
웹 표준
웹 표준이란? W3C에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법
장점
1. 유지 보수의 용이성
- 예전에는 웹의 한 부분을 수정하려면 전부 뜯어 고쳐야 할 때가 있었는데, 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화 되면서 트래픽 비용이 감소하는 효과가 생겼다.
2. 웹 호환성 확보
- 웹 사이트가 특정 운영체제나 브라우저에 종속적이라면, 그 외 환경에서는 정상적으로 사용하지 못하는 문제점이 생기는데, 웹 표준을 준수하여 제작하면 웹 브라우저의 종류나 버전, 운영체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할수 있다.
3. 검색 효율성 증대
적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문에, 홍보를 위한 비용을 들이지 않아도 검색 효율성을 높여 검색 엔진에서 더 높은 우선순위로 노출될 수 있다.
4. 웹 접근성 향상
웹 표준에 맞춰 개발하면 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에서 접근할 수 있는 다양한 환경에서 사용할 수 있다.
Semantic HTML
Semantic HTML이란 Semantic 과 HTML의 합성어이고,
semantic - 의미의, 의믜가 있는 이라는 뜻의 영단어
HTML - 화면 구조를 만드는 마크업 언어
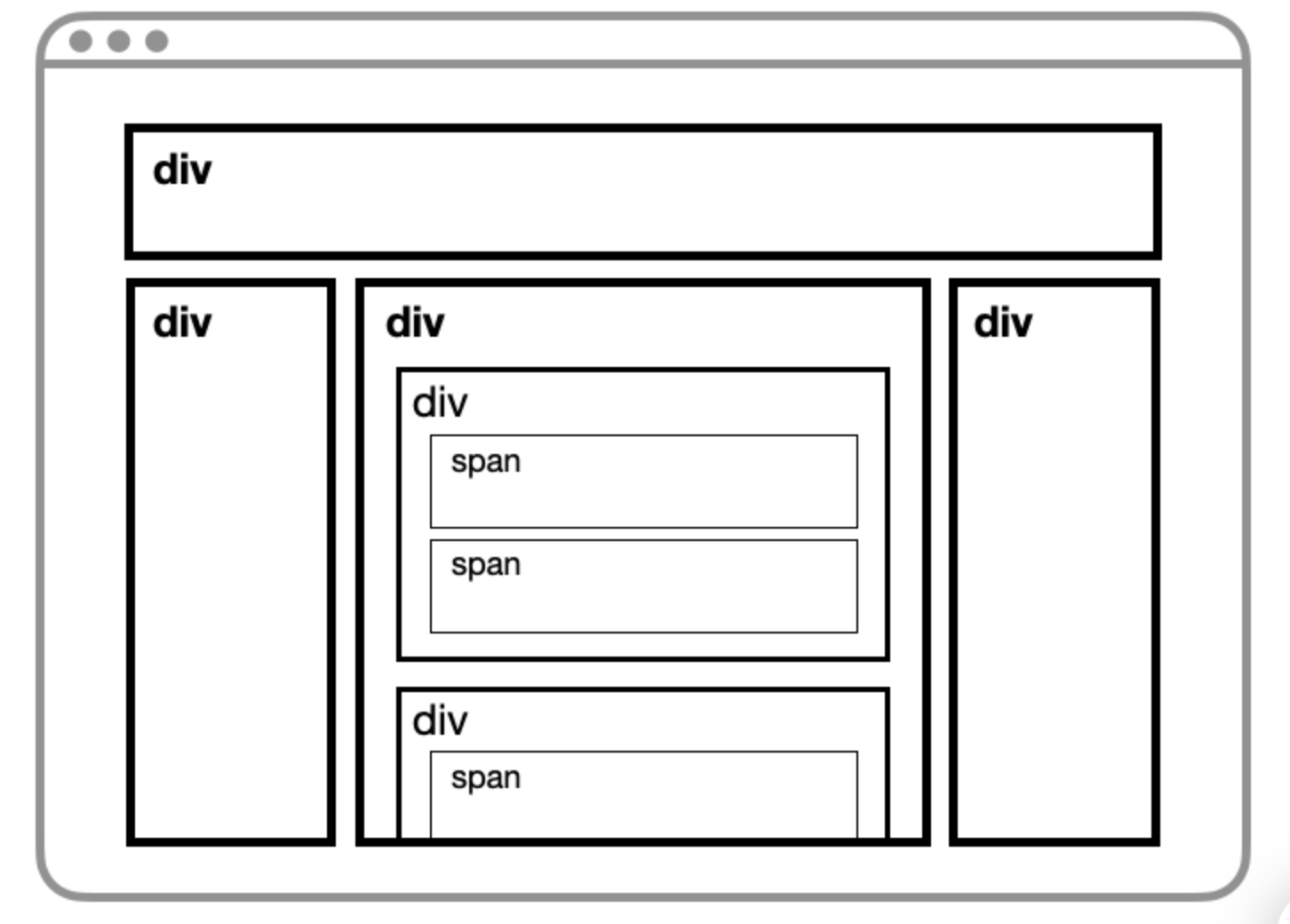
 이 이미지는
이 이미지는 div 와 span만 사용한 화면의 형태인데 이렇게하면 각 요소들이 어떠한 역할을 하는지 알아내기 힘들다.
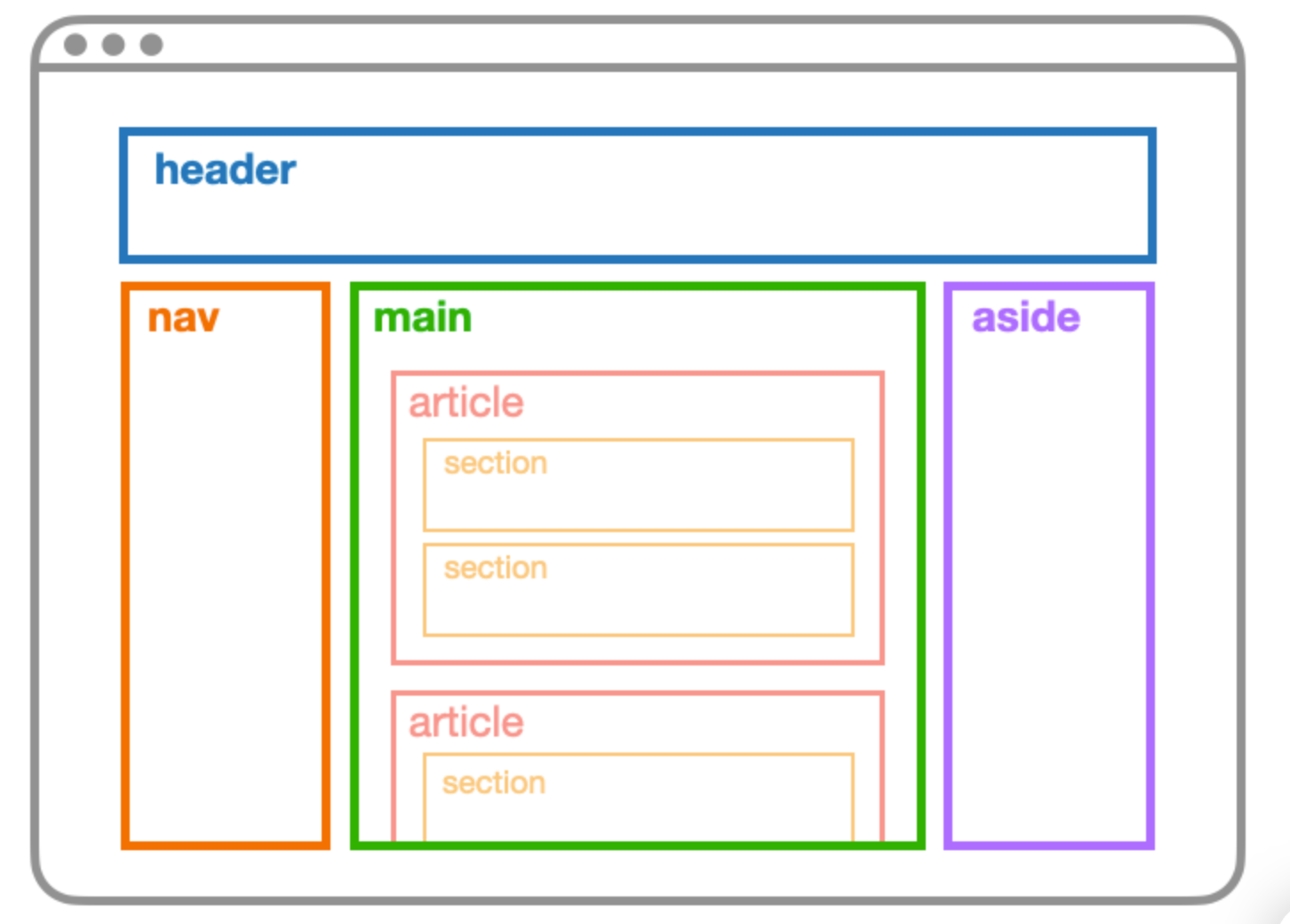
