2024.03.08(금)
내일배움캠프 본캠 15일차 학습일지
✨시작하면서
정리하는 개념이 좀 많아서 오늘은 집이 아닌 도서관에서 과제를 진행했습니다
🔔 과제 목표 : 다 끝내고 연습을 더 해보자
- 3,4주차 강의 내용 정리하기
- 학습일지 제출하기 / WIL 제출하기
📕[스파르타코딩클럽] Figma 활용법 (1) - 3주차
☑️1. 디스플레이와 픽셀, 배수
👉1-1. 디스 플레이이와 픽셀의 개념
- A. 디스 플레이와 픽셀
- 웹, 앱, 키오스크 등등 화면을 본다는 것은 디지털 화면을 본다는 것
- 이 디지털 화면을 디스플레이(Display)라고 부름
- 디스플레이는 픽셀이라는 작은 칸으로 구성됨
- B. 해상도
- 해상도는 디스플레이의 선명한 정도를 의미함
- 해상도는 디스플레이 안에 들어가 있는 픽셀의 수임
- 픽셀의 갯수는 가로 픽셀 * 세로 픽셀로 나타냄
- 1920*1080 디스플레이의 경우 총 2,073,600개의픽셀로 이뤄져 있음
👉1-2. 해상도와 픽셀의 관계
-
A. 디스 플레이와 픽셀
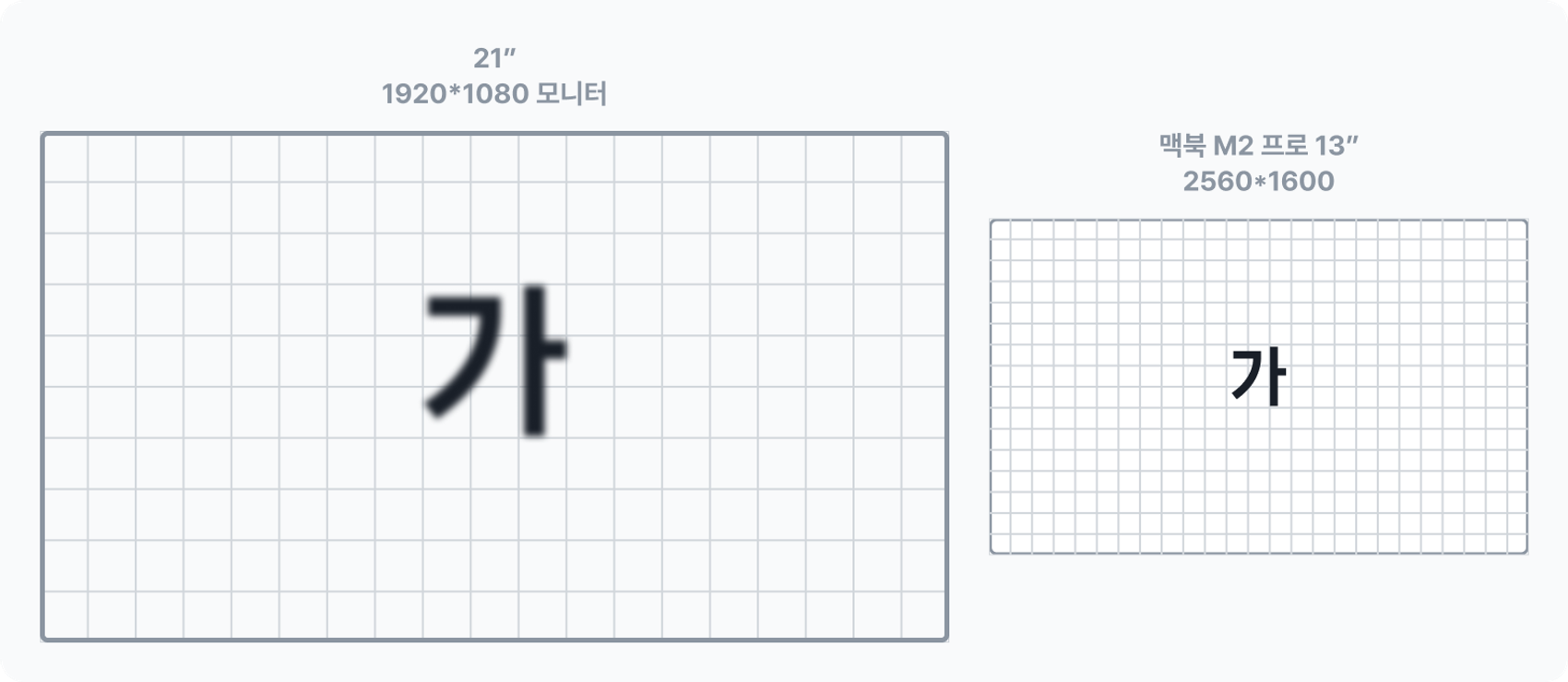
- 일반적으로 해상도가 같다면, 화면 크기가 클 수록 픽셀의 한 칸의 크기도 커짐
- 그래서 화면의 크기가 클 수록 해상도도 높이짐
- 근데 맥북 처럼 화면은 작은데 해상도가 높은 제품이 있음 / 픽셀이 더 오밀조밀 모여 있는 것
-
B. 면적 당 픽셀 수가 더 많음녀 더 세밀한 묘사가 가능함
-
👉1-3. 모바일 앱의 사이즈
- 같은 앱이라면 항상 화면에서 보이는 디자인의 모양이 같음
- 디바이스 마다 맞는 디자인을 일일이 다 만들지 않기 때문!
- 아이폰, 갤럭시, 샤오미, 화웨이, HTC, 에이서, 구글 픽셀 등 스마트폰은 수도 없이 많음 그래서 이걸 다 디자이너가 고려해서 만들 순 없음
- 그래서 기준이 되는 사이즈를 하나 정해서 디자인을 하게 됨
👉1-4. 1배수 디자인의 개념
- 기준이 되는 사이즈를 하나 정하게 되는데 그 디자인을 1배수 디자인이라고 함
- 1배수의 뜻은 1배(100%), 즉 원본 사이즈임
👉1-5. 1배수 디자인을 정하는 방법
-
A. 일반적인 1배수 디자인 사이즈
- 사용자가 가장 많이 사용하는 사이즈로
- 유의해야할 점은 내가 만들 앱을 쓸 사용자들 이어야함
- 사용자 조사에 따라 안드로이드 기기를 더 많이 사용한다면 아이폰 기준을 삼으면 안됨
-
B. 권장하는 1배수 사이즈
- 배수는 픽셀배율이라고 부름 / 기기를 출시할 때 정해져서 나옴
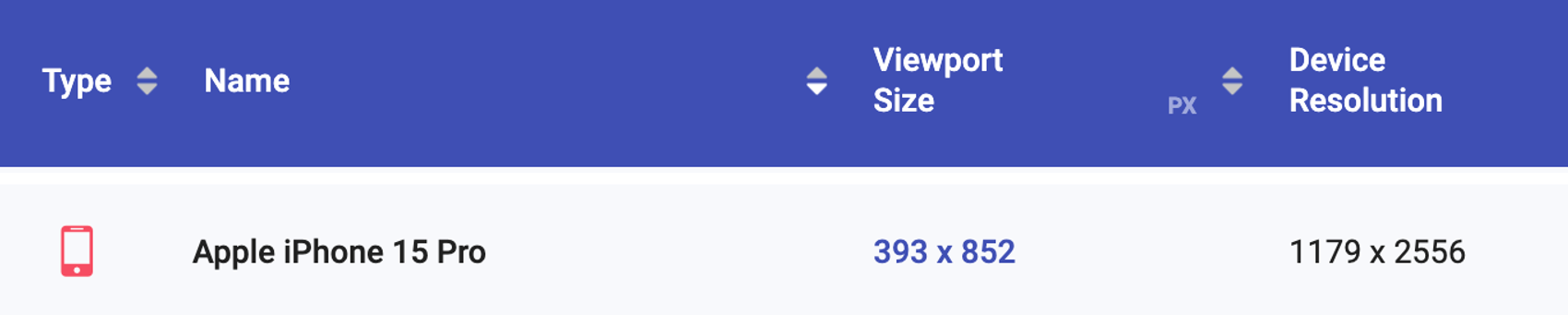
- 디바이스별 픽셀 배율 및 해상도 확인하는 곳
- 확인하고 싶은 기기를 찾은 뒤, Pixel Ratio(픽셀 배율)을 보시면 됩니다. 2.0이라고 써져 있다면 ‘이 기기는 2배수 사이즈’라는 뜻임
- 점점 스마트폰이 발전하면서, 1배수의 사이즈도 더 커진 상태임
- 아이폰은 375x812, 안드로이드는 360x800을 권장함
- 배수는 픽셀배율이라고 부름 / 기기를 출시할 때 정해져서 나옴
👉1-6. 디자인 사이즈와 실제 사이즈의 원리
