Node JS
1.[Node JS] express tutorial / 시작하기

Node JS란 JavaScript의 runtime으로 자바스크립트가 돌아가는 환경을 말하며 웹 브라우저 외의 영역인 서버측에서 자바스크립트 언어를 사용 할 수 있게 해준다.자바스크립트 라는 언어는 원래 브라우저에서만 돌아갈 수 있었다.각 브라우저별로 엔진이 존재했으며
2.[Node JS] 자동완성 구현

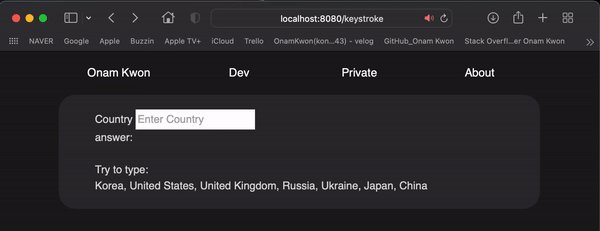
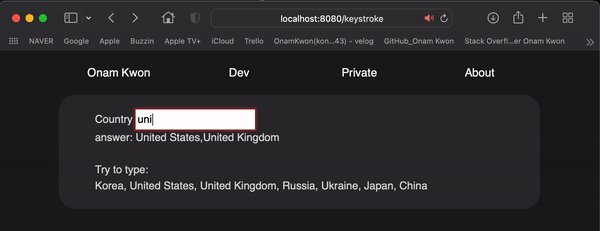
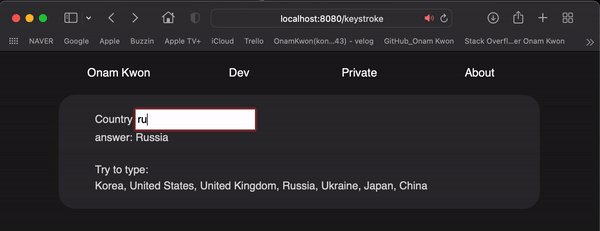
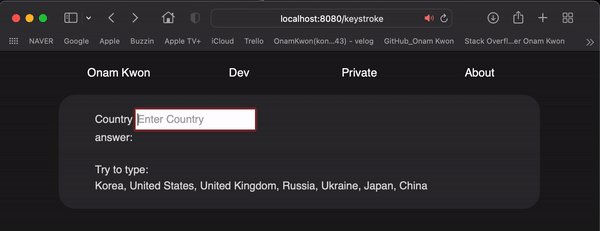
Node JS express, local db 그리고 python script를 이용해 검색박스에 자동완성 기능을 구현했다.
3.[Node JS] 로그인 회원가입 로그아웃 구현 #1 / MongoDB mongoose 연결 / .env 파일

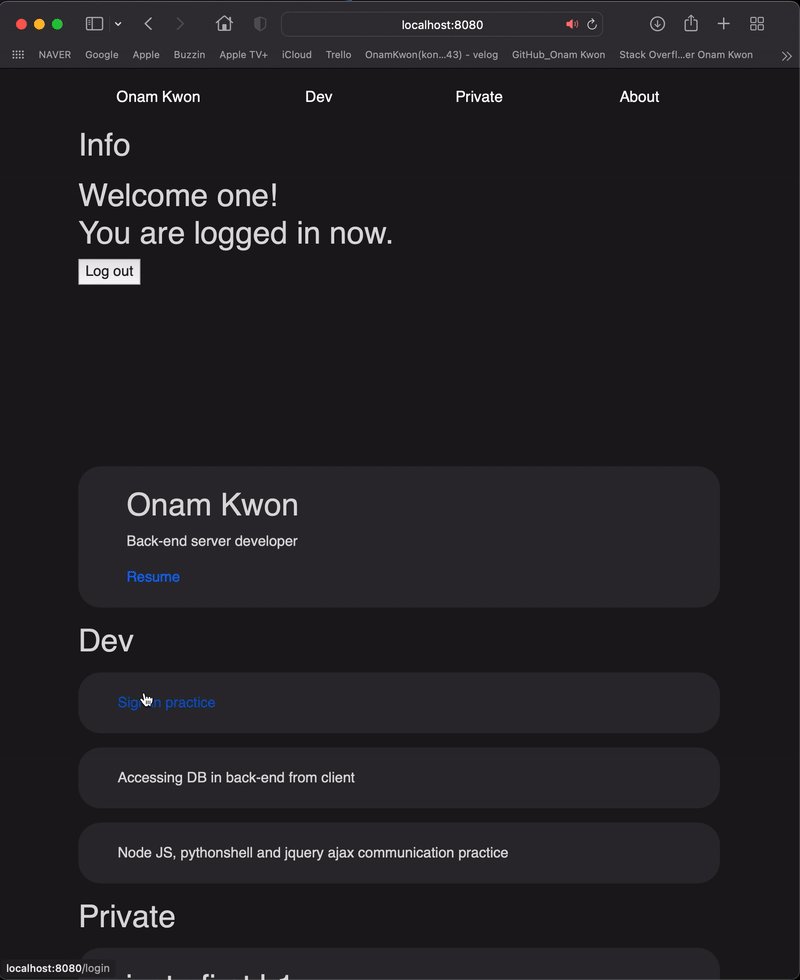
Node JS 회원가입 구현
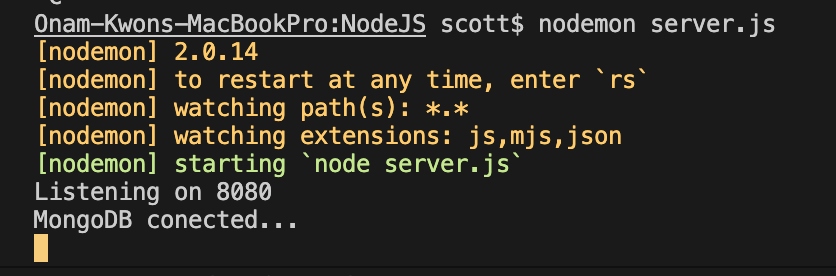
4.[Node JS] nodemon tool 사용