 이 이미지는 semantic요소로 구성한 아마지로, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 명확하게 알 수 있다.
이 이미지는 semantic요소로 구성한 아마지로, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 명확하게 알 수 있다.
시맨틱 HTML의 필요성
1. 개발자간 소통
여러명의 개발자가 웹 페이지를 개발하면, 다른 개발자와 같이 개발할때, 각 요소의 기능을 정의하느라 쏟아야하는 기시간은을 줄일 수 있다.
2. 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악하기 때문에 <div> 와 <span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단하지만, 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
3. 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻하는데, 한가지 예시로 스크린더를 사용하여 웹사이트를 이용할 경우, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있어 콘텐츠를 좀더 정확하게 전달할 수 있다.
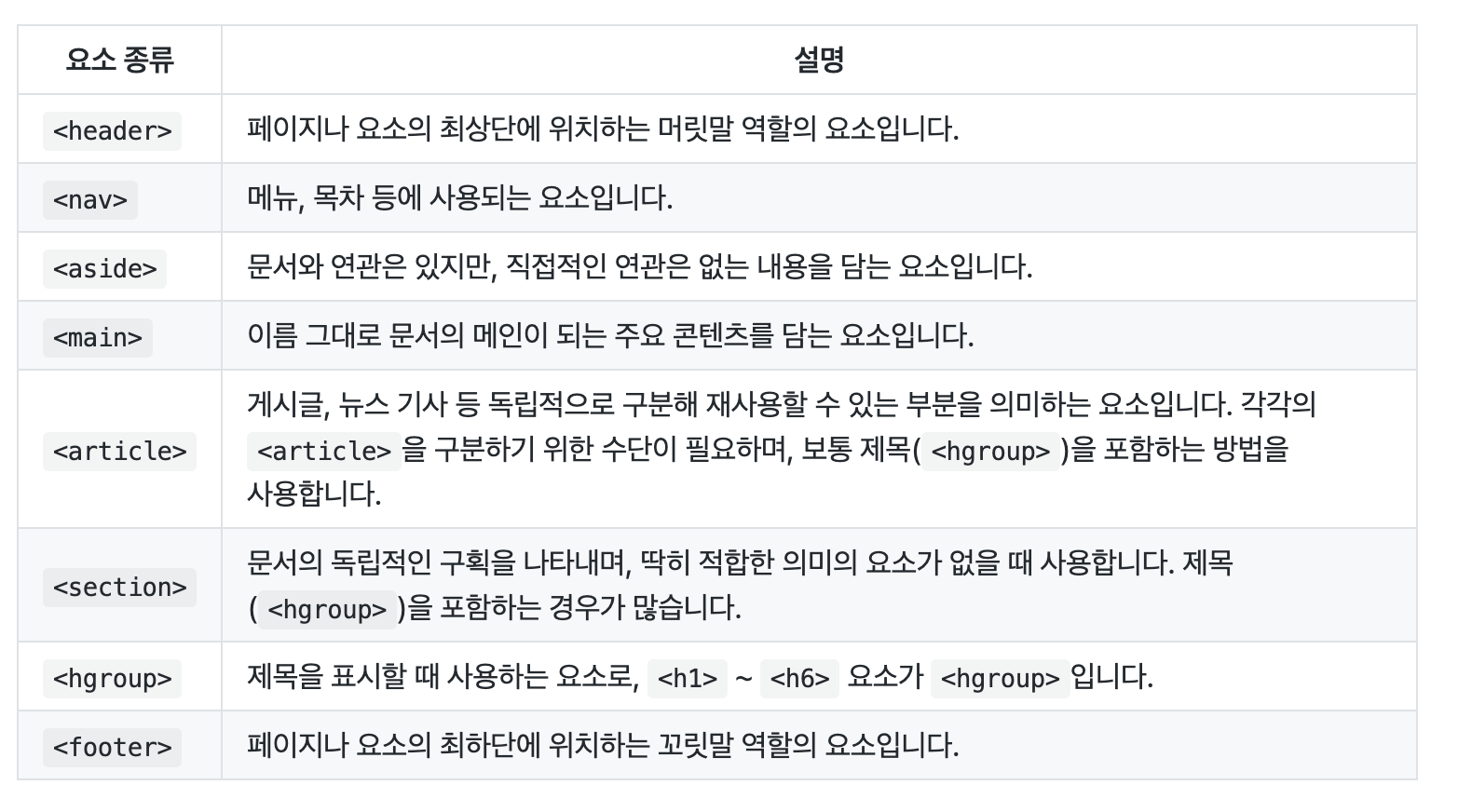
시맨틱의 종류

❗️자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
대표적인 인라인 요소로는 <span>, 블록 요소로는 <div>가 있는데 항상 인라인 요소는 블록 요소 안에 들어가야 합니다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소 입니다.
<a href=''> <h1>나쁜 예시 1</h1></a>
<span> <div>나쁜 예시 2</div></span>
