React
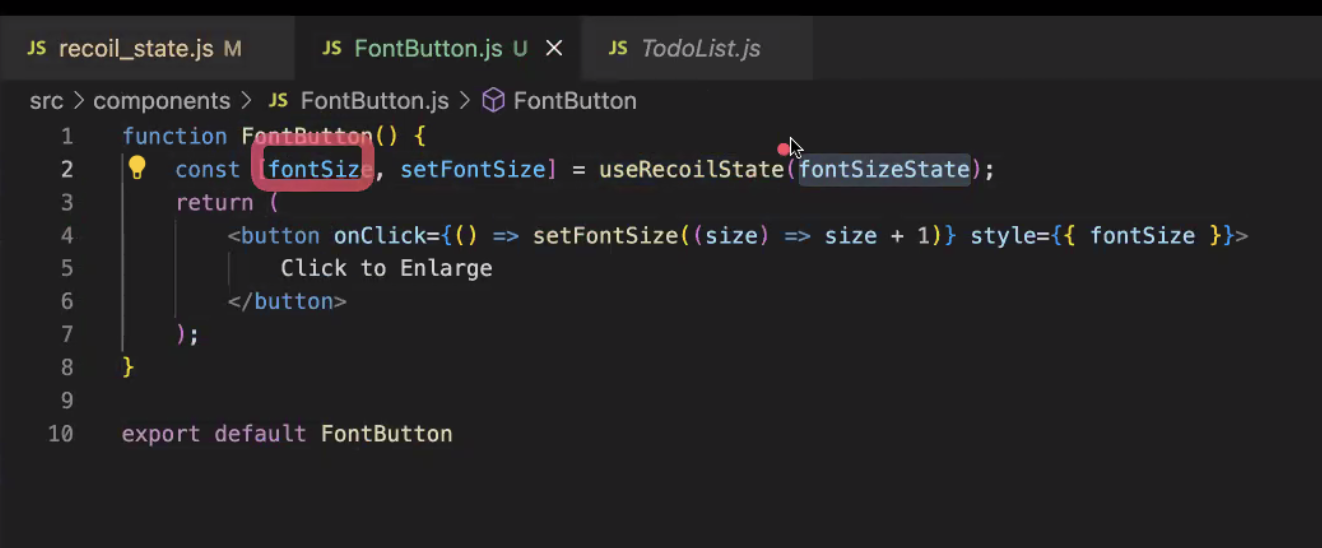
1.[Recoil] 리코일을 간단하게 알아보자

오로지 React를 위한 상태관리 라이브러리, Recoil
2023년 1월 6일
2.[React] 게시글 이미지 업로드 구현 (feat. 코드 개선하기)

이미지 업로드시마다 API 요청을 보내기 보단 따로 값으로 이미지들을 받아놓고 업로드 혹은 수정 버튼 클릭시 -> 준비된 이미지 업로드 + 결과 값을 받아서 -> 게시글 데이터와 함께 게시글 업로드하기
2023년 4월 24일
3.[React & Firebase] 이메일 회원가입/로그인 구현

FirebaseFirebase에서 Authentication의 Sign-in method로 이메일/비밀번호 방법을 설정하여 회원가입/로그인하는 방법
2023년 4월 11일
4.[React] useState 값이 느리게 들어올 땐 useEffect

useState를 사용했는데 1. 다른 값 들어오는 속도보다 느릴 때 2. 값이 한박자씩 늦게 찍힐 때 useEffect를 사용해보자.
2023년 11월 18일
5.[React] 원하는 카테고리만 토글하여 보여주기

하고 싶었던 것 : 원하는 카테고리와 해당 아이템만 열고 닫기 ... 문제 발생 : 하나의 카테고리만 클릭해도 모든 카테고리가 동시에 열렸다!
2023년 11월 25일
6.[React] 회원가입 submit 핸들러 구현하기 (useEffect)

회원가입 submit 핸들러 구현시 useEffect를 사용해보자
2024년 2월 23일
7.[React] useNavigate, useLocation으로 여러 페이지에서 넘어오는 다른 값들 한 페이지에서 관리하기

여러 페이지에서 가져온 각기 다른 값을 한 페이지에서 사용해보자
2024년 7월 1일
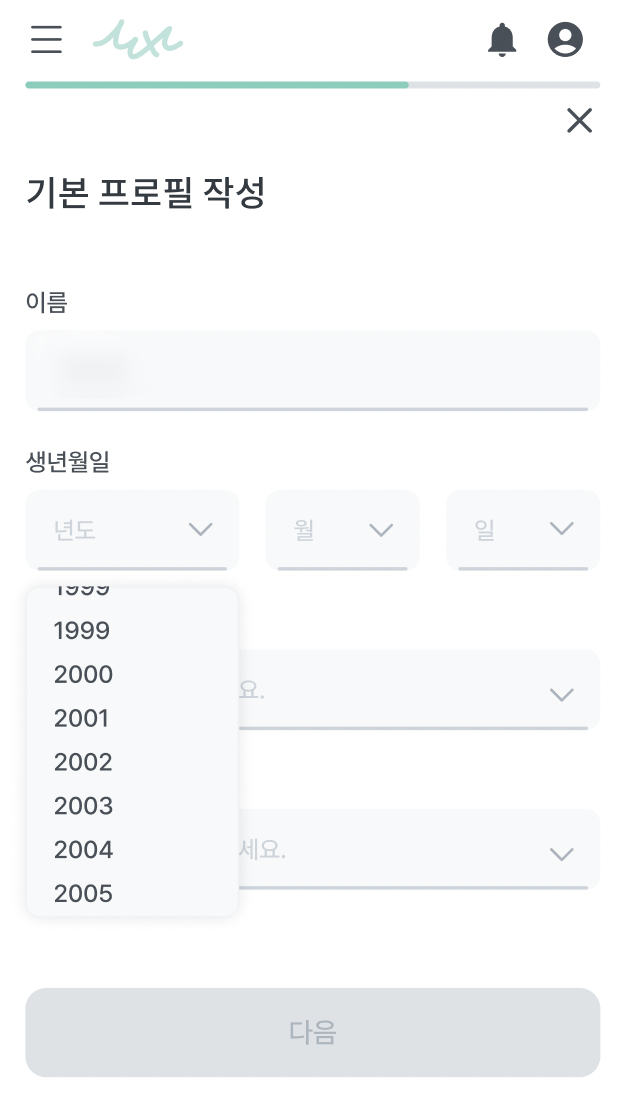
8.[React] React Hook Form에서 다중 값을 하나의 필드로 조합하여 넘겨주기

setValue를 통해 다중 값을 하나의 필드 값으로 제출해보자!
2024년 7월 4일