
프리온보딩 3번째 과제(채팅 페이지) 회고
Facts (사실, 객관)
- TypeScript를 이용하여 첫 프로젝트를 진행하였다.
- state관련 Type를 설정하는데 시간이 오래 걸렸다.
Feelings (느낌, 주관)
- TypeScript를 처음 사용해보는 프로젝트라 걱정이 많았는데 과제가 비교적 쉬운 내용이라 다행이였다.
- TypeScript를 이용한 redux 사용 방법에 대한 추가 학습이 필요해 보였다.
Findings (배운 점)
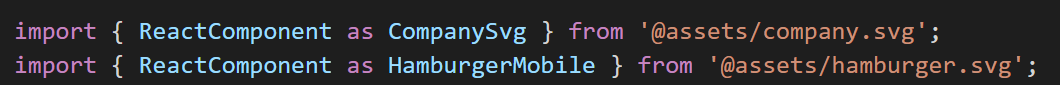
🧇 React에서 SVG 다루는 법

리액트에서는 위와 같은 컴포넌트 형태로 svg 파일을 불러올 수 있다.
불러온 파일의 색을 바꿀 때는 기존의 방법 style={{ color: 'color' }}와는 방법이 조금 다르다.
svg 파일에는 fill 같은 attribute가 있는데 이를 활용하면 된다.
fill='none'이 있으면 지워주고, 컬러를 변환시켜주고 싶은 태그의 fill값을 current로 바꿔준 뒤
다시 svg를 component로 import 한 곳으로 가서 <Svg fill='color' />이렇게 사용해주면 원하는 곳에 컬러값을 조건에 따라 바꿔줄 수 있다
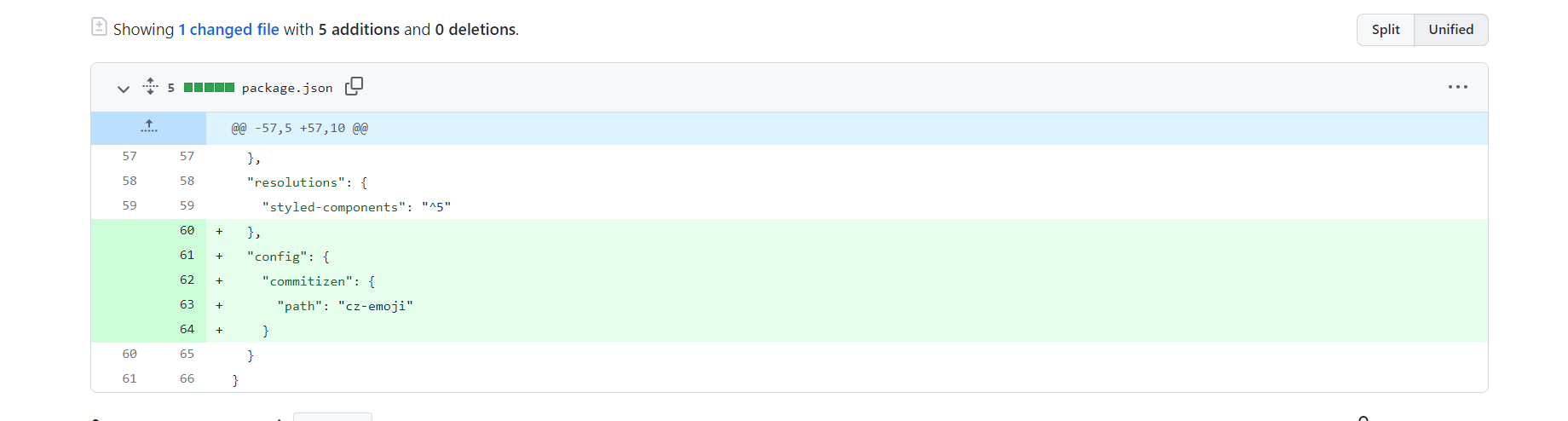
🧇 commitizen Path: cz-emoji 오류

package.json에 commitizen path 설정
🧇 Git commit 파일면 대소문자 인식
git은 저장된 파일명과 이리하는 파일을 저장했을 경우 변화를 인식하지 못한다.
해결방법 : 벨로그 정리
🧇 Partial < T >를 활용한 인터페이스 ? 설정
- '?' 다수의 선택적 타입 한번에 설정하기
- Readonly + Object.freeze()
🧇 타입스크립트 as 다운 케스팅
as를 이용한 강제 다운캐스팅
- 파생된 타입의 값을 타입 형태로 사용하는 방법
.
Affirmation(자기 선언)
- 1인분을 넘어서 2~3인분씩 할 수 있는 팀원이 되자!!
