- EC2서버에 nodejs 설치
- 도서 관리 프로그램 만들기
- PM2로 NodeJS앱 관리하기
EC2서버에 nodejs 설치
nodejs 설치
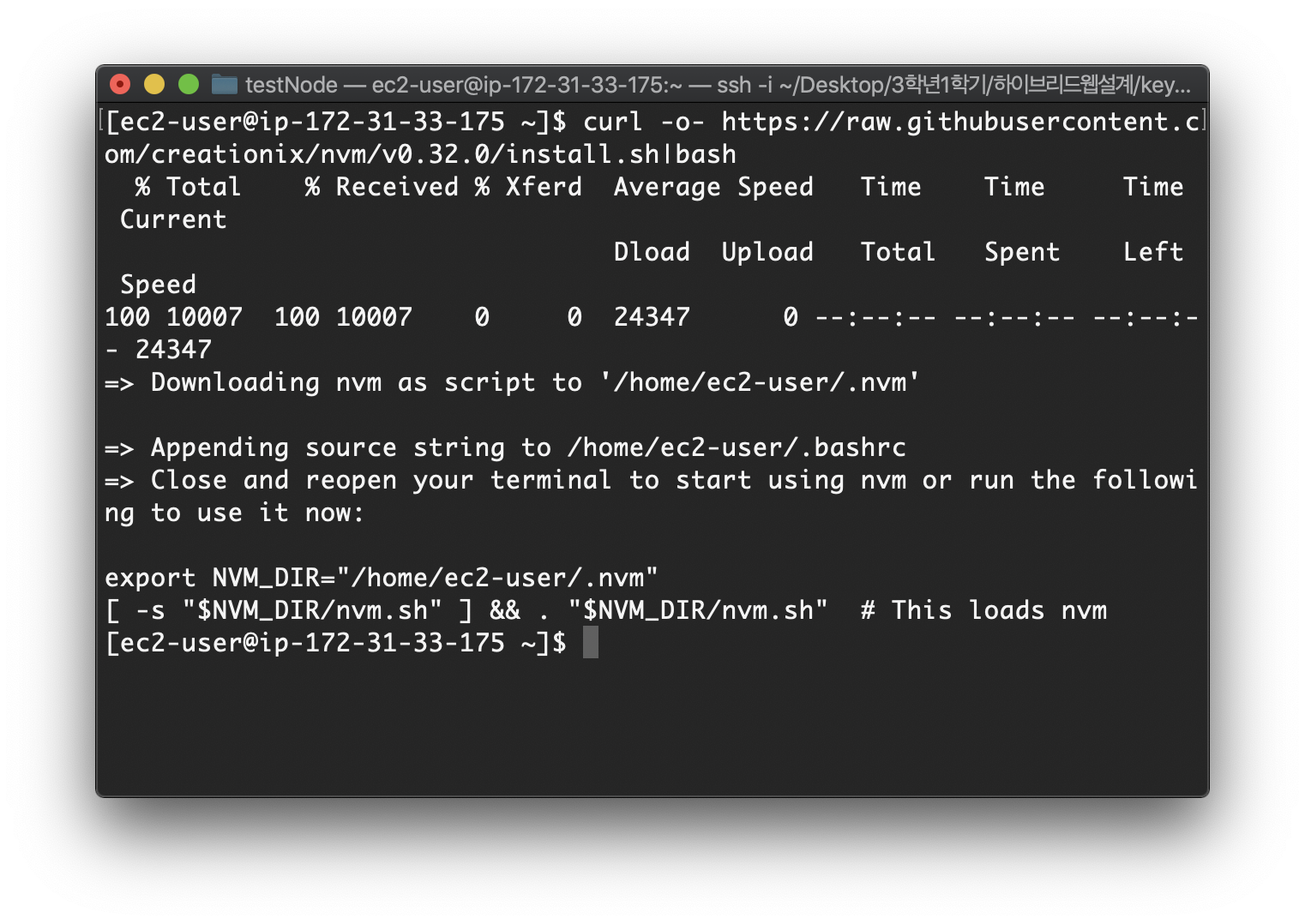
1. 노드 버전관리자(NVM) 설치
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.0/install.sh|bash
2. 노드 버전관리자(NVM) 실행
. ~/.nvm/nvm.sh
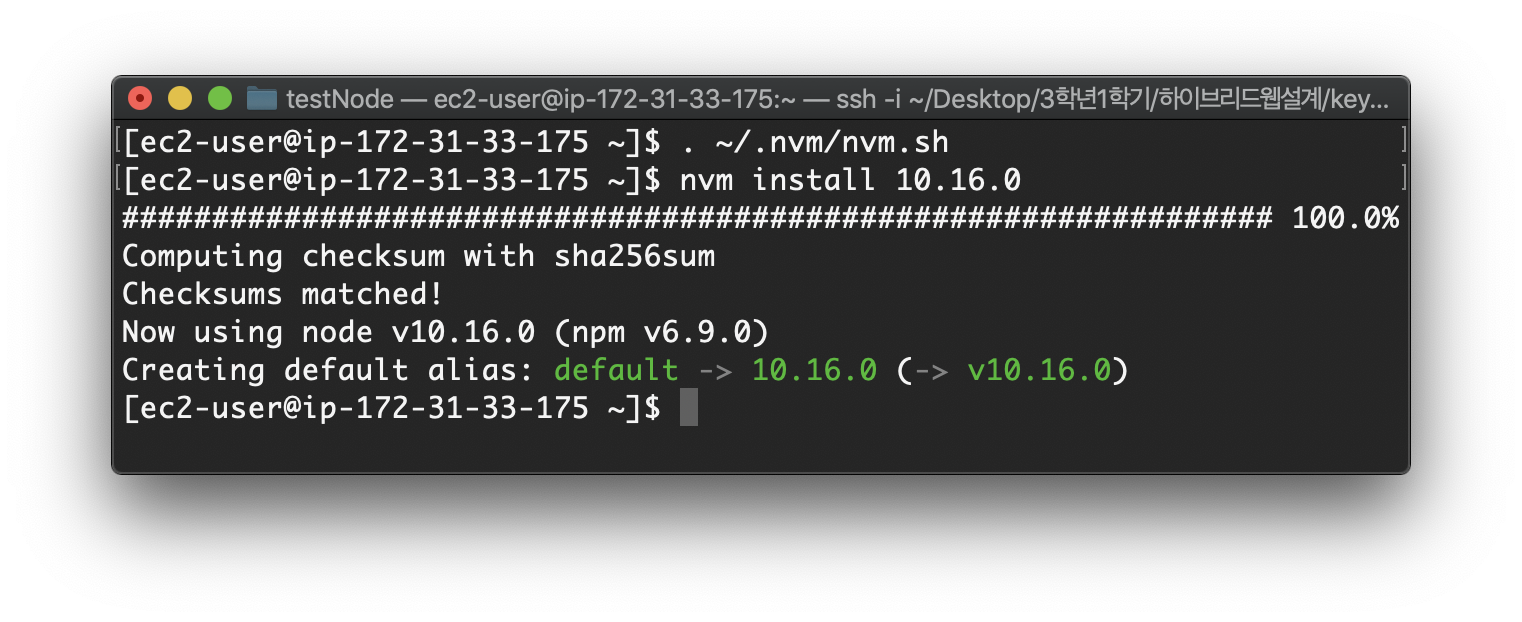
3. NodeJS 설치
nvm install 10.16.010.16.0.대신 원하는 버전을 입력할 수 있음

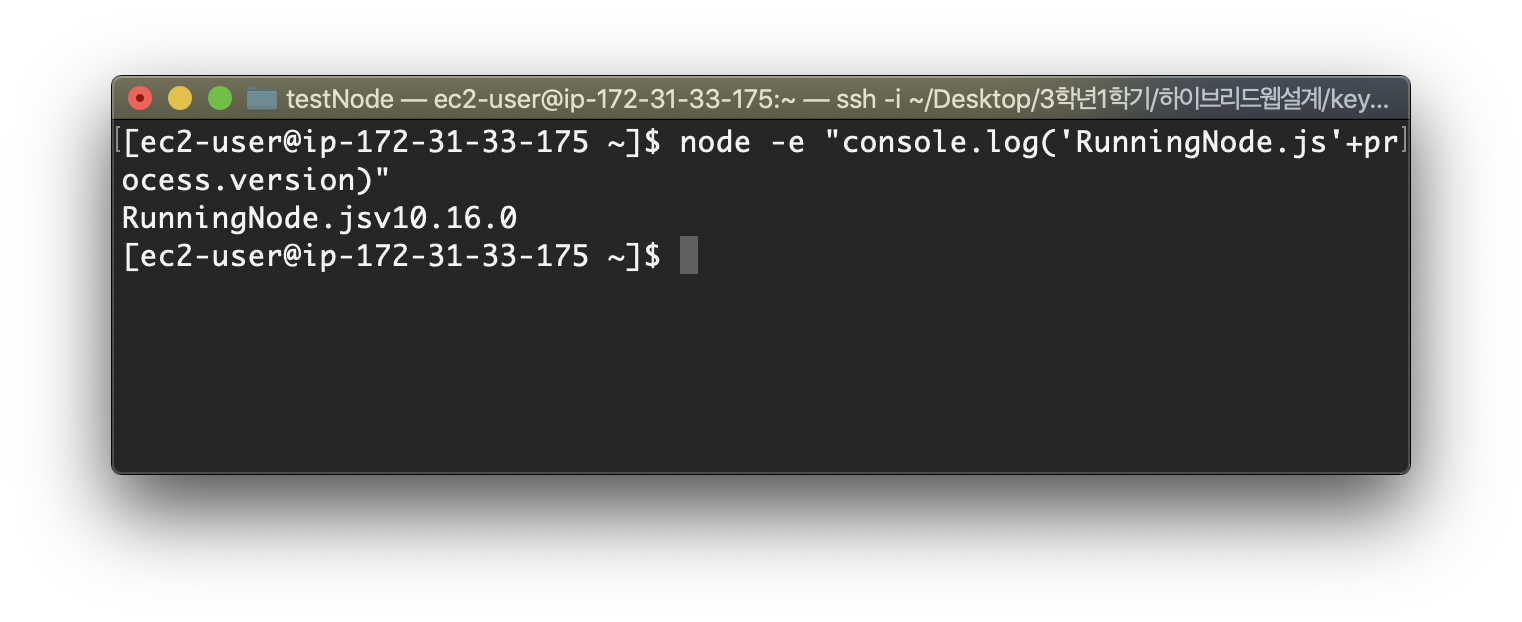
4. 노드 설치 확인
node -e "console.log('RunningNode.js'+process.version)"
참고 : 로컬에서 ec2로 파일 전송
서버 접속 후 아래 코드 실행
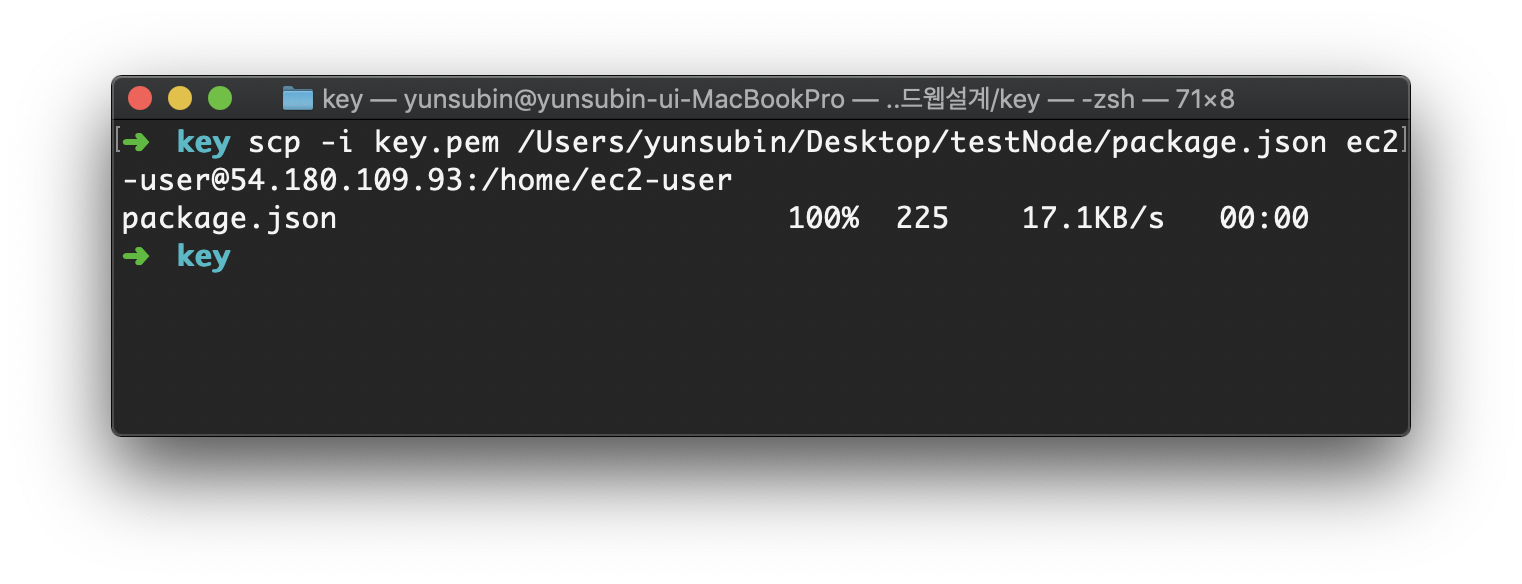
#파일 전송시
scp -i [pem file] [upload file] [user id]@[ec2 public IP]:~/[transfer address]
