
Figma
Figma는 UI 디자인&프로토타이밍 툴로, UX tools에서 2021년에 진행한 UX/UI 툴 통계 자료를 보면, UI 디자인과 프로토타이핑 분야에서 Figma가 압도적인 결과로 1위를 차지한 UX/UI 업계에서 인기있는 툴이다.
특징
1. 실시간 협업 기능
- Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공
2. 다양한 환경 지원
- Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 Mac, Window, Linux등 다양한 OS환경에서 사용할 수 있다. 필요에따라 프로그램을 직접 설치해서 사용할 수도 있다.
3. 자동 저장 및 버전 관리
- Figma는 자동 저장 기능을 제공하고, 히스토리 기능이있어 누가 언제 무엇을 변경했는지 확인할 수 있어 버전 관리에도 유리
4. 다양한 무료 폰트 지원
- Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않음. 또한, 구글폰트가 아닌 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수 있음
5. 오토 레이아웃 기능
- Figma의 오토 레이아웃 기능으로 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있다.
6. 프로토타이핑
- Figma에서 제공하는 프로토타입 기능을 활용하면 가단한 Lo-Fi수준의 프로토 타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제가할수 있다.
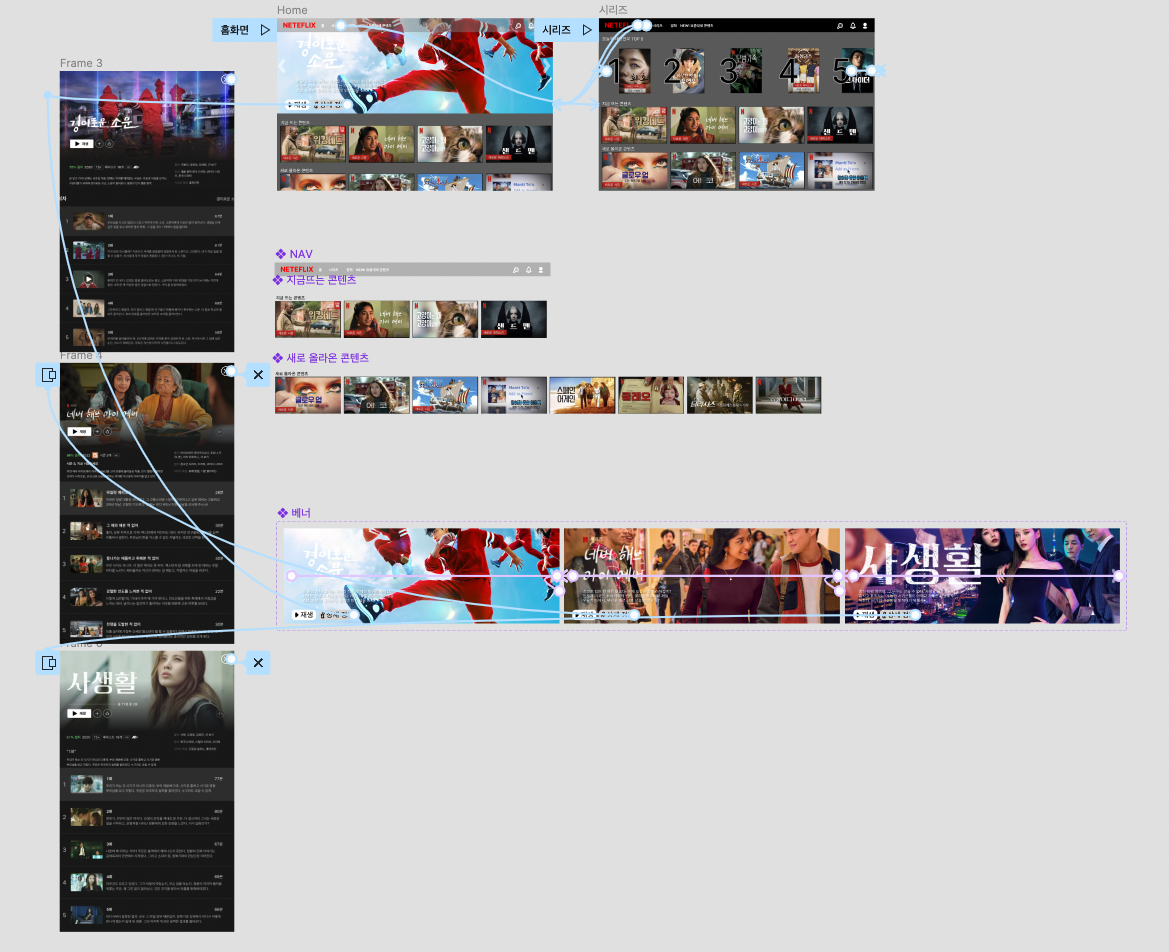
Figma를 사용하여 만든 프로토타입 UI / UX 분석
 이 프로토타입은 NETFLEX를 보고 만든 프로토타입으로 실제로 사용가능하진 않지만 비슷하게 만들어보고싶었다.