Node JS를 사용하다 보면 서버를 돌려놓고 코드를 수정하고 수정된 코드가 잘 돌아가나 확인하려면 실행중인 서버를 종료하고 다시 node \[your node app]명령어를 일일이 쳐야하는 경우가 많을것이다.이때 nodemon을 사용하면 편하다.기존에는 이런식으로
5.[Node JS] 로그인 회원가입 로그아웃 구현 #2 / 회원가입 / hash / schema / bcrypt

bcrypt와 mongoose를 사용해 비밀번호를 암호화 하고 MongoDB에 유저 정보 저장.2\. 회원가입 구현
6.[Node JS] 로그인 회원가입 로그아웃 구현 #3 / 로그인 / JWT

코드복사는 아래 코드로 해주세요! 나중에 설명할때 나오는 코드는 모듈이 포함되어있지 않습니다!
7.[Node JS] 로그인 회원가입 로그아웃 구현 #4 / 로그아웃 / 쿠키 토큰 삭제

JWT를 이용한 로그인까지 구현이 되었다면 로그아웃은 쉽게 구현할 수 있다.쿠키를 삭제해 주면 브라우저에 토큰이 사라지므로 더이상 서버에서 유저를 확인할 방법이 없어진다.로그인이 된 경우는 ejs파일에서만 다루므로 ejs파일에 아래처럼 로그아웃 버튼을 만든다.oncli
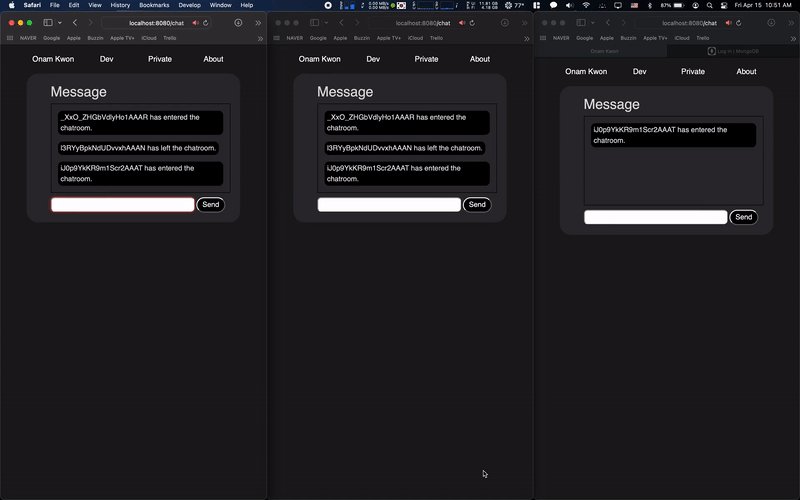
8.[Node JS] 웹 채팅 / socket.io 구현