#예시
scp -i key.pem /Users/yunsubin/Desktop/testNode/package.json ec2-user@~
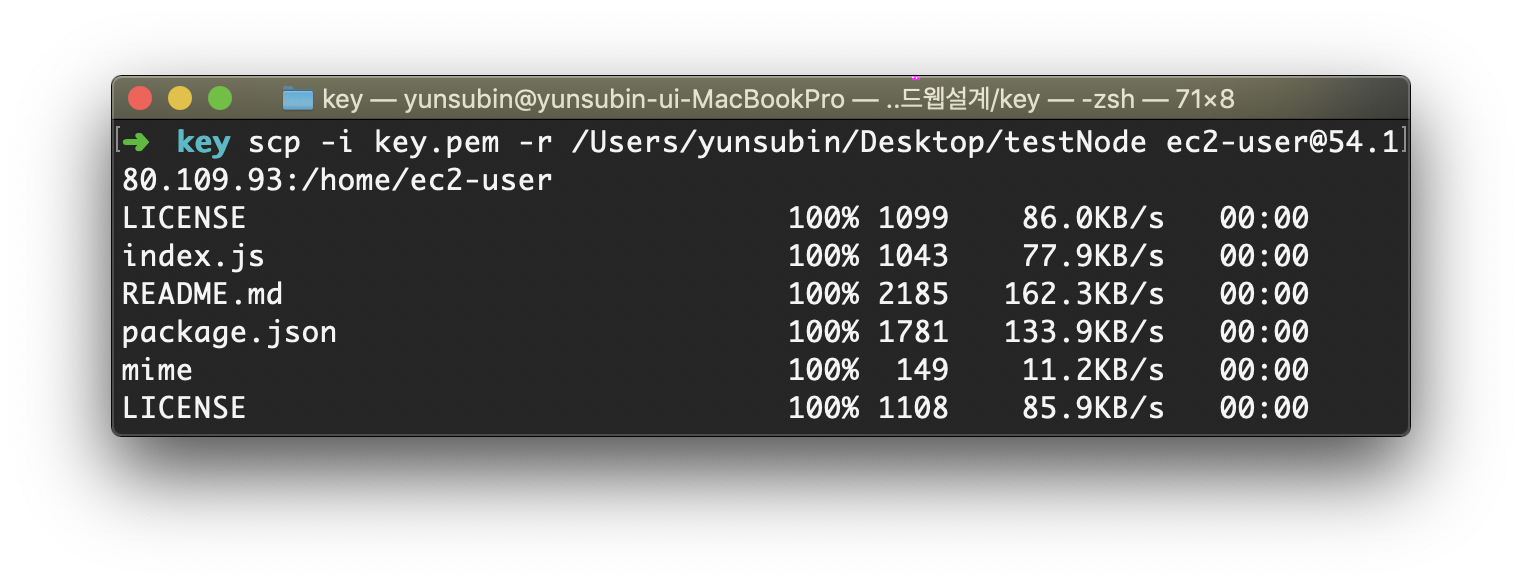
#폴더 전송시
scp -i [pem file] -r [upload folder] [user id]@[ec2 public IP]:~/[transfer address]
#예시
scp -i key.pem -r /Users/yunsubin/Desktop/testNode ubuntu@~~~~:~/파일 전송

폴더 전송

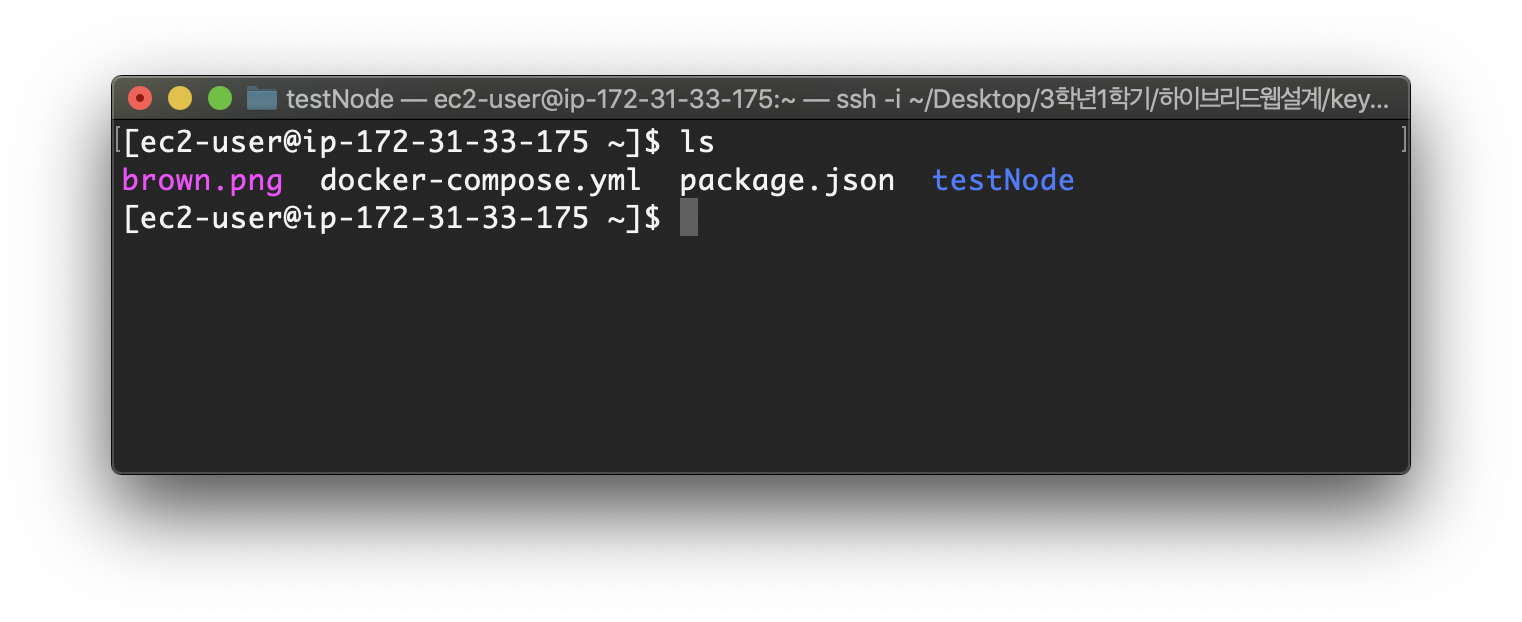
ec2서버에서 확인

참고 : ec2에서 로컬로 파일 전송
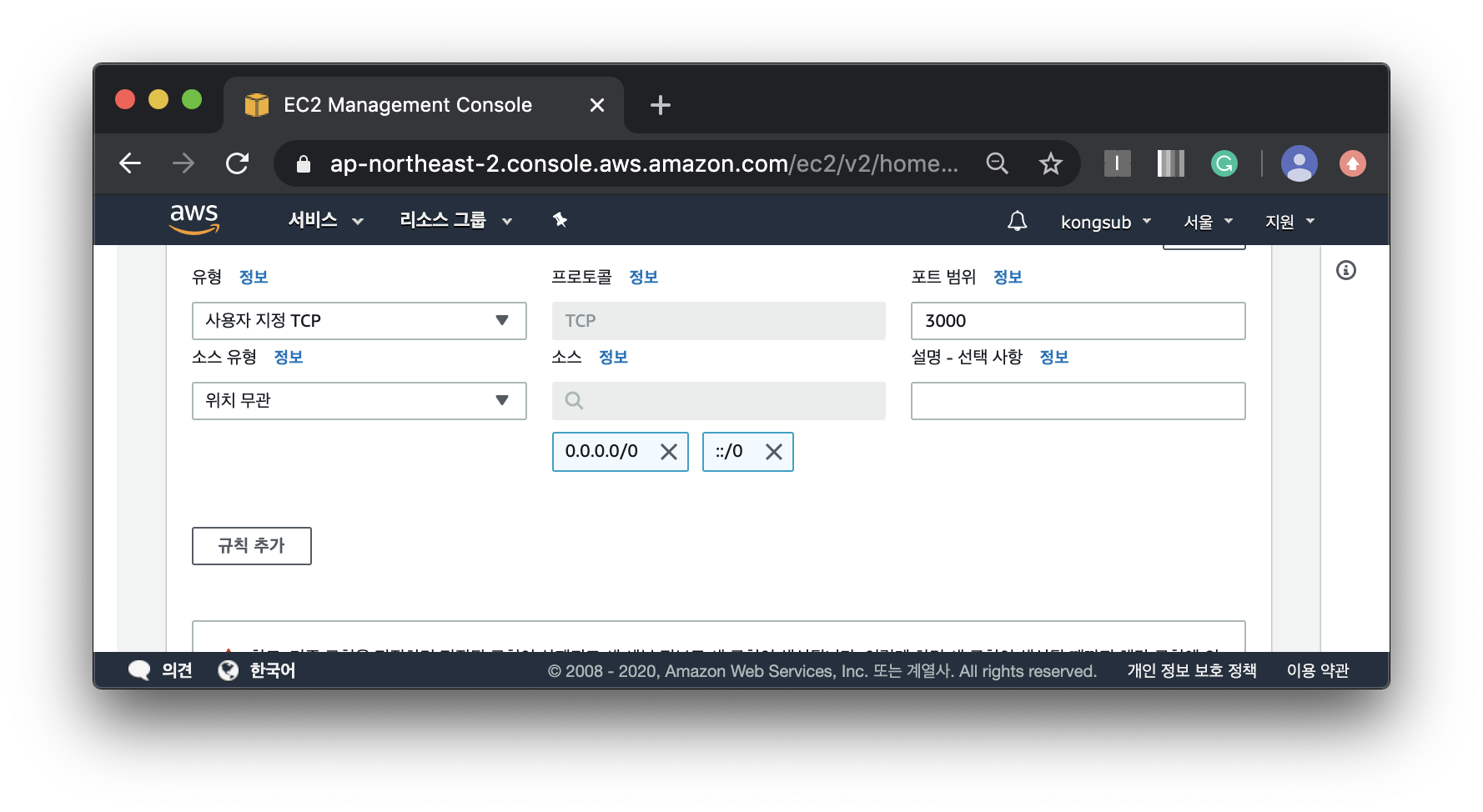
scp -i [pem file] [user id]@[ec2 public id]:~/[transfer address] [local address]인바운드 규칙 편집

http://ec2 인스턴스 IP주소 :3000/ 들어가기.

도서 관리 프로그램 만들기
- 도서를 자바스크립트 배열로 관리
