🔍 Controlled Component
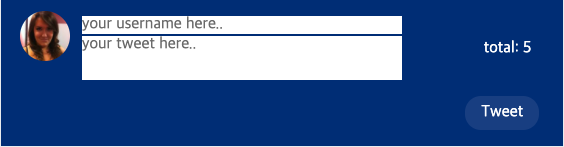
아래의 트윗 전송 폼을 예로 들면,

위 그림을 하의 트윗 전송 폼 컴포넌트라고 했을 때, state는 username(보내는 사람)과 tweet(내용)이 된다.
React에서는 상태에 해당하는 데이터를 state로 따로 관리하고 싶어하며, React가 state를 통제할 수 있는 컴포넌트를 Contorlled Component라고 한다.
React가 state를 통제하기 위해서는, input에 값이 변경함에 따라, state도 실시간으로 바뀌면된다.(onChange)
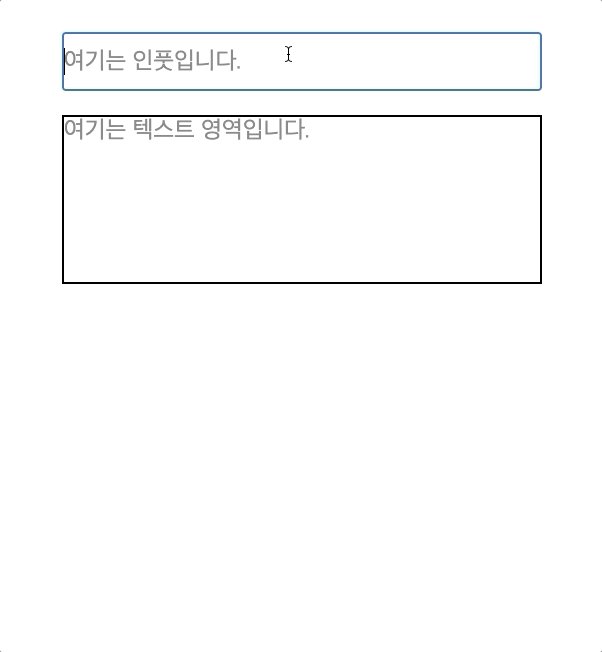
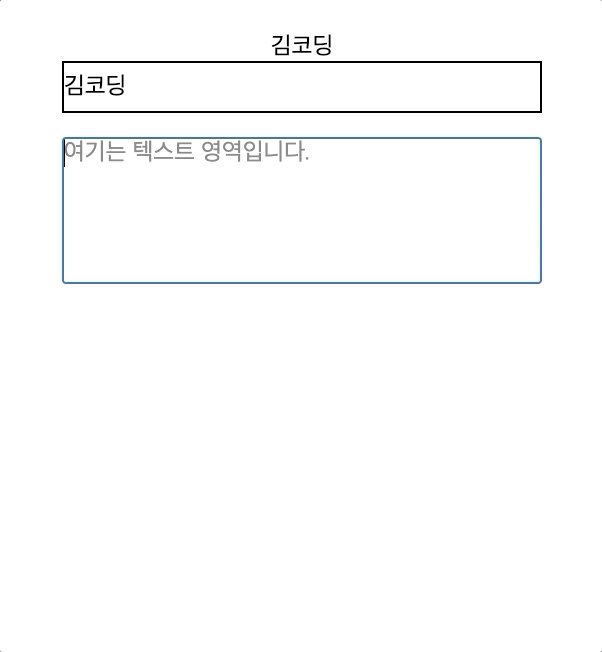
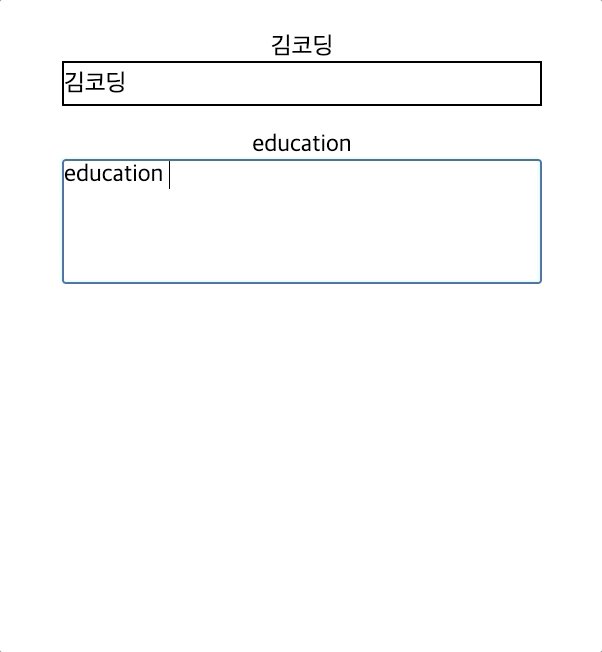
Controlled Component 예시
아래는 React Controlled Coponent를 구현한 코드이다.
export default function App() {
const [username, setUsername] = useState("");
const [msg, setMsg] = useState("");
return (
<div className="App">
<div>{username}</div>
<input
type="text"
value={username}
onChange={(event) => setUsername(event.target.value)}
placeholder="여기는 인풋입니다."
className="tweetForm__input--username"
></input>
<div>{msg}</div>
{/* TODO : 위 input과 같이 입력에 따라서 msg state가 변할 수 있게
아래 textarea를 변경하세요. */}
<textarea
placeholder="여기는 텍스트 영역입니다."
className="tweetForm__input--message"
onChange={(event) => {setMsg(event.target.value)}}
value={msg}
></textarea>
</div>
);
}
Reference: 코드스테이츠