Node JS와 socket.io를 이용해 웹 채팅을 구현했다.기본 작동 방식클라이언트1이 채팅 내용을 서버로 보낸다.서버에서 나머지 클라이언트1을 제외한 나머지 클라이언트에 채팅 내용을 보내준다.반복▼server.js▼▼chat.html▼http://loca
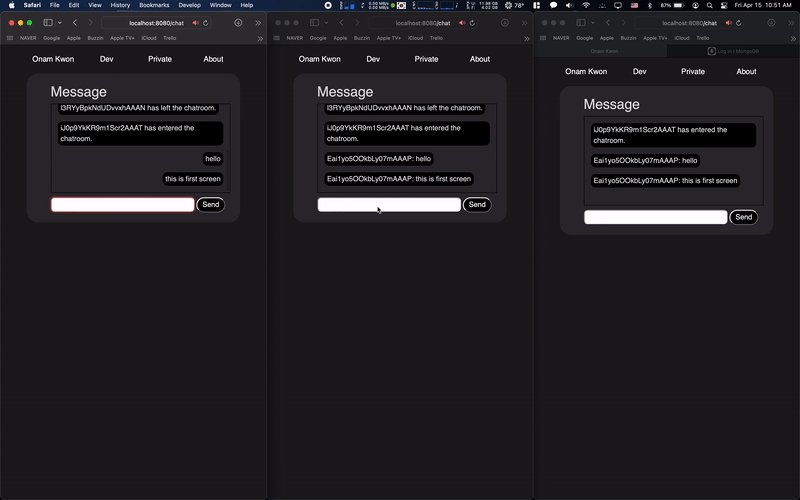
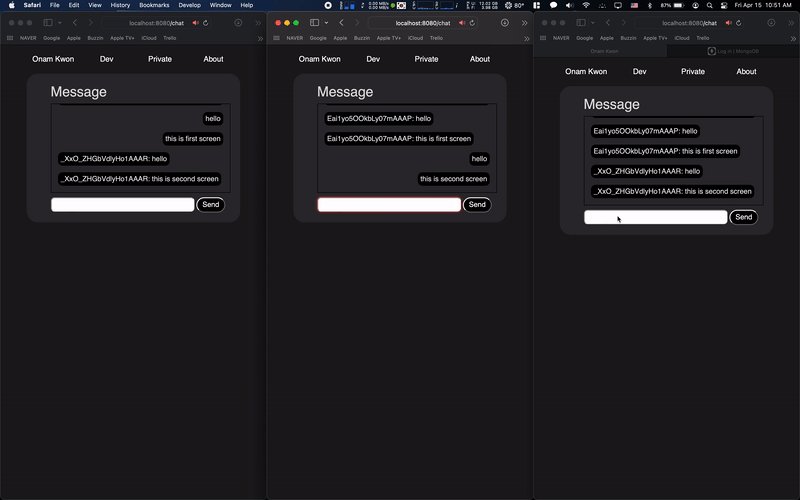
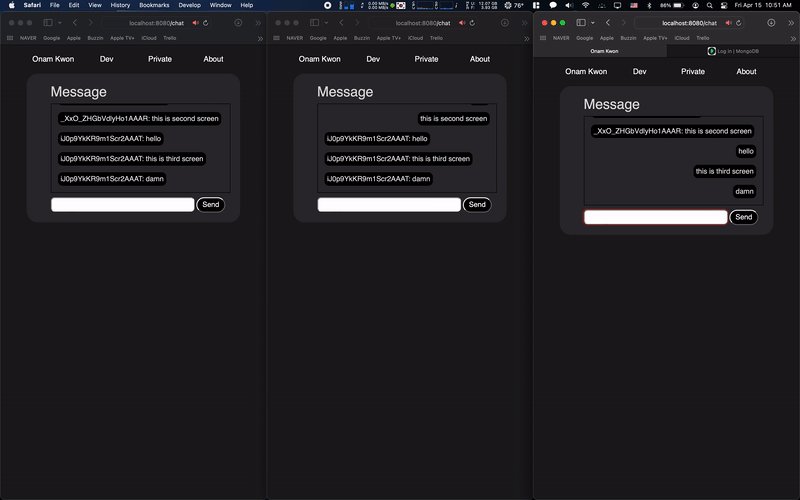
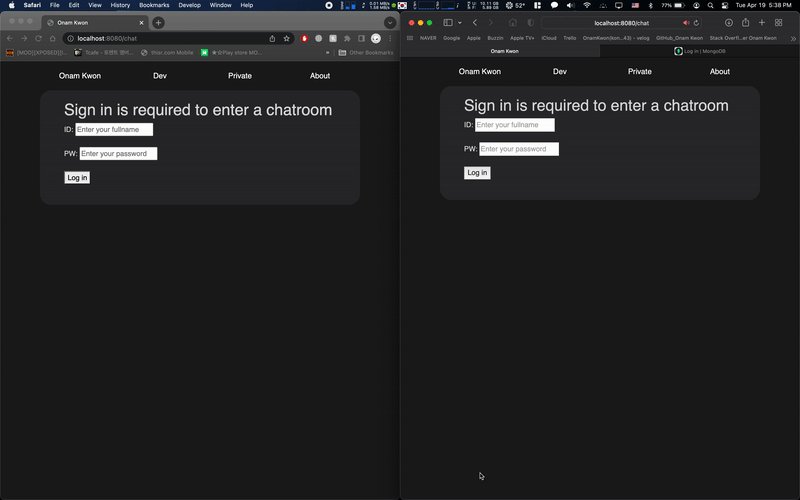
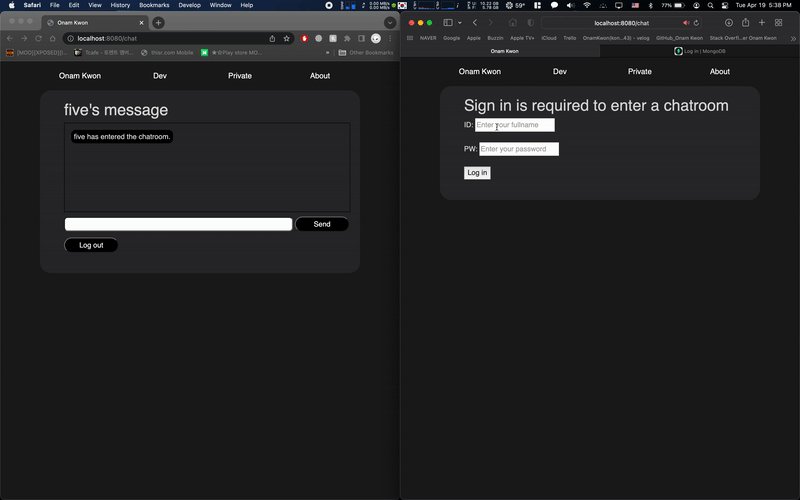
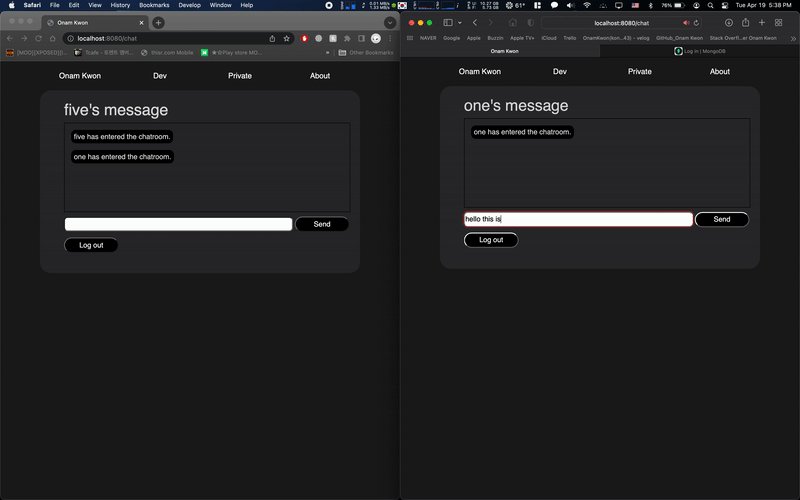
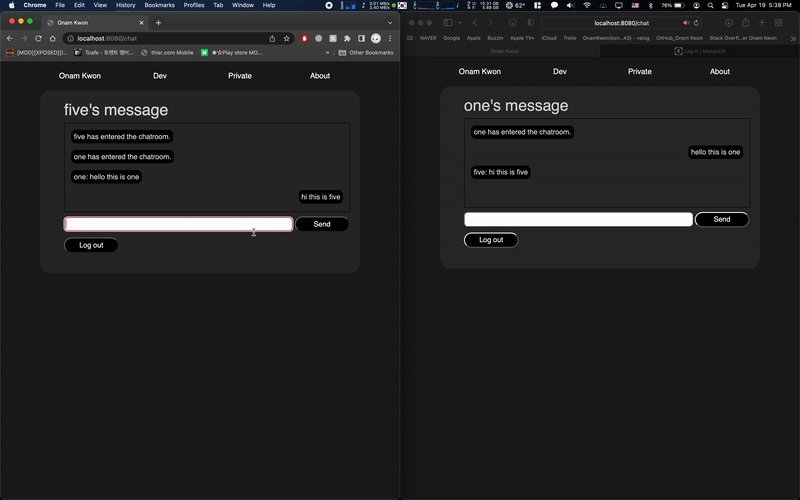
9.[Node JS] socket.io / jwt authentication / 채팅 회원정보 가져오기