- 도서의 속성에는 아이디,제목, 저자가 있음
- 도서의 조회,등록,수정,삭제 API지원
프로그램 만들기 순서
1. 파일 만들기
madir bookProgram
cd bookProgram2. npm init통해 pakage.json초기화
npm init3. pakage.json scripts의 내용을 아래와 같이 수정
"scripts": {
"start": "node index.js"
}, 4. express 모듈 설치
: --save를 붙여주면 자동으로 설치된 모듈의 정보가 package.json파일에 업데이트 된다.
npm install --save express5. index.js 파일 만들기
var express = require('express');
var app = express();
var booksRouter = require('./book.js');
/*json 을 파싱해도 되지만 익스프레스에는 content type이 json 인 경우 자동으로 자바스크립트 객체로 변환해주는 편리한 미들웨어를 기본 제공*/
app.use(express.json());
app.use('/books', booksRouter);
app.listen (3000,
function() {
console.log("3000포트로 웹서버 실행!");
}
)6. book.js 파일 만들기
var express = require('express');
var router = express.Router();
var books = [];
var id = 1;
router.get('/', function(req, res, next) {
res.send(books);
});
router.post('/', function(req, res, next) {
var book = req.body;
book.id = id;
books.push(req.body);
id += 1;
res.sendStatus(200);
});
router.put('/:id', function(req, res, next) {
var index = books.findIndex(function(book) {
return book.id == req.params.id;
});
books.splice(index, 1, req.body);
res.sendStatus(200);
});
router.delete('/:id', function(req, res, next) {
