자바스크립트 var & let 차이
- 전역 스코프는 함수 외부에 정의하는 것으로 코드 어디에서든지 참조할 수 있다.
- 지역 스코프는 함수 내에 정의하는 것으로 정의된 함수 내에서만 참조할 수 있다.
- 이 개념은 다른 프로그래밍 언어에서도 적용된다.
- 대부분의 언어는
Block-level scope를 사용하지만
- 자바스크립트는
Function-level scope도 사용한다.
const & let

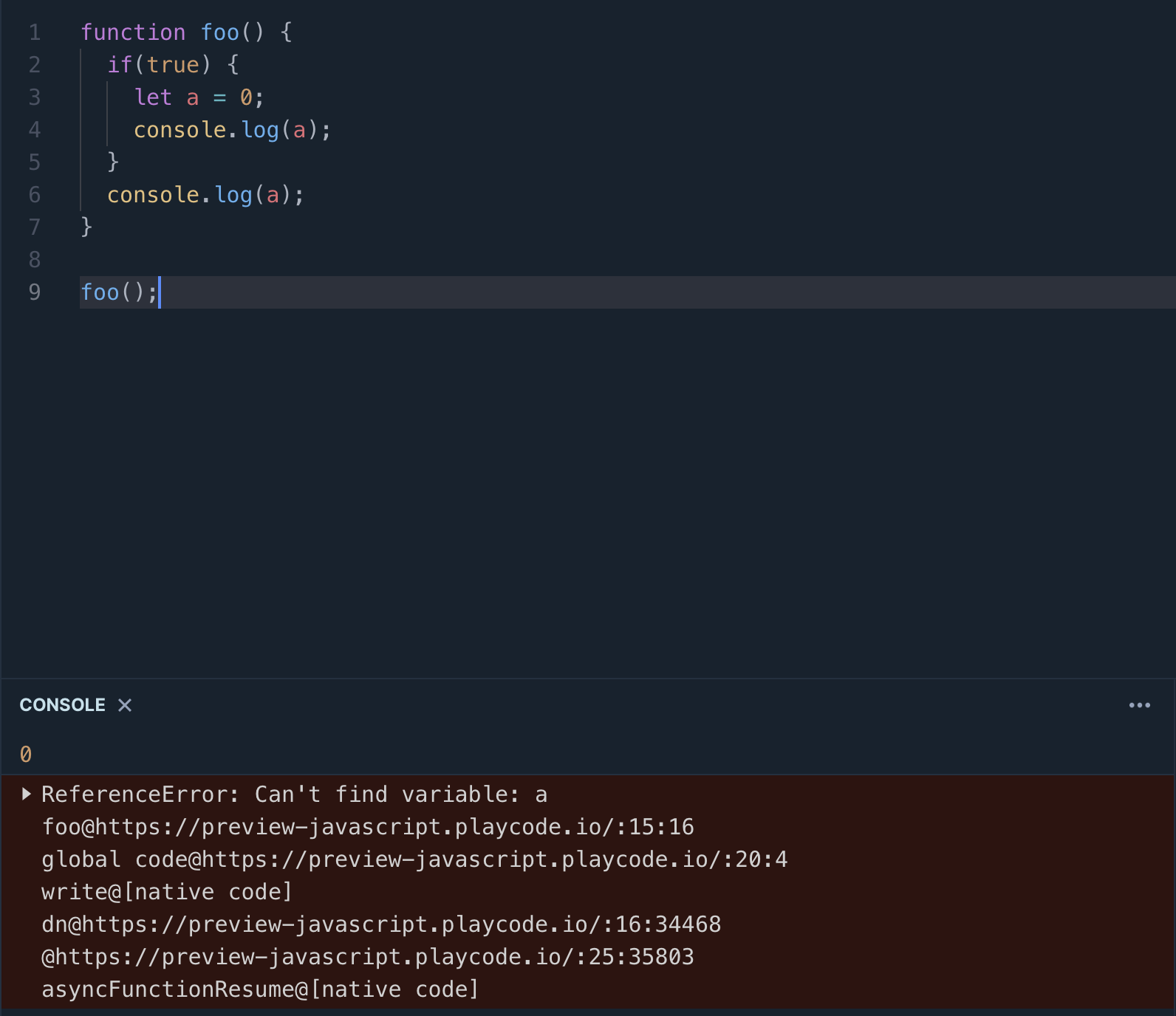
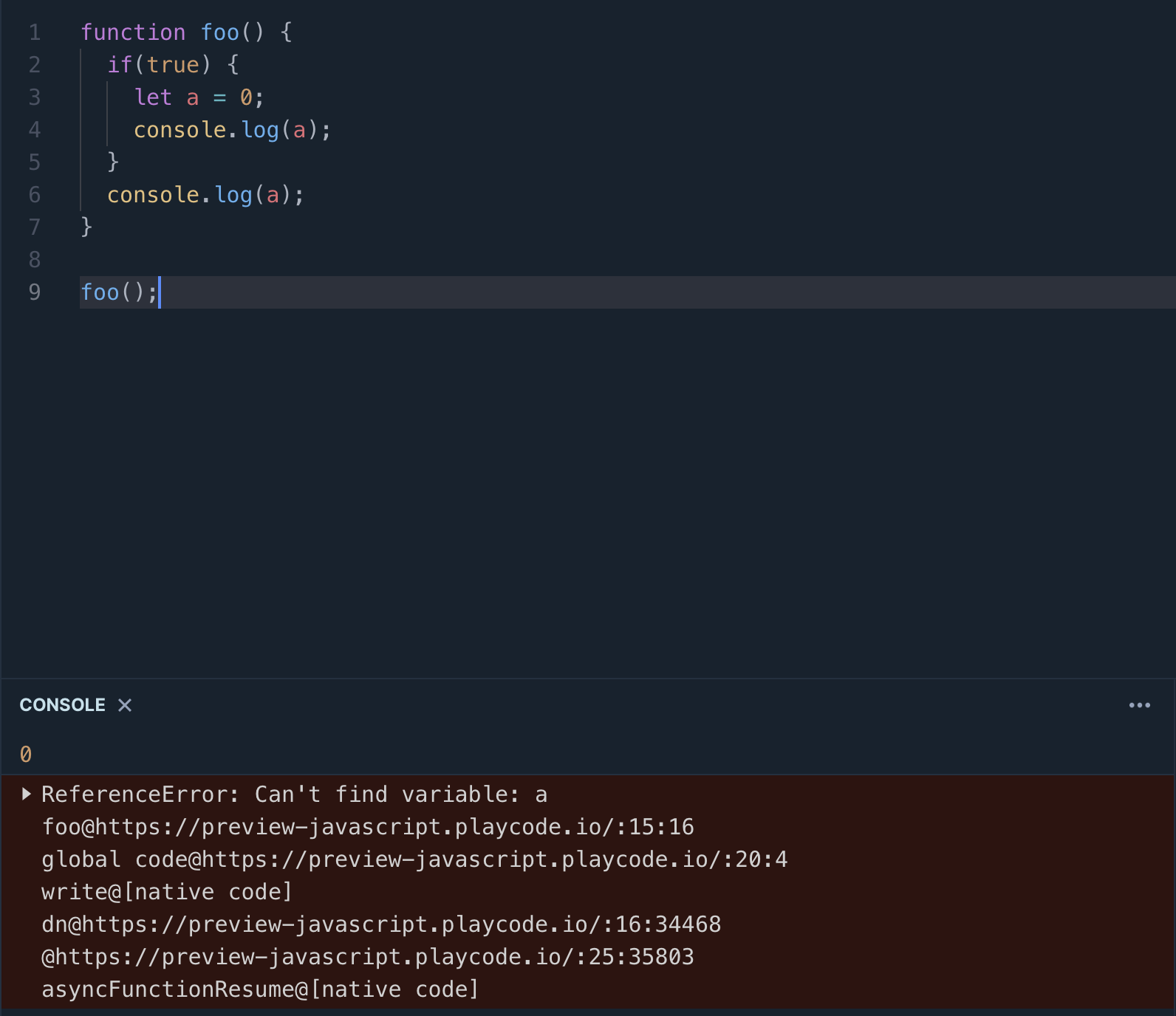
function foo() {
if(true) {
let a = 0;
console.log(a);
}
console.log(a);
}
foo();
0
ReferenceError: Can't find variable: a
- 자바스크립트에서 변수를
let으로 선언하면 위와같이 첫번쨰 console.log(a)는 0을 출력하지만 foo()함수 외부에 있는 두번째 console.log(a)는 작동되지 않는다.
const let은 블록 레벨 스코프 변수이기 때문.
const도 let과 같이 블록 레벨 스코프 변수.