기존에 MongoDB를 이용해 회원가입후 로그인을 하면 회원정보를 바탕으로한 채팅 구현.user의 메시지 라고 상단에 나타남유저 아이디가 다른 클라이언트에게 나타남▼전체 코드▼▼server.js▼▼chat.ejs▼▼chat.html▼미완성 작성중...
10.[Node JS] MVC 패턴 / 라우터 쪼개기

Model View Controller 세가지로 분리된 형태의 아키텍쳐.Model: 데이터 처리View: 사용자 인터페이스 처리Controller: 로직 처리전처럼 라우터에 모든 코드를 작성하고 결합된 형태에서는 어플리케이션의 확장, 유지 및 보수가 어렵지만 MVC패턴
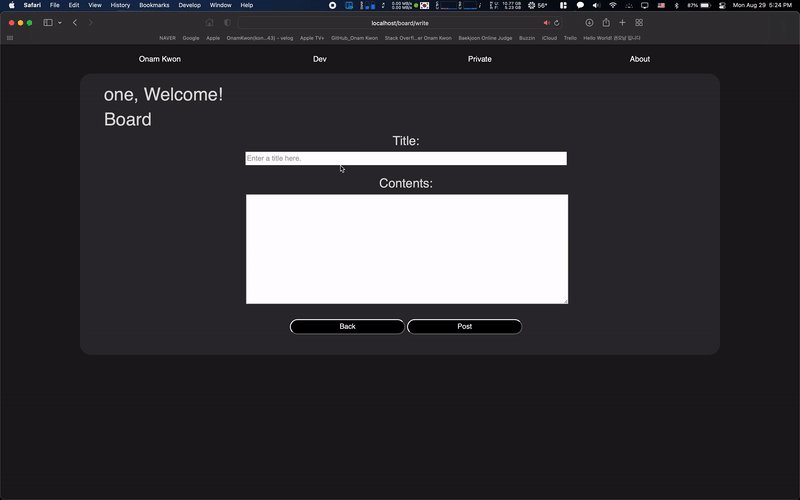
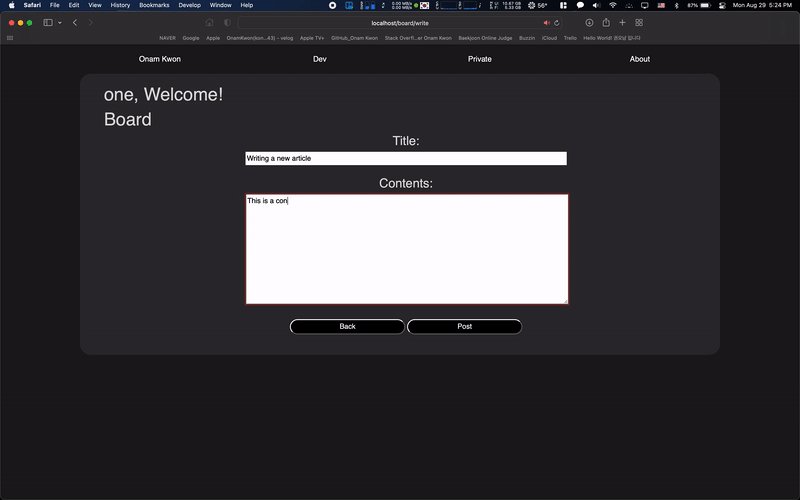
11.[NodeJS] 게시판 구현 #1 / MySQL / 게시글 작성