이 프로토타입은 NETFLEX를 보고 만든 프로토타입으로 실제로 사용가능하진 않지만 비슷하게 만들어보고싶었다.
UI 분석
사용중인 UI 디자인 패턴 - 모달과 캐러셀을 사용하였다.
컬럼 그리드 시스템 사용 여부 - 그리스 시스템을 사용하여 정확한 규격으로 제작하진 않았지만, 테블릿PC의 규격으로 만들었다.
UX 분석
- 피터 모빌의 UX 7요소 충족 여부
- 유용성 - O
- 사용성 - O
- 매력성 - O
- 신뢰성 - O
- 접근성 - X
- 검색 가능성 - X
- 가치성 - O
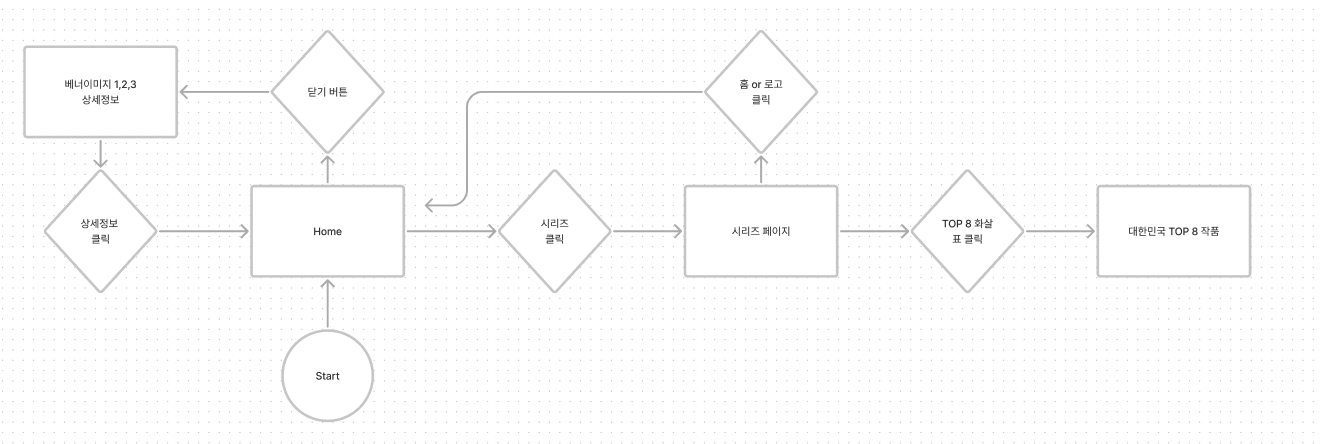
User flow 그려보기 
사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
- 시스템과 현실 세계의 일치 (Match between system and the real world)
- 실제 존재하는 홈페이지를 보고 현실에 있는 작품들을 가져왔기 때문에 충족한다고 판단
-
일관성 및 표준 (Consistency and standards)
- 최대한 <홈> 페이지과 <시리즈 페이지>을 비슷하게 UI를 디자인하여 화면이동시 자연스럽게 하였기에 충족한다고 판단 -
오류방지 (Error prevention)
- 비록 삭제와 같은 오류가 발생하기 쉬운 상황을 제거하는 기능들은 없지만, 상세정보를 눌렀을시 닫는버튼을 만들어 잘못 클릭했을때 다시 돌아갈 수 있는 버튼을 만들었기에 충족한다고 판단한다.
