🔍 UI/UX 사용성 평가
Jakob’s Ten Usability Heuristics을 기준으로, 사용성 평가를 함으로써 사용성과 효율성을 높인다.
그 외의 목적으로, 제품 설계 단계에서 더욱 완성도있는 애플리케이션을 기획하기 위해 사용할 수 있다.
👀 제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
⭐ Heuristic(휴리스틱)
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 의미한다.
✔ 1. 시스템 상태의 가시성 (Visibility of system status)
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
- 피드백이 존재하는 가?
- 피드백이 즉시 제공되는 가?
- 피드백이 명확한 가?
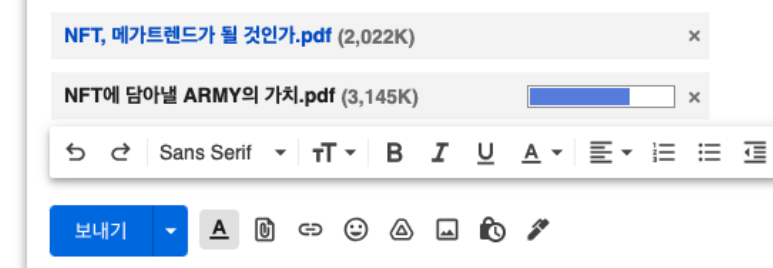
ex) 파일 첨부를 위한 파일의 업로딩 상황을 표시한다.

✔ 2. 시스템과 현실 세계의 일치 (Match between system and the real world)
사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
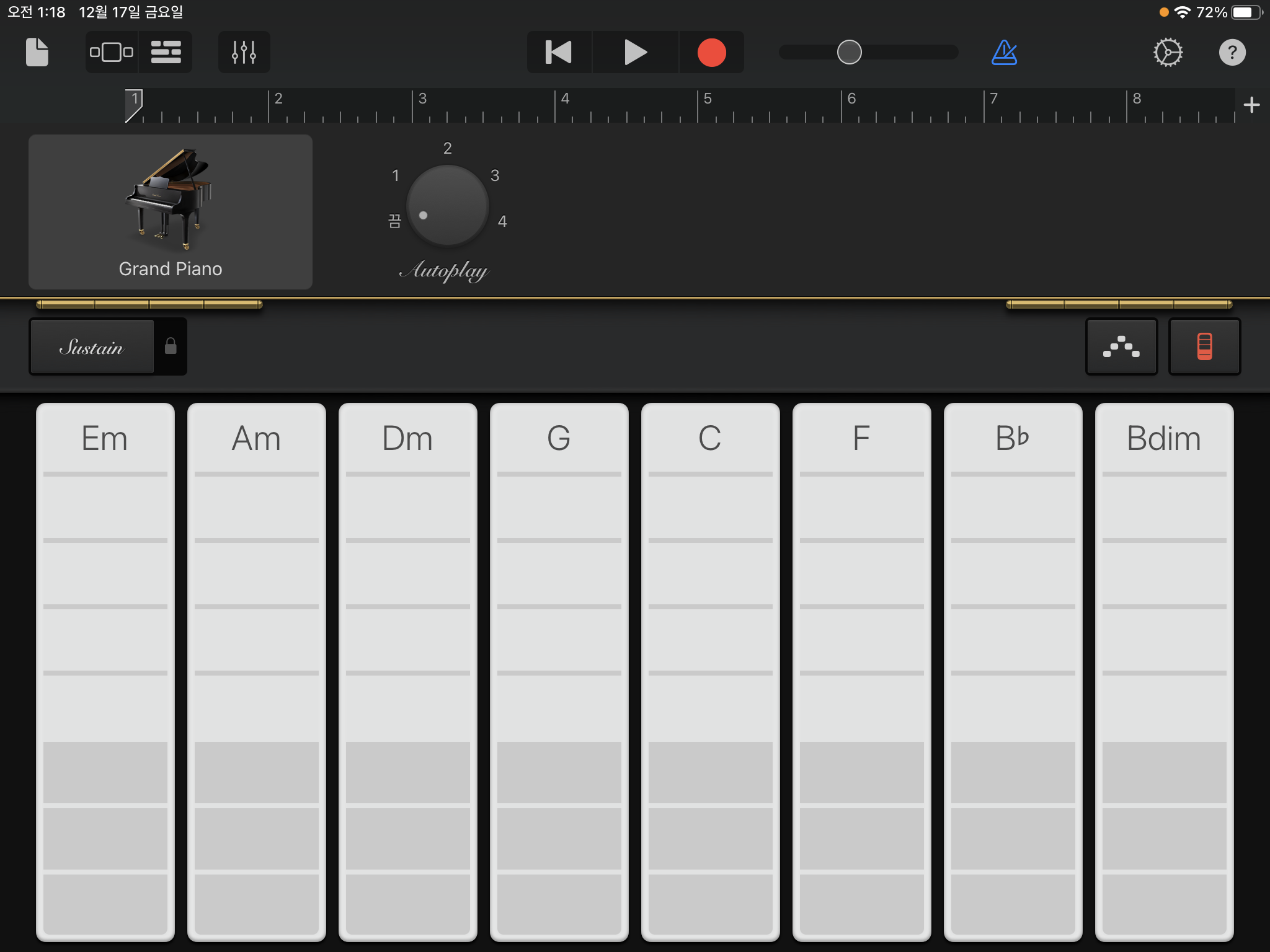
ex) 연주 애플리케이션의 화면이 실제 악기의 생김새와 유사하다.