<h1><a href=''>좋은 예시 1</a><h1>
<div><span>좋은 예시 2</span></div>2. <b>,<i> 요소 사용하기
<b>요소는 글씨를 굵게, <i>요소는 글씨를 기울일때 사용하는 요소지만 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문에 웹 표준을 준수하기 위해서는 <b>요소는<strong>요소로, <i>요소는<em> 요소를 사용하는 것이 좋습니다.
<b>글씨는 두껍게</b> -- 대채하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠 상하 관계를 표시하기 위해서 사용하는데 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 클수록 글자의 크기가 작습니다. 이러한 이러한 특성 때문에 <hgroup> 의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있습니다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 됩니다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
<br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소입니다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됩니다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직합니다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하기
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었습니다. 그런데 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같습니다. 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해주세요.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }웹 접근성
웹 접근성(Web Accessibility)은 일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻합니다. 하지만 위에서 살펴봤듯 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있습니다.
웹 접근성을 갖추면 얻을 수 있는 효과
1. 사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 됩니다. 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 됩니다. 실제로 웹 접근성 향상을 통해 매출이 증가한 외국 쇼핑몰 사례도 있으며, 국내 온라인 쇼핑몰에서도 노년층의 매출이 증가 추세를 보이고 있습니다.
2. 다양한 환경 지원
앞서 이야기 했듯 정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있습니다. 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등이 있습니다. 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대됩니다. 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있습니다.
3. 사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있습니다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어나게 됩니다.
