하이브리드 웹설계 12주차 npm과 express
npm 실행하기
- 파일을 만든다.
- 파일에 들어가서 아래의 명령어를 실행 시킨다. package.json 초기화시키는 과정이다.
npm init- package.json의 다음 아래와 같이 구성되어 있다.
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}엔트리 포인트 : 프로젝트의 시작점이 되는 자바스크리트 파일을 엔트리 포인트라고 한다.
main: 엔트리 포인트를 가르킨다,
Scripts 프로퍼티 : 프로젝트에서 수행할 수 있는 명령어들을 모아 놓는 곳이다. 주로 비교적 기억하기 쉬운 명령어 이름으로 긴 명령어를 대신하는 경우가 많다.
- scripts의 내용을 아래와 같이 수정시, npm run start로 실행이 가능하다.
"scripts": {
"start": "node index.js"
}, npm을 이용하여 다른 개발자가 만든 모듈 사용하기
https://www.npmjs.com/ 여기서 모듈을 찾아 instruction을 따른다.
모듈 설치 방법
express 모듈 설치
1. 아래의 명령어를 실행한다.
npm Install express-
node_modules폴더가 생성 된 것을 확인 할 수 있다.
-
--save를 붙여주면 자동으로 설치된 모듈의 정보가 package.json파일에 업데이트 된다.
npm install --save express- package.json의 파일을 보면 새로 추가한 모듈이 Dependencies에 있는걸 확인할 수 있다.
{
"name": "testnode",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}모듈 삭제 방법
1. 모듈 폴더 삭제
2. npm install 입력 하면 다시 복구된다.
express란?
Express는 고성능 웹 프레임워크이다.
1. 프로그래머가 작성한 함수를 실행해 HTTP요청에 대한 HTTP응답을 프로그래머가 원하는 대로 만들어 HTTP클라이언트에게 응답할 수 있음
2. 요청한 URL이나 HTTP메서드에 따라 원하는 함수를 실행시켜 주는 라우팅 기능
3. HTML의 내용 일부분을 변수에 저장된 값으로 치환해 동적인 HTML을 만 들어 응답하는 뷰 템플릿 엔진도 가지고 있음
4. 미들웨어로 기능 확장
express 예제
listen함수
Listen 함수는 첫번째 인자로 웹서버를 실행할 포트번호를 받고,
두번째 인자는 웹서버 실행이 성공했을 때의 콜백 함수를 받는다.
var express = require('express'); // Requirt함수로 expree 함수를 가져와 호출
var app = express(); // express app을 반환
// app을 통해 웹서버를 실행할 listen 함수
app.listen (3000,
function() {
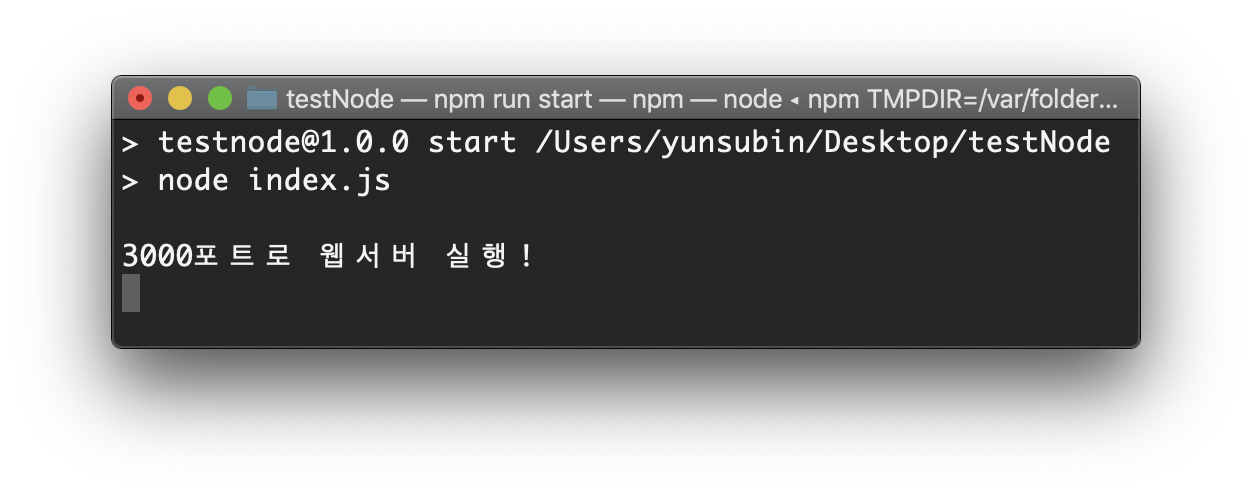
console.log("3000포트로 웹서버 실행!");
}
)
위의 파일을 실행 시, 웹 서버가 실행이 된다. 웹 서버가 계속 실행 중기기 때문에 사용자가 종료하지 않는 이상 종료되지 않는다.