NodeJS MySQL을 이용해 로그인 기반 게시판을 구현했다.게시글 목록까지는 로그인 없이도 접근 가능하지만 게시글을 읽거나 쓰려면 로그인이 필요하다.MongoDB 사용, 예전 게시글에 구현 설명 해놨습니다.\`https://github.com/kon6443
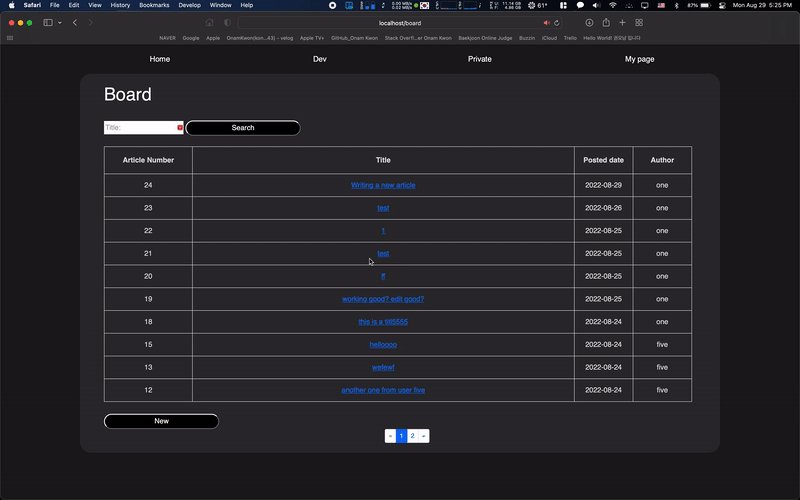
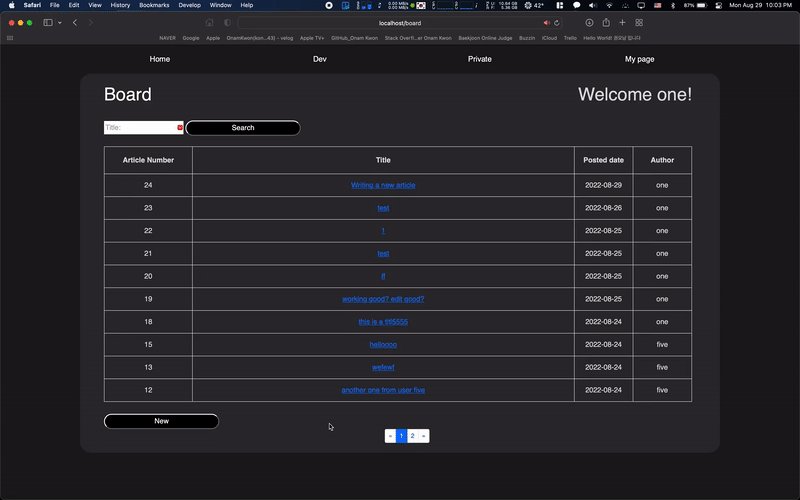
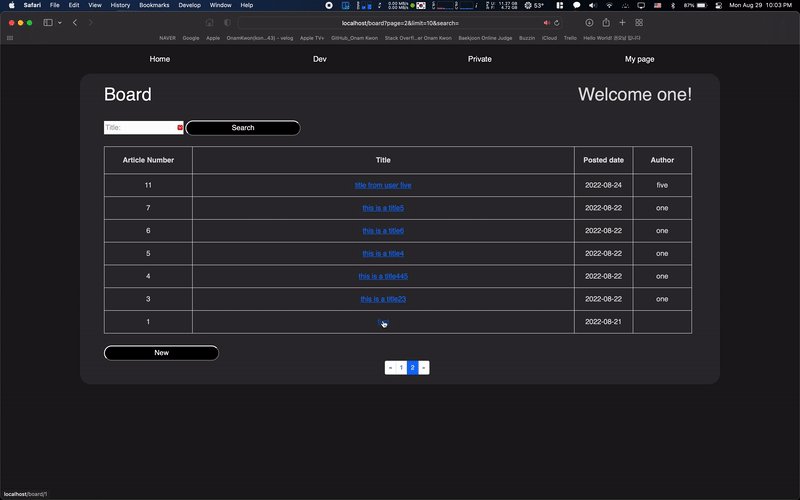
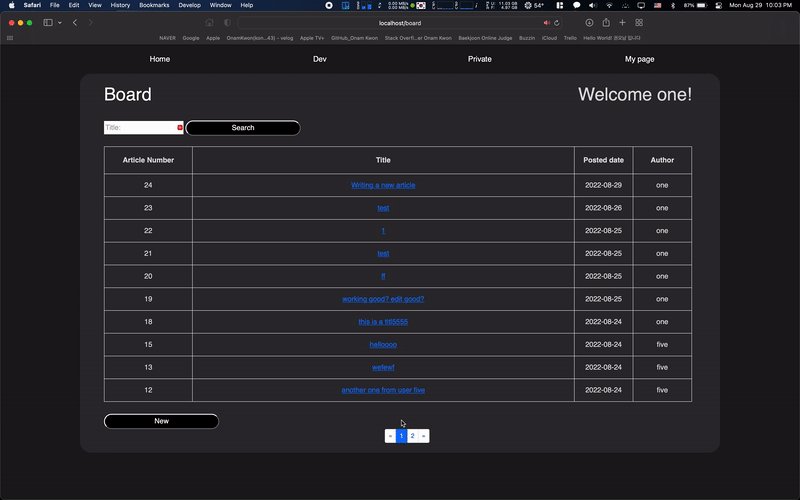
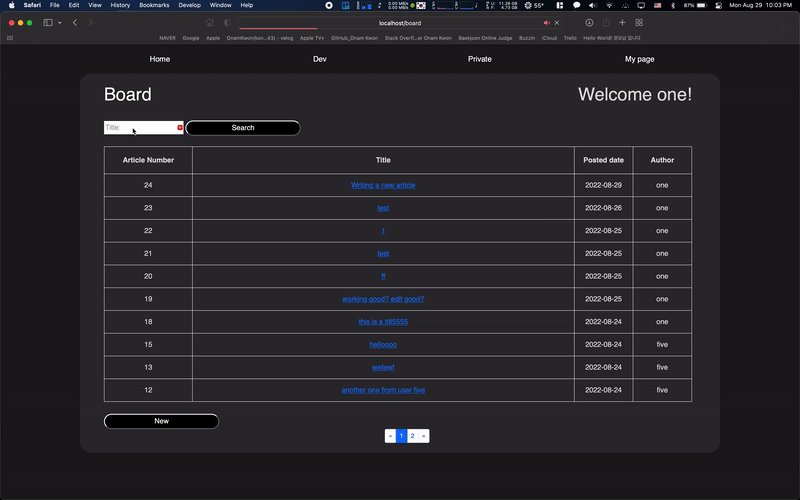
12.[NodeJS] 게시판 구현 #2 / MySQL / 게시글 확인 / 페이지 기능 구현

