Firebase
Firebase에서 Authentication의 Sign-in method로 이메일/비밀번호 방법을 설정하여 회원가입/로그인하는 방법에 대해 알아보자!
💡
블로그에서 코드를 참고해보았으나 에러코드조차 뜨지 않은 채 기능 작동이 안되는 문제가 있었고, 내가 짠 최소한의 코드는 다음과 같다.
결론은 인자를 넣어주지 않아 생긴 문제였다...!
회원가입
import React from 'react';
import { createUserWithEmailAndPassword, getAuth } from 'firebase/auth';
import logoImg from 'assets/img/logo.svg';
import Input from 'components/Common/Input/Input';
import Button from 'components/Common/Button/Button';
import { ContSection, LogoImg, H2IR, ContInputForm } from './SignupStyle';
const Signup = () => {
async function register(email, password) {
try {
const auth = getAuth();
const user = await createUserWithEmailAndPassword(auth, email, password);
console.log(user);
} catch (error) {
console.log(error.message);
}
}
const onSubmit = (e) => {
e.preventDefault();
const {
email: { value: email },
password: { value: password },
} = e.target;
register(email, password);
};
return (
<ContSection>
<H2IR>회원가입 페이지</H2IR>
<LogoImg src={logoImg} alt='로고 이미지'/>
<ContInputForm onSubmit={onSubmit}>
<Input
label='이메일'
type='email'
placeholder='이메일 주소를 입력해주세요.'
/>
<Input
label='비밀번호'
type='password'
placeholder='6자리 이상의 비밀번호를 설정해주세요.'
min='6'
/>
<Button>시작하기</Button>
</ContInputForm>
</ContSection>
);
};
export default Signup;
임시의 테스트 계정으로 회원가입해보자.

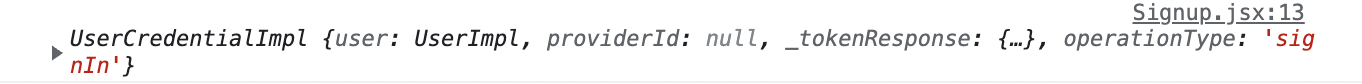
콘솔에 찍어보면 성공적인 경우 이렇게 뜬다.

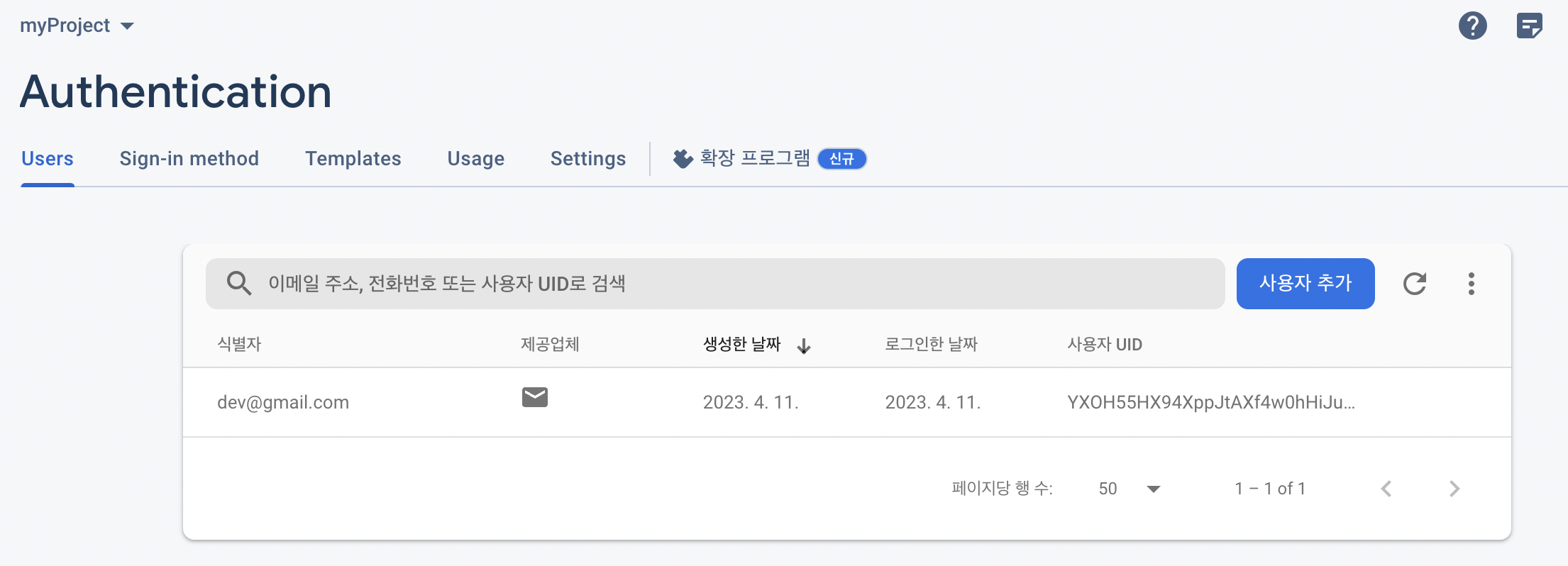
내 firebase 앱에 가서 확인해보면 이렇게 회원가입이 잘 된 것을 확인할 수 있다.
로그인
import React from 'react';
import { Link } from 'react-router-dom';
import { signInWithEmailAndPassword, getAuth } from 'firebase/auth';
import logoImg from 'assets/img/logo.svg';
import Button from 'components/Common/Button/Button';
import Input from 'components/Common/Input/Input';
import { ContSection, H2IR, LogoImg, ContInputForm } from './LoginStyle';
function Login() {
async function signin(email, password) {
const auth = getAuth();
try {
const user = await signInWithEmailAndPassword(auth, email, password);
console.log(user);
} catch (error) {
console.log(error.message);
}
}
const onSubmit = (e) => {
e.preventDefault();
const {
email: { value: email },
password: { value: password },
} = e.target;
signin(email, password);
};
return (
<ContSection>
<H2IR>로그인 페이지</H2IR>
<LogoImg src={logoImg} alt='로고 이미지' />
<ContInputForm onSubmit={onSubmit}>
<Input name='email' label='이메일' type='email' />
<Input name='pw' label='비밀번호' type='password' />
<Button size='m'>로그인</Button>
</ContInputForm>
<Link
to='/signup'}
>
회원가입
</Link>
</ContSection>
);
}
export default Login;
로그인도 앞선 코드를 활용해 뚝딱
처음에 헤매긴 했지만 Firebase... 정말 간편하고 좋다!