✔ 3. 사용자 제어 및 자유 (User control and freedom)
사용자는 종종 실수를 하기 때문에 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법 등의 ’탈출구’를 명확하게 제공해야 한다.
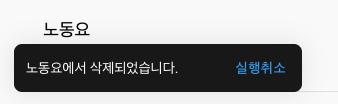
ex) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다.

✔ 4. 일관성 및 표준 (Consistency and standards)
-
외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따른다.
ex) 사용자에게 익숙한 UI, 잘 알려진 UI 디자인 패턴을 사용한다. -
내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
ex) 한 제품 내에서 같은 인터페이스를 유지한다.(버튼의 모양, 위치, 아이콘 크기 등)

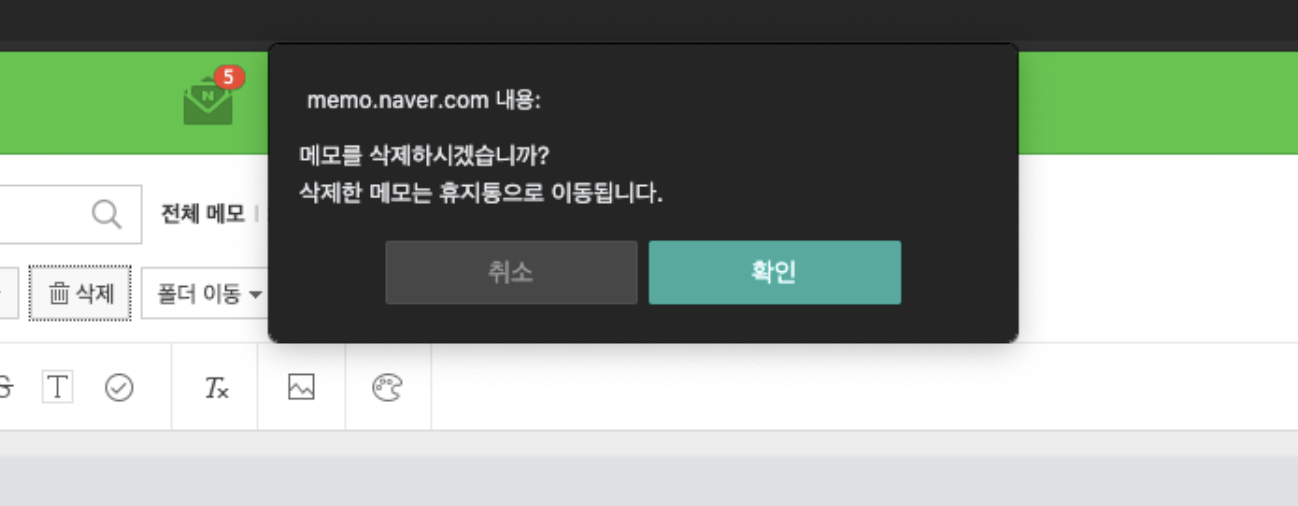
✔ 5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
ex) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 재확인한다.