웹 콘텐츠 접근성 지침
✅ 운용의 용이성(Operable)
1. 적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있습니다.
alt속성 사용하기
<img src="이미지 주소" alt="대체 텍스트" />-
배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는 alt 값으로 빈 문자열을 주어 스크린 리더가 인식하지 않게 합니다.
-
정보 전달이 필요한 콘텐츠에 빈 문자열을 입력할 경우 해당 콘텐츠의 존재 자체도 인식하지 못하게 되므로 주의해야 합니다.
-
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에는 작성하지 않는 것이 좋습니다. 이 경우에는 대체 텍스트를 작성할 경우 이미지 정보를 중복해서 제공하게 됩니다.
2. 자막 제공
: 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
-
자막을 포함한 동영상 사용하기
-
자막을 지원하는 멀티미디어 플랫폼 사용하기
-
비디오 요소 안쪽에 track 요소를 사용하여 자막 파일 불러오기
<video ... >
<track src="자막.vtt" kind="captions" />
</video>- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
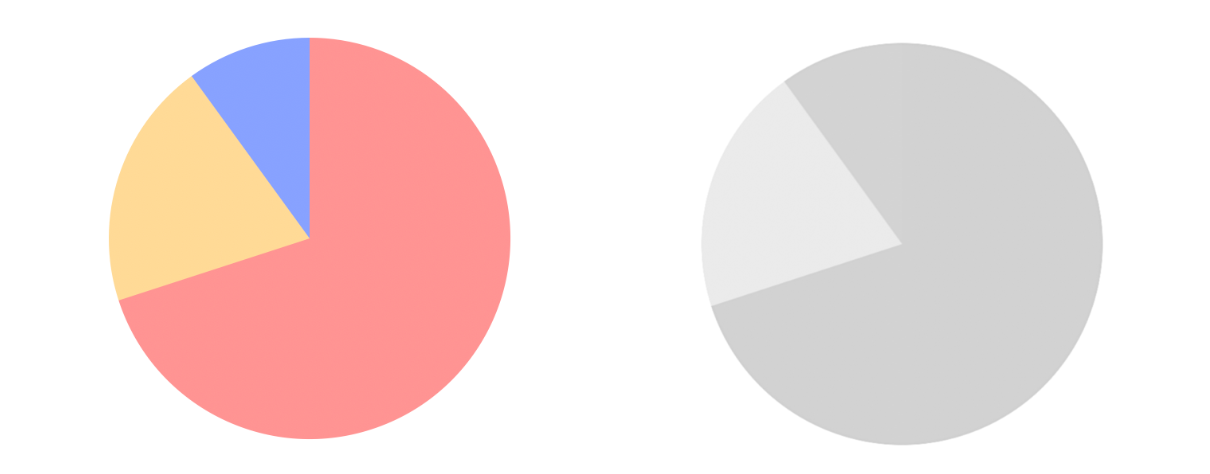
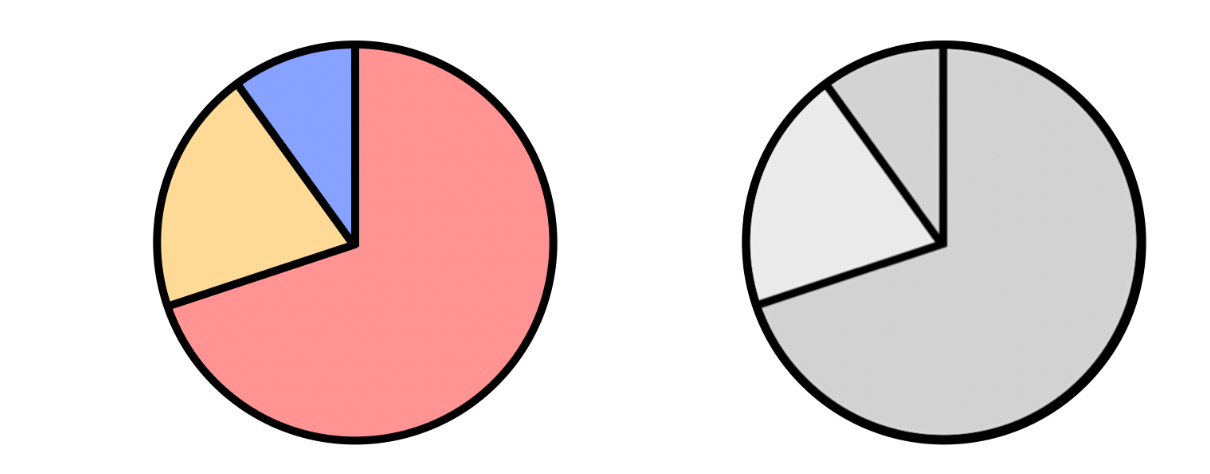
3. 색에 무관한 콘텐츠 인식
: 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.