\`https://github.com/kon6443/aws🔽 server.js 🔽🔽 boardRouter.js 🔽🔽 board.controller.js 🔽🔽 boardDBController.js 🔽본인 정보로 교체하시면 됩니다.🔽 .env 🔽
13.[NodeJS] 자바스크립트 var & let 차이

전역 스코프는 함수 외부에 정의하는 것으로 코드 어디에서든지 참조할 수 있다.지역 스코프는 함수 내에 정의하는 것으로 정의된 함수 내에서만 참조할 수 있다.이 개념은 다른 프로그래밍 언어에서도 적용된다.대부분의 언어는 Block-level scope를 사용하지만 변수
14.[Node JS] npm install -g 개념 / global package

\-g는 global(글로벌)을 의미하며 -g 없이 npm install globall만 한다면 로컬범위로 설치를 하며 현재 위치하고 있는 디렉토리 내에서만 사용할 수 있다. 위의 커맨드 처럼 -g옵션과 같이 특정 모듈을 설치한다면 모듈을 글로벌 폴더에 설치를 하며 해
15.[Node JS] npm install --save && npm install --save-dev

node project manager패키지 의존성을 관리를 시작할때 사용하는 명령어로 사용시 package.json파일이 생성됨.해당 프로젝트를 실행하기 위해 필수적으로 의존하고 있는 패키지들의 명단.devDependencies는 배포시 굳이 설치할 필요가 없는 개발단
16.[Node JS] Jest / supertest 개념 및 CRUD API testing 간단 예제

Jest란 페이스북에서 개발한 오픈 소스 자바스크립트 테스트 프레임워크이다. Jest를 사용하는 이유는 원래 mocha로 연습해보려 했으나, Jest에 필요한 함수들이 몇개 보여서 Jest로 바꿔서 연습했다. Jest를 사용하기 위해선 Jest를 설치해야 하며, 아래는
17.[NodeJS] Kakao REST APIs 활용한 로그인, 로그아웃, 사용자 정보 가져오기, 연결해제

Kakao REST API > 시작하기에 앞서 해당 포스팅에 나오는 코드의 서버에서 카카오로 API 요청을 할때는 require('request-promise') 모듈을 사용합니다. 해당 게시글은 서비스에서 로그인 기능을 카카오 REST API를 사용해 구현하는 내용입
18.[NodeJS] DI 적용, typedi module 컨테이너

Typescript가 아닌 plain Javascript, 순수 자바스크립트에 DI(dependency injection, 의존성 주입)을 하는 과정을 설명하겠습니다. Typescript를 사용하면 @Service 데코레이터를 이용해 쉽게 적용할 수 있지만 plain
19.[NodeJS] MVC clean architecture 계층 분할과정 및 code refactoring