- A. 해상도 사이즈 확인
- iPhone 15 Pro의 Device Resolution(기기 해상도)를 확인해보면
- 위에서 정한 1배수 사이즈는 375x812인데 기기의 해상도는 117x2556임
- B. 1배수 디자인이 실제 스마트폰에서 구현되는 과정
- 위에서 기기마다 다 정해진 픽셀 배율의 존재를 알았음
- 구현 과정
- 📌 1. 1배수 사이즈를 디자인하고 개발
- ex) 375x812 사이즈로 디자인하고 개발을 진행함
- ex) 375x812 사이즈로 디자인하고 개발을 진행함
- 📌 2. 기기는 코드를 읽고 디자인으로 바꾼 다음, 자기 배율만큼 확대 또는 축소함 = 렌더링
- ex) 아이폰 15프로 기기의 경우, 375 * 812의 디자인을 3배 확대해 1125x2436으로
- ex) 아이폰 15프로 기기의 경우, 375 * 812의 디자인을 3배 확대해 1125x2436으로
- 📌 3. 기기 실제 해상도에 맞게 미세하게 조정을 마친 후 화면에 나타나게 됨
- 모든 기기들의 가로-세로비율은 항상 같진 않음 그래서 기기에서 자동으로 사이즈를 맞추게 되는데 줄이는 것은 다운스케일, 키우는 것은 업스케일이라고 함
- 아이폰 15프로 기기의 실제 해상도는 1125x2436보다 조금 더 큰 1179x2556이에요. 따라서 조금 더 크게 키워서 화면에 출력함
- 아이폰 15프로 기기의 실제 해상도는 1125x2436보다 조금 더 큰 1179x2556이에요. 따라서 조금 더 크게 키워서 화면에 출력함
- 📌 1. 1배수 사이즈를 디자인하고 개발
☑️2. 분기점과 그리드
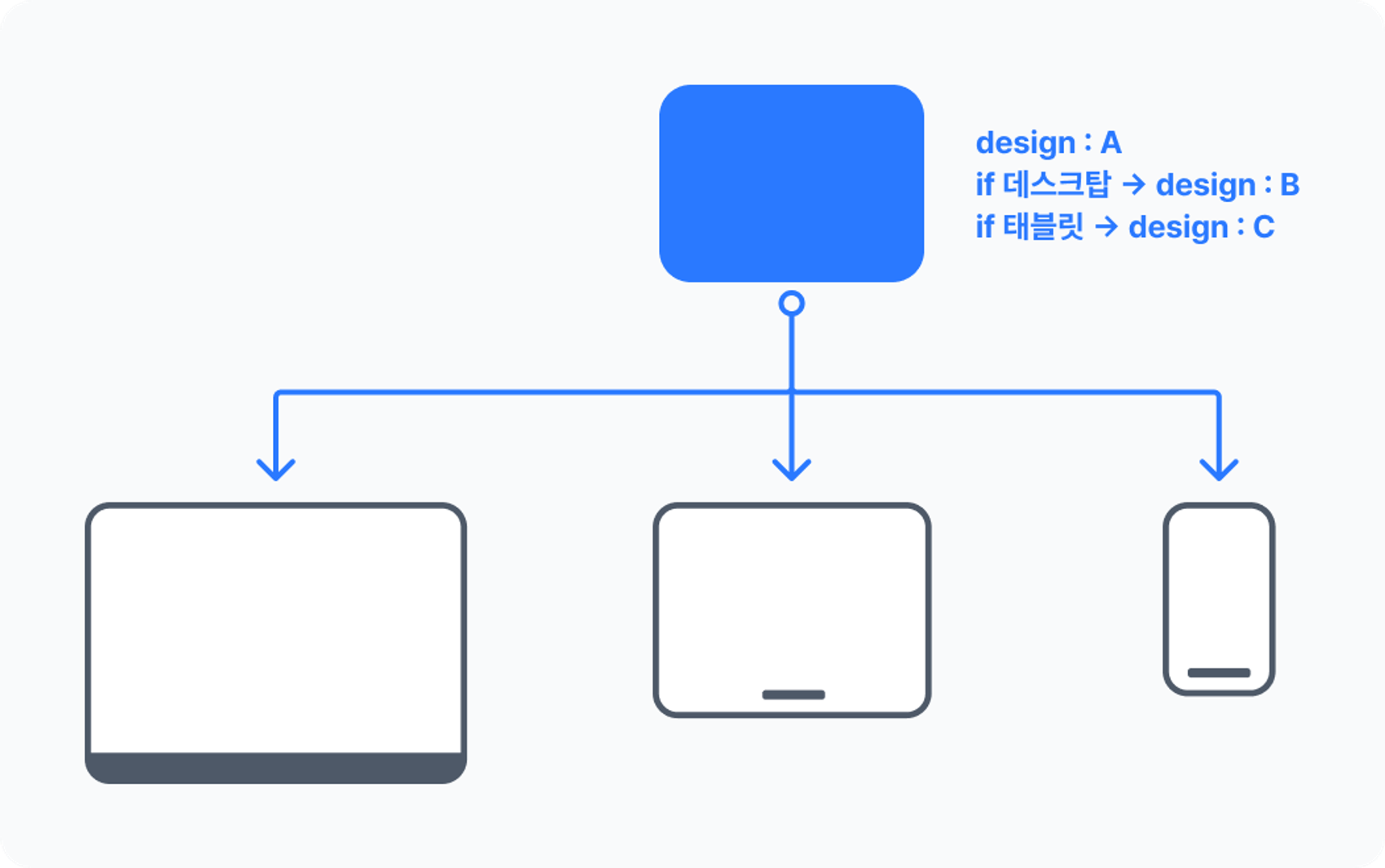
👉2-1. 분기점(Breakpoint)
- A. 분기점의 개념
- 디스플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점을 분기점이라고 함
- B. 분기점의 중요성
- 특정 웹사이트를 방문할 때 스마트폰을 활용하기도 하지만 태블릿과 테스크톱, 노트북으로도 방문함
- 이때 웹사이트는 우리가 쓰는 디바이스 화면 크기에 따라 다른 디자인을 보여줘야함
- 즉 디자이너는 사용자의 디바이스 화면 크기를 고려해서 디자인을 나눌 수 있어야함
- 그 나누는 기준점이 분기점임
👉2-2. 일반적인 분기점(Breakpoint)
- A. 일반적인 분기점 정하기
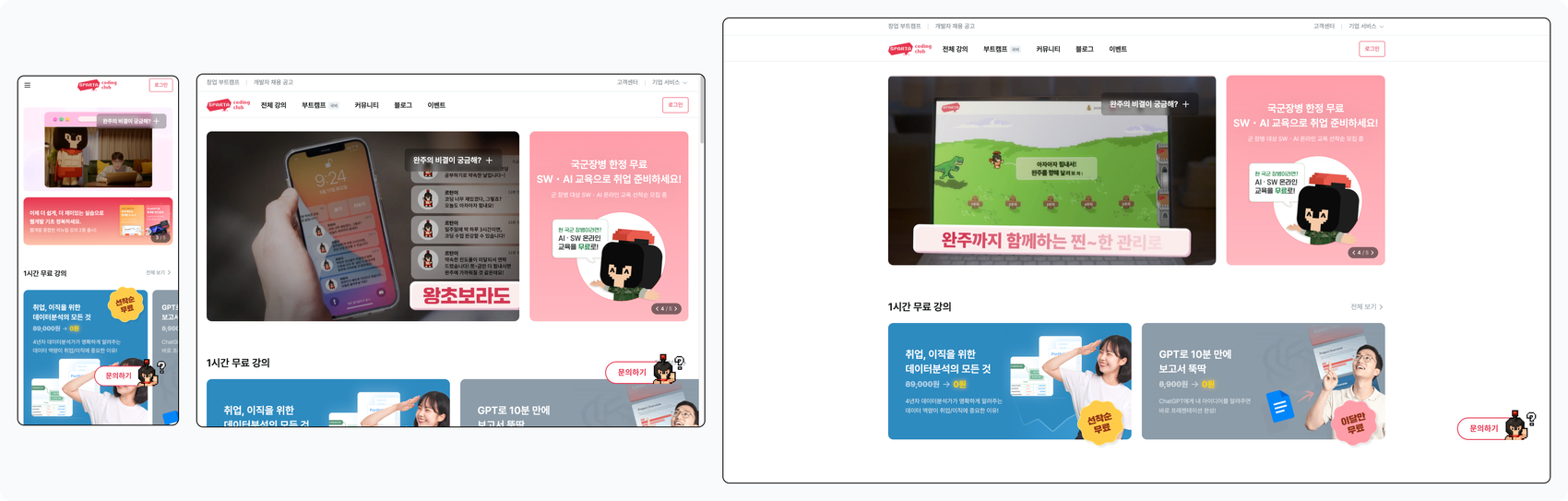
- 보통 테스크탑, 태블릿, 모바일으로 나눔
- 분기점은 가로 길이를 기준으로 함
- 가로가 1024px 이상이라면 데스크탑 화면입니다.
- 가로가 768px 이상, 1024px 미만이라면 태블릿 화면입니다.
- 가로가 768px 미만이라면 모바일 화면입니다.
- 모바일을 최소 사이즈를 정해야 레이아웃이 깨지는 것을 막을 수 있음
👉2-3. 분기점을 생각할 때 고려할 것
- A. 태블릿 해상도 대응
- 보통 태블릿을 생략하는 경우가 많은데 온라인 강의나, 교육은 태블릿으로 많이 하기 때문에 태블릿 해상도도 신경 써야함
- B. 만약 일반적인 해상도 말고 다른 해상도를 정하고 싶다면?