var index = books.findIndex(function(book) {
return book.id == req.params.id;
});
books.splice(index, 1);
res.sendStatus(200);
});
module.exports = router;
프로그램 실행 시키기
1.서버 실행 시키기

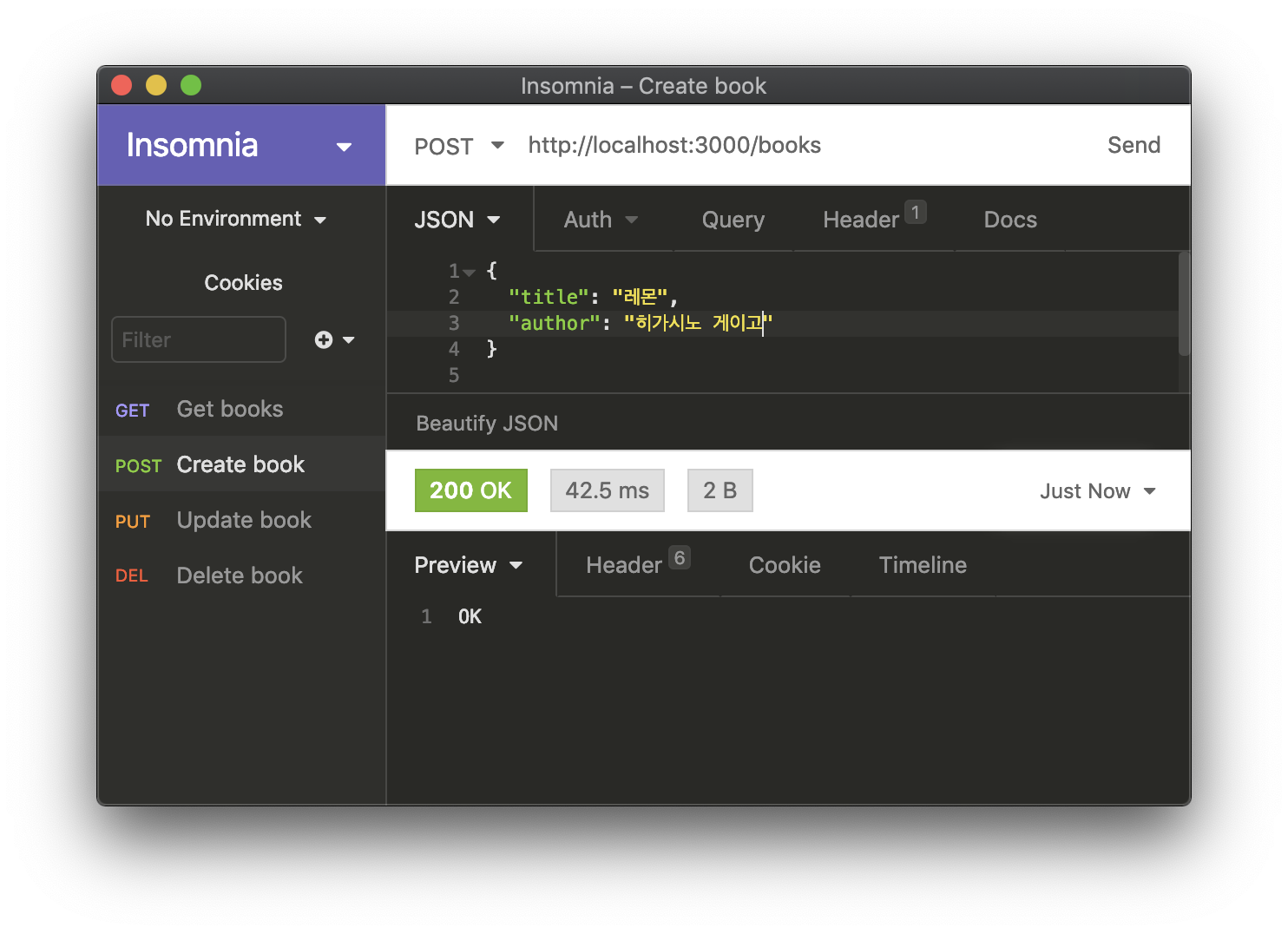
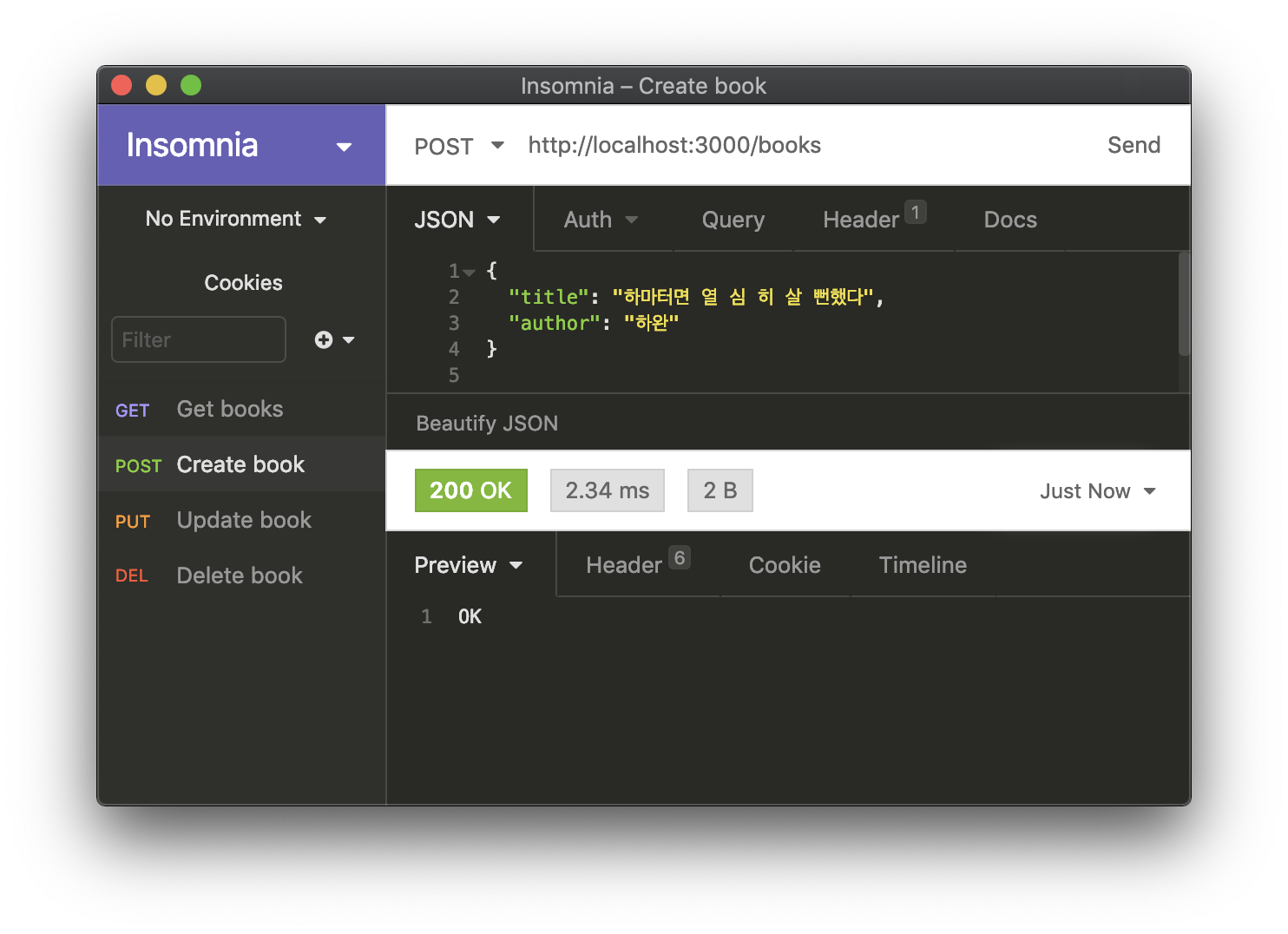
2.POST : 2개의 책 등록


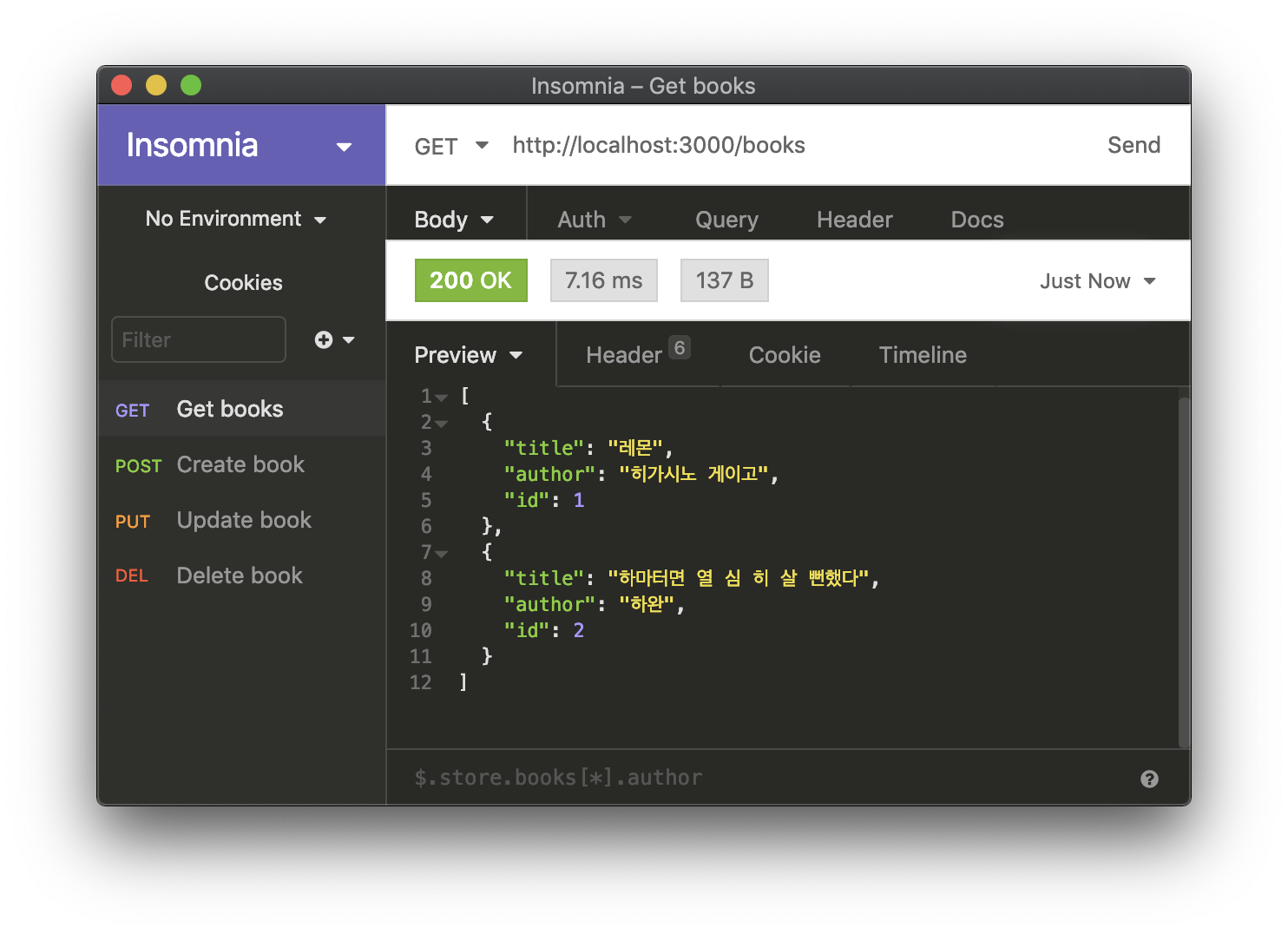
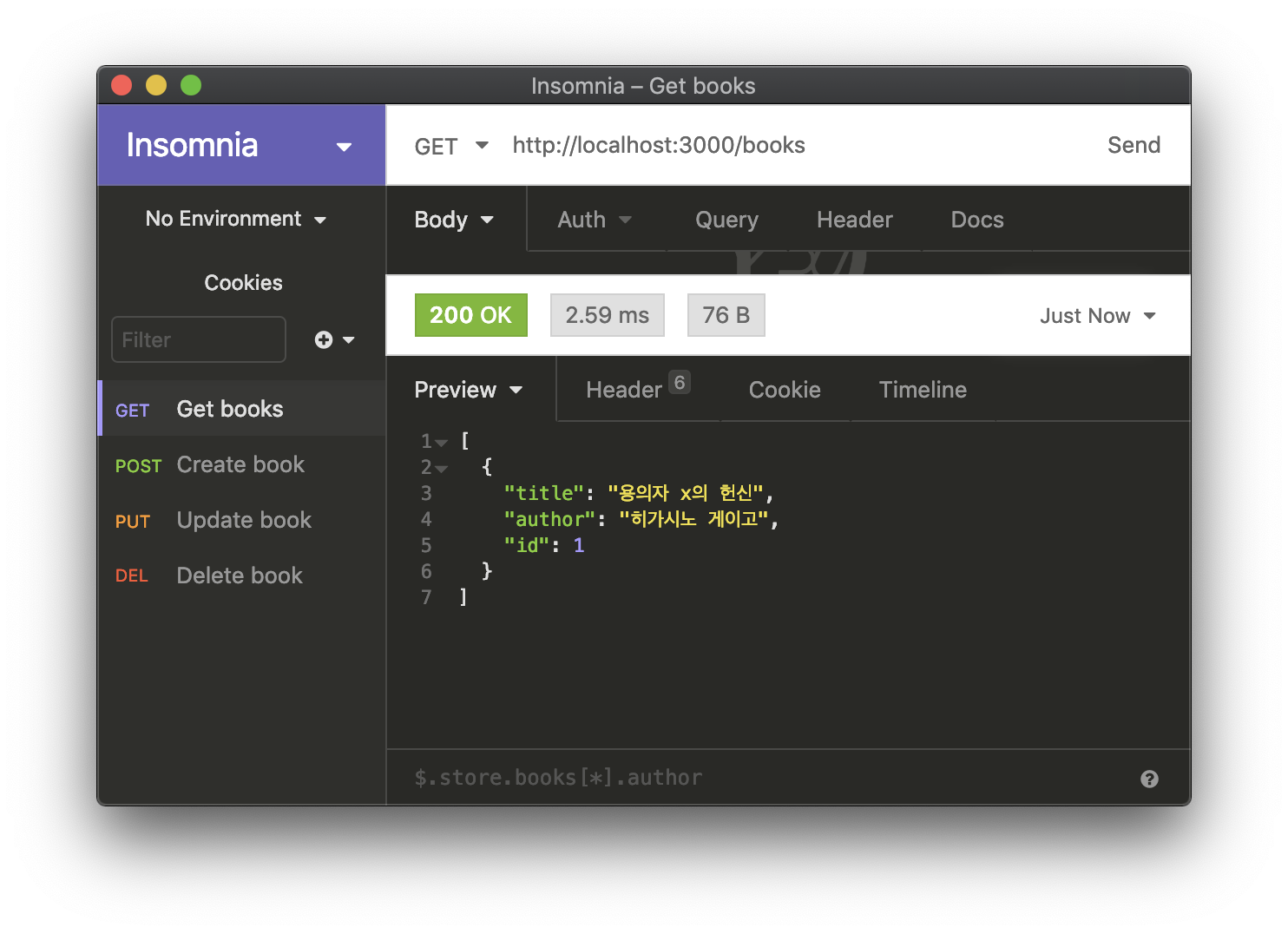
3.GET : 현재 책 목록 보여주기

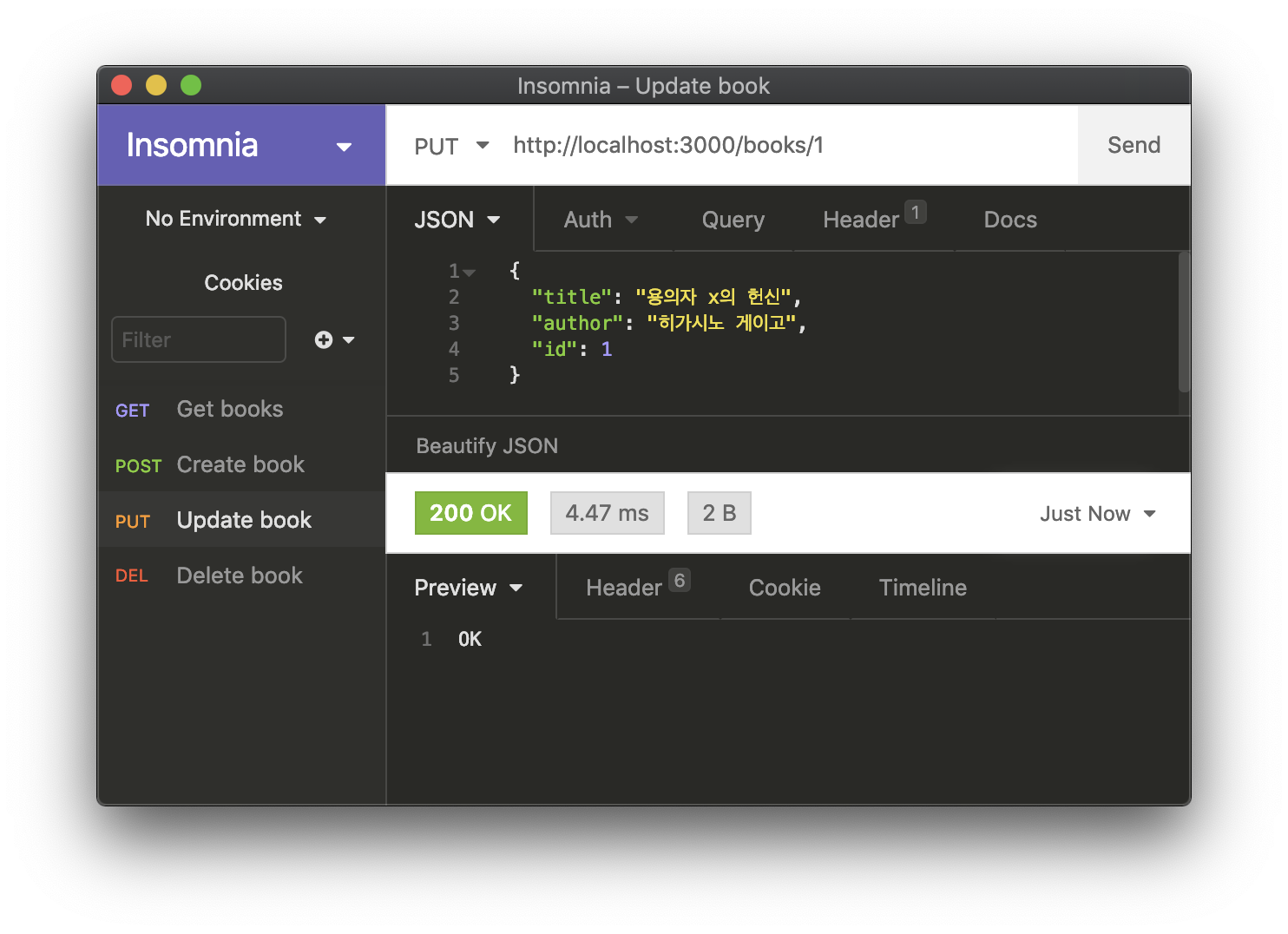
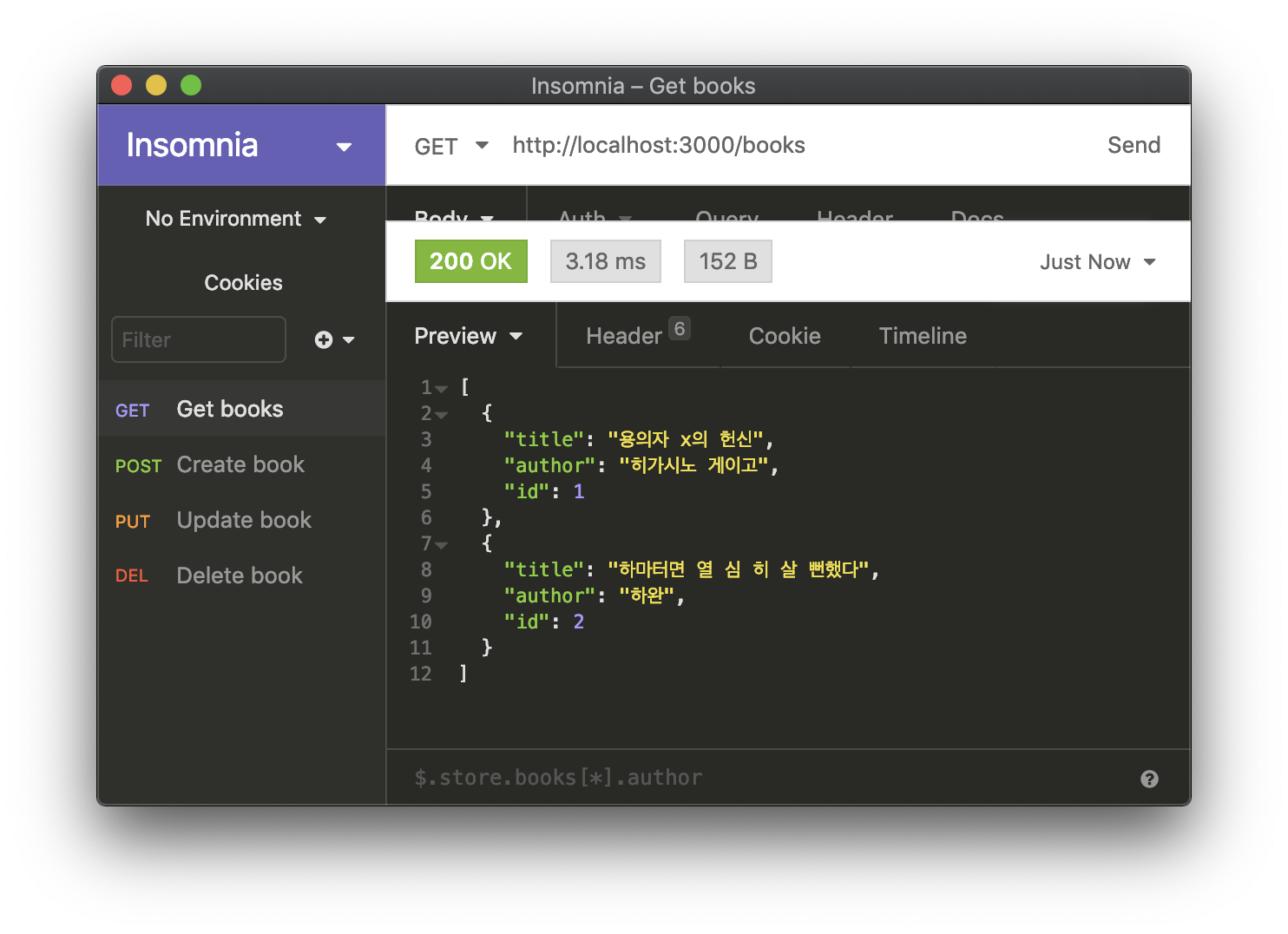
4.PUT : id가 1번인 책 제목 수정


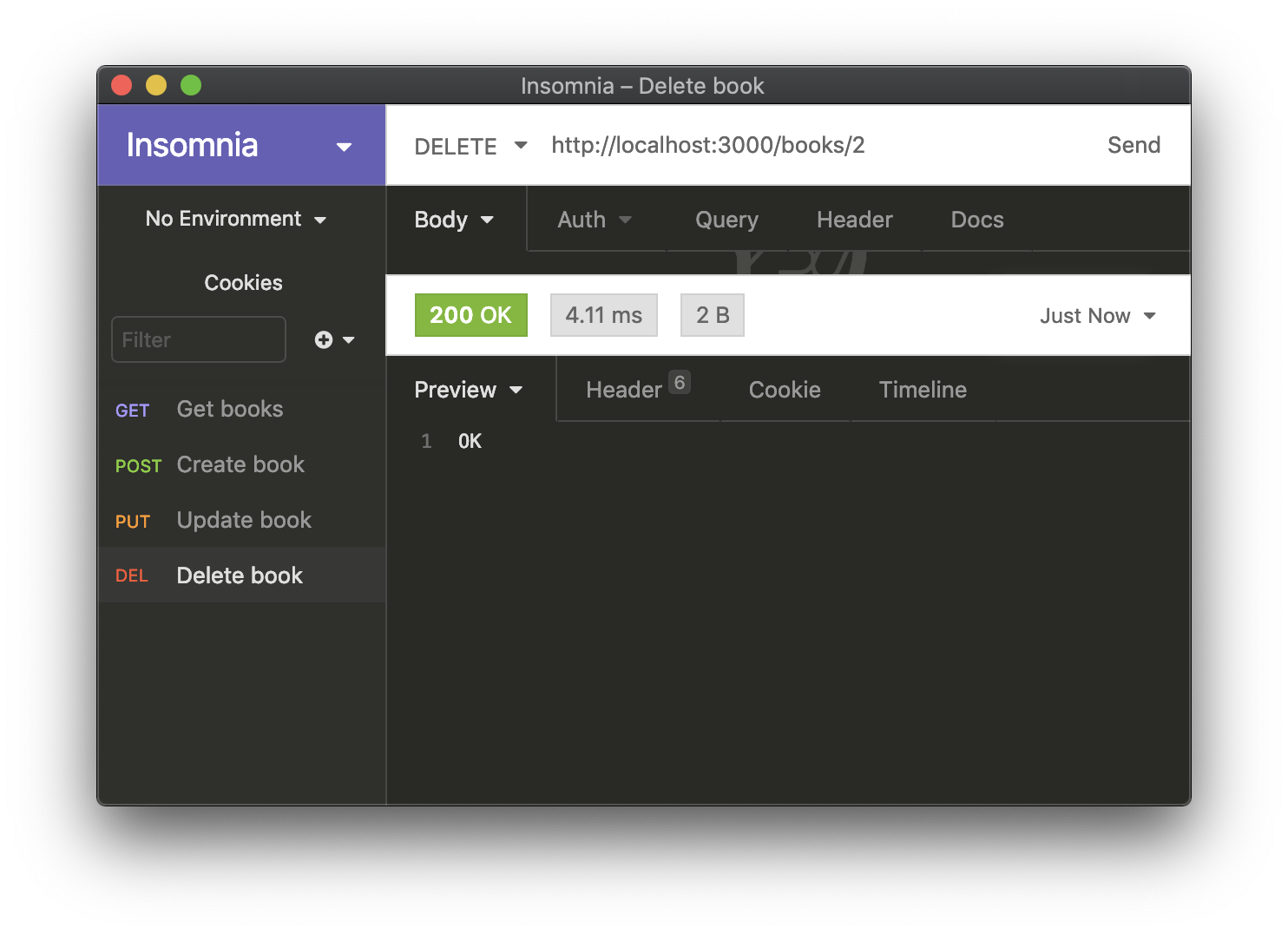
5.DELETE : id가 2번인 책 삭제


Static 미들웨어
- HTML, CSS, JS 등 정적 파일에 대한 HTTP요청 응답