해당 게시글은 node.js의 계층 분할 과정 및 code refactoring에 대해 다루는 게시글입니다.MVC패턴의 개념은 알지만 실제 구현할 때 특정 부분을 어느 부분에 넣어야 하는지에 관한 내용을 다룹니다. 프로젝트의 구성은 대략적으로 아래와 같으며 크게 con
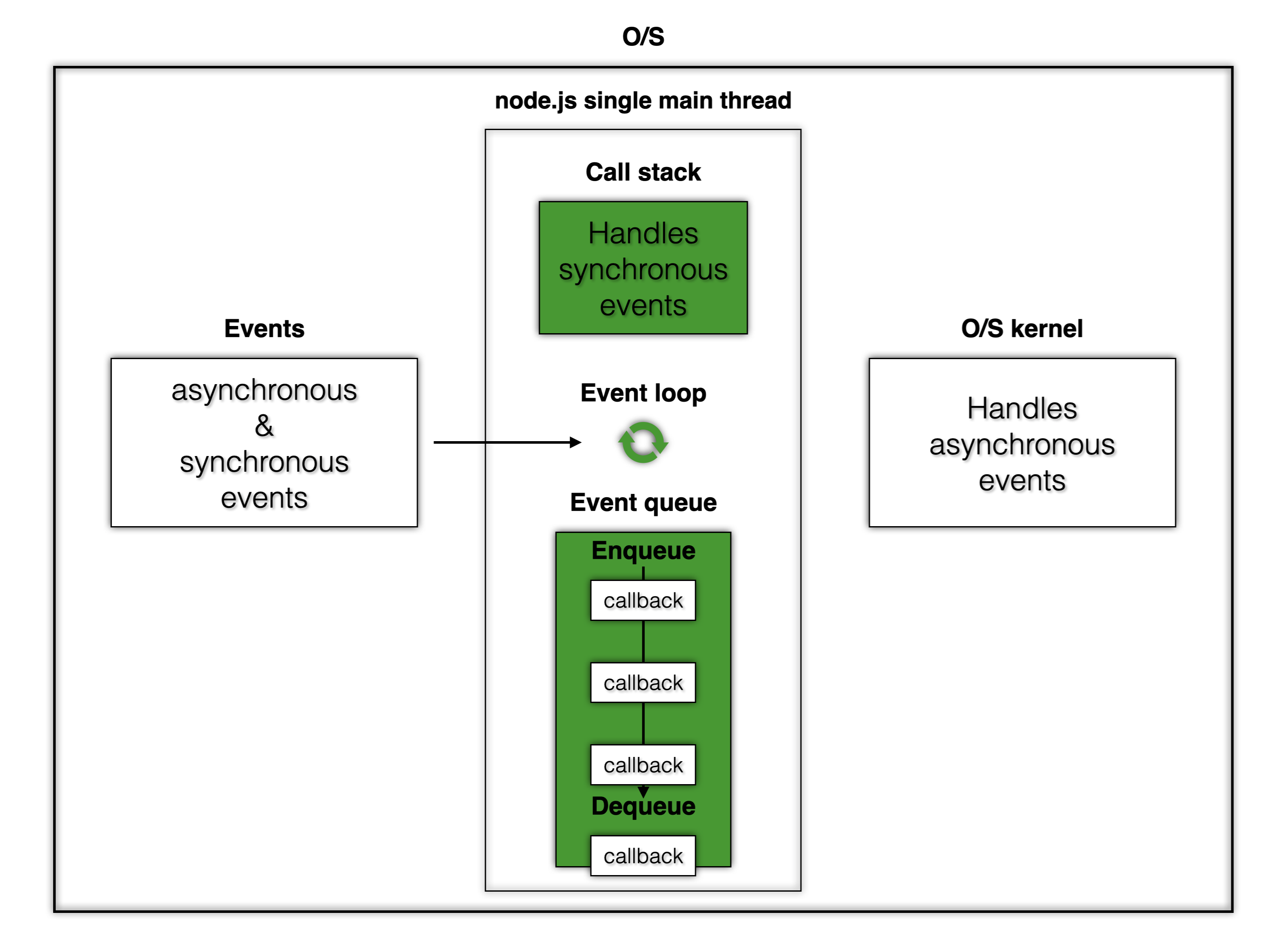
20.[NodeJS] node.js 개념, 작동방식, 특징, 구조

해당 게시글은 Javascript의 작동방식에 대해 좀 더 자세히 알아보기 위해 작성되었습니다. 전에 작성한 적이 있지만 부족한 점이 많아보여 다시 작성합니다. node.js의 개념, 특징, 동기, 비동기에 관해 다뤄보려 합니다. node.js는 흔히 이야기 하는 si
21.[NodeJS] this binding

