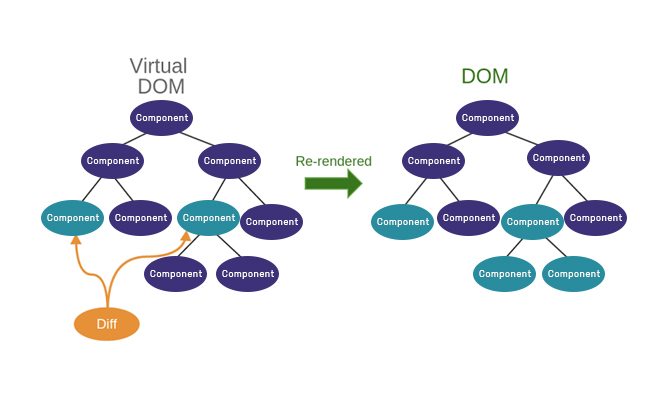
🔍 Virtual DOM

React에 있는 가상의 DOM 객체로, 실제 DOM의 사본 같은 개념이다.
따라서, React는 실제 DOM 객체가 아닌, 가상의 DOM 객체에 접근하여 변화 전과 변화 후를 비교하고 바뀐 부분을 적용한다.

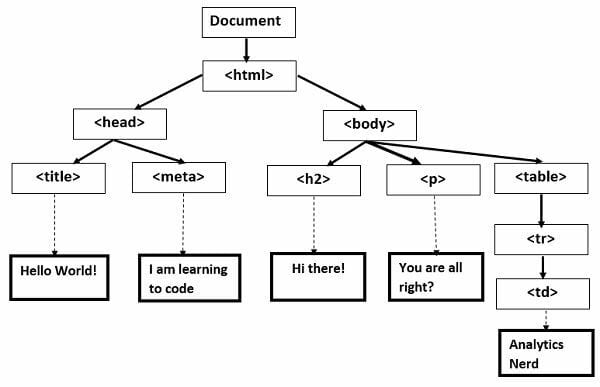
[그림]DOM의 구조
DOM은 위와 같이 트리구조를 갖추고 있으며, 트리는 저장된 데이터를 더 효과적으로 탐색하기 위해 사용되는 자료구조로, 빠른 자료 탐색이 가능하다.
따라서, 변경 및 업데이트 속도 또한 빠르지만, 결국 DOM이 변경되고 업데이트가 된다는 것은 브라우저의 렌더링 엔진 또한 리플로우한다는 것으로, DOM트리를 재구축함으로써 재랜더링 과정을 거쳐 UI를 업데이트 해야한다.
리플로우, 리페인트 과정은 레이아웃 및 페인트에 해당하는 재연산을 해야 하기 때문에 그 만큼 속도가 느려지고, DOM의 요소가 많아질 수록 바뀐 컨텐츠를 포함한 나머지 컨텐츠도 같이 업데이트 되기 때문에 업데이트 비용이 많이 들게 되며 비효율적이다.
이러한 비효율적인 업데이트가 반복될 시 극단적으로, 프레임 드랍과 같은 치명적인 UX문제가 발생할 수 있다.
따라서, 위의 문제점을 보완하기 위해 렌더링할 때,모든 컨텐츠가 아닌 바뀐 부분만 비교해서 그 부분만 렌더링 할 수 있는 React의 Virtual DOM이 등장하게 되었다.
React에는 모든 DOM 객체에 대응하는 가상의 DOM 객체가 있으며, 실제 DOM 객체와 다르게 화면에 표시되는 내용을 직접 변경하는 것이 아니라, 가상의 UI요소를 메모리에 유지시키고, 유지시킨 요소를 ReactDOM과 같은 라이브러리를 통해 실제 DOM과 동기화 시킨다.
예를 들면, 그림을 그릴 때 실제로 원하는 그림을 직접 그리는 과정(실제 DOM 조작)이 아니라, 그림을 그리기전 머릿속으로 원하는 그림을 구상하는 것(가상 DOM조작)이라고 볼 수 있다.
따라서, 실제 DOM과 비교했을 때 상대적으로 속도가 훨씬 빠르다.
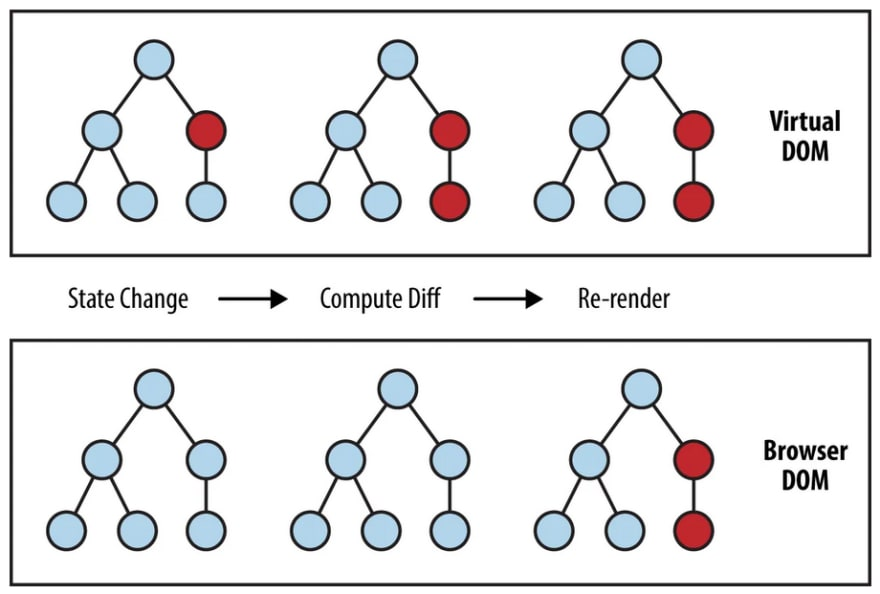
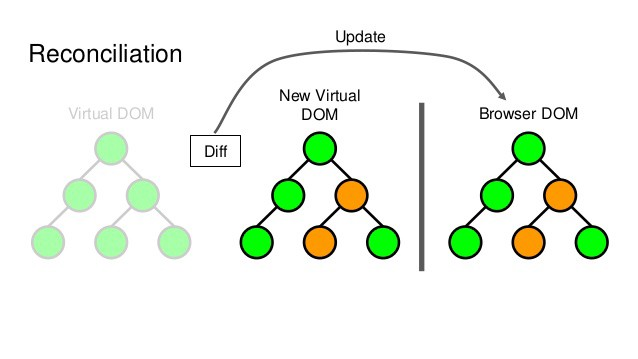
아래는 Virtual DOM이 실제 DOM을 업데이트하는 과정이다.