- 색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수도 있습니다. 위 이미지에서 좌측이 색으로만 구분 된 콘텐츠, 우측은 색맹인 사용자가 본 콘텐츠입니다. 우측의 경우는 콘텐츠의 구분이 제대로 되지 않는 것을 볼 수 있습니다. 이럴 때 다음과 같은 방법으로 문제를 해결할 수 있습니다.
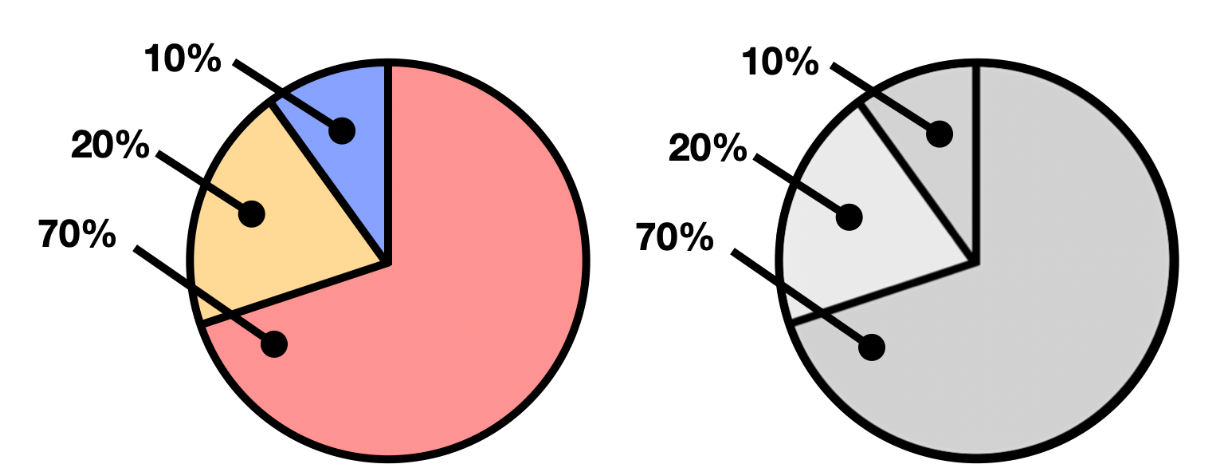
-
콘텐츠에 테두리 설정하기
1-1. 콘텐츠에 테두리를 설정해주는 것 만으로도 콘텐츠의 구분이 명확해진 것을 확인할 수 있습니다.

-
콘텐츠에 레이블 달기
2-2. 레이블까지 추가하면 색 구분이 명확하지 않아도 내용을 명확하게 파악할 수 있는 콘텐츠가 됩니다.

5. 텍스트 콘텐츠 명도 대비
: 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.

-
명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지켜야 합니다.
-
다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1 까지 허용됩니다.
-
텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지
: 자동으로 소리가 재생되지 않아야 한다.
-
동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말합니다.
-
스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워집니다.
-
불가피하게 제공해야 하는 경우에는 다음과 같이 해결합니다.
