인공지능 전공 중 프론트엔드의 사용자 영역 설계와 비즈니스 로직 구축에 흥미를 느끼고, 프론트엔드로 전향하게 되었습니다.
남들보다 시작이 늦었다고 생각해, 최신 기술 및 기능 학습에 집중하였고, 그러다 보니 프로젝트 구조 설계 같은 기본기가 부족했던 거 같습니다.
이번 글에서는 제가 부족했던 기본기를 보완하고, 프로젝트 구조를 바꾸어나가고 있는 과정을 보여드리려고 합니다.
🚩 시작
인공지능 분야는 데이터 전 처리 과정이나, 모델학습 처럼 각자의 작업 영역이 확실하게 구분되어 있어 프로젝트 구조는 작업할 때 큰 영향을 끼치지 않았습니다.
이러한 습관 때문에 프론트엔드 전향 초기에는 정해진 컨벤션 없이 작업을 했고, 팀원 간의 협업은 figma 페이지 속 다른 부분을 구현하고 이를 하나의 프로젝트에 합치는 방식이었습니다.
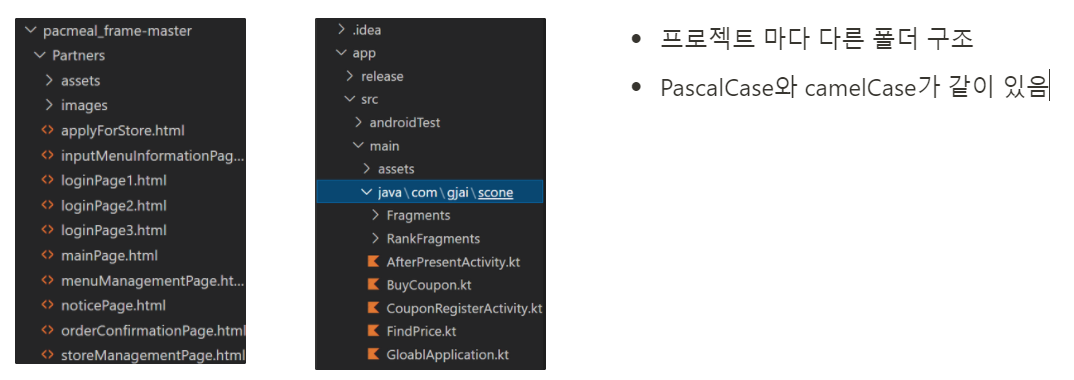
그로 인해 파일명과 변수명, 프로젝트 구조 파악이 힘들었습니다.

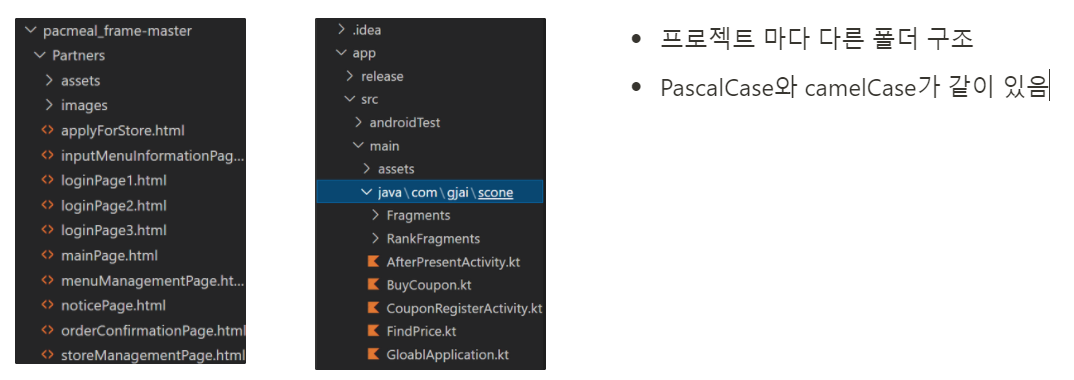
- 프로젝트 마다 다른 폴더 구조
- PascalCase와 camelCase가 같이 있음
또한, 겹치는 기능과 코드가 많아 재사용성이 현저히 떨어지는 문제가 있었습니다.