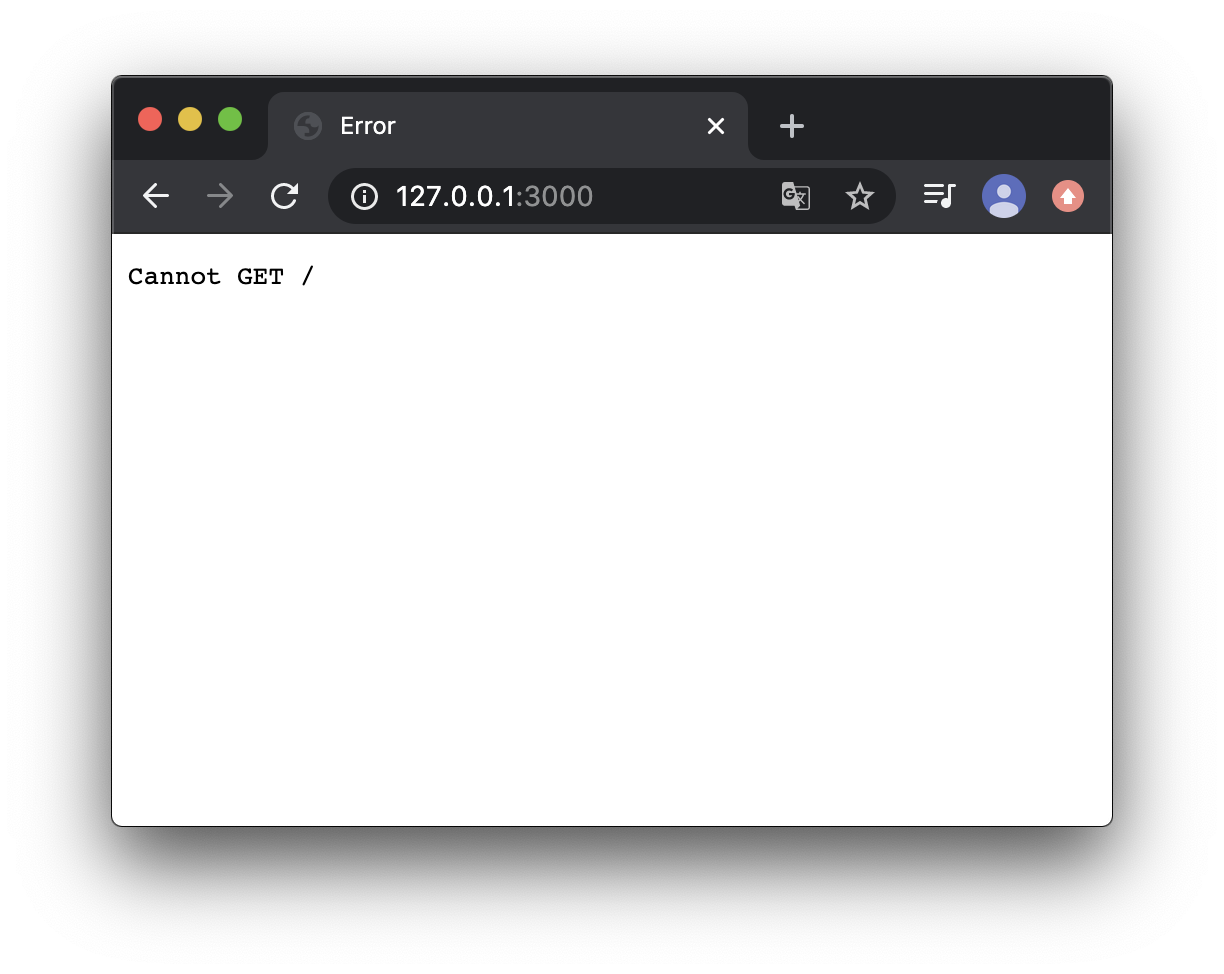
로컬에 http://127.0.0.1:3000/ 로 들어가면 아래의 결과를 볼 수 있다.

왜 "Cannot GET/"이 출력되었을까??
GET은 Http의 메소드 중 하나이다. (GET, POST, PUT, DELETE)
브라우저는 무조건 GET메소드를 통해 http요청을 만들어 서버에 보내는데, 위 파일에서는 express 모듈에서의 GET방식으로 루트 주소를 요청시, 해당 작업에 대한 처리를 등록하지 않았기 때문에 Cannot GET/이 출력되었다.
HTTP 요청을 간단히 표현할때 GET / 와 같이 메서드와 uri 통해 표현하는 방식을 자주 사용한다.
express 모듈이 GET /요청을 처리하도록 하려면 미들웨어 등록이 필요하다.
미들웨어 : 단순한 자바스크립트 함수이다. 익스프레스 앱의 use 함수를 통해 등록이 가능하다.미들웨어는 1개 이상 등록할 수 있으며 등록된 미들웨어는 등록한 순서대로 실행된다.
익스프레스 모듈은 HTTP 요청이 들어오면 콜백함수에 3개의 인수를 전달한다.