- 사용자가 사용하는 기기의 해상도 통계를 참고하면, 어디서부터 데스크톱으로 하면 좋은지 힌트를 얻을 수 있음
👉2-4. 그리드(Grid)
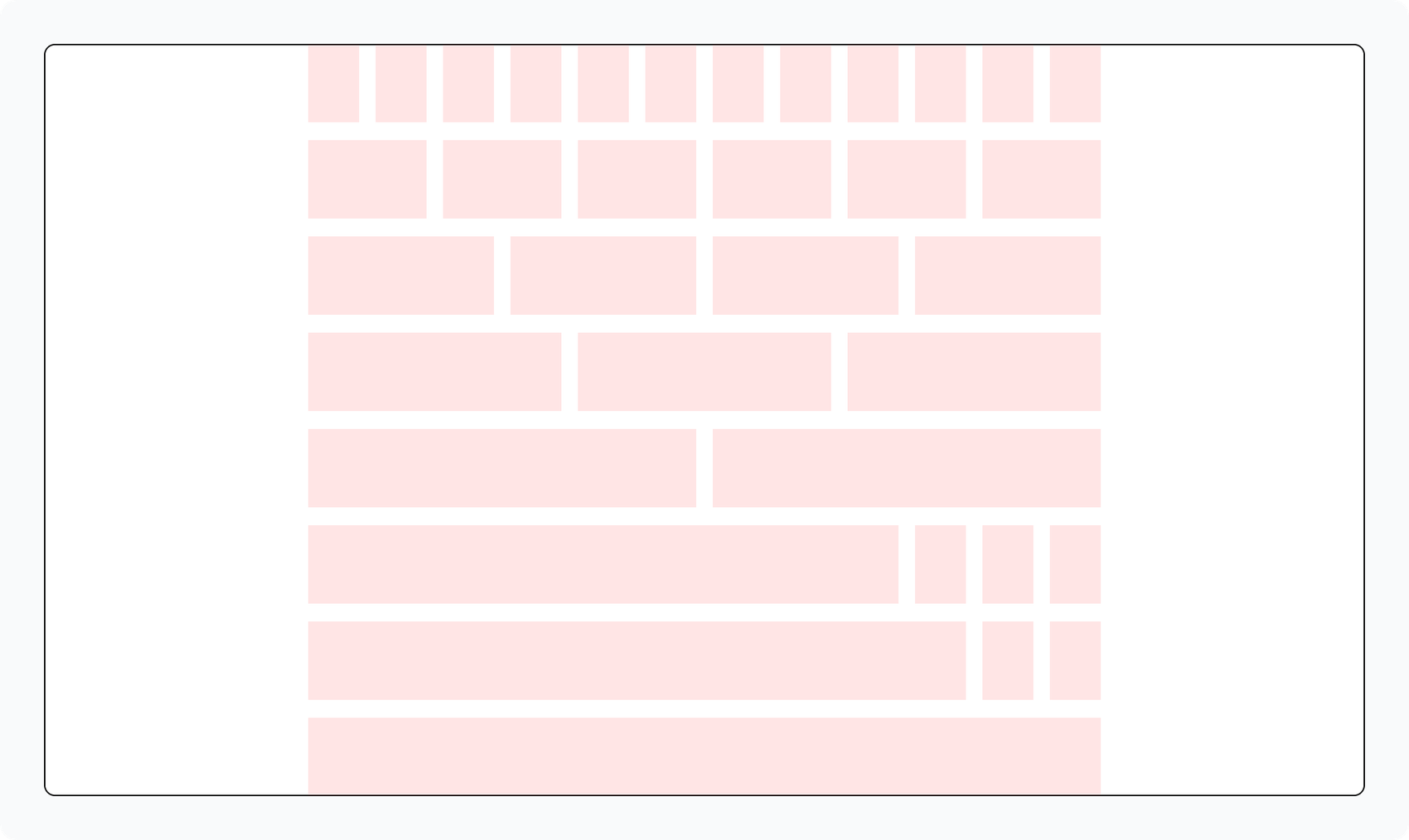
- A. 그리드의 개념
- 격자라는 뜻을 가지고 있고, 디자인을 배치할 기준선이 되는 가상의 선을 긋고, 그 선에 맞춰서 레이아웃을 짜게 됨
 |  |
|---|
-
B. 그리드를 사용하는 이유
- 반응형 웹이 분기점마다 디자인을 바꿀 때, 그리드를 기준으로 정렬되기 때문
- 그리드를 통해 균형감, 완성도, 일관성을 위해 사용됨
-
C. 그리드를 만드는 방법
- 일반적으로 세로 방향의 기둥인 칼럼(Column)을 몇 개 둘건지 정하는게 우선임
- 데스크탑 화면을 기준으로 기둥은 12개를 사용함 = 12개를 사용하는 레이아웃을 12칼럼 그리드(12 Column Grid)라고 함
- 📌12개를 주로 사용하는 이유
- 12개는 짝수면서 1, 2, 3, 4, 6, 8, 10, 12로 나눠서 유연하게 배치할 수 있다는 장점이 있어서 자주 사용하는 갯수가 됨
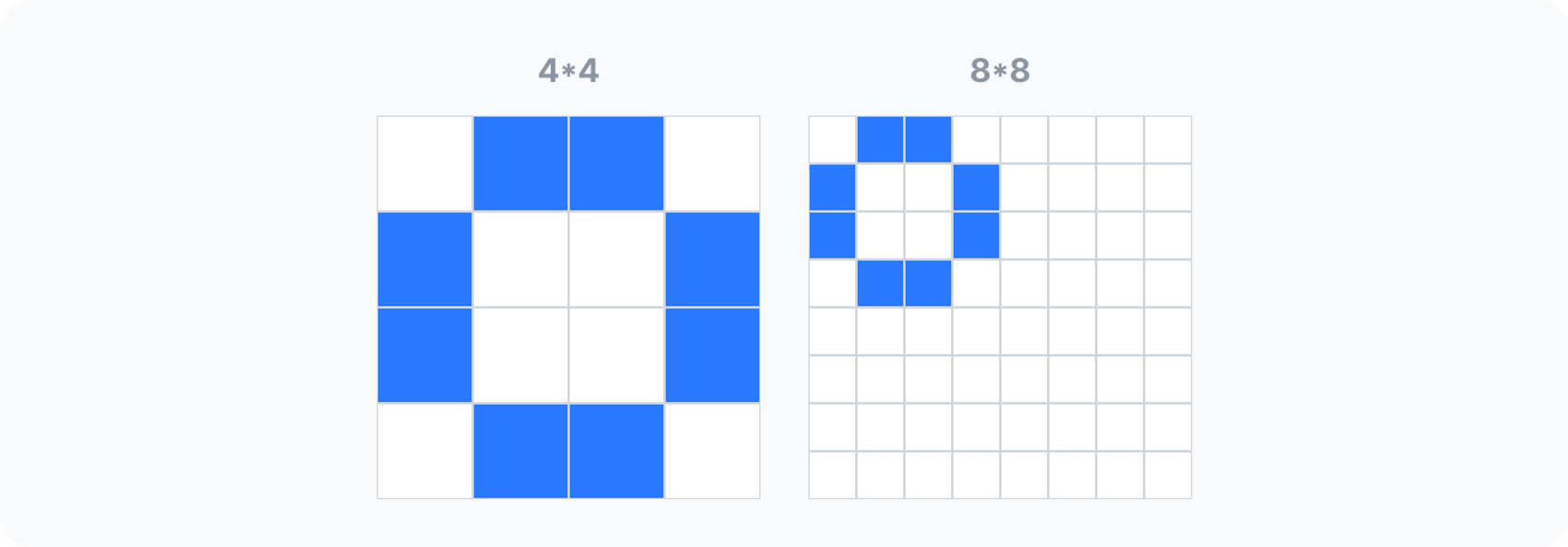
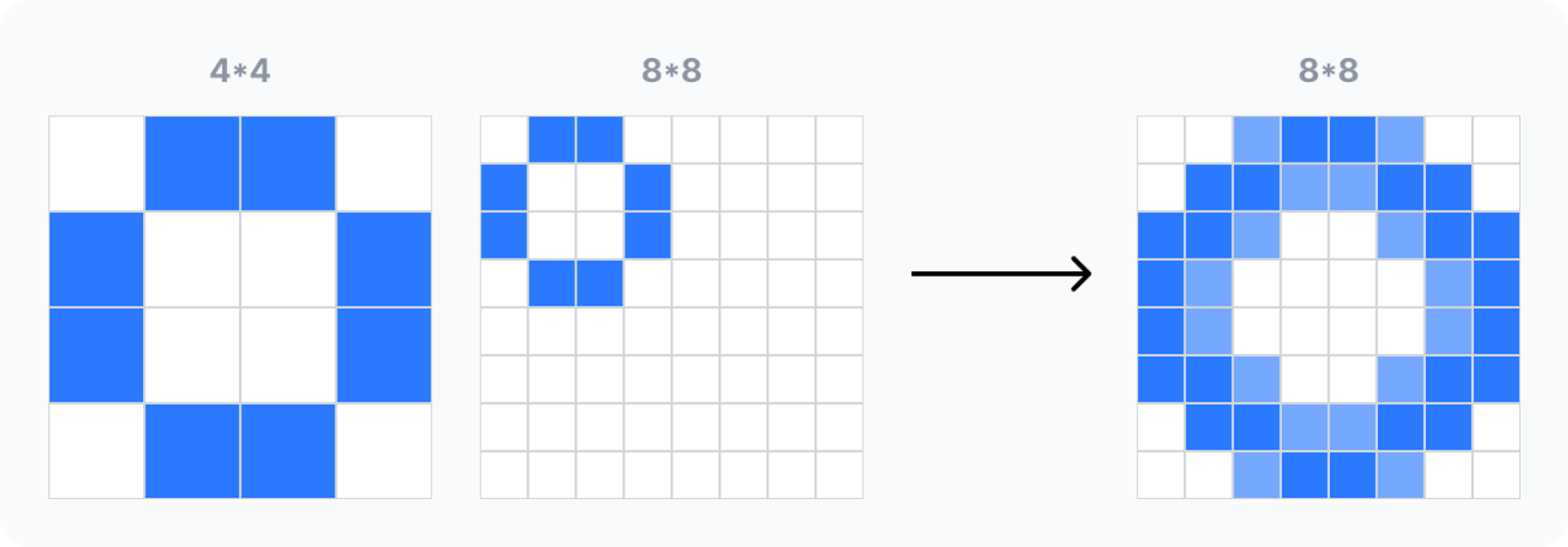
- 또한 모바일 웹디자인에서 기둥 4개를 배치해서 사용하기 시작했는데, 디자인을 반응형으로 확장하기 위해 태블릿에선 2배인 8개, 데스크톱에선 3배인 12개로 사용하면서 12개가 일반적인 기둥 수로 굳혀지게 됨
- 📌12개를 주로 사용하는 이유
- 꼭 있어야하는 것은 아니지만 없으면 디자인이 어색하고, 정렬되지 않는 느낌을 줄 수 있음
-
D. 그리드의 구조

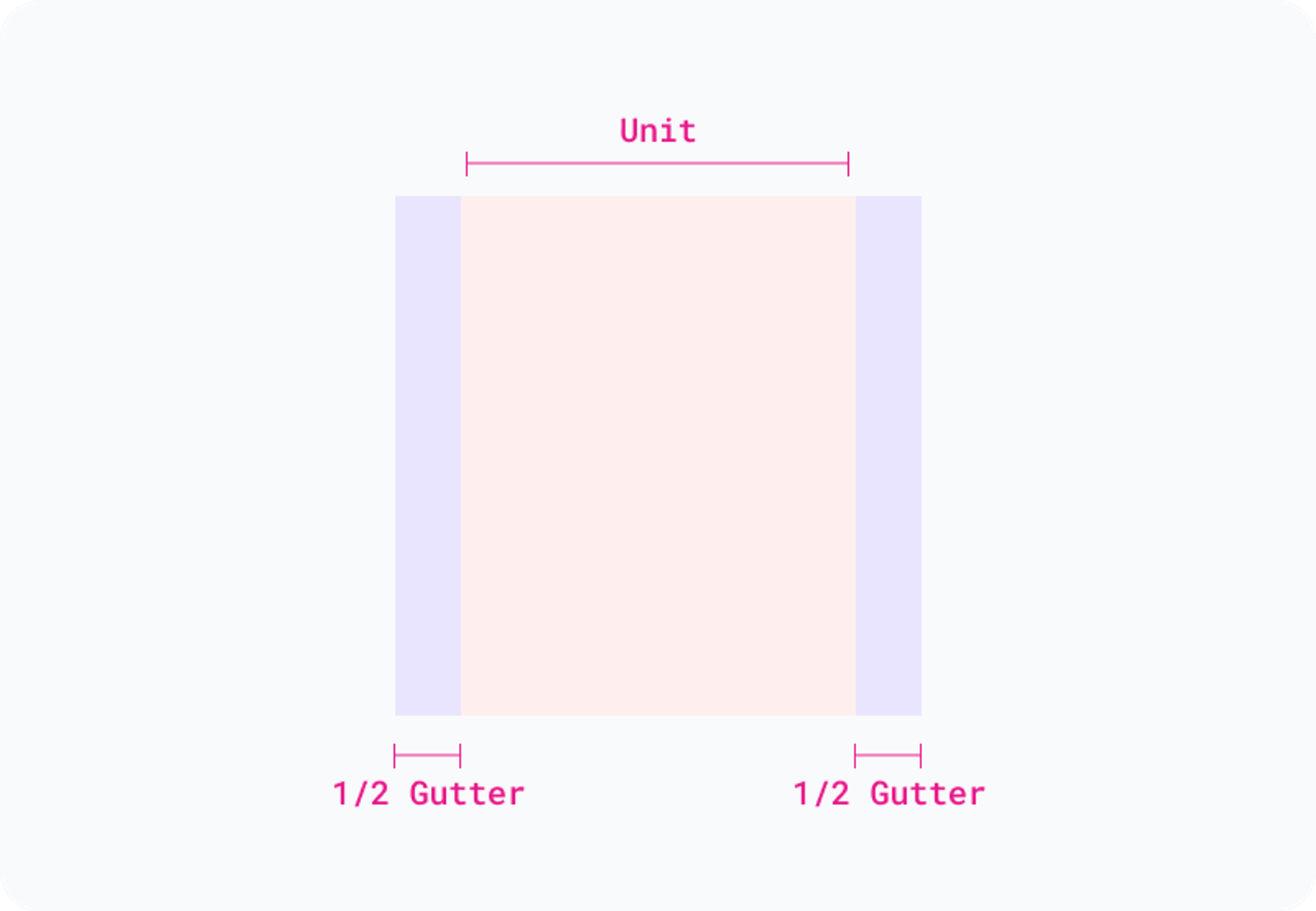
- 칼럼은 유닛(Unit)과 거터(Gutter)
- 유닛은 실제 콘텐츠를 정렬하는 기준선이고, 거터는 유닛과 유닛 사이의 여백
- 한 개의 칼럼은 유닛 1개와 양쪽에 거터 절반씩을 합친 크기임
-
E. 자주 사용하는 그리드 예시
-
960 12 Column Grid : 유닛 너비60 / 거터 너비 20