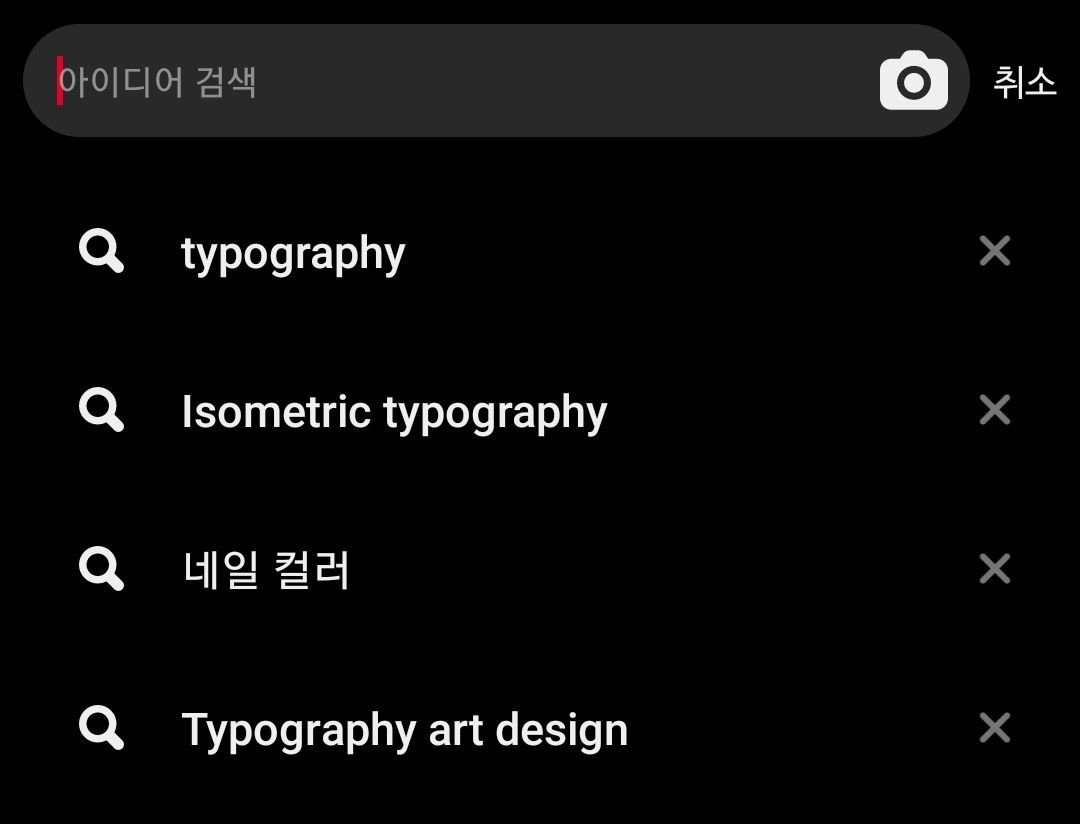
✔ 6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.
ex) 최근 검색 했던 단어 목록을 확인할 수 있다.

