React
1.[React] React Intro

🔍 React 👀 React의 3가지 특징 ✔ 선언형 ✔ 컴포넌트 기반 ✔ 범용성
2.[React] JSX

🔍 JSX? ✔ DOM & JSX ✔ Why JSX? 👀 JSX 활용 ✔ JSX 규칙 JSX 활용 예시
3.[React] map을 이용한 반복

👀 map을 이용한 반복 ✔ key 속성
4.[React] Component-based

👀 Component-Based ✔ Component-based 의 장점 🔥 component-based 개발의 특징 정리
5.[React] Create React-App(사용x) => Vite 사용

👀 Create React-App 리액트 SPA(single page application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.(개발 세팅을 자동으로 해준다) 터미널에 npx create-react-app 명령어를 입력해 설치한 후, 새로운
6.[React] React SPA

🔍 React SPA 👀 SPA의 등장배경& 개념 👀 SPA의 장단점 ✔ 장점 ✔ 단점 👀 Wireframe
7.[React] React Router

🔍 React Router 👀 SPA & Routing ✔ React Router ⚙ React Router 사용 환경 셋팅 👀 React-router 사용 예시 ✔ BrowerRouter ✔ Routes, Route ✔ Link
8.[React] React State & Props

🔍 React State & Props 👀 Props ✔ props 사용 방법 ✔ props.children ✔ props 예시 👀 State ✔ State hook, useState ✔ state hook 사용 시 주의점
9.[React] 이벤트 처리

React의 이벤트 처리 👀 onChange 👀 onClick 🔥 이벤트 처리 실습 예시1: <select> 🔥 이벤트 처리 실습 예시2: <pop up>
10.[React] Controlled Component

🔍 Controlled Component Controlled Component 예시
11.[React] React 데이터 흐름

🔍 React 데이터 흐름 👀 컴포넌트로 생각하기 👀 단방향 데이터 흐름 👀 데이터 정의 그렇다면 state는 어디에 위치시켜야 할까?
12.[React] State 끌어올리기

👀 Lifting State Up ✔ 예제1 ✔ 예제2: Twittler
13.[React/CSS] Component Driven Development(CDD)

🔍 CDD 👀 구조적으로 CSS를 작성하는 방법 👀 CSS 방법론들의 특징, 장단점
14.[React/CSS] Styled Components

🔍 Styled Components 👀 setting 👀 문법 1. 컴포넌트 만들기 2. 컴포넌트 재활용 3. Props 활용 4. 전역 스타일 설정 👀 실습 예시
15.[React/CSS] Storybook

🔍 Stotybook 👀 Setting 👀 실습 예시 ✔ Styled Components를 사용해서 만든 컴포넌트를 스토리로 만들기
16.[React] React Hooks - useRef

🔍 useRef 👀 실사용 예시 ✔ focus ✔ media playback
17.[React] 상태관리

0 🔍 상태관리 ⚙ 상태관리 툴 👀 Props drilling ✔ Props drilling의 문제점 및 해결방안 ⭐ props drilling 예시
18.[React] Redux

🔍 Redux 👀 Redux의 3가지 원칙 👀 Redux의 구조 ✔ Store ✔ Reducer ✔ Action ✔ Dispatch ✔ Redux Hooks ✔ useDispatch() ✔ useSelector() 👀 Flux pattern
19.[React] 번들링 & Webpack

🔍 번들링 🔍 Webpack 👀 Webpack의 필요성 👀 Webpack 핵심 개념 ✔ Entry(엔트리) ✔ Output(출력) ✔ Loaders(로더) ✔ Plugins(플러그인) ✔ Mode(모드) ✔ Browser Compatibility(브라우저 호환성
20.[React] React 개발과 Webpack

🔍 React 개발과 Webpack 👀 Essential Library ✔ react, react-dom ✔ babel ✔ css-loader 👀 Optional Library ✔ react-hot-reloader ✔ eslint ✔ prettier
21.[React] Virtual DOM

🔍 Virtual DOM 🔥 예시
22.[React] React Diffing Algorithm

🔍 React Diffing Algorithm 👀 React의 DOM Tree 탐색 방법 ✔ 다른 타입의 DOM element일 경우 ✔ 같은 타입의 DOM element일 경우 ✔ 자식 element의 재귀적 처리
23.[React] React Hooks - Component & Hook

🔍 Component & Hook 👀 Class Component 👀 Function Component 👀 Hook ✔ Hook 사용 규칙
24.[React] React Hooks - useMemo

🔍 useMemo 🔥 실습 예시
25.[React] React Hooks - useCallback

🔍 useCallback 👀 참조 동등성에 의존하는 useCallback 🔥 실습 예시 🔥 useMemo와 useCallback의 차이
26.[React] React Hooks - Custom Hooks

🔍 Custom Hooks 👀 사용 방법(예시) ✔ 예시2 🔥 실습 예시 ✔ custom hook을 이용하여 useEffect 로직 분리하기 ✔ custom hook을 이용하여 useEffect 로직 분리하기
27.[React] 코드 분할(Code Spliting)

🔍 코드 분할(Code Spliting) ✔ 번들 분할 or 줄이는 법 👀 React에서의 코드 분할 ✔ Static Import ✔ Dynamic Import
28.[React] React.lazy() & Suspense

🔍 React.lazy() & Suspense 👀 React.lazy() 👀 React.Suspense() ✔ React.lazy와 Suspense의 적용
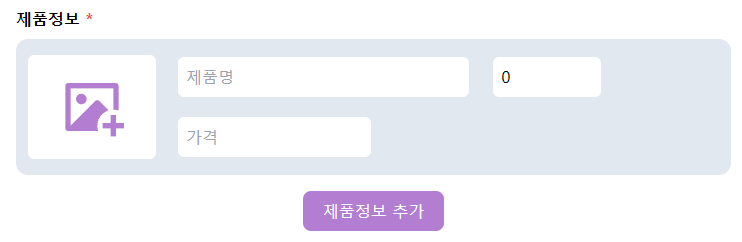
29.Multiple Input & Counter를 처리하는 방법 in React

부트캠프 수료 후, 기존에 했던 프로젝트 외에도 다른 프로젝트도 해보고 싶어서 + 하드 스킬을 키우기 위해 사이드 프로젝트를 진행하고 있다..! 수제품을 판매하고 제작과정을 업로드할 수 있는 사이트로, 여러 페이지 중, 판매 게시글을 등록하는 페이지를 맡았는데, 해당
30.[Recoil] Atom Effects를 이용해 LocalStorage와 연동하기

기존에 Recoil-persist 라이브러리를 사용해 Local storage와 연동하는 식으로 코드를 작성한 적이 있었는데,공식 문서에 라이브러리를 쓰지 않고 연동할 수 있는 방법이 명시되어 있는 것을 확인했다. Atom Effects란? 부수효과를 관리하고 Rec