1-1. 가장 먼저 위치시켜 정지할 수 있게 구현하기
1-2. ESC를 눌러 정지
1-3. 3초 내에 정지
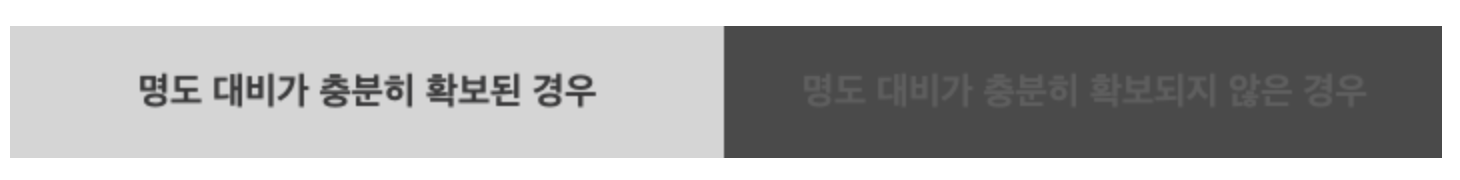
7. 콘텐츠 간 구분
: 이웃한 콘텐츠는 구별될 수 있어야한다.
- 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 합니다.
테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
✅ 운용의 용이성(Operable)
: 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8. 키보드 사용 보장
: 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 모든 사용자가 마우스를 사용할 수 있는 것은 아닙니다. 따라서 키보드로도 웹 페이지에서 제공하는 기능을 사용할 수 있도록 제공하는 것이 좋습니다.
1-1. 키보드 조작시 빠져나오지 못하는 경우가 없도록 주의해야 합니다.
9. 초점 이동
: 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽에서 오른쪽으로, 위쪽에서 아래쪽으로 이동하게 됩니다. 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 합니다.
10. 조작 가능
: 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 합니다.
1-1. 컨트롤의 대각선 길이는 6mm 이상 : 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 힘듭니다.
1-2. 컨트롤 간 1픽셀 이상의 여백 : 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 합니다.
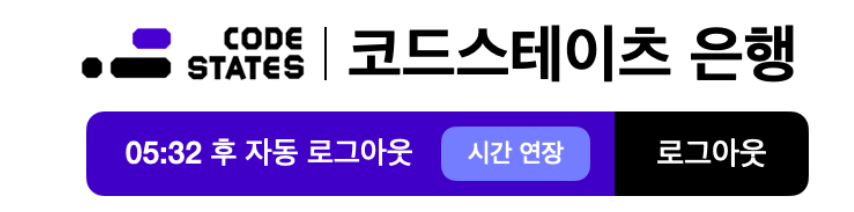
- 응답 시간 조절
: 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
-
가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 합니다.

-
은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행합니다. 이 때 (1) 충분한 시간을 제공하면서 (2) 종료까지 남은 시간을 알려주고, (3) 시간을 연장할 수 있는 버튼과 바로 로그아웃할 수 있는 버튼을 제공합니다.
-
페이지를 자동 전환하는 경우에도 전환되기까지 시간을 연장하거나 정지할 수 있는 수단을 제공해야 합니다. 특히 스크린 리더나 키보드 사용자도 이 수단을 인지할 수 있는 충분한 시간을 제공해야 합니다.
12. 정지 기능 제공
: 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
-
자동 변경 슬라이드 (캐러셀 슬라이드) : 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근시에 정지되도록 구현해야 합니다.
-
자동 변경 콘텐츠 : 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현해야 합니다.
13. 깜빡임과 번쩍임 사용 제한
: 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있습니다. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 합니다.
1-1. 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
1-2. 사전에 경고하고 중단할 수 있는 수단을 제공해야 함
1-3. 시간을 3초 미만으로 제한해야 함
14. 반복 영역 건너뛰기
: 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 됩니다. 따라서 이러한 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 합니다.
