개요
원티드 프리온보딩을 진행하면서 상대경로를 이용한
복잡한 프로젝트 구조를 개선할 방법으로 craco를 추천 받았다.
../을 반복하는 불편함을 해결할 craco에 대해 알아보고자 한다.
상대경로 지옥
- 페이지 컴포넌트 import
보통 App.js나 App.ts에 각 url에 따라 이동할 페이지 컴포넌트들을 정의 한다.
스타일에 따라 layout으로 분리하거나 몇개로 쪼개서 관리할 수 있겠지만
각 url에 맞는 페이지 컴포넌트들을 임포트 해줘야 하는 일은 피할 수 없다.
../../pages/user/Login
../../pages/user/Logout
../../pages/user/Setting
../../pages/main/Main똑같이 반복되는 ../../을 얼마나 더 쳐야하는 것인가?
절대경로로 관리 할 수는 없는 것인가?
이러한 구조는 Craco를 활용한 절대경로 설정으로 개선 가능하다.
@절대경로/나머지경로
craco라는 모듈을 사용하는 쉬운 방법을 소개한다.
01. 설치
npm, yarn, typescript 등 자신의 프로젝트 상황에 맞춘 설치를 진행한다.
npm i --save craco-alias @craco/craco
yarn add craco-alias @craco/craco
02. package.json 변경
기존 파일

변경 후

위와 같이 수정하여 craco로 프로젝트가 실행될 수 있도록 한다.
03. croco config 추가
프로젝트 root 경로에 croco.config.js 파일을 신규로 생성한다.
그리고 아래와 같이 작성한다.
const CracoAlias = require('craco-alias')
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'options',
baseUrl: './',
aliases: {
'@api': './src/api',
'@assets': './src/assets',
'@components': './src/components',
'@hooks': './src/hooks',
'@pages': './src/pages',
'@style': './src/style',
'@utils': './src/utils',
},
},
},
],
}craco를 사용하기 위한 설정 파일이라 생각하면 된다.
- tsconfig.paths.json 파일을 설정하여 aliasf를 따로 설정할 수 있지만 croco 파일에서 설정하였다
04. 사용방법

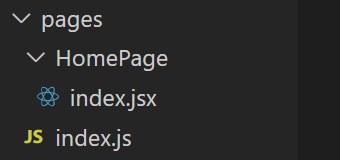
HomePage란 페이지를 작성할 때, HomePage이름의 폴더를 만들고 그 아래 index.jsx 파일을 추가한다.
export { default as HomePage } from './HomePage'
// 이 다음 pages 폴더에 있는 index.js에 HomePage를 export import { HomePage } from '@pages/HomePage'
// 불러올땐 객체 형식으로특히나 create-react-app으로 프로젝트를 수행할 경우 복잡한 webpack를 수정하지 않고 적용할 수 있는 좋은 방법이라 생각한다.


잘 보고 갑니다 !!!! 감사합니다