🧇 코드숨 React.js 과정
프로젝트 구조와 설계, 컴포넌트 재사용성에 관심을 가지게 된 건 **코드숨 React 부트캠프** 과정을 수료하면서입니다.
webpack 과 babel을 사용하여 초기 설정과 구조를 설계하였고, 무엇보다도 **관심사의 분리**에 대해 고민했습니다.
하나의 컴포넌트가 한 가지의 역할만 하게 나눴으며, 특히 상태 관리는 App이 아닌 Redux, Recoil 같은 상태 관리 라이브러리로 처리하는 방식을 배웠습니다.
이러한 방식은 문제를 빠르게 찾고 해결할 수 있었고, 공동 프로젝트의 경우에도 소통에 큰 도움이 되었습니다.
관심사의 분리 장점!
- 코드의 명료성 - 코드의 역할을 쉽게 파악 가능함.
- 코드 재사용성 - 하나의 역할을 하는 각 컴포넌트를 활용한 쉬운 재사용
- 향상된 테스트 가능성 - 반복되는 test 코드 감소
- 프로젝트 개발 및 유지 보수 - 문제가 발생 시 수정이 쉬움
- 용이한 협업 환경
교육 과정을 통해 정확한 목적을 가지고 프로젝트를 설계하게 되었습니다.