1. Request 객체 : HTTP 요청에 대한 정보를 가지고 있다.
HTTP 메서드는 무엇인지, 요청한 URL 은 어떻게 되는지, 어떤 브라우저에서 호출했는 지 등에 대한 정보가 HTTP 요청에 포함됨.
-
Response 객체 : 브라우저에 전송할 HTTP 응답을 어떻게 만들지에 대한 정보 설정
-
next 함수 : 이전 미들웨어에서 다음 미들웨어도 실행해야 한다고 알려주는 기능
다음은 업그레이드 된 코드이다. 다음 아래의 코드를 실행시켜보자
var express = require('express');
var app = express();
// req : Request 객체 , res : Response 객체, next
// Request 객체 설정하지 않았으므로 따로 실행되지 않는다.
// next
app.use(function (req, res, next) {
res.send('OK');
}
);
app.listen (3000,
function() {
console.log("3000포트로 웹서버 실행!");
}
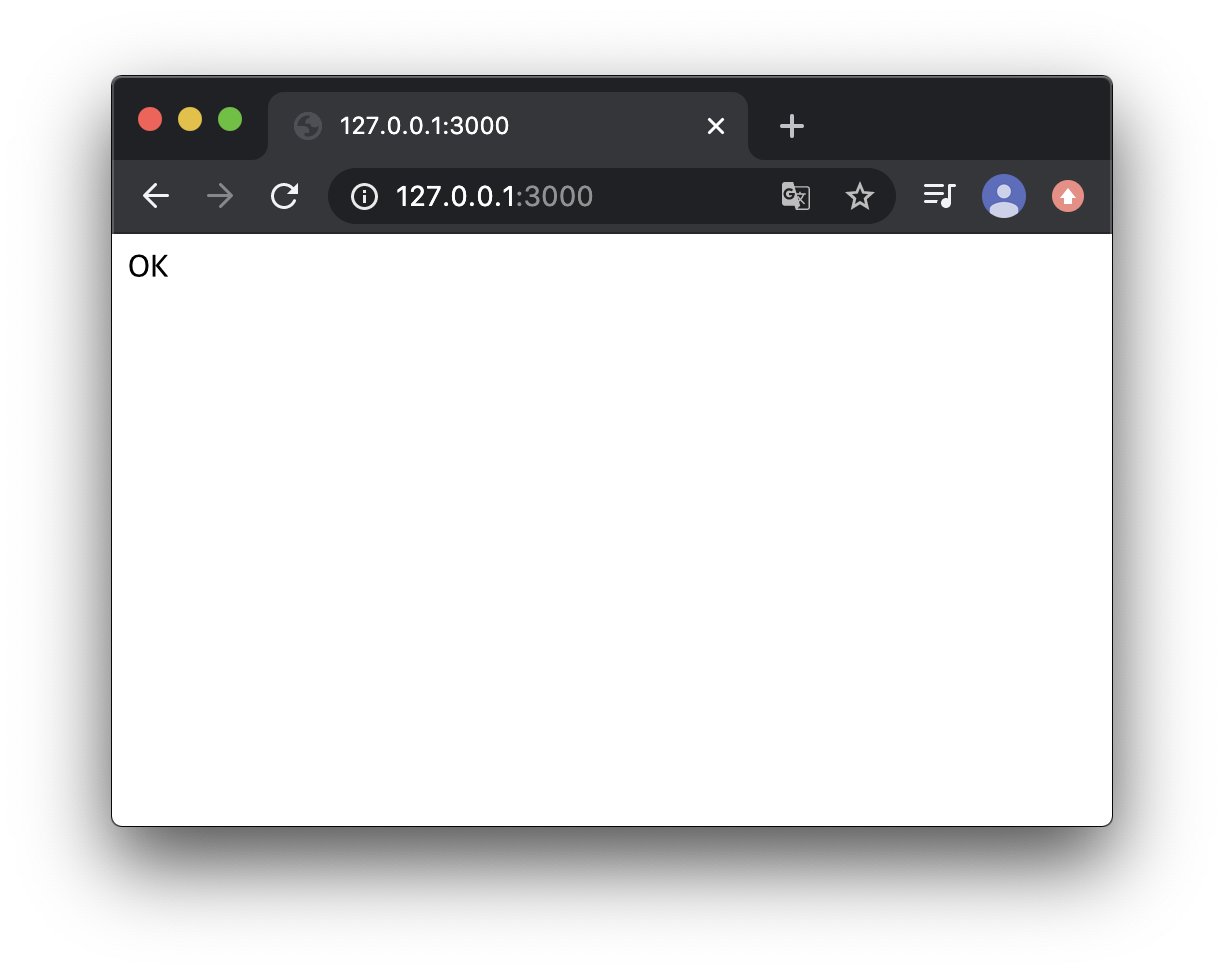
)결과값이 다음과 같이 나온다. use라는 미들웨어가 실행되어 Response객체의 send가 실행 된 것을 확인 할 수 있다.