent<HTMLInputElement>,
) => {
const list = [...products] as any;
list[index][e.target.id] = e.target.value;
setProducts(list);
};제품정보 리스트를 담고 있는 배열(위에서 선언한 state변수: products)을 map 메서드로 뿌려주고, 각 input의 onChange속성과 버튼의 onClick속성에 맞는 핸들러를 전달한다.
// 위의 코드(import + styledComponent 등 생략)
{products.map((item, index) => (
<>
<InfoContent key={index}
<ImgBox>
<label
htmlFor="itemImg"
className="text-MainColor cursor-pointer"
>
<RiImageAddFill size="4rem" className="hover:text-SubColor" />
// 작성된 코드 중 제품 이미지 input
<input
type="file"
id="itemImg"
className="hidden"
value={item.itemImg}
onChange={e => handleChange(index, e)}
/>
</label>
</ImgBox>
// 나머지 input들은 생략.. 위와 같은 식임
// 제품정보 컴포넌트가 두 개 이상 있을 때만 삭제 버튼 출력
{products.length > 1 && (
<span>
<MdRemoveCircle
role="button"
onClick={() => handleProductRemove(index)}
size="2rem"
className="text-MainColor hover:text-SubColor focus:text-SubColor"
/>
</span>
)}
</InfoContent>
// 제품정보 컴포넌트를 10개까지 추가할 수 있음
{products.length - 1 === index && products.length <= 10 && (
<span className="text-center">
<DefalutButton onClick={handleProductAdd}>
제품정보 추가
</DefalutButton>
</span>
)}
</>
))}
</PostWriteList>
</PostWriteContent>Multiple Counters
위에서는 Mutiple Input을 처리하는 방법을 기록해뒀는데, 같은 프로젝트에서 다수의 카운터를 처리할 일이 있어서 역시 기록해둔다.
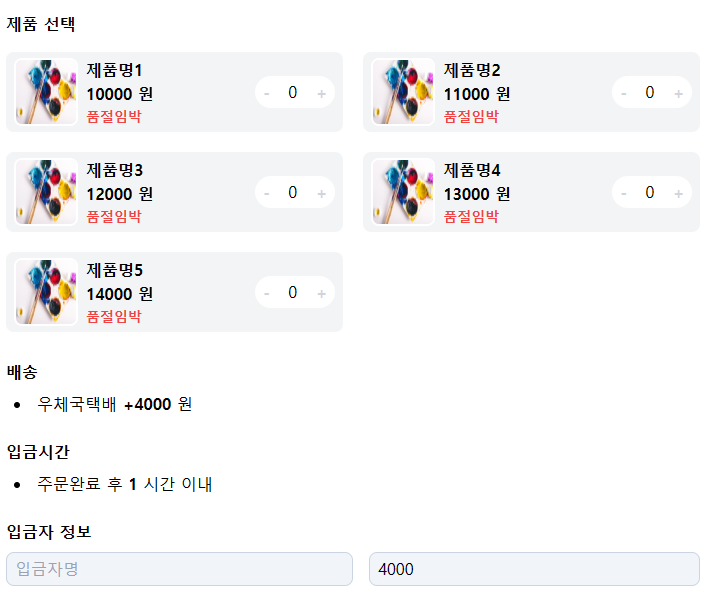
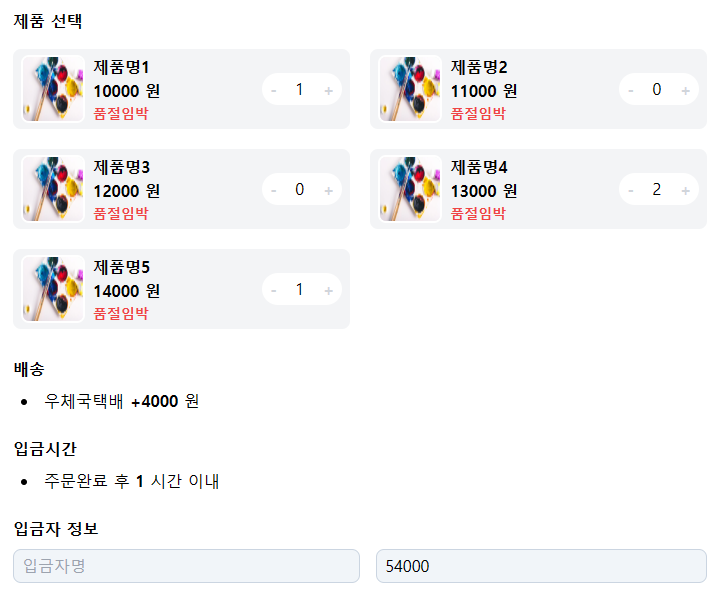
이번엔 아래와 같이 제품을 주문하기 위한 페이지를 구현하는 중인데 각 제품의 수량을 처리하고, 배송비와 함께 결제할 총액을 보여주고자한다.

아래는 구현된 화면이다.

하나하나 설명달기 힘들다...그냥 풀코드로 기록해둬야지😂
// 위의 코드 생략(import + styled Component)
export default function ProductList() {
const [items, setItems] = useState([
{ id: 0, title: "제품명1", pdImg: exampleImg, price: 10000, quantity: 0 },
{ id: 1, title: "제품명2", pdImg: exampleImg, price: 11000, quantity: 0 },
{ id: 2, title: "제품명3", pdImg: exampleImg, price: 12000, quantity: 0 },
{ id: 3, title: "제품명4", pdImg: exampleImg, price: 13000, quantity: 0 },
{ id: 4, title: "제품명5", pdImg: exampleImg, price: 14000, quantity: 0 },
]);
const quantityHandler = (id: number, value: number) => {
const itemList = [...items];
itemList[id].quantity += value;
setItems(itemList);
};
const priceSum = items.reduce(
(acc, item) => acc + item.price * item.quantity,
0,
);
return (
<>
<PdContent className="border-none">
<div className="font-semibold">제품 선택</div>
<div className="pt-4 grid grid-cols-2 gap-5">
{items.map(item => (
<ProductItem key={item.id}>
<div className="flex">
<Image
src={item.pdImg}
alt="제품이미지"
className="w-[4rem] object-fill rounded-lg border-2 border-white"
/>
<div className="font-semibold pl-2">
<p>{item.title}</p>
<p>{item.price} 원</p>
<p className="text-sm text-red-500">품절임박</p>
</div>
</div>
<div className="w-[5rem] bg-white rounded-2xl py-1 flex justify-between">
<PMButton
onClick={() =>
item.quantity > 0 && quantityHandler(item.id, -1)
}
>
-
</PMButton>
<span>{item.quantity}</span>
<PMButton onClick={() => quantityHandler(item.id, 1)}>
+
</PMButton>
</div>
</ProductItem>
))}
</div>
</PdContent>
// 총 결제금액이 있는 컴포넌트는 따로 생성했기 때문에 props로 값을 전달한다.
// 아래의 컴포넌트에서 priceSum + 배송비로 계산하면 됨
<InputForPurchase priceSum={priceSum} />
</>
);
}