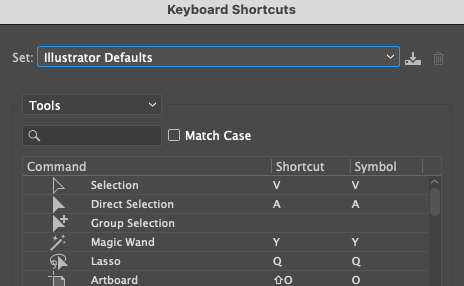
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
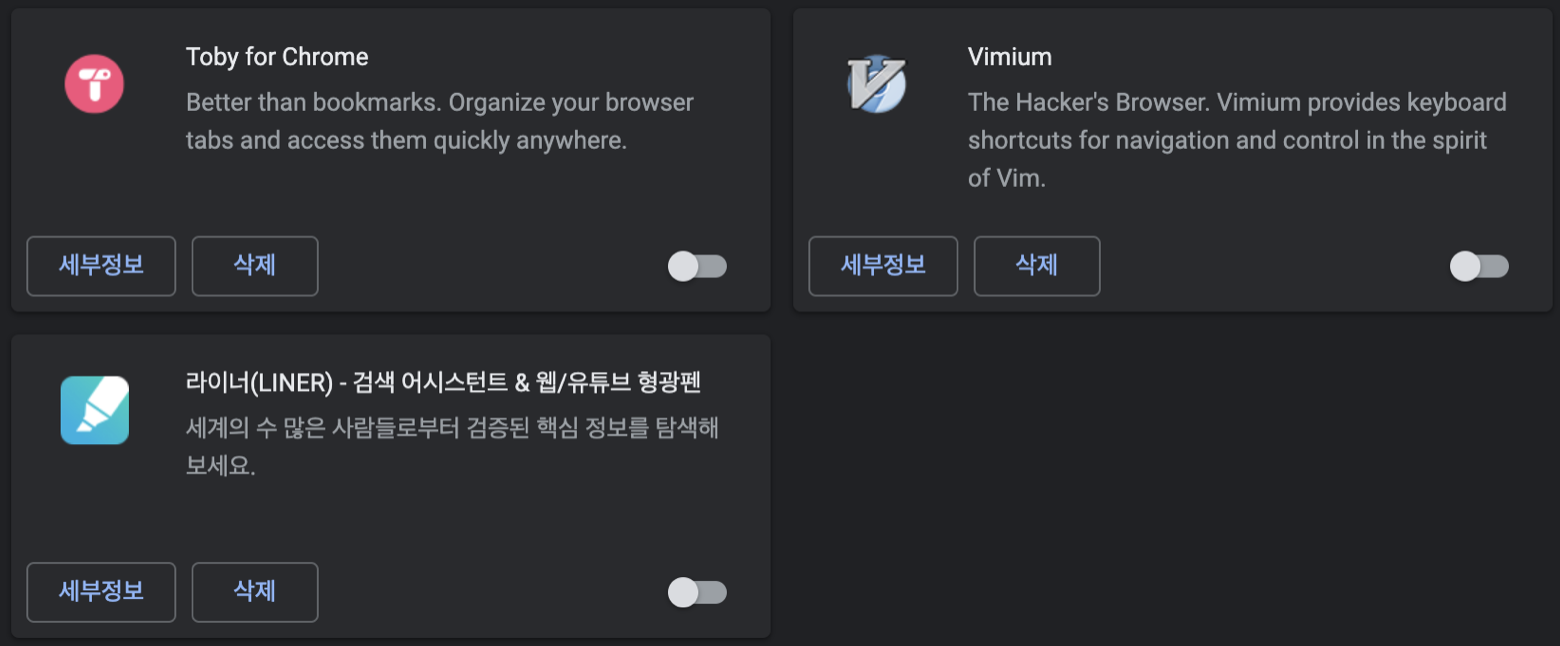
ex) 프로그램의 단축키를 직접 설정하여 사용할 수 있게 한다.