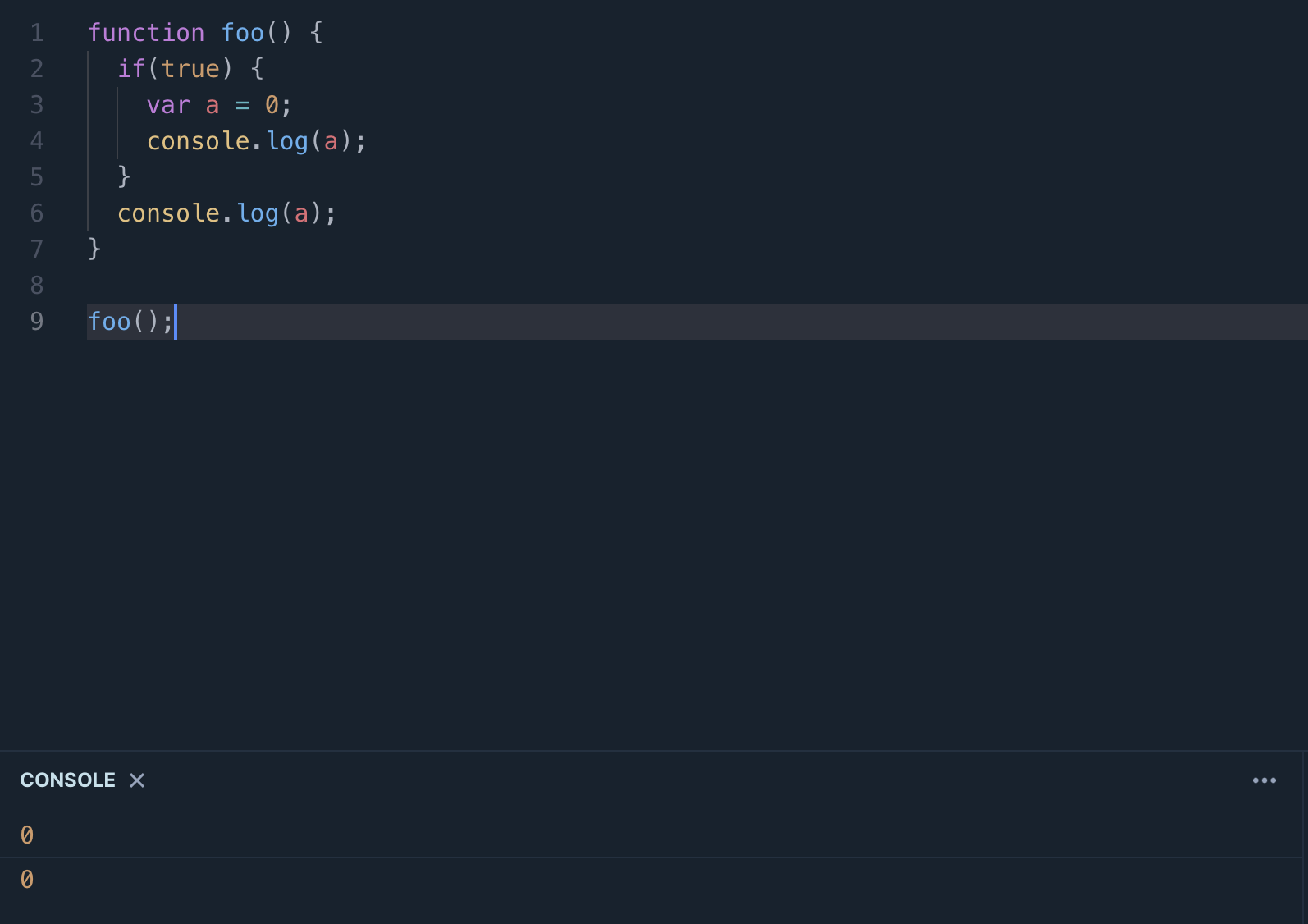
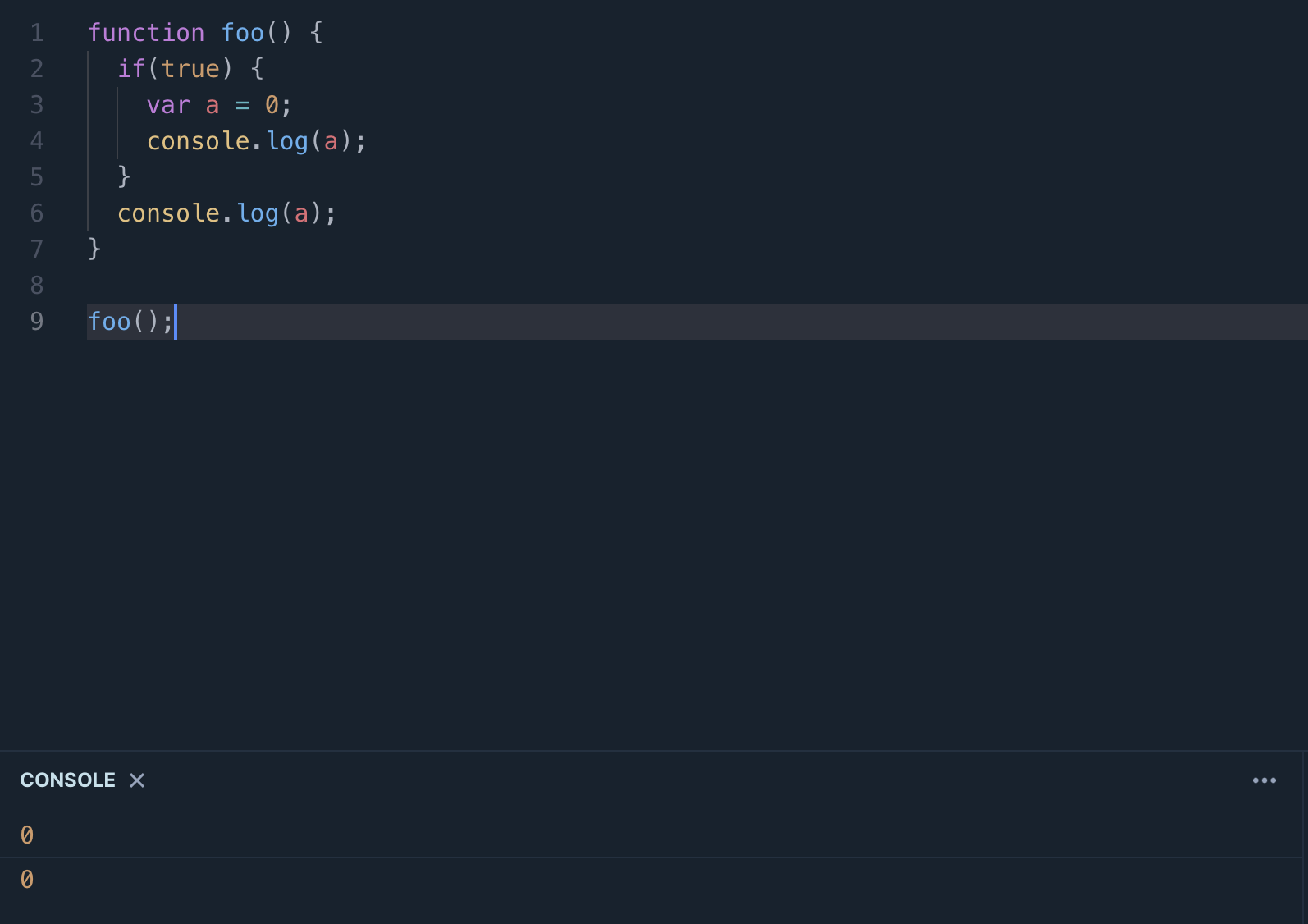
var

function foo() {
if(true) {
var a = 0;
console.log(a);
}
console.log(a);
}
foo();
0
0
- 자바스크립트에서 변수를
var로 선언하면 if문 안에서 선언했지만 같은 함수 어디에서든 사용 가능하다.
- 따라서
if문 외부에서도 사용 가능하다 (foo()함수 내부 한정).
var은 함수 레벨 스코프 변수이기 때문.