🔍 UI 레이아웃
👀 그리드 시스템(Grid System)
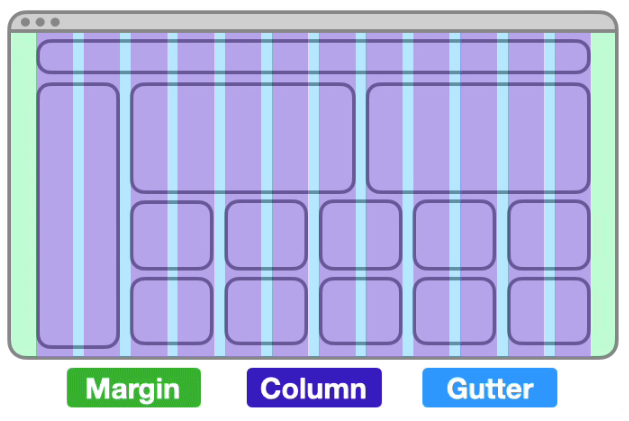
그리드(Grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법으로, 질서 있는 구조의 UI를 구성할 수 있게 도와준다.
1970년대 이후로 웹 디자인을 포함한 다양한 분야에서 사용되고 있으며, 웹 디자인 분야에서는 화면을 세로로 + 몇 개의 영역으로 나눌 것인가에 초첨을 맞춘 컬럼 그리드 시스템을 사용하며, Margin, Column, Gutter라는 세 가지로 요소로 구성된다.

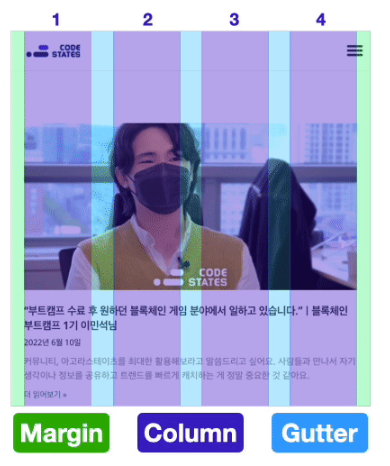
✔ Margin
화면의 양쪽 여백을 의미한다.
px 또는 vw,% 단위를 사용하여 설정할 수 있다.
✔ Column
콘텐츠가 위치하게 될, 세로로 나누어진 영역이다.
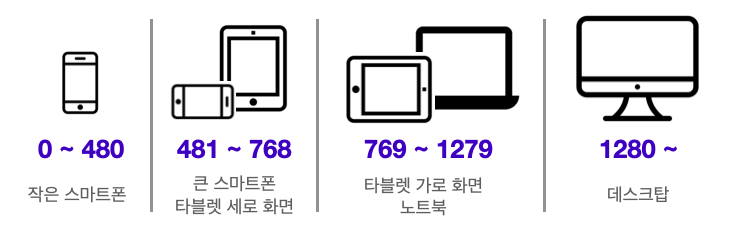
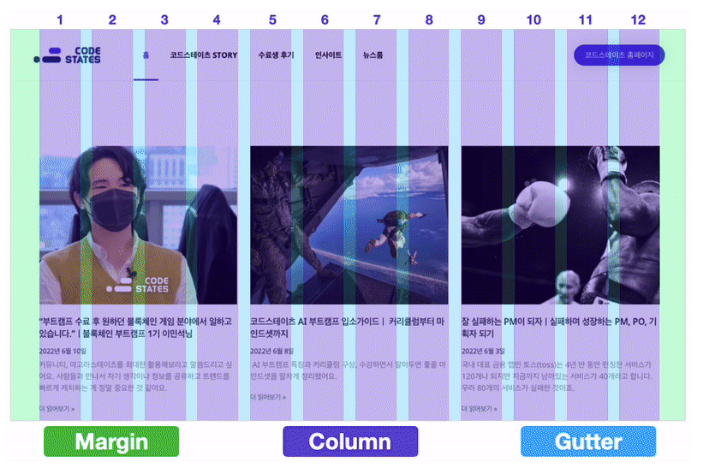
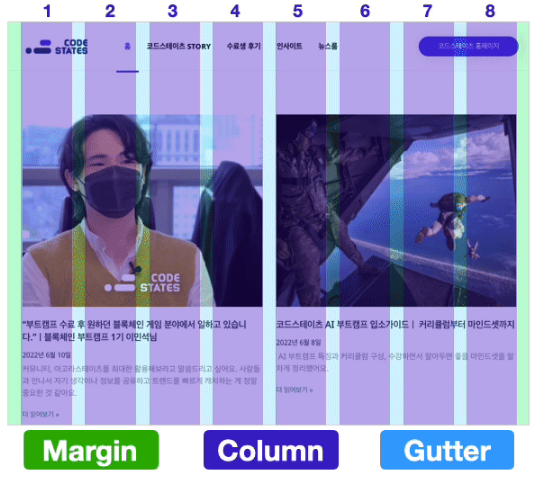
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나누며, 각 디바이스의 화면 크기는 보통 아래와 같다.

이미지 속 화면 크기의 구분선을 break point라고 하며, 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정한다.
단, 콘텐츠가 창 크기에 맞춰 크기가 변하도록 상대 단위를 사용하여 설정하는 것이 좋다.
너비에 따라 컬럼의 개수가 달라지도록 만들면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 한다.



✔ Gutter
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
단,너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 주고, 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해지기 때문에 적당히 설정해야 하며, Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야한다.
Reference: 코드 스테이츠