- app.use(express.static("폴더명"))으로 미들웨어를 등록해준다.
- 지정한 폴더에 저장된 파일은 http://서버주소/파일명 으로 접근 가능하다.
index.js 파일
index.js파일에 미들웨어를 등록한다
"app.use(express.static('./public'));"
var express = require('express');
var app = express();
var booksRouter = require('./book.js');
/*json 을 파싱해도 되지만 익스프레스에는 content type이 json 인 경우 자동으로 자바스크립트 객체로 변환해주는 편리한 미들웨어를 기본 제공*/
app.use(express.json());
app.use(express.static('./public'));
app.use('/books', booksRouter);
app.listen (3000,
function() {
console.log("3000포트로 웹서버 실행!");
}
)클라이언트 프로그램을 작성한다.
index.html 파일
public파일 안에 위치시킴.
<!DOCTYPE html>
<html>
<head><title>도서관리</title>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></ script>
</head>
<body>
제목: <input id="title" type="text"
저자: <input id="author" type="text">
<button id="save">저장</button>
<ul id="list"></ul>
<script src = "./app.js"></script>
</body>
</html> app.js 파일
public파일 안에 위치시킴.
var title = $('#title');
var author = $('#author');
var save = $('#save');
var list = $('#list');
function getBooks() {
$.getJSON('/books')
.done(function(books) {
list.empty();
for (var book of books) {
var li = $("<li />");
li.data('book', book);
li.text(book.title + '(' + book.author + ')' );
li.click(function(event) {
var book = $(event.target).data('book');
deleteBook(book.id);
});
list.append(li);
}
});
}
function createBook(){
$.ajax('/books', {
type: 'POST',
data: JSON.stringify({
title: title.val(),
author: author.val()
}),
contentType : "application/json; charset=utf-8"
})
.done(getBooks)
}
function deleteBook(id) {
$.ajax('/books/'+id, {
type: 'DELETE'
})
.done(getBooks)
}
save.click(function() {
createBook();
getBooks();
});BookPrograme 폴더 구성
BookPrograme - index.js
- books.js
- package.json
- package-lock.json
- node_modules (폴더)
- public - index.html
- app.js
