질문내용
🔥 S3버킷에 배포한 뒤, 어떤 도메인.com/login 등 페이지로 이동하면 왜 오류가 날까요?
👉🏻 리액트는 SPA 이기 때문에, 배포하게되면 S3서버에서는 index.html파일 하나만 있다고 인식하여, /login 이렇게 direct로 접근하게 되면 Access denied가 뜨게됩니다. (따로 옵션을 해줘야한다..)
🔥 리액트에서 각 페이지 컨텐츠에 맞는 미리보기(사이트 이미지, 사이트 설명 등)를 띄워주려면 어떻게 해야할까요?
🔨 SPA와 CSR
⚙️ SPA
한개의 페이지를 가진 어플리케이션
SPA는 클라이언트 사이드 렌더링이지만 SPA === CSR
장점
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
⚙️ CSR
최초 요청시 html을 비록해 CSS, Javascript 각종 리소스를 받아온다.
서버에 데이터만 요청하고, 자바스크립트로 뷰를 컨트롤 한다.
초기요청에서 SSR 보다 많은 리소스를 요청하기 때문에 SSR보다 느리다.
하지만 이후에 다른페이지로 이동시 SSR보다 빠른 전환속도 더 나은 사용자 경허믈 제공한다.
🔨 검색엔진
검색엔진들은 웹사이트의 올려진 html을 분석해서 (여기에는 이런 title과 이런 컨텐츠가 있으니깐 특정 검색어로 찾아질수 있는 사이트라고) 검색엔진에 올려놓는다.
🔨 react-helmet 이란?
리액트 SPA방식이고 index.html 하나만 존재한다.
크롤러가 그 페이지를 읽으면 빈 index.html(컨텐트가 없다고) 만 있다고 인식한다. 이것을 해결하기위해서 react-helmet 라이브러리를 통해 meta-tag를 넣어줘서 검색엔진 최적화에 조금이나마 도움이된다.
🔨 어떻게 해야할까요?
각 컴포넌트에 helmet을 이용해서 meta 태그를 넣어준다.
🔥 미들웨어 thunk는 무슨일을 하는걸까요?
🔨 미들웨어란?
기본 리덕스만 쓰게되면 동기 작업밖에 안된다. 비동기 작업(서버에 요청 응답, 외부 API 연동)를 사용하기위해 middleware에서 처리한다.
🔨 redux-thunk
- redux-thunk 미들웨어의 한종류.
- redux-thunk는 액션 creator가 액션 대신 thunk라는 함수를 반환한다.
- 기존 리덕스에서는 객체만을 반환하는데, redux-thunk라는 미들웨어를 사용하면 함수를 반환하게되고 그 안에서 비동기작업을 할 수 있다.
🔥 프로미스는 정확히 말하면 비동기가 아닙니다. 비동기와 프로미스는 각각 무엇일까요?
🔨 Promise
프로미스는 자바스크립트에서 제공하는 비동기 처리를 할수 있도록 도와주는 객체이다.프로미스 객체를 반환한다.
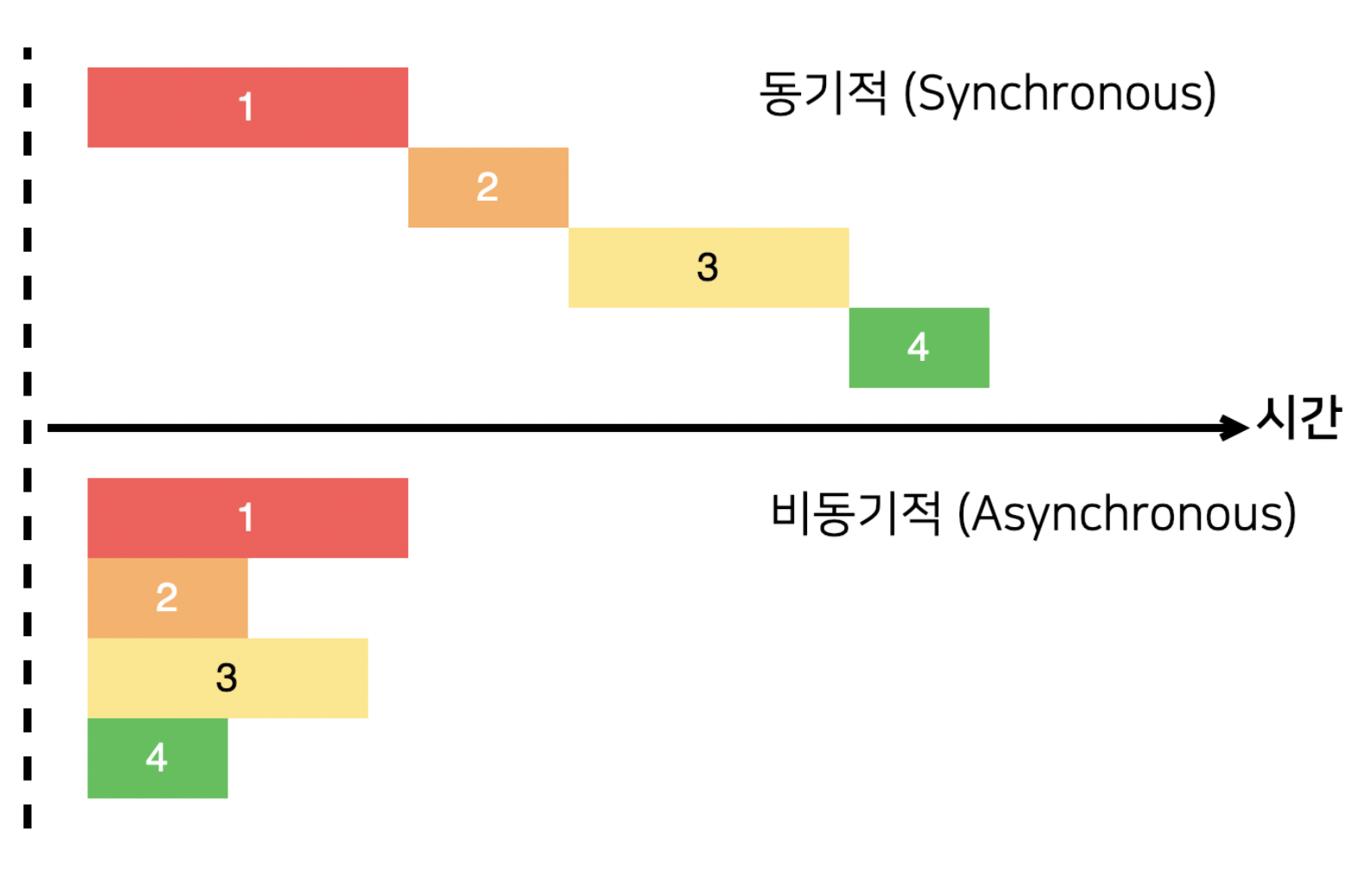
🔨 비동기
특정 코드의 실행이 완료될때까지 기다리지않고, 다음코드(동기)를 먼저 실행하는 것
ex) setTimeout, ajax, 리덕스 state
🔨 사진

출처 : 링크텍스트
🔥 TDZ(Temporal Dead Zone/ 일시적 사각지대)란?
🔨 TDZ
스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 TDZ(Temporal Dead Zone) 라고합니다.
🔥 리덕스의 데이터 플로우

출처 : 링크텍스트