-
1200 12 Column Grid : 유닛 너비76 / 거터 너비 24
-
1440 12 Column Grid : 유닛 너비96 / 거터 너비 24
-
☑️3. 8포인트 - 그리드 디자인(UI)
👉3-1. UI를 배치할 때의 가이드라인
- 그리드를 통해 레이아웃을 배치하는 규칙이라고 할 수 있음
- 레이아웃 뿐만 아니라 UI를 디자인을 할 때도 규칙이 필요함
👉3-2. 8포인트-그리드 디자인의 개념
- 8포인트 그리드는 간격이나 크기를 8, 16, 24, 32...로 맞추는 방법
- UI사이의 간격과 여백 등의 크기를 8의 배수로 단위로 조정해서 사용함
👉3-3. 8포인트 그리드를 사용하는 이유 UI디자이너의 필수 역량임
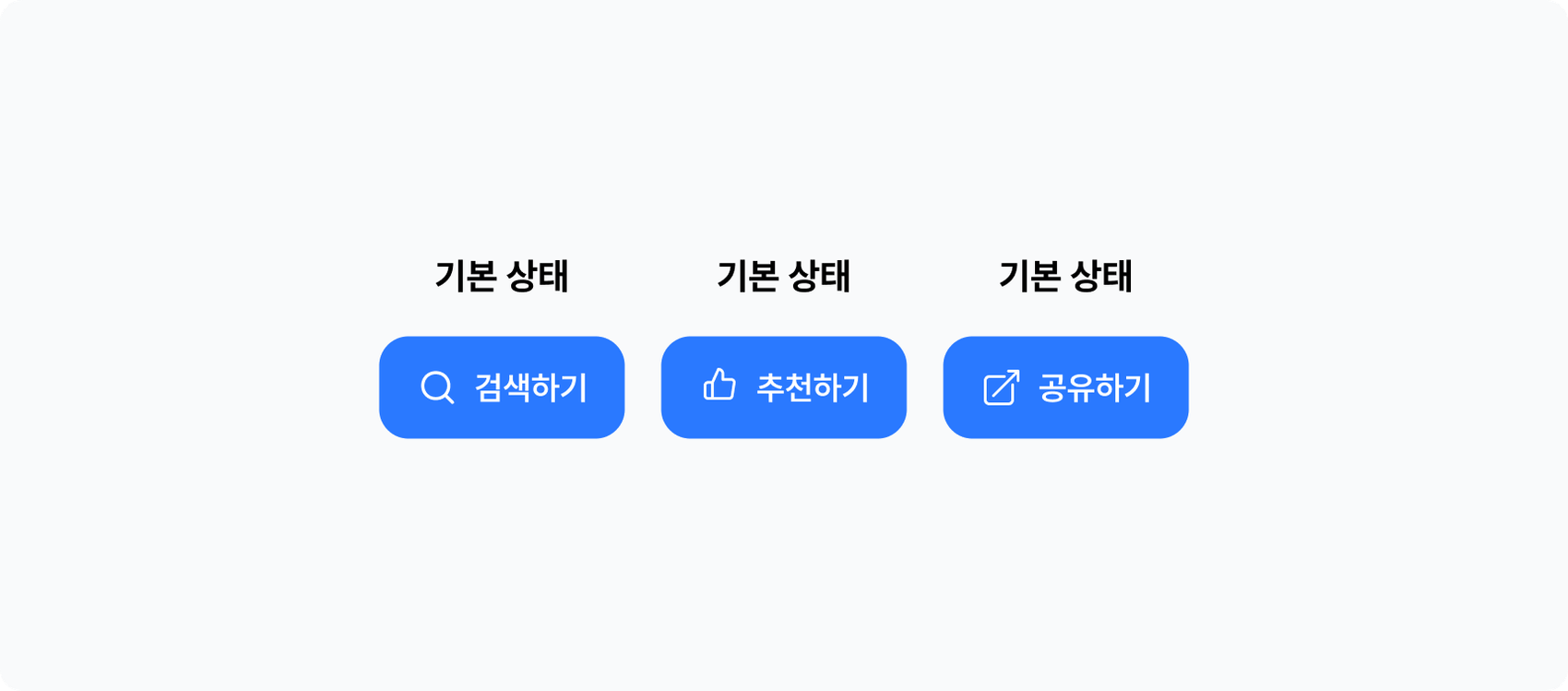
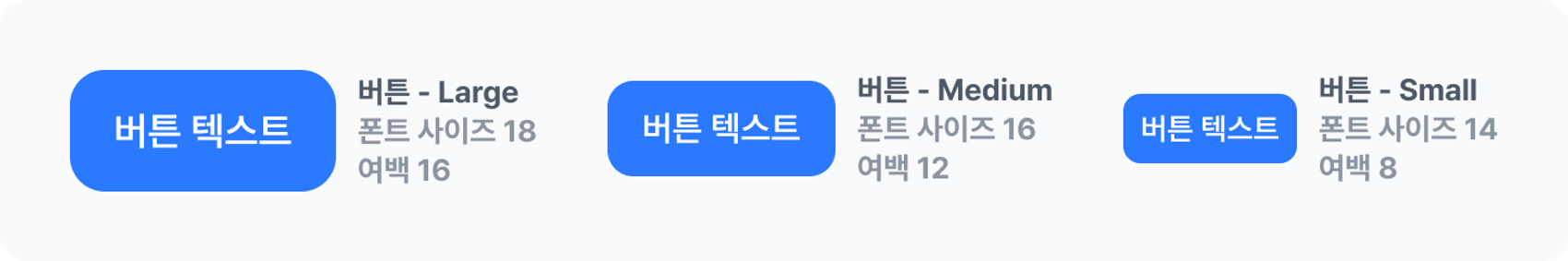
- ex) 아래와 같은 버튼 3개를 디자인을 한다면

- 폰트는 2, 여백은 4씩 움직임을 확인할 수 있음
- 디자인에 일정한 규칙이 있다면 다른 디자이너, 다른 개발자와 일할 때도 서로 물어보는 번거로움과 비효율성이 사라짐
- 규칙이 있기 때문에 처음 디자인을 보더라도 그 규칙을 지키지만 하면 됨
- 그 규칙을 8포인트-디자인규칙 / 8포인트-그리드 디자인이라고 함
- 어떤 디자인을 보더라도 8의 배수만 머릿속에 기억하고 보면 되기 때문에
커뮤니케이션을 더 빠르게 할 수 있고, 결과적으론 개발도 디자인도 효율적임
- 어떤 디자인을 보더라도 8의 배수만 머릿속에 기억하고 보면 되기 때문에
👉3-4. 굳이 8을 사용하는 이유
-

-
8은 1, 2, 4, 8로 나눌 수 있어요. 즉, 2로 3번이나 쪼갤 수 있고 나눈 숫자도 짝수 이기 때문
-
커질 때나 작아질 때도 유연하게 대처할 수 있는 수
-
근데 요즘은 해상도가 워낙 선명해져서, 8대신 4배수로 사용하고 있음
☑️4. 반응형과 적응형
👉4-1. 빈응형 디자인과 적응형 디자인
- A. 반응형 디자인
- 해상도의 변화에 실시간 반응함