-
데이터 변경, 업데이트 -> 전체 UI를 Virtual DOM에 리렌더링
-
이전 Virtual DOM에 있던 내용과 현재 내용을 비교
-
바뀐 부분만 실제 DOM에 적용
이러한 과정을 거쳐, Virtual DOM은 실제 DOM에 변경을 수행할 수 있는 최상의 방법을 계산하여 최소한의 작업을 수행함으로써 실제 DOM의 업데이트 비용을 줄일 수 있다. 따라서, 더 빠른 렌더링을 할 수 있다.
🔥 예시
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
<script defer="" src="/static/js/bundle.js"></script></head>
<body>
<div id="root">
<div class="App">
<button>toggle</button>
<div class="close">closed</div>
</div>
</div>
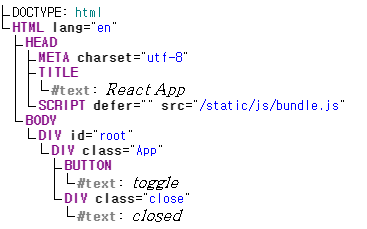
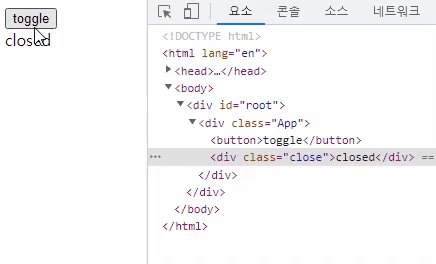
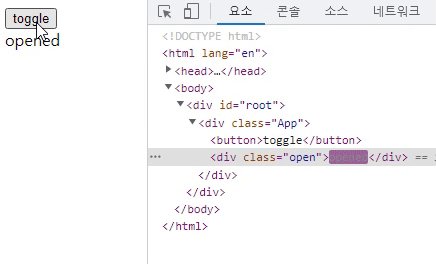
</body></html>변경 전 DOM 트리

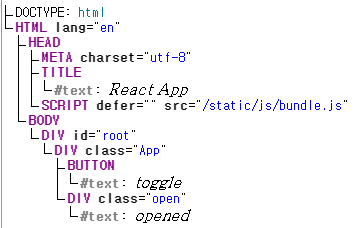
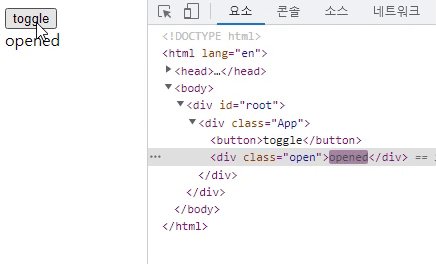
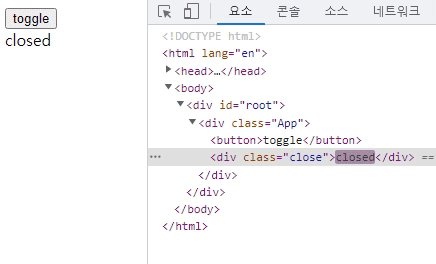
변경 후 DOM 트리


위의 DOM 트리를 JavaScript 객체로 표현할 수 있으며, 이를 통해 실제 DOM을 건드리지 않고 자유롭게 조작할 수 있다.
Reference:
코드스테이츠
https://www.cashapona.com/2019/04/10/the-significance-of-virtual-dom-in-reactjs/
https://dev.to/swarnaliroy94/introduction-to-react-real-dom-virtual-dom-363
