
테스트 먼저 하기
💡 리액트 공식문서
By default, the generated project supports all modern browsers. Support for Internet Explorer 9, 10, and 11 requires polyfills.
→ 네.. IE 9, 10, 11에서 리액트가 돌아가지 않는다고 합니다. 😈
- 직접 눈으로 안 되는지 확인하고 테스트하기
개발단계에서 테스트 하는 법 for window
npm run start후,- window 사용자는 바로 Internet Explorer 열어서 보시면 됩니다 😉
개발단계에서 테스트 하는 법 for mac
- 터미널에서 아래의 명령어 작성
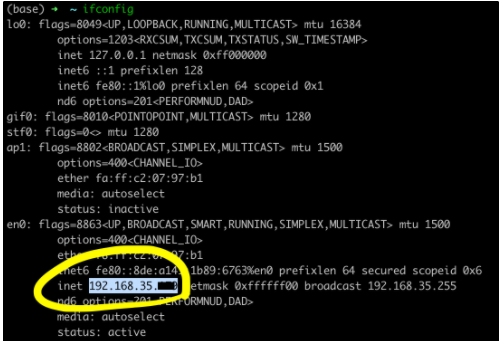
ifconfig
-
사진 참고하여 inet 에 작성되어 있는 ip 주소로 접근
ex) ie 브라우저에서
http://192.168.35.00:3000으로 접속
🙋🏻♀️ 아마 IE에서 하얀 화면이 나올 거예요....
놀라지 마세요. 그냥 에러 페이지 입니다. 🤨
개발자도구를 확인해보세요!
크로스 브라우징 - JavaScript
- 영상 자료: https://vimeo.com/401921238
step1. react-app-polyfill 설치
yarn add react-app-polyfill- react-app-polyfill: CRA 공식 설명 참고!
step2. polyfill import
// These must be the first lines in src/index.js
import 'react-app-polyfill/ie11';
import 'react-app-polyfill/stable';step3. node_modules/.cache 삭제

step4. package.json browserslist에 ie 11 추가
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"ie 11"
]
}크로스 브라우징 - CSS
- 영상 자료: https://vimeo.com/401899368
텍스트👀 IE에서 여러 CSS property를 지원하지 않습니다.
눈으로 직접 보면서 하셔야 합니다...
생각보다 깨지는게 많을 수 있어요 🤭
직접 수정해보기
- 앞에서 JS 크로스 브라우징을 해결했다면, 일단 화면이 보이기 시작할거예요!
- 크롬과 다르게 표현되는 UI를 찾아보세요.
- 해당 CSS에 사용된 property가 IE에서 지원이 되는지 확인해보세요.
- can i use 에서 IE 버전별로 확인할 수 있습니다.
- 해당 property 이름 + ie 조합으로 검색하면 답변을 바로 찾을 수도 있어요!
- 이제 예상하는 디자인과 똑같이 보일 수 있도록 하나씩 수정해주세요.
- CSS의 크로스 브라우징을 한번에 지원해주는 라이브러리가 있긴 하지만, 웬만하면 직접 수정하면서 공부하는 것이 좋습니다.