- 반응(Respond)한다고 해서, 반응형은 영어로 Responsive 부르기도 함
- B. 적응형 디자인
- 적응형 디자인은 한번 적응하면 움직이지 않은 고정된 디자인
- 해상도가 변하더라도 반응을 하지 않거나 실시간으로 변하지 않음
- 적응(Adapt)한다고 해서, 적응형은 영어로 Adaptive라고도 함
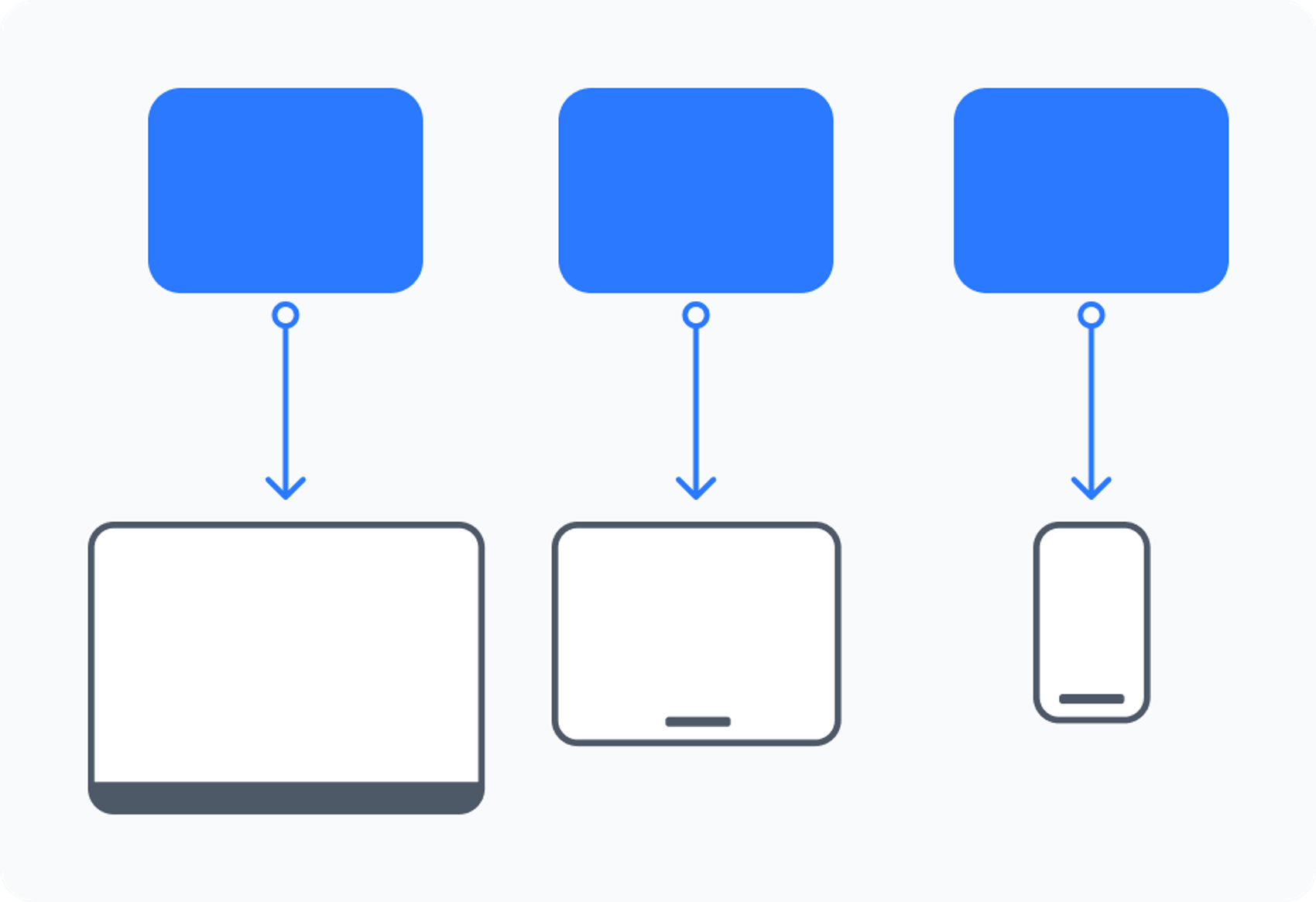
👉4-2. 빈응형 디자인과 적응형 디자인 차이 및 특징
-
변화의 과정이 실시간이 아닌지 유무임
-
A. 반응형 디자인은 하나의 디자인을 놓고, 화면 크기의 움직임을 감지해 실시간으로 반응함
-

-
B. 적응형 디자인은 처음화면에 띄울 때, 화면의 크기를 감지해 정해진 디자인만 보여줌
-

플러그인 ‘Responsive'을 통해 실습해볼 수 있음
☑️5. 디자인 시스템
👉5-1. 디자인 시스템 개념
- 필요한 이유 : 프로덕트를 빠르게 개선하다보면 UI를 새롭게 만드는게 어렵고, 매번 새롭게 디자인을 설정하는 것이 시간 낭비이기 때문에
- 목적 : 반복적인 UI를 효율적으로 관리 / 팀 전체가 일관적으로 이해할 수 있음
👉5-2. 디자인 시스템의 장단점
- 장점
- 디자인을 반복해서 사용할 수 있어 시간과 비용을 아낄 수 있음
- 누가 만들어도 동일한 품질의 제품을 설계할 수 있음
- 단점
- 다양한 UI를 모아 하나로 통일하는 과정이 매우 오래 걸림
- 필요한 건 몇 개 없는데, 그에 비해 UI가 과하게 많아질 수 있음
- 새로운 디자인을 하기 보다는 과거에 있는 디자인 시스템을 사용하다 보니 혁신이 줄어듦
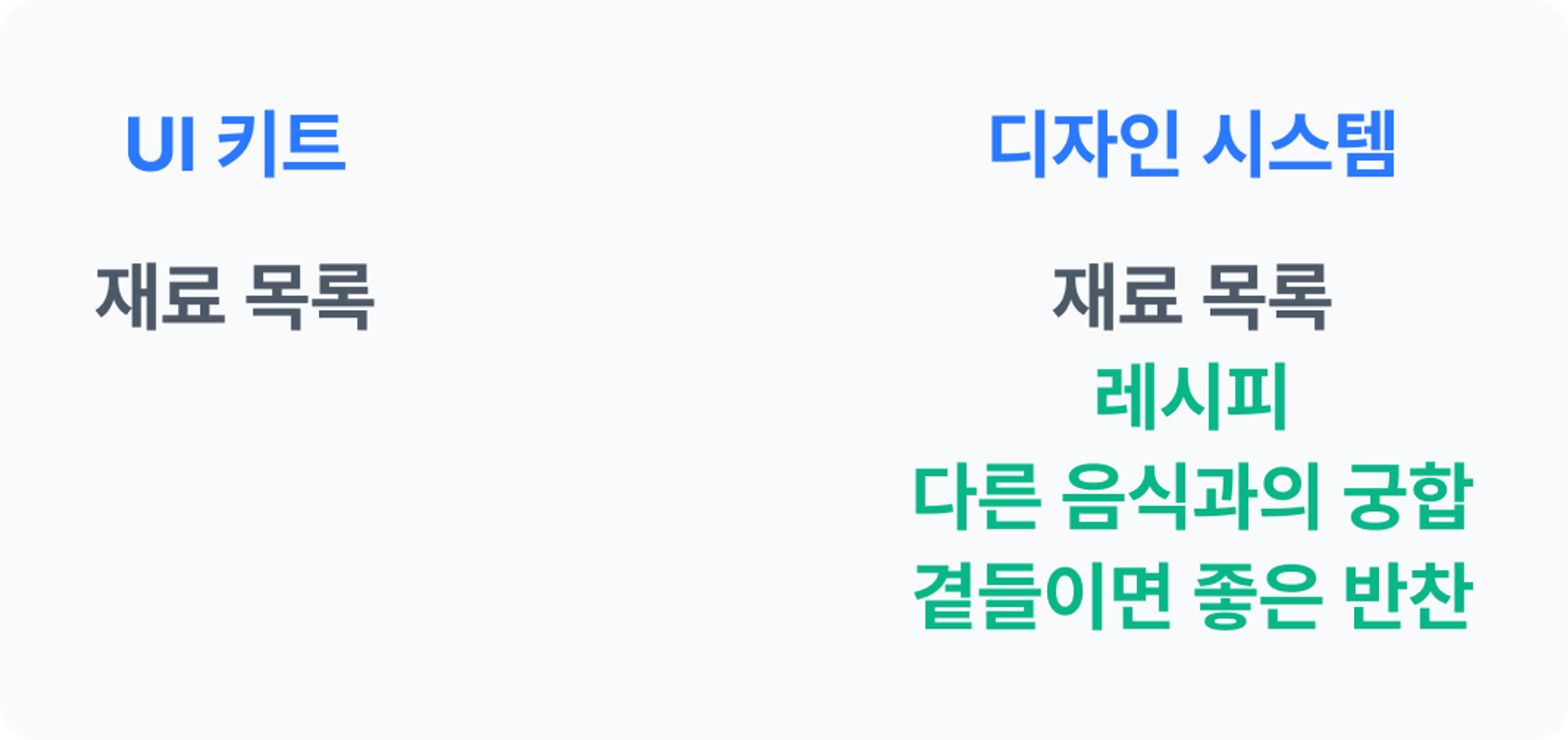
👉5-3. UI키드 VS 디자인 시스템
-
UI키트 : 사용하는 규칙과 방법은 없고, 단순히 UI를 모아둔 것
-
디자인 시스템 : UI구조, 쓰는 방법, 유의해야 하는 부분까지 상세하게 적혀있음
-
비유
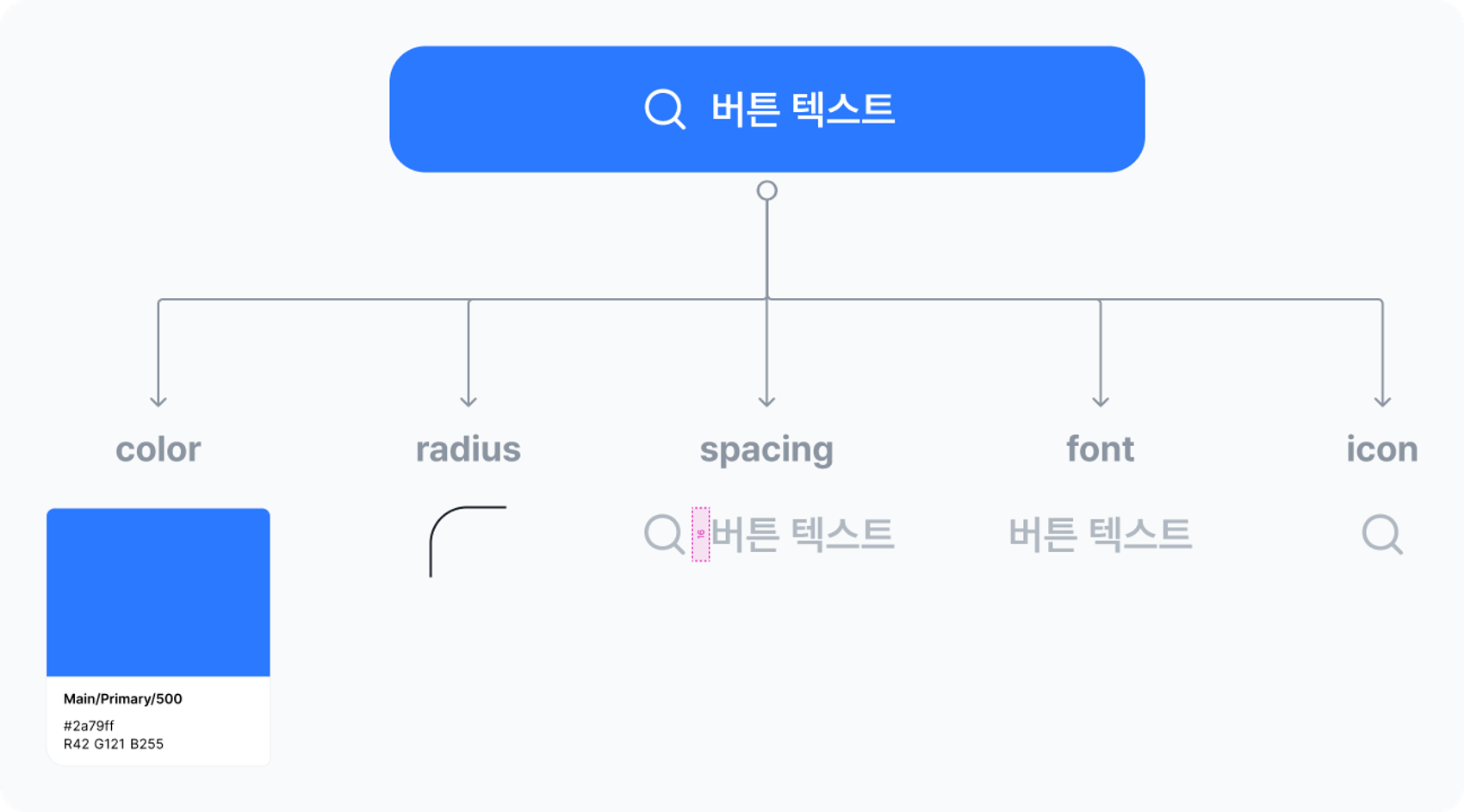
👉5-4. 디자인 시스템의 구성요소
- 기초 재료가 디는 파운데이션과, 기초재료를 통해 만든 구성품인 컴포넌트
