RESTful API
REST란?
• Representational State Transfer의 약자
• api 에 대한 상세 스펙을 보지 않아도 HTTP요청의 여러 정보를 통해 API가 하는 일을 알 수 있도록 설계된 api
RESTAPI가 표현하는 것
• 자원과 자원에 대한 행위
• 자원 :서버에 저장되어 있는 데이터들
쇼핑몰 서비스에서의 자원 :상품 목록,주문 목록,회원 목록 등
도서관리 서비스에서의 자원 : 도서 자체
RESTAPI를 통해 사용하려는 자원을 HTTP uri 로 명시
HTTP메서드로 자원에 대한 행위를 명시
자원에 대한 기본적인 행위
CRUD
- Create:생성(POST)
- Read:조회(GET)
- Update:수정(PUT)
- Delete:삭제(DELETE)
REST API 작성 규칙
- 자원은 URI에 영문 소문자,명사 복수형으로 표현
- 파일 확장자는 URI에 포함하지 않음
- 자원의 계층구조는 /(슬래쉬)로 표현
도서관리 프로그램 REST api 의 예시
CRUD : Http 메서드 - URI
책들의 목록을 표시 : GET - /books
책 한권의 정보를 표시 : GET - /books/{id} - 자원 하나만을 가져 올때, id를 사용
새 책을 생성 : POST - /books
책을 수정 : PUT - /books/{id}
책을 삭제 : DELETE - /books/{id}
RESTful API 장점
- HTTP프로토콜 상에서 동작
- 특정 언어나 플랫폼에 종속되지 않음
- API 의 의도를 API사용자가 쉽게 파악할 수 있음
