👀 UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴으로, 자주 사용되는 UI 컴포넌트를 의미한다.
자주 쓰이는 UI 디자인 패턴은 아래의 예시들이 있다.
✔ 모달(Modal)

기존에 이용하던 화면 위에 오버레이 되는 창으로, 닫기 버튼 및 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기전에는 기존화면과 상호작용할 수 없다.
✔ 토글(Toggle)

On/Off를 설정할 때 사용하는 스위치 버튼으로, 생상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
on/off와 같이 두 개의 옵션이 일반적이지만, 여러 개의 옵션이 있을 경우에도 사용가능하며, 어느 옵션이 선택되어 있는 지 직관적으로 알 수 있어야 한다.(옵션의 개수가 너무 많을 경우 -> 탭 사용
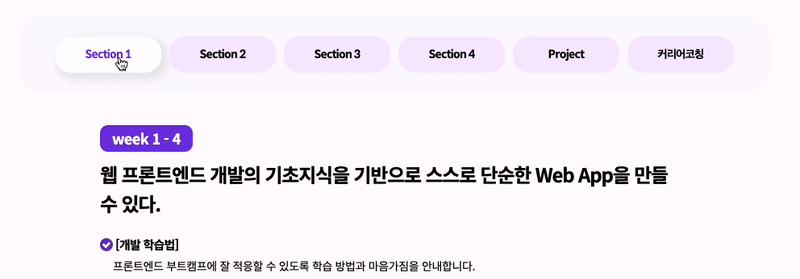
✔ 탭(Tab)

콘텐츠를 분리해서 보여주고 싶을 때 사용하는 패턴으로, 가로 또는 세로로, 한 줄 또는 여러 줄로 배열한다.
각 섹션의 이름의 길이가 적당해야 하고, 섹션의 구분이 명확해야하며, 현재 어떤 섹션을 보고 있는 지 표시해 주어야 한다.
✔ 태그(Tag)
콘텐츠를 설명하는 키워드를 사용해 라벨을 붙인다. 사용자가 직접 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류하고, 관련 콘텐츠들만 검색할 수 있도록 한다.
태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
✔ 자동완성(Autocompelete)
사용자가 내용을 입력 중일 때, 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여줌으로써, 사용자가 정보를 직접 입력하는 시간을 줄여준다.
주로, 정보를 검색할 때 많이 사용하는데, 너무 많은 항목이 나오지 않도록 개수를 제한하고, 키보드 방향 키 및 클릭 등으로 접근하여 사용할 수 있도록 하는 것이 좋다.
✔ 드롭다운(Dropdown)
선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 패턴으로, 객관식 문제의 선택지와 비슷한 개념이라고 볼 수 있다.
화살표 버튼을 클릭하거나, 마우스를 올려놓으면 펼쳐지게 만들 수 있으며, 자용자가 자신이 선택한 항목을 정확히 알 수 있게 만들어야 한다.
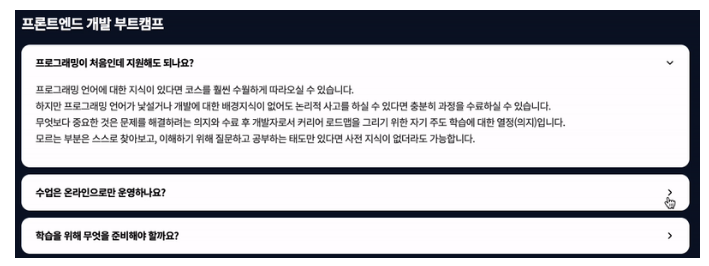
✔ 아코디언(Accordion)

접고 펼 수 있는 컴포넌트로, 같은 분류의 아코디언을 여러 개 연속으로 배치한다.
트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용하여 상하관계를 표현하는 용도가 일반적이지만, 위의 예시처럼 콘텐츠를 담아놓기 위한 용도로도 사용함으로써, 화면을 깔끔하게 구성할 수 있다. 이때, 핵심 내용을 먼저 전달하는 것이 좋다.
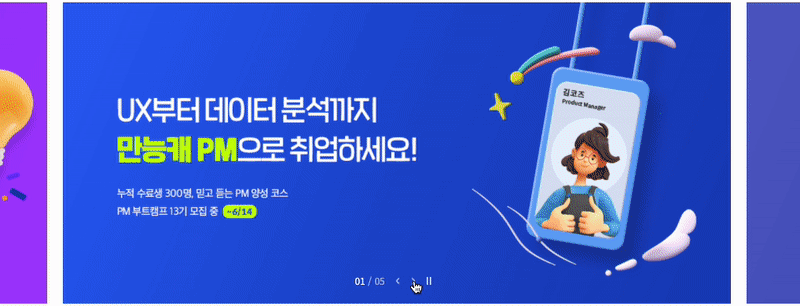
✔ 캐러셀(Carousel)

컨베이어 벨트나 회전목마처럼 돌아가면서 콘텐츠를 표시해주는 패턴이다.
자동 또는 수동으로 넘어갈 수 있으며, 수동으로 넘길 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다.
✔ 페이지네이션(Pagination)
한 페이지에 띄우기에 정보가 너무 많은 경우, 번호를 붙여 페이지를 구분해주는 것으로, 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있다.
✔ 무한스크롤 (Infinite Scroll, Continuous Scroll)
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 패턴이다.
페이지네이션 처럼 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공하지만, 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
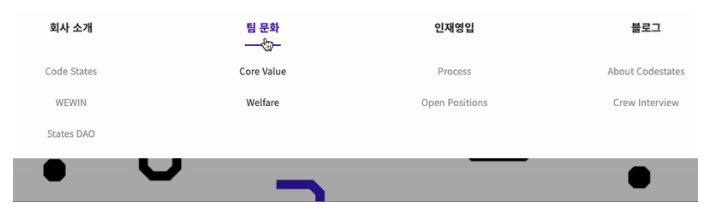
✔ GNB(Global Navigation Bar) / LNB(Local Navigation Bar)

GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴로, 어느 페이지에 있든 사용할 수 있어야 하기 때문에 사용자 경험을 위해 항상 동일한 위치에 있어야 한다.
LNB는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 의미한다.
위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB이다.
Reference: 코드스테이츠