- 파운데이션 : 컬러, 폰트, 레이아웃, 곡률, 간격 등
- 컴포넌트 : 버튼, 체크박스, 탭, 바텀시트
👉5-5. 아토믹 디자인 시스템(Atomic Design System)
- A. UI를 구성하고 있는 요소
- 버튼 하나하나 뜯어보면 그 자체로는 기능을 가지고 있지 않음
- 요소를 모아 버튼이라는 UI로 결합해야 눌러서 작동시킴 이라는 기능이 생김
- 이 요소들은 기능을 가지고 있진 않지만 UI를 만드는 기초 재료임
- B. 아토믹 디자인 시스템
- 기초 재료들은 세상을 구성하는 가장 작은 알갱이인 원자에 비유할 수 있음
- 원자를 경합해 기능할 수 있는 최소 단위의 분자를 만드는 것
- 📌 원자는 영어로 Atom이에요. 그래서 ‘원자를 결합하는 개념의 디자인 시스템’을 Atomic Design System 이라고 부름
- 디자인 시스템은 방대하기 때문에 잘 만들어진 디자인 시스템 위주로 공부하게 나음
☑️6. 파운데이션
👉6-1. 파운데이션 개념
- 구성품인 컴포넌트를 만들기 위해 사용하는 공통재료
- 모든 컴포넌트는 이 파운데이션 요소를 조합해서 만들 수 있음
👉6-2. 파운데이션의 구성
-
A. 색상(Color)
-
B. 서체(Font, Typography)
-
C. 아이콘(Icon)
-
D. 레이아웃(Layout)
- 간격, 여백(Spacing, Gap)
- 곡률(Radius)
- 그리드(Grid)
- 고도(Elevation)
☑️7. 컬러스타일
👉7-1. 디지털 환경에서 색상이 보이는 원리
-
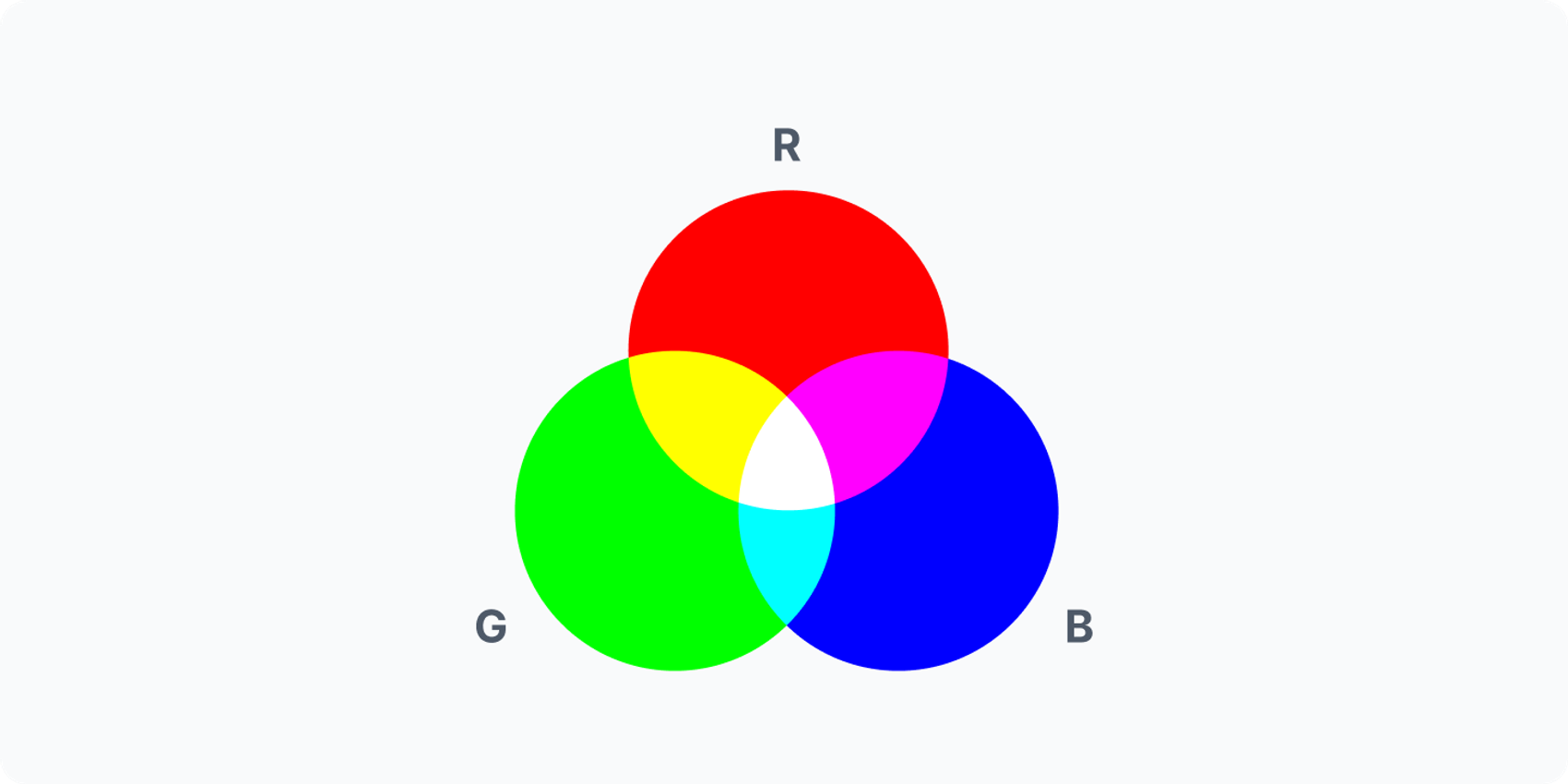
A. RGB와 Hex Code
- 디스플레이는 빛의 3원색으로 구현되는 화면

- 📌 빛의 3원색은 빨강, 초록, 파랑이고 모일수록 밝아지고, 뺄 수록 어두워지기 때문에 감산혼합이라고 부름
- 📌 색의 3원색은 빨강(M), 노랑(Y), 파랑(C)이고, 색은 섞을 수록 어두워지기 때문에 가산혼합 이라고 부름
- 컴퓨터는 16진수(Hexadecimal)로 변환해서 읽음
- 디스플레이는 빛의 3원색으로 구현되는 화면