ExpressJS 로 RESTAPI서버 만들기
- Express로 HTTP메서드 처리
- Express로 URI처리
- Express로 HTTP바디 처리
Express Router
- 미들웨어의 한 종류
- HTTP메서드,uri 에 따라 미들웨어 실행 여부 결정
- Router 생성 : express.Router()로 ExpressRouter 생성
- 생성한 라우터는 다른 미들웨어와 마찬가지로 app.use 를 통해 등록할 수 있음
- Expressrouter를 사용하면 Express앱의 모듈화가 가능
라우터 만들기 예제
: Router의 get, post, put, delete 함수를 사용하여 각각 HTTP의 해당 메서드로 요청이 왔을 때 처리할 미들웨어를 등록
ronter.js 코드
var express = require('express');
var router = express.Router();
// 첫번째 인자로는 요청을 처리할 uri 를 전달하고 두번째 인자는 미들웨어 함수를 등록
router.get('/', function(req, res, next) {
res.send('GET /');
});
router.post('/', function(req, res, next) {
res.send('POST /');
});
router.put('/', function(req, res, next) {
res.send('PUT /');
});
router.delete('/', function(req, res, next) {
res.send('DELETE /');
});
//module.exports에 만든 익스프레스 router 를 등록
module.exports = router;index.js 코드
var express = require('express');
var app = express();
var router = require('./router.js');
app.use(router);
/*app.use(function (req, res, next) {
res.send('OK');
}
);*/
app.listen (3000,
function() {
console.log("3000포트로 웹서버 실행!");
}
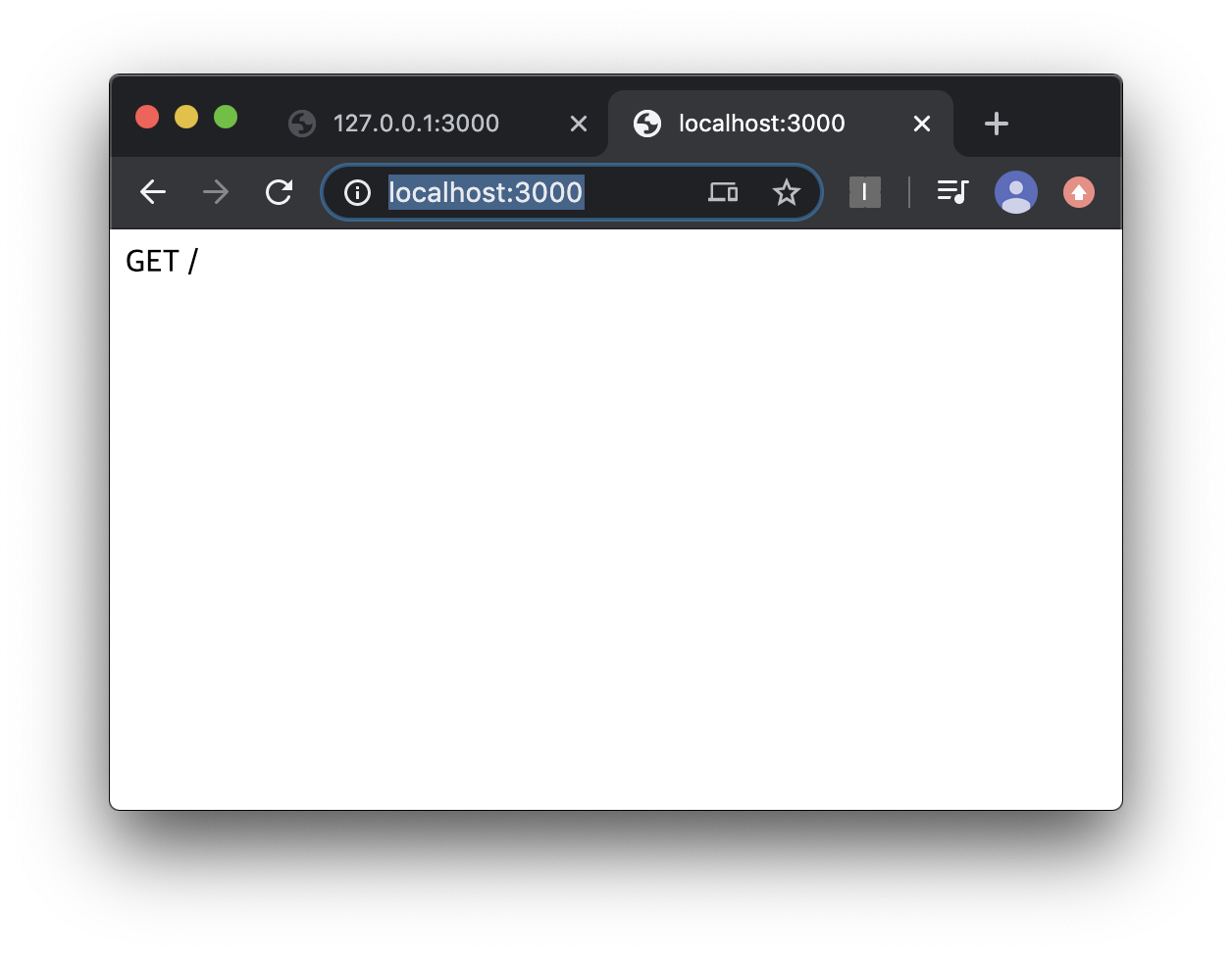
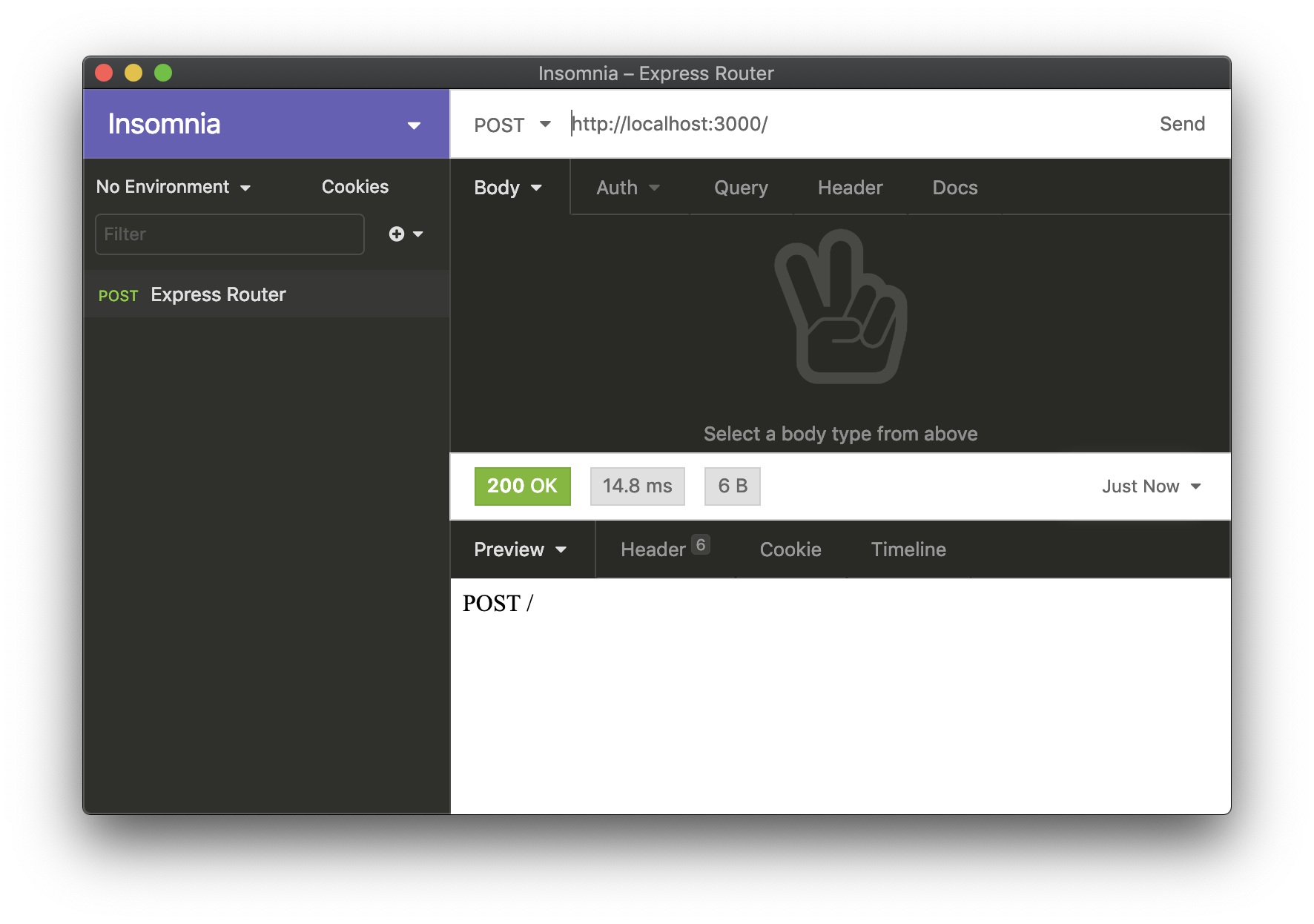
) 코드 실행 후
http://127.0.0.1:3000/ or http://localhost:3000/ 브라우저 접속
결과

RESTful API를 간편하게 호출할 수 있게 해주는 도구를 설치하여 다시 코드를 실행시켜보자.
Insomnia설치하기
설치 주소 : https://insomnia.rest/

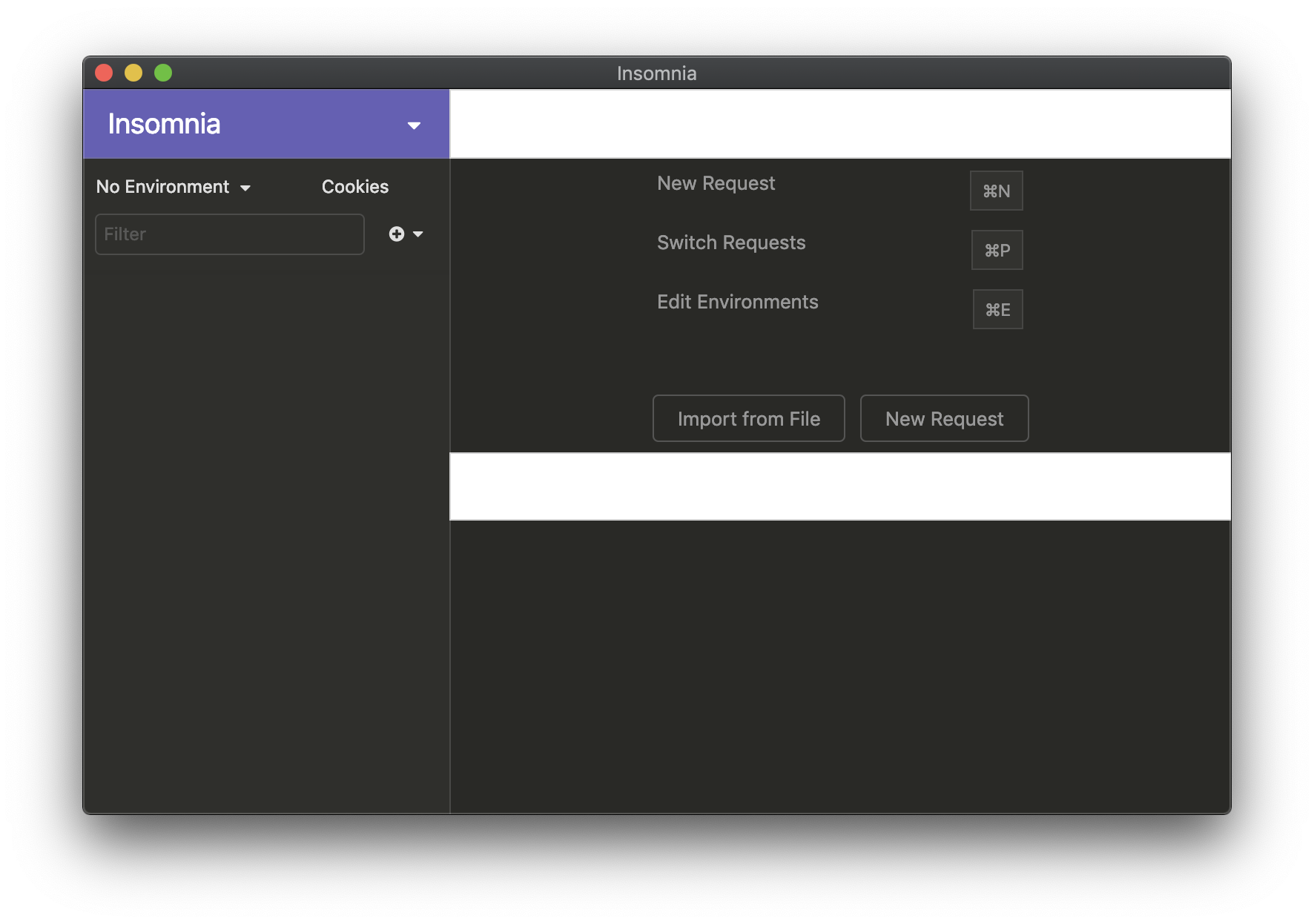
사용하기
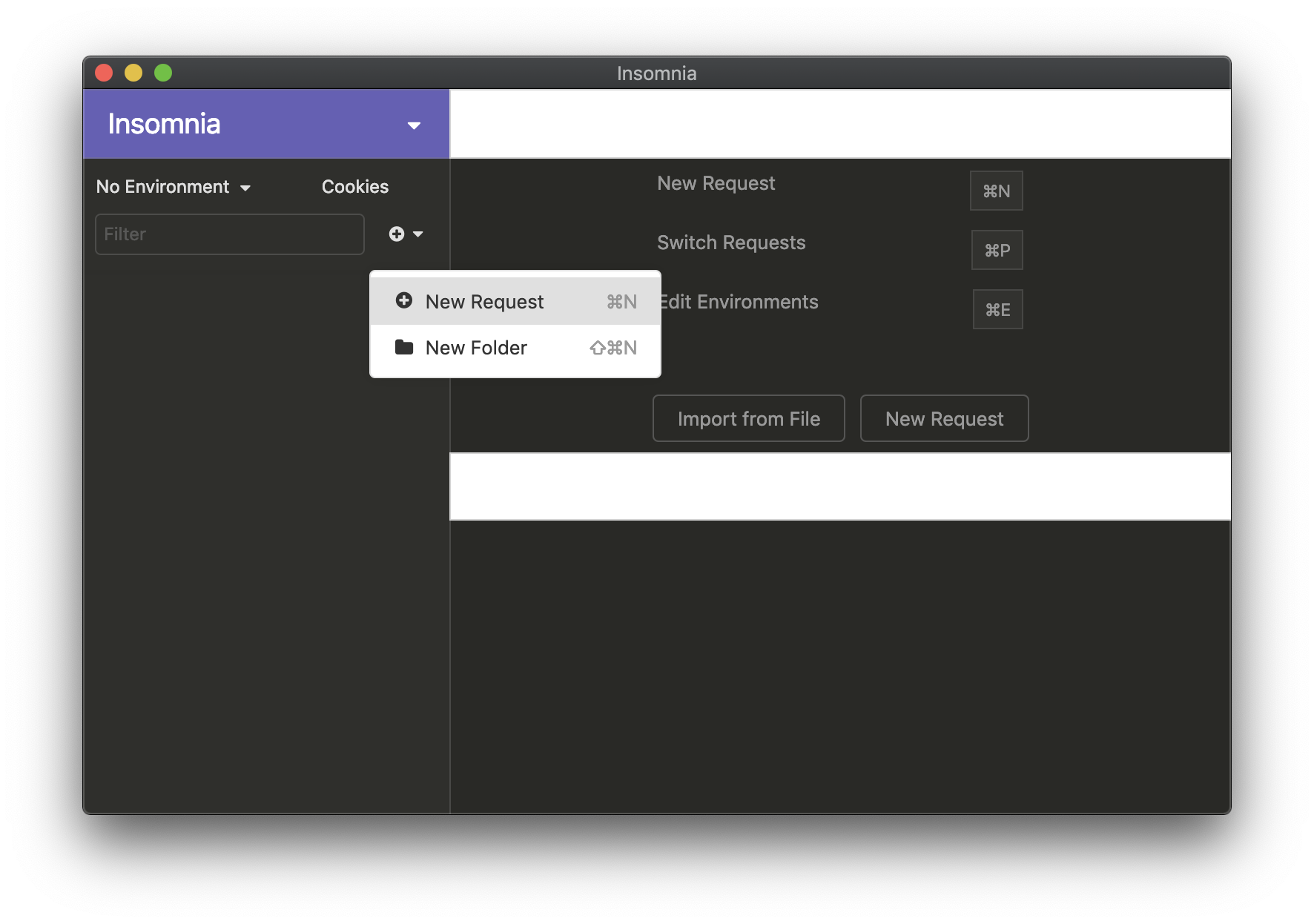
더하기 버튼을 눌러 새로운 http 요청을 만들 수 있음.
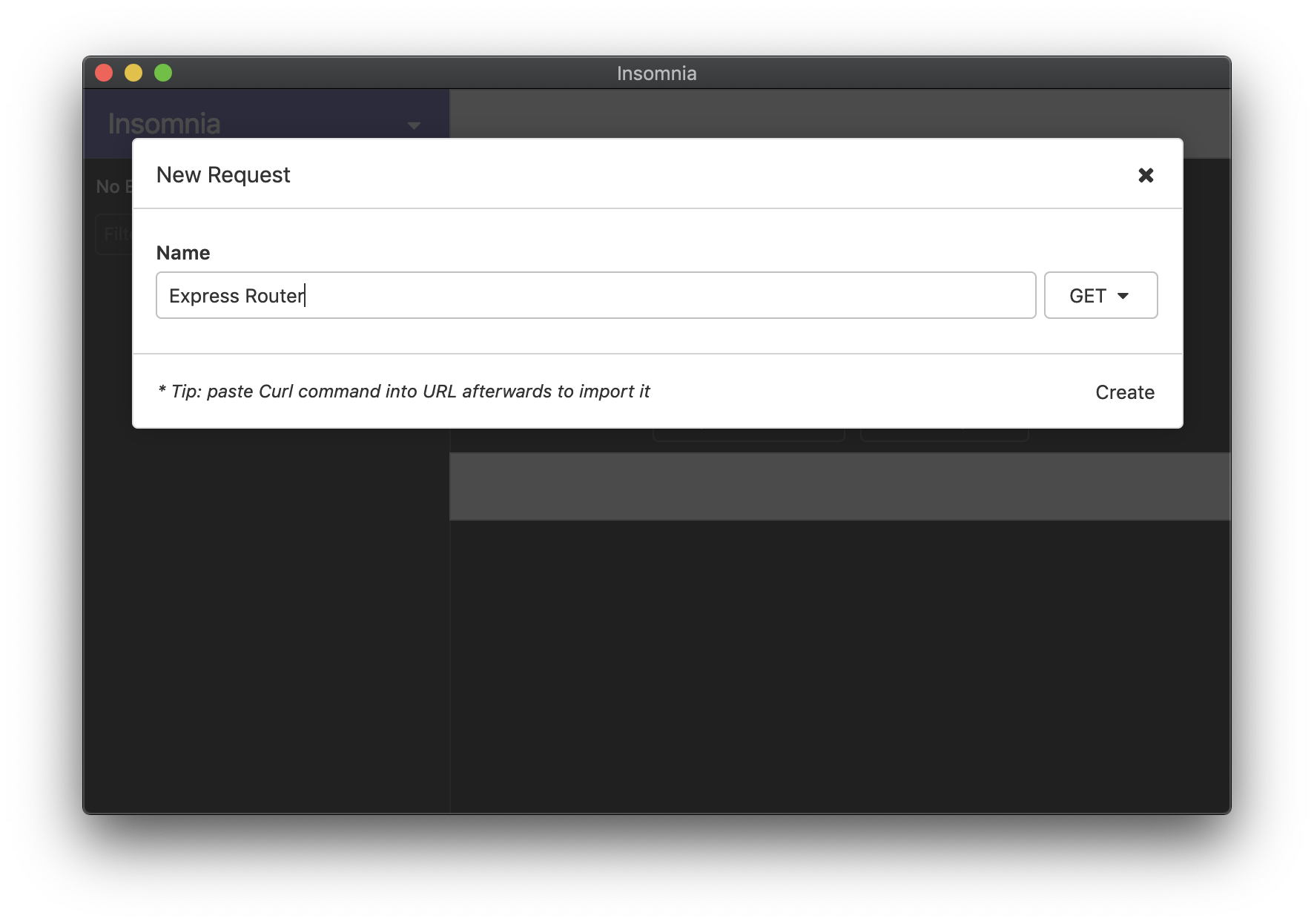
new request 버튼을 눌러 새 HTTP 요청을 생성.