1-1. 가장 앞에 건너뛰기 링크 제공하기
1-2. 메뉴를 필요할 때만 열 수 있도록 만들기
그 외에도 건너뛰기 목적을 달성할 수 있는 방법이 있으면 됩니다.
15. 제목 제공
: 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
-
적절한 제목을 제공함으로써 원하는 내용에 빠르게 접근할 수 있도록 도울 수 있습니다.
-
특수 문자는 1개까지만 사용해야 합니다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 합니다.
16. 적절한 링크 텍스트
: 링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
-
이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 합니다.
-
비어있는 링크가 없어야 합니다.
✅ 이해의 용이성(Understandable)
:콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시
: 주로 사용하는 언어를 명시해야 한다.
- HTML 요소에 lang 속성을 사용하여 제공하면 됩니다.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang 속성을 표기합니다.
18. 사용자 요구에 따른 실행
: 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
-
페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 합니다.
-
스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있습니다. 따라서 새 창임을 알려줄 수 있어야 합니다.
//링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>
//링크 요소에 title 속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>
//링크 요소에 target=”_blank” 속성을 넣기
<a href="..." target="_blank">페이지</a>19. 콘텐츠 선형 구조
: 콘텐츠는 논리적인 순서로 제공해야 한다.
- 글은 제목, 내용 순서로 제공되는 것이 논리적으로 맞습니다.
- 탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야합니다. 스크린 리더는 마크업 순서대로 내용을 읽어준다는 것을 항상 고려해주세요.
// 잘못 작성한 예시 : 탭1 -> 탭2 -> 탭1 관련 내용 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭2</div>
<div>탭1 관련 내용</div>
<div>탭2 관련 내용</div>
// 해결 방법 : 탭1 -> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽습니다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>20. 표의 구성
: 표는 이해하기 쉽게 구성해야 한다.
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 합니다. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 합니다.
1-1. 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공하기
1-2. 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 됩니다. 제목과 함께 표의 간단한 요약을 작성해도 좋습니다.
표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 합니다. 제목 셀은<th>, 데이터 셀은<td>를 사용하면 됩니다.
1-3. 표의 구조가 복잡할 경우, 최대한 간소화하거나scope혹은id와headers속성을 사용하여 작성합니다.
21. 레이블 제공
: 사용자 입력에는 대응하는 레이블을 제공해야 한다.
- 사용자가 정보를 입력하는 상황에, 어떤 정보를 입력해야 하는지 정확하게 알 수 없으면 입력이 불가능합니다.
//<input> 요소에 value 나 placeholder 속성만 설정하는 것은 적합하지 않습니다.
(X) <input type="text" placeholder="아이디" />
<input> 요소에 id 를 설정하고 <label> 요소의 for 속성으로 연결해줍니다.
(O) <label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />
//title 속성을 사용합니다.
(O) <input type="text" title="아이디" placeholder="아이디" />
//WAI-ARIA의 aria-label 속성을 사용합니다.
(O) <input type="text" aria-label="아이디" placeholder="아이디" />- WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋습니다. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용해주세요.
22. 오류 정정
: 입력 오류를 정정할 수 있는 방법을 제공해야 한다.
-
작성 중, 혹은 제출 시 오류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 합니다.
-
오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 합니다.
-
오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 합니다.
✅ 견고성(Robust)
: 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
: 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
//요소의 열고 닫음에 오류가 없어야 합니다.
(X) <div><span></div></span>
(O) <div><span></span></div>
//요소의 속성을 중복해서 사용해선 안 됩니다.
(X) <div class="중복" class="사용"></div>
(O) <div class="안 돼요"></div>
//id 를 중복해서 사용해선 안 됩니다.
(X) <div id="아이디"><span id="아이디"></span></div>24. 웹 애플리케이션 접근성 준수
: 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
- 웹 콘텐츠에 포함된 웹 애플리케이션도 접근성을 갖춰야 합니다. 접근성을 갖추지 못한 경우에는 대체 수단이나 대체 텍스트를 제공해야 합니다.