-


-
Hexadecimal Code(16진법으로 작성된 코드)를 줄여서 Hex Code라고 함
👉7-2. 컬러 스타일 개념
- 사용하는 색상이 어두워지고 밝아지는 규칙을 만들어 사용함
- 색상을 아무렇게나 마음에 드는 것을 사용하는 것이 아니라, 사용할 색상들을 미리 정해주고 그 안에서만 사용하는 것을 말함
👉7-3. 컬러 스타일을 만드는 일반적인 방법
- 기본적으로 포인트 컬러, 메인 컬러, 세컨더리 컬러를 만듦
- 색상을 정했다면 가장 밝은 단계부터 가장 어두운 단계까지 총 10단계로 만듦
- 그 다음에는 글자 등 기본으로 사용할 흰색부터 검은색의 회색조 10단계를 만듦
- 📌 왜 10단계임?
- 색상의 밝고 어두움, 연하고 진함을 기준으로 만들기 때문에 0%-100%로 나눠 쓸 수 있어서
- 10단위로 딱 떨어지기 때문에 중간에 50단위의 색상을 추가하기 쉽고, 알아보기 쉬움
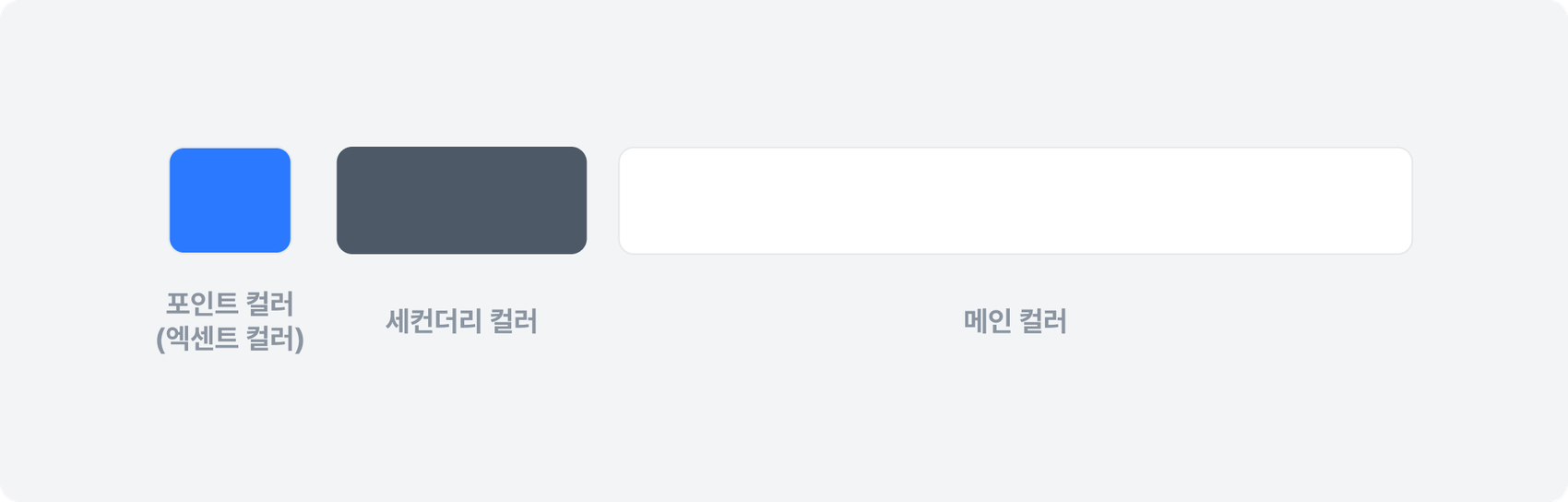
👉7-4. 1:3:6 법칙

- 가장 중요한 색상, 즉 포인트 컬러의 비율을 화면의 10%만 쓰게 함
- 전체적인 배경인 메인 컬러가 60%절도 차지하도록 함
- 포인트 컬러를 돋보이게 하기 위한 세컨더리 컬러로 나머지 30%를 사용
- 예시
-
👉7-5. 컬러 스타일 만들기
- 플러그인
- Coolers을 통해 서로 어울리는 색상 조합을 만들 수 있게 함
- Styler을 통해 레이어에 적용된 배경색이나 폰트를 자동으로 스타일에 추가할 수 있음
- Auto Documentation을 통해 누구나 보기 쉽게 정리하는 과정으로 마무리함
👉7-6. 컬러 스타일을 만들 때 도움되는 개념 및 방법론
☑️8. 폰트 스타일
👉8-1. 폰트 스타일의 구성
-
A. 패밀리(Family)
- 폰트의 종류 / 폰트의 이름임
-
B. 굵기(=무게감, Weight)
- 단순이 두께감의 차이가 아니라 글자가 얼마나 중요한지 알려주기 때문에 무게감이라는 표현을 씀
-
C. 크기(Size)
- 크기가 너무 작으면 읽기 힘들기 때문에 10px 미만으로 사용하지 않음