요청의 이름은 Express router로 정함

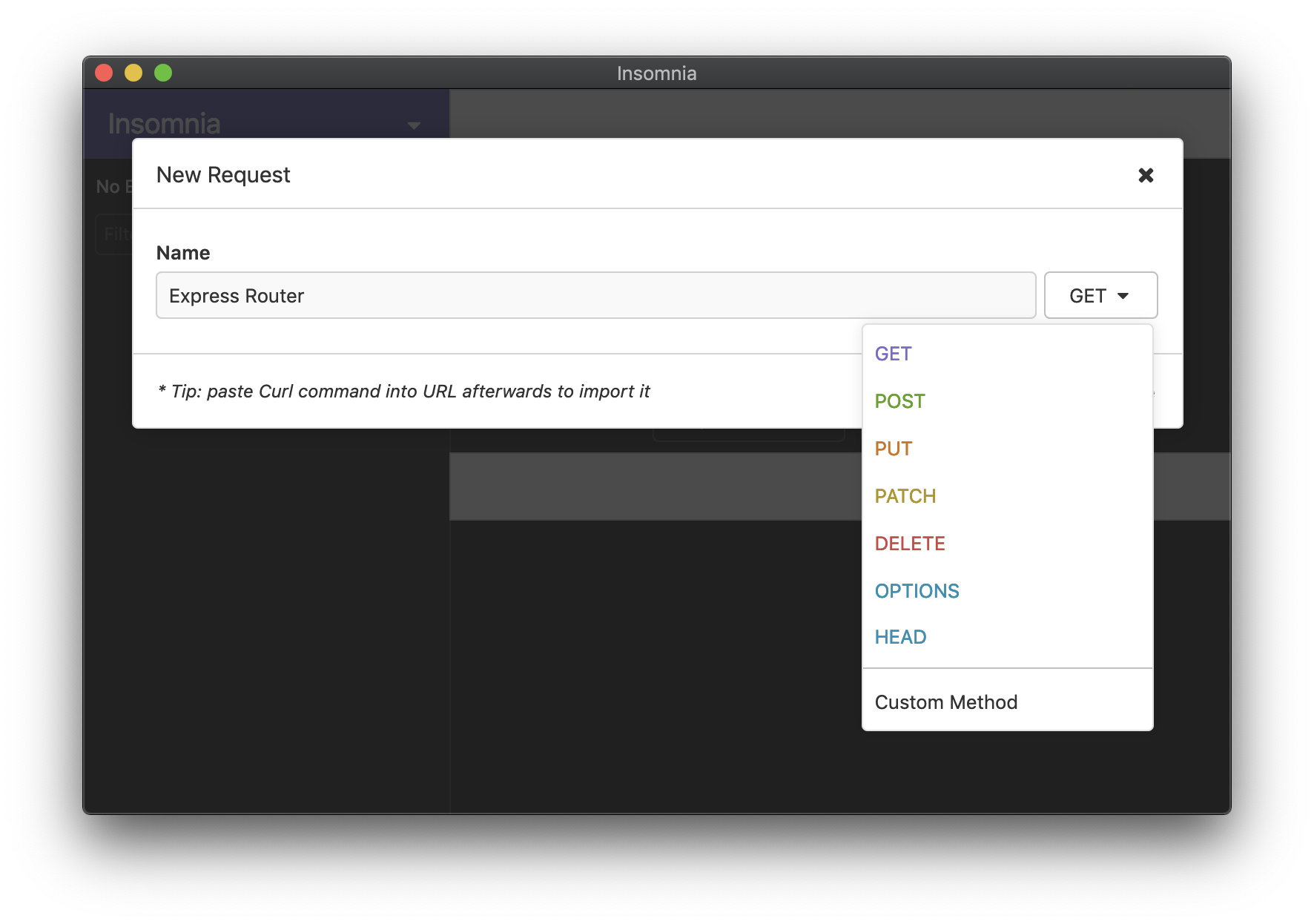
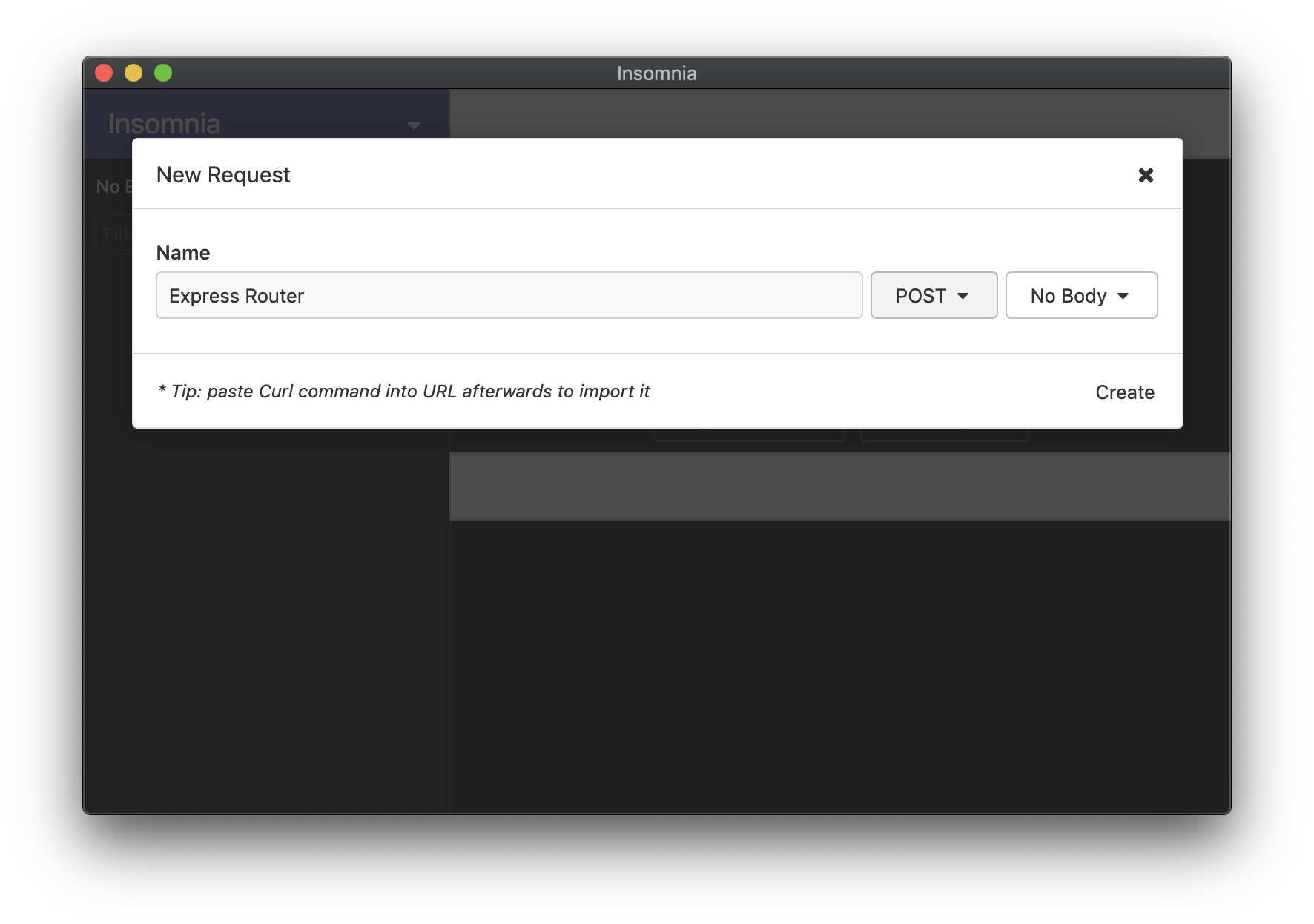
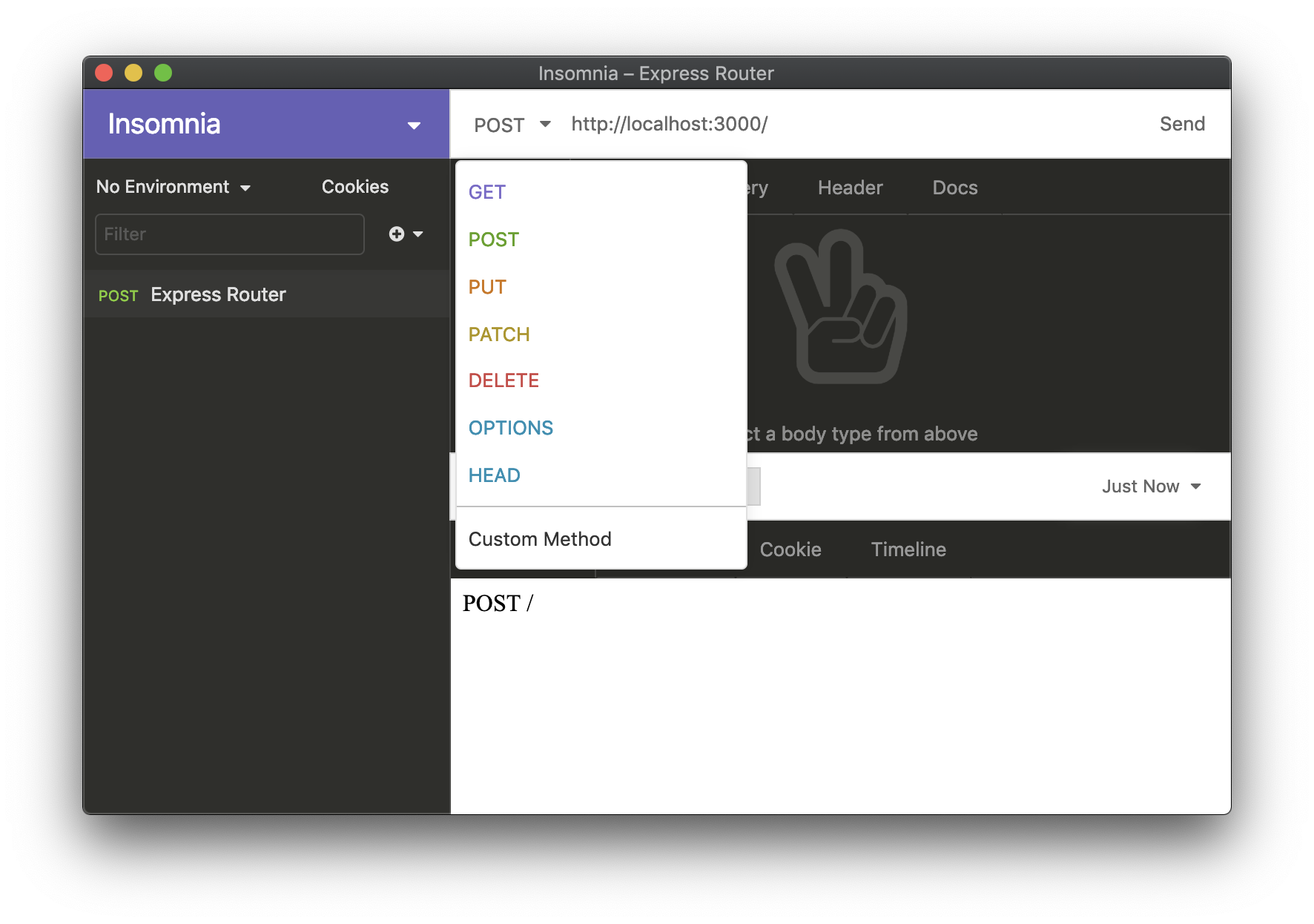
Get 이라고 써있는 셀렉트 박스를 눌러 HTTP 메서드를 변경가능

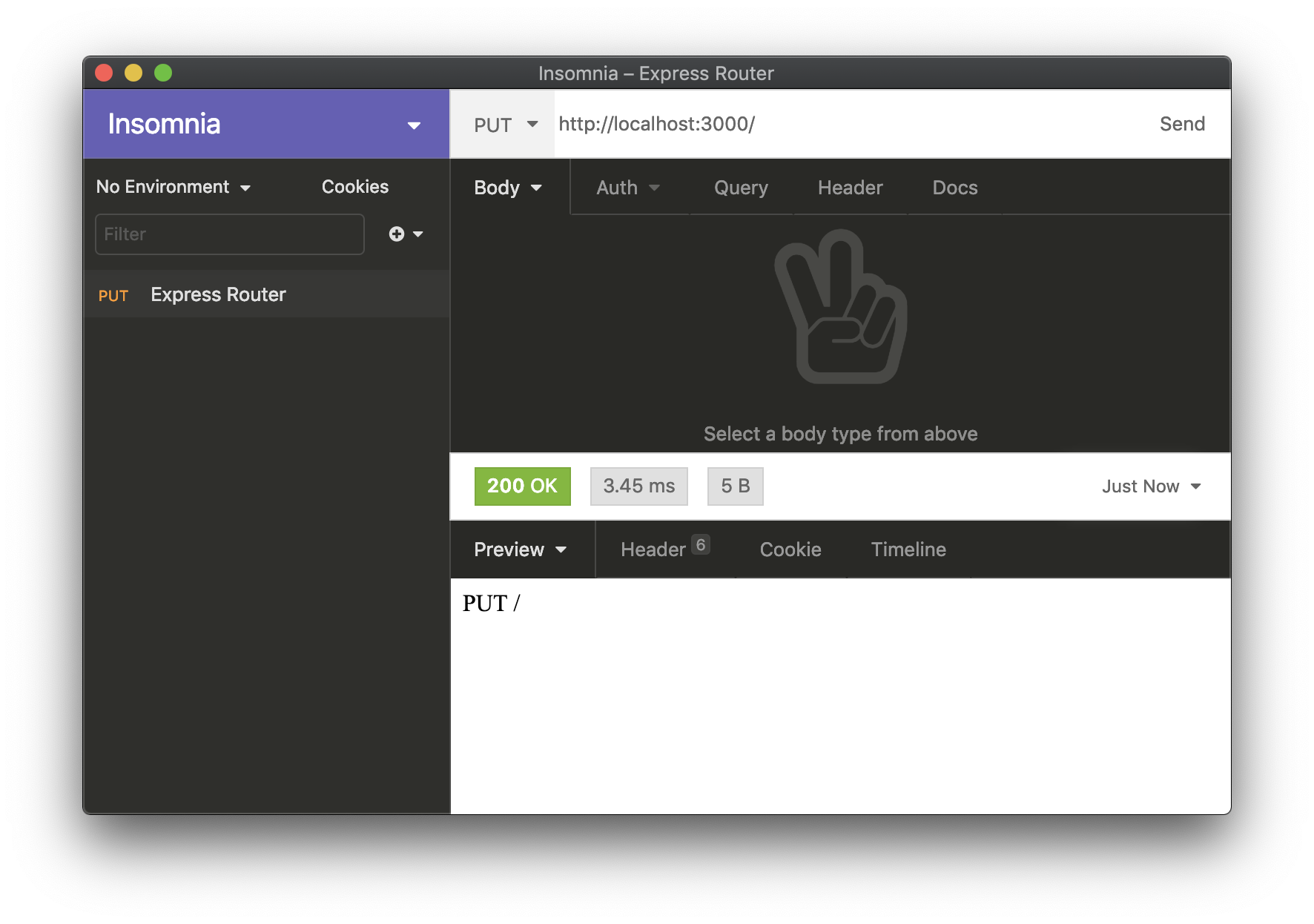
Send 버튼을 클릭하면 HTTP 요청이 웹서버로 전송됨.


셀렉트 박스를 클릭해 HTTP 메서드를 변경할 수 있음.


Express Route Parameter
- REST Api 에서 자원의 아이디를 uri 를 통해 전달
- 아이디와 같이 Uri의 변하는 요소를 Routeprameter 라고 함
- Express Router에서는 :(콜론)과 파라미터 이름으로 Route parameter를 설정
- Request객체의 params프로퍼티로 Routeparameter에 접근
예제 코드
- :id로 변경.
- 파라미터에 접근하기 위해 req.params 객체에 접근.