Page >Container > detail 순으로 프로젝트의 구조를 개선했지만, test 코드들도 늘어나 폴더 안에 이름이 중복되는 파일들이 많아졌습니다.
PROJECT
├── _mocks_/
├── fixtures/
├── node_modules/
├── .eslintrc
├── .gitignore
├── babel.config.js
├── webpack.config.js
├── jest.config.js
├── README.md
├── package.json
├── package-lock.json
│
├── public/
│ ├── index.html
│ ├── font/
│ └── images/
│
└── src/
├── index.jsx
├── App.jsx
├── App.test.jsx
├── reducer.js
├── reducer.test.js
├── actions.js
├── store.js
├── container.jsx
├── Pages.js
└── utils.js
(여전히 많은 양을 자랑하는 src 폴더...)
🥪 원티드X위코드 프리온보딩
src 폴더에서 모든 컴포넌트를 관리 함으로서 다른 컴포넌트의 import는 쉽게 가능했지만, 프로젝트의 규모가 커지면서 생기는 파일의 양이 늘어남으로서 구조를 파악하기 다시 어려워졌습니다.
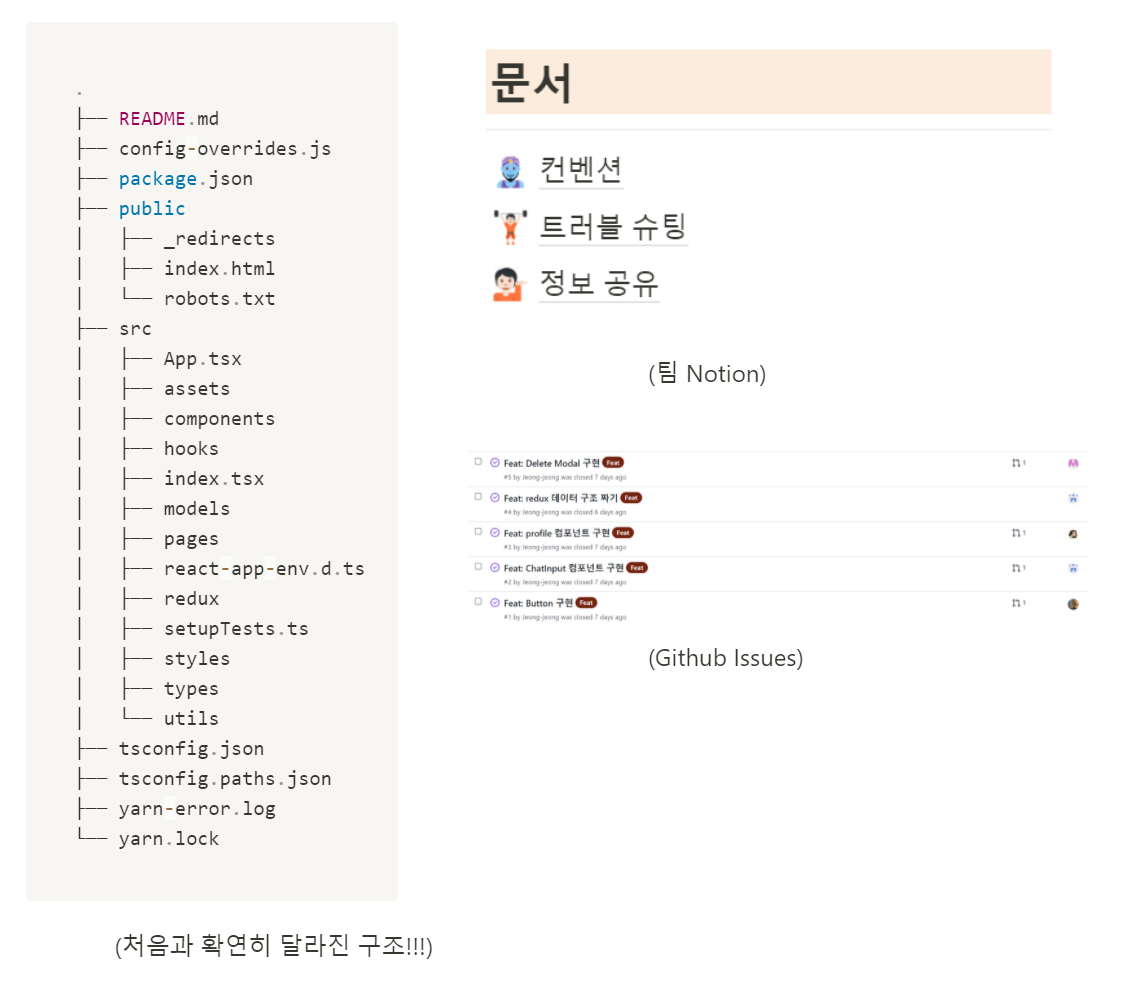
그래서 src 를 기준으로 기능별로 폴더를 나누는 방식으로 바꾸게 되었습니다.

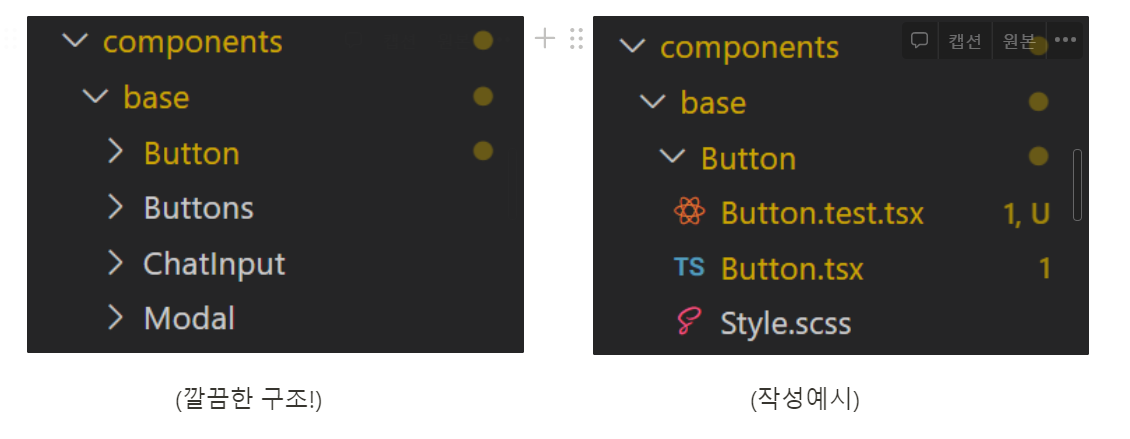
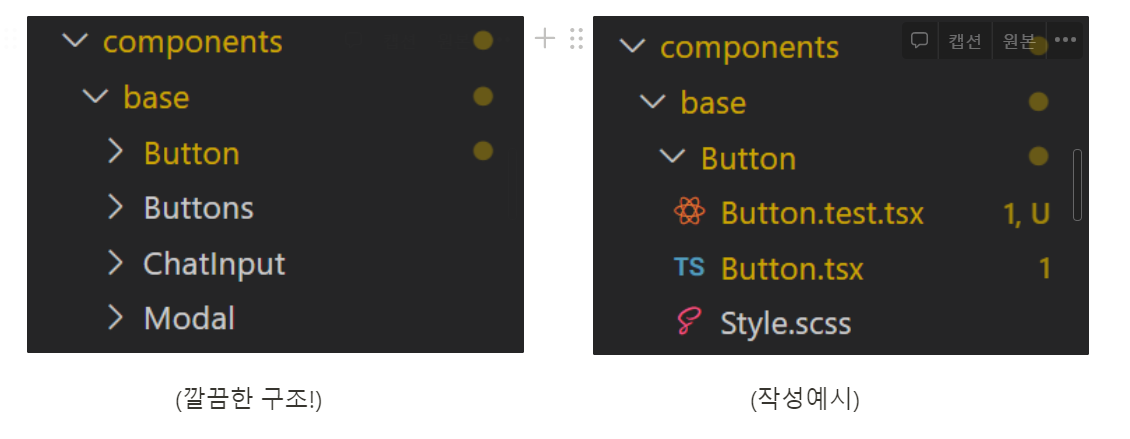
또한, 컴포넌트를 구현할 때 jsx나 tsx 파일을 바로 components 안에 넣는것이 아니라 그 이름으로 된 **폴더**를 먼저 생성하고 그 안에 관련된 파일(tsx, Style, test 등)들을 작성하였습니다.

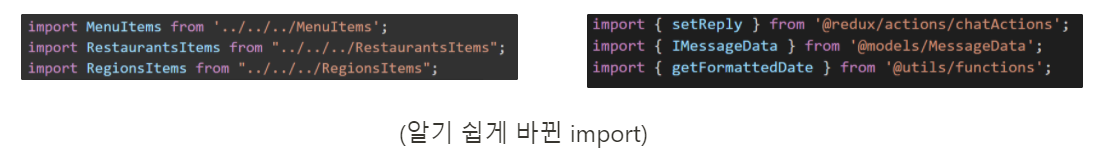
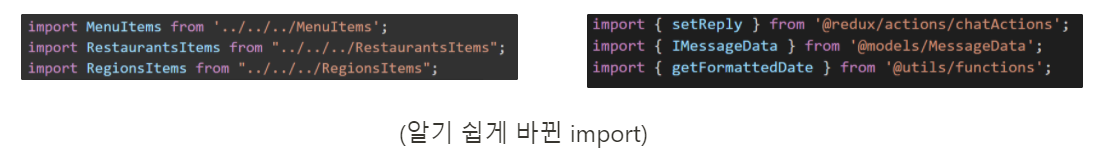
더불어 기존의 복잡한 import ../../ 반복을 개선하기 위해 Craco 를 이용한 절대경로를 사용하였습니다. [Craco 사용법 벨로그 정리]

🍰 결론 및 고찰
프로젝트 구조를 바꾸다 보니 팀원들과 작업할 때에도 변화가 생겼습니다.