아래는 this 의 개념을 설명하는 몇가지 예시 입니다.위의 예시에서 this 는 global object 를 가리킵니다. 전역 범위에서 실행되었기 때문입니다. 위의 예시 또한 this 는 global object 를 가리킵니다. sayHello 함수가 명시적인 바인딩
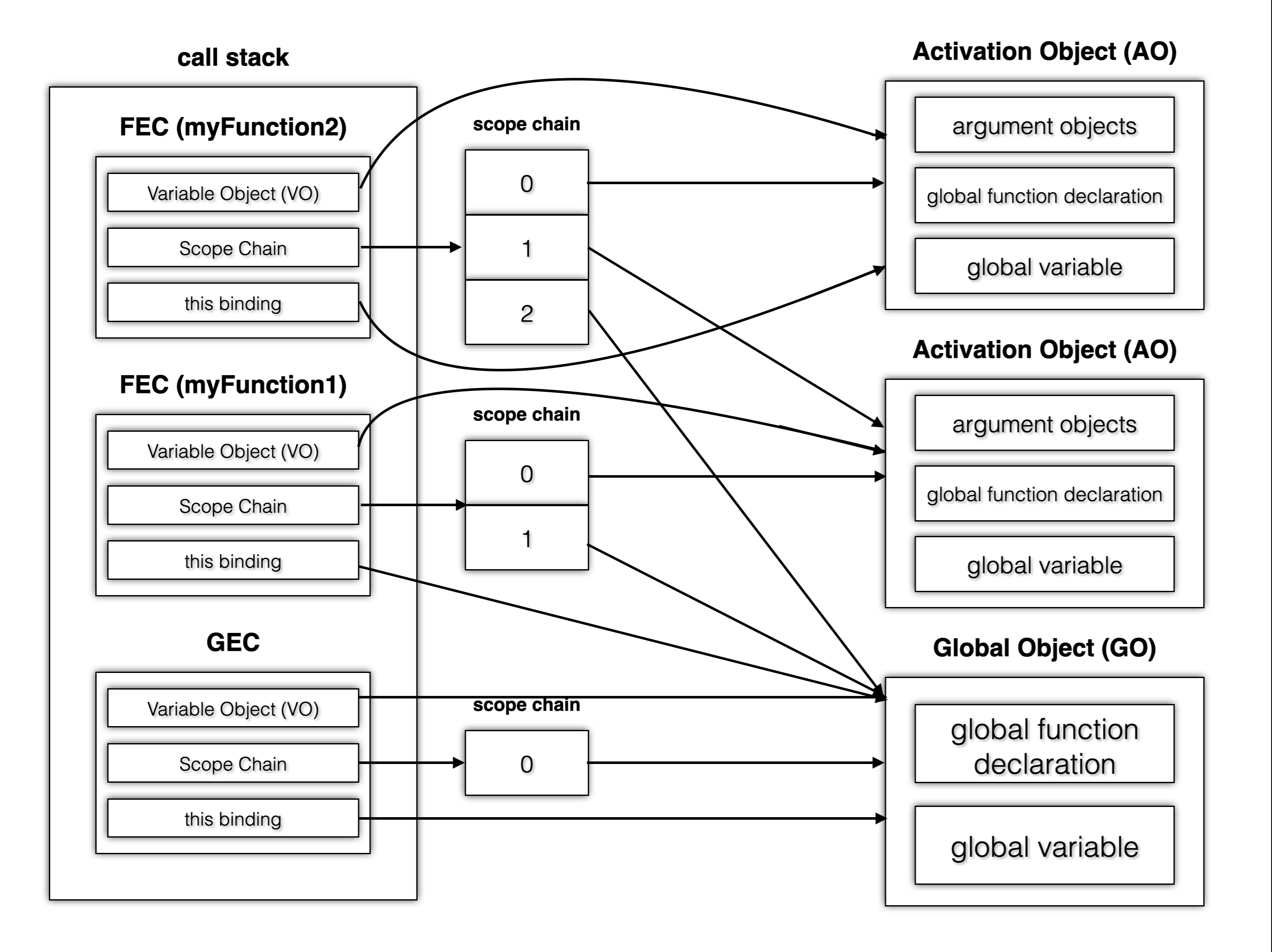
22.[NodeJS] call stack 원리, execution context, 개념, 과정 예시

execution context & stack frame > 자바스크립트가 작동하는 과정을 공부하다 보면 call stack 이 나오며 stack 자료구조는 모두 알다시피 FILO(First-In-Last-Out)을 따릅니다. call stack 에서 코드의 실행이
23.[NodeJS] JavaScript Promise & async/await

비동기 코드 핸들링: JavaScript의 Promise 와 async/await 은 비동기 코드를 동기적으로 사용하기 위해 사용됩니다. 이를 사용하므로 인해 nested callbacks (콜백지옥)을 방지해 주며 가독성 있는 코드를 만들도록 도와줍니다. 에러 핸들링
24.[NodeJS] 자바스크립트 함수 종류

제가 자바스크립트라는 언어를 처음 접했을 때 C++나 Python을 만지다가 온 입장에서 함수 제작 문법이 특이하다 생각되어 따로 정리를 해보겠습니다.아래는 자바스크립트 함수 종류 입니다.Named FunctionsAnonymous FunctionsArrow Funct
25.[NodeJS] Named function, arrow function this 바인딩

위와 같이 JavaScript 에는 일반 함수와 화살표 함수가 존재하며 둘은 사실 약간의 차이가 존재합니다.이는 아래와 같습니다. 위는 named function 이라고 부르며 일반적이고 정통적인 형태를 가진 함수입니다. named function은 위처럼 독립적인 함