- 미들웨어 안에서 res.send 로 받은 파라미터를 클라이언트에게 돌려주기.
ronter.js 코드
var express = require('express');
var router = express.Router();
// 첫번째 인자로는 요청을 처리할 uri 를 전달하고 두번째 인자는 미들웨어 함수를 등록
router.get('/:id', function(req, res, next) {
res.send('파라미터: ' + req.params.id );
});
router.post('/', function(req, res, next) {
res.send('POST /');
});
router.put('/', function(req, res, next) {
res.send('PUT /');
});
router.delete('/', function(req, res, next) {
res.send('DELETE /');
});
//module.exports에 만든 익스프레스 router 를 등록
module.exports = router;insomnia 실행

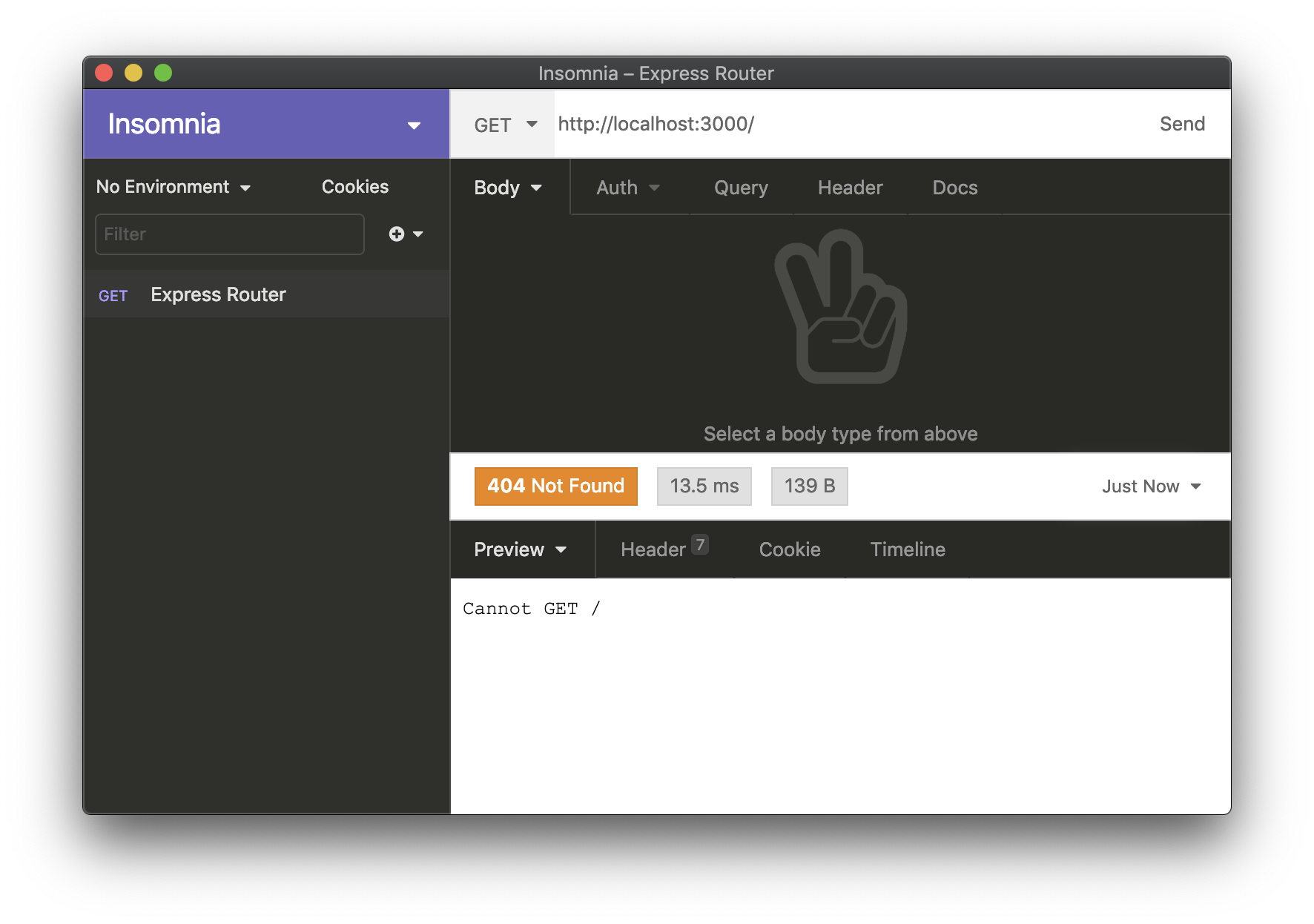
실패 원인 : 루트의 GET 메서드를 처리하는 라우터를 파라미터를 받도록 변경하였기 때문
따라서 매칭되는 라우터가 없기 때문에 출력되는 것이다.
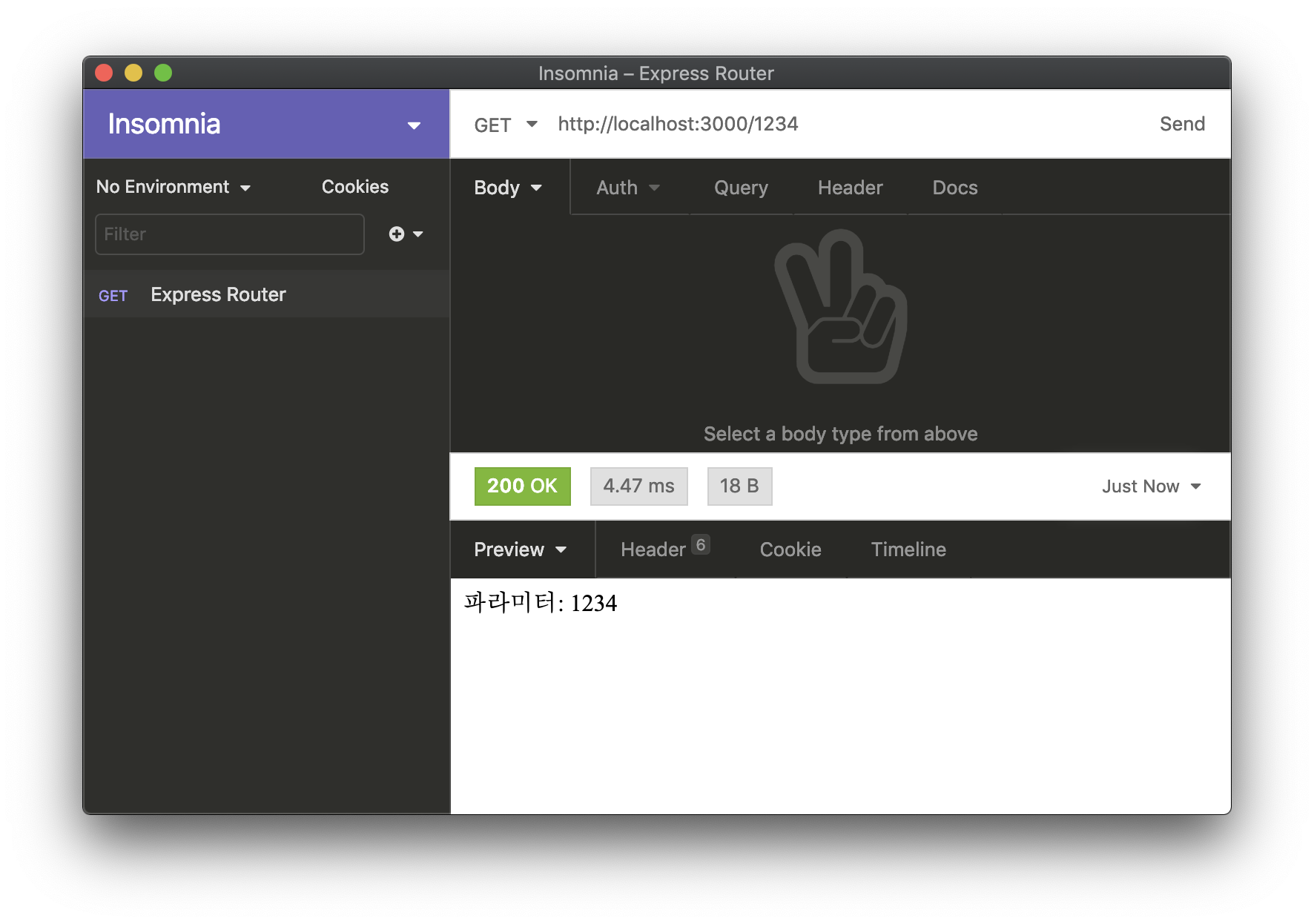
서버 주소 뒤에 임의의 숫자를 입력하여 파라미터를 전달해준다.
http://localhost:3000/1234

Query String
URI를 통해 값을 전달하는 또 하나의 방법
RESTAPI에서는 주로 자원을 검색, 필터링 할 때 사용
ex) /books?author=홍길동&language=kr
예를 들어 책을 검색할 때 저자와 언어를 선택해서 해당하는 리스트의 책들만 돌려주는 API
Express에서 Query String사용
- Request객체의 query프로퍼티로 접근
- Route parameter와 다르게 어떤 query string을 받을지 미리 설정하지 않음. 즉, 주는 대로 받고 사용할지 안 할진ㄴ 서버가 알아서 판단.