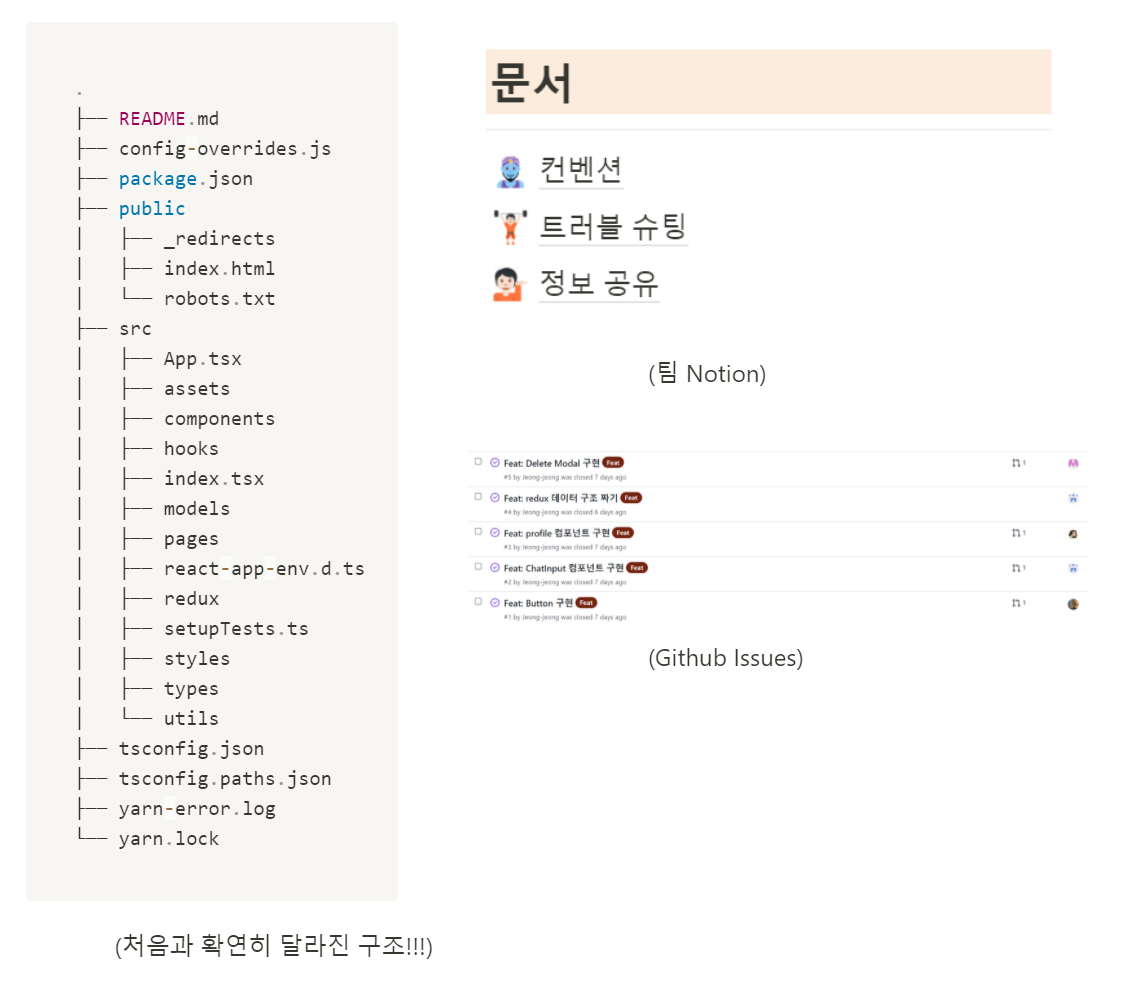
기존에는 구현할 페이지를 나누고 이를 한 번에 합치는 과정이었지만, 지금은 base, domain, pages 순으로 작업 단계를 나누고, 다음 단계로 가기 전 팀원들 간의 코드 리뷰 및 공유를 진행하면서 프로젝트를 완성시켜 나가고 있습니다.
또한, Notion을 이용하여 정보 공유 및 컨벤션을 정하고, Github의 Issues와 PR 기능 적극적으로 사용하며 소통했습니다.

스스로 만족할 만한 프로젝트 구조와 개발 방식을 가지게 되었지만 실무에서 쓰이는 방식과 차이가 있을 수도 있다 생각합니다.
따라서 앞으로는 CRA 방식 대신 실무에서 많이 쓰이는 webpack 과 babel 같은 도구들을 이용하는 방식들도 활용할 계획입니다.