✔ 8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
인터페이스에 관련이 없거나 불필요한 정보가 포함되지 않도록 하며, 콘텐츠와 기능의 우선순위를 정하고, 우선 순위가 높은 것을 잘 제공하도록 한다.
ex) 사용 빈도가 적은 메뉴를 다 보여줄 필요없이 필요할 때에만 볼 수 있게 숨겨놓는다.

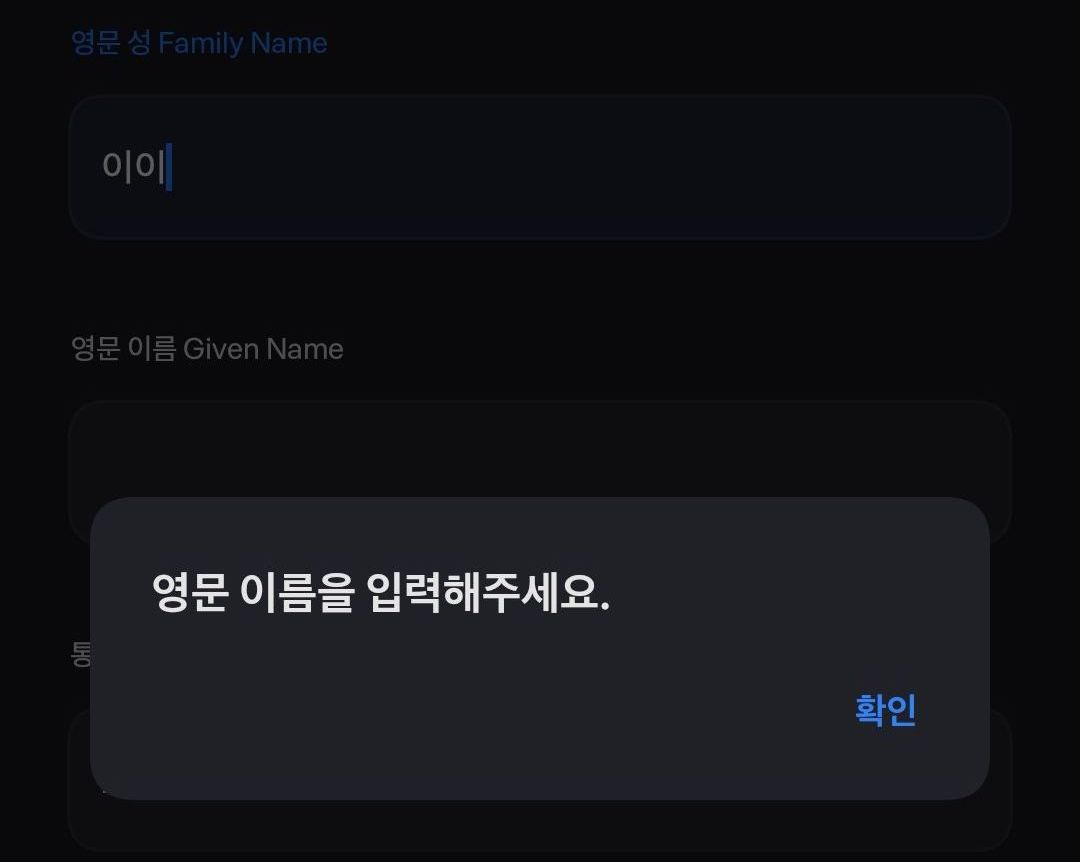
✔ 9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안한다.
ex) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.

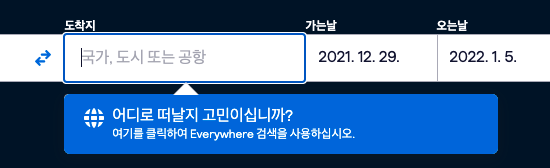
✔ 10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
ex) 간단한 안내를 통해 검색에 도움을 준다.

Reference: 코드 스테이츠