- 라우트에 영향을 주지 않음 : 쿼리스트링의 유무와 관계없이 http메서드와 uri 를 통해서만 라우트가 결정
- 만약 전달하지 않은 query string을 서버에서 접근하면 값이 설정되어 있지 않는다는 undefined변수로 취급된다.
예제 코드
- 연도를 쿼리스트링으로 받고 해당하는 연도의 자원을 삭제하는 api
- 쿼리스트링의 키를 year로 결정
- request.query 객체의 year 프로퍼티를 통해 접근가능
ronter.js 코드
var express = require('express');
var router = express.Router();
// 첫번째 인자로는 요청을 처리할 uri 를 전달하고 두번째 인자는 미들웨어 함수를 등록
router.get('/:id', function(req, res, next) {
res.send('파라미터: ' + req.params.id );
});
router.post('/', function(req, res, next) {
res.send('POST /');
});
router.put('/', function(req, res, next) {
res.send('PUT /');
});
router.delete('/', function(req, res, next) {
res.send('Year: ' + req.query.year);
});
//module.exports에 만든 익스프레스 router 를 등록
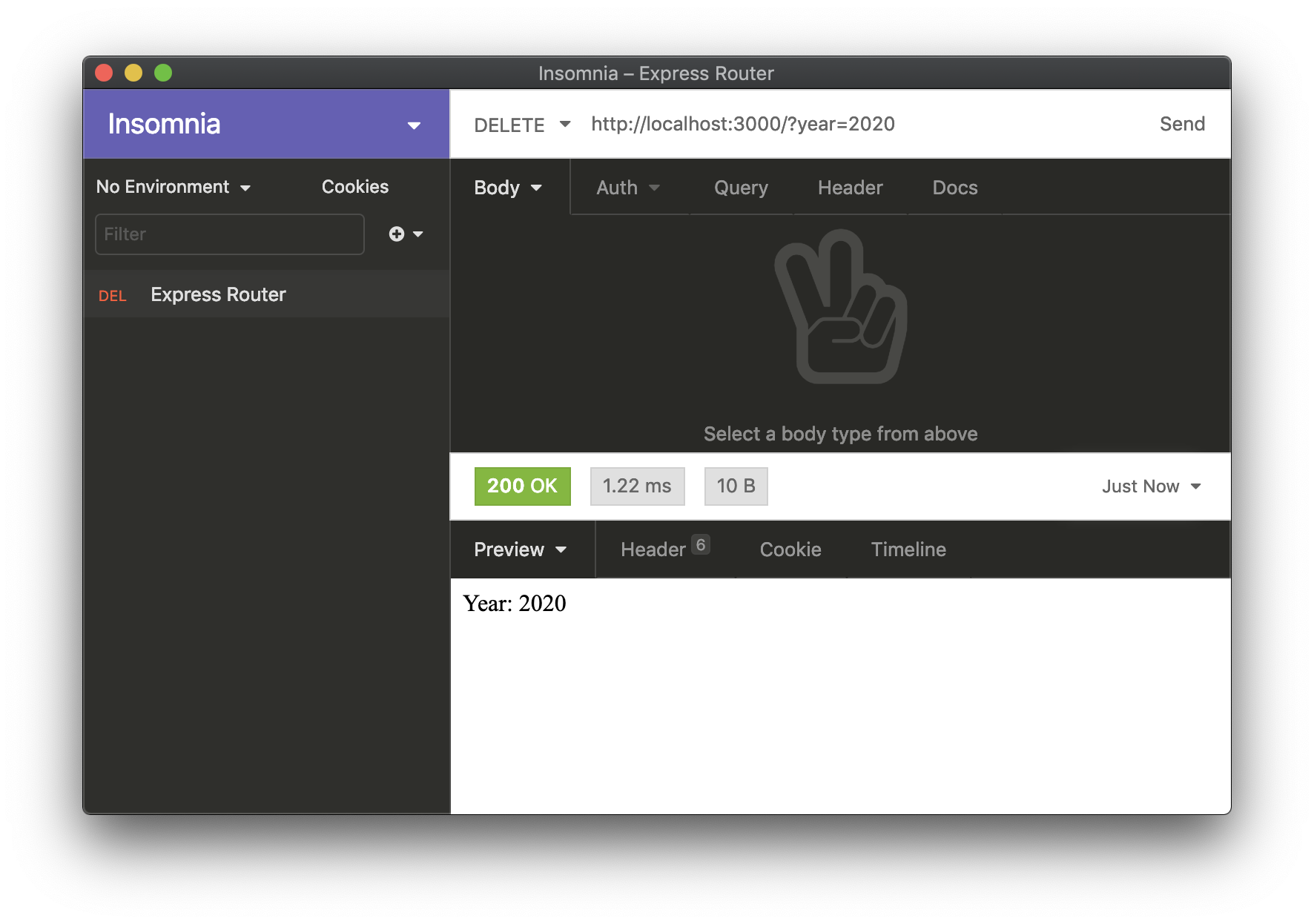
module.exports = router;결과
http://localhost:3000/?year=2020

HTTP Body
: 자원을 등록, 수정하기 위해 사용하는 POST, PUT 메서드에서만 사용가능하다.
1. POST,PUT메서드는 HTTP요청에 Body전달 가능
2. Body에는 text,json,xml,html,파일, 이미지, 동영상 등 어느 것이라도 전송될 수 있음
3. Body는 Content-type 헤더에 따라 적절히 해석되어야 함
4. json 문자열이라면 JSON.parse 함수로 자바스크립트 객체로 변환하여야 코드에서 사용하기 쉽다.
예제 코드
: post 함수를 수정해 http body에 담겨 전달된 json 객체의 title 프로퍼티를 클라이언트에 전송하는 예제
index.js 코드
var express = require('express');
var app = express();
var router = require('./router.js');
/*json 을 파싱해도 되지만 익스프레스에는 content type이 json 인 경우 자동으로 자바스크립트 객체로 변환해주는 편리한 미들웨어를 기본 제공*/
app.use(express.json());
app.use(router);
/*app.use(function (req, res, next) {
res.send('OK');
}
);*/
app.listen (3000,
function() {
console.log("3000포트로 웹서버 실행!");
}
) ronter.js 코드
var express = require('express');
var router = express.Router();
// 첫번째 인자로는 요청을 처리할 uri 를 전달하고 두번째 인자는 미들웨어 함수를 등록
router.get('/:id', function(req, res, next) {
res.send('파라미터: ' + req.params.id );
});
router.post('/', function(req, res, next) {
res.send('제목: ' + req.body.title);
});
router.put('/', function(req, res, next) {
res.send('PUT /');
});
router.delete('/', function(req, res, next) {
res.send('Year: ' + req.query.year);
});
//module.exports에 만든 익스프레스 router 를 등록
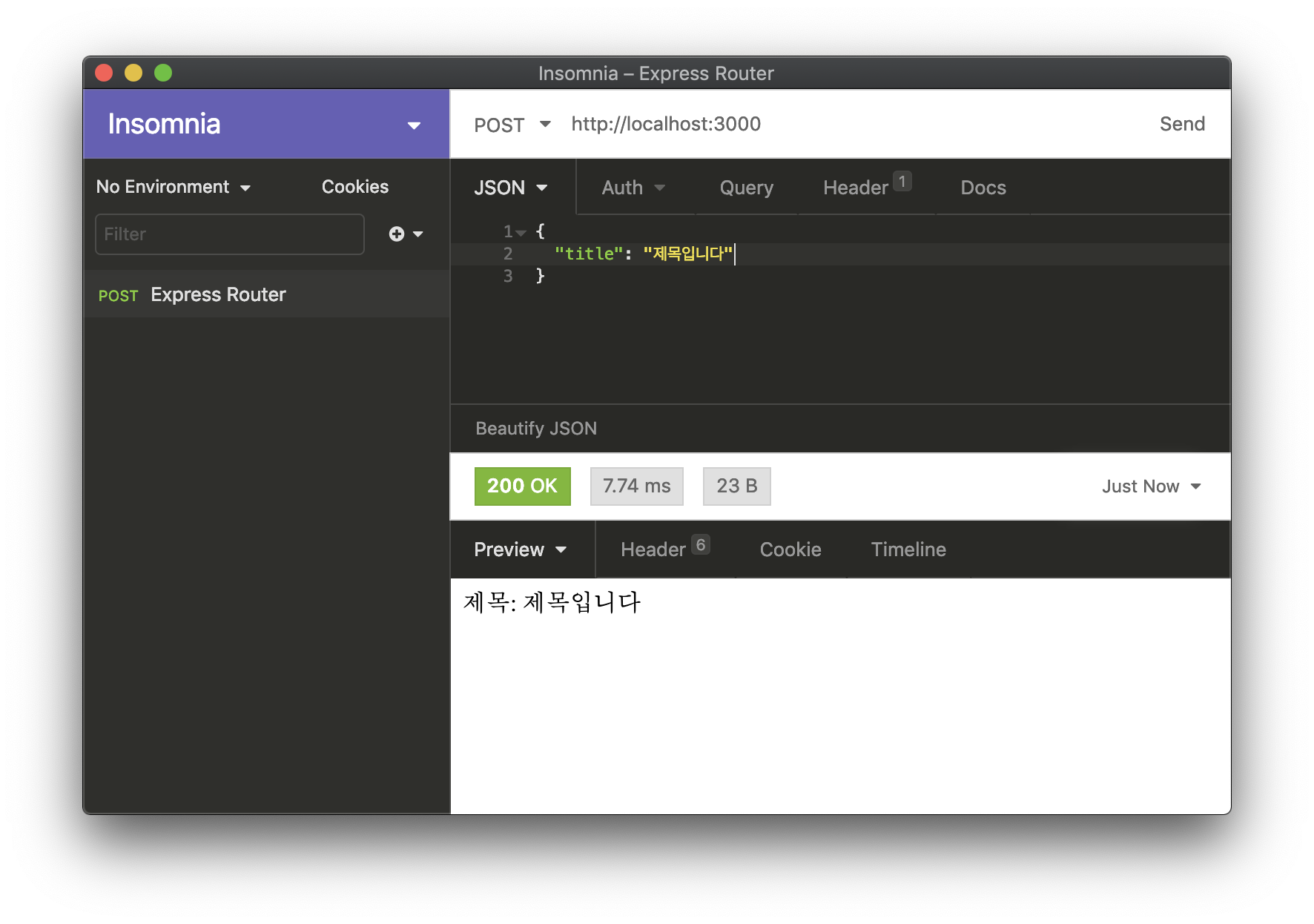
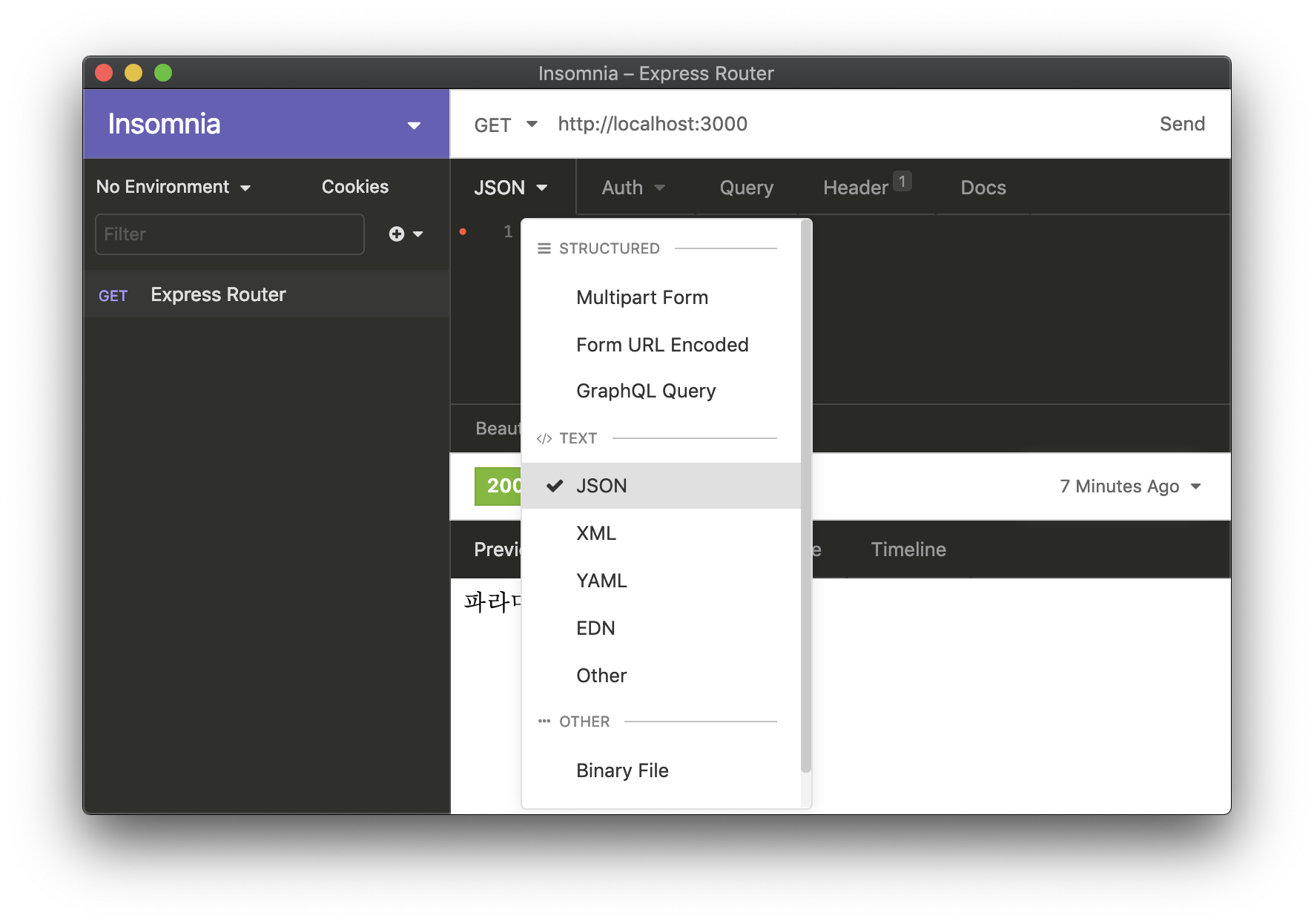
module.exports = router;JSON선택

POST선택 후 send하기.
{
"title": "제목입니다"
}