- 기본적으로 16px로 시작하고, 20px 미만이면 본문에 주로 사용함
- 과거 웹사이트의 기본폰트 사이즈가 16px 이였기 때문에 자연스럽게 이어져서 내려옴
-
D. 행간(Line-height)
- 폰트의 높이를 말함 / 글자 줄의 높이를 조정할 때 사용하는 속성임
- 행간은 가독성에 직격타이기 때문에 폰트마다 적당한 행간을 찾아야함
- 또한 서체마다 행간의 기본값이 다르기 때문에 잘 파악학 사용해야함
- 제목폰트는 120-135%, 본문에 경우에는 150%하는 경우가 많음
-
E. 자간(Letter-spacing)
- 글자와 글자 사이의 간격임
- 행간과 마찬가지로 상대단위와 고정단위 모두 사용할 수 있음
📕[스파르타코딩클럽] Figma 활용법 (1) - 4주차
☑️1. 디스플레이와 픽셀, 배수
👉1. 컴포넌트의 개념
- A. 컴포넌트의 개념
- 컴포넌트는 원자요소를 결합해 만든 분자 단위의 구성요소
- 디자인에서 컴포넌트는 파운데이션의 조합을 쌓고 쌓아 만들어지는 구성품
- 다양한 모양의 버튼이 있어서 사람들은 '버튼' 이라고 인식하기 때문에 기능에 초점을 두고 공부해야함
- B. 컴포넌트의 종류
- 액션 : 사용자가 중요한 행동을 수행할 때 사용
- 인풋 : 사용자의 입력을 받을 때
- 인포메이션 : 사용자에게 서비스의 상태나 안내 사항을 전달할 때 사용
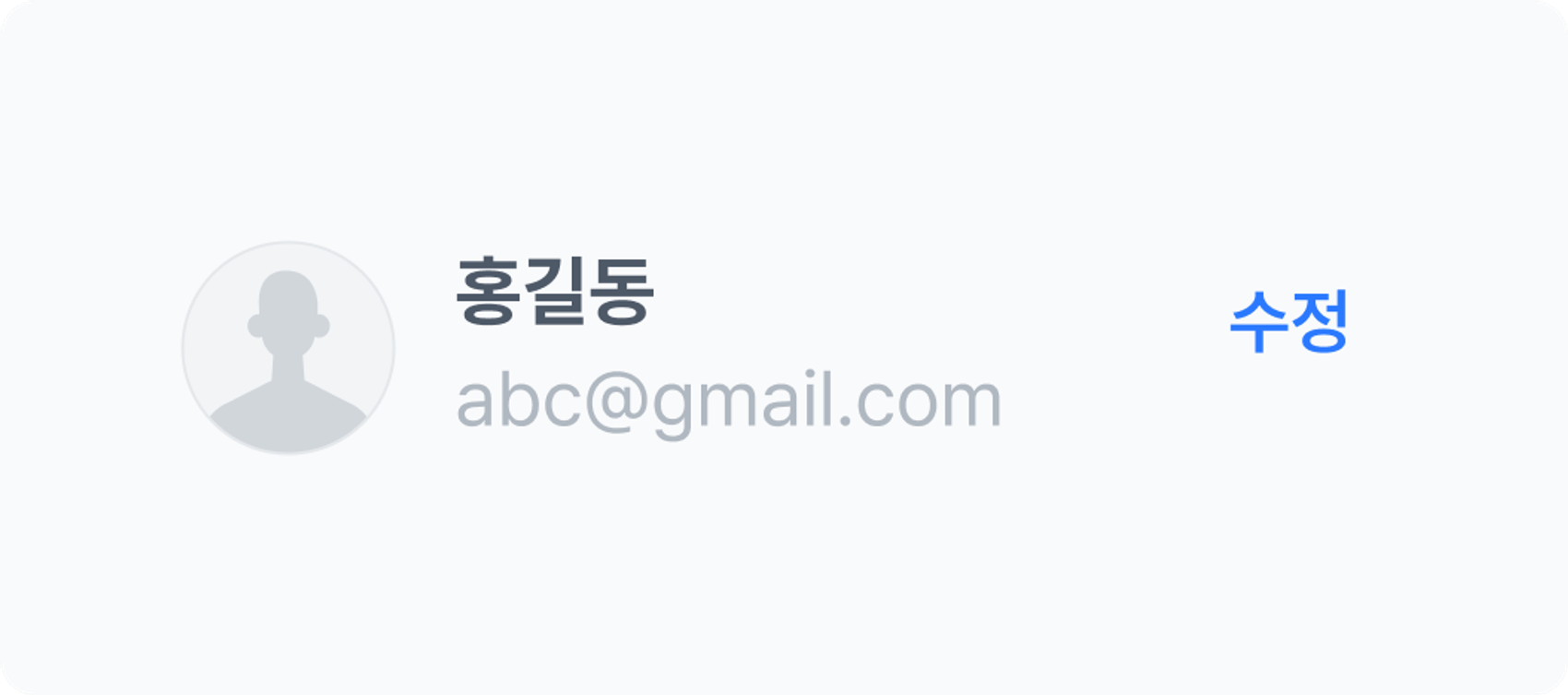
- 컨테이너 : 컴포넌트 여러개가 결합되어 하나의 덩어리를 이루는 컴포넌트
- 내비게이션 : 사용자가 페이지를 이동할 때 사용
- 컨트롤 : 사용자가 설정이나 값을 수정할 때 사용
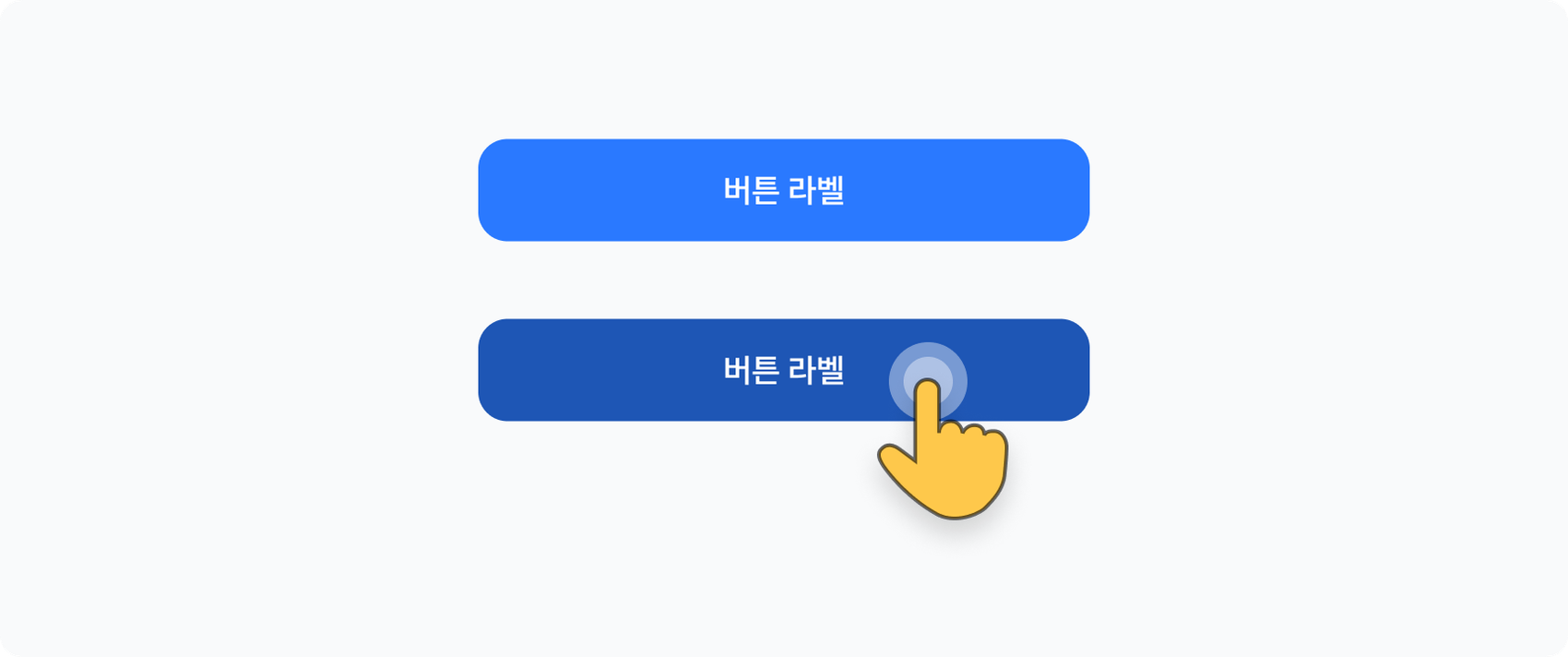
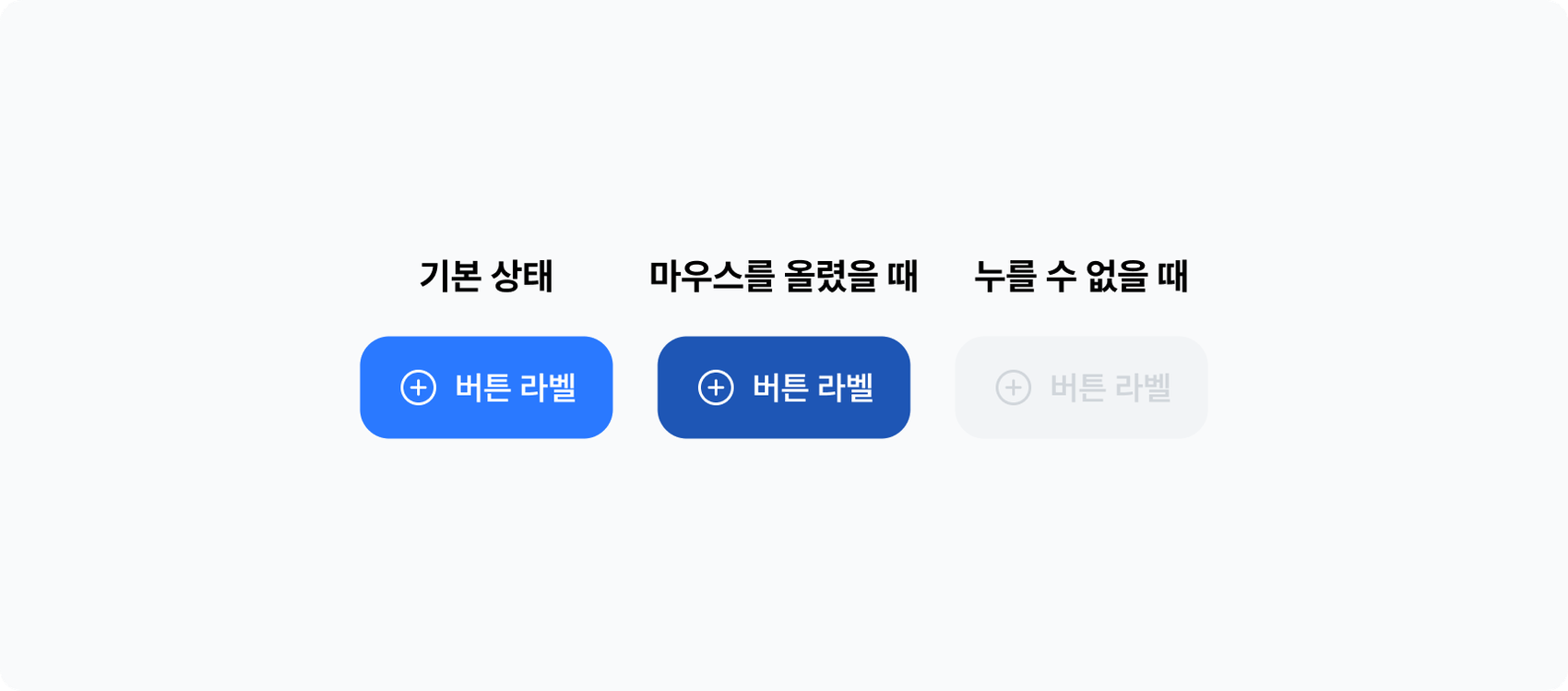
👉2. 의사 상태(Pseudo-state)
-
컴포넌트의 기본 속성을 유지한 채, 상황에 따라다른 형태과 모양을 하는 경우
-
예를 들어 버튼에 마우스를 올렸을 때 색이 바뀌는 것을 의미함
-
의사 상태 설계 시 주의해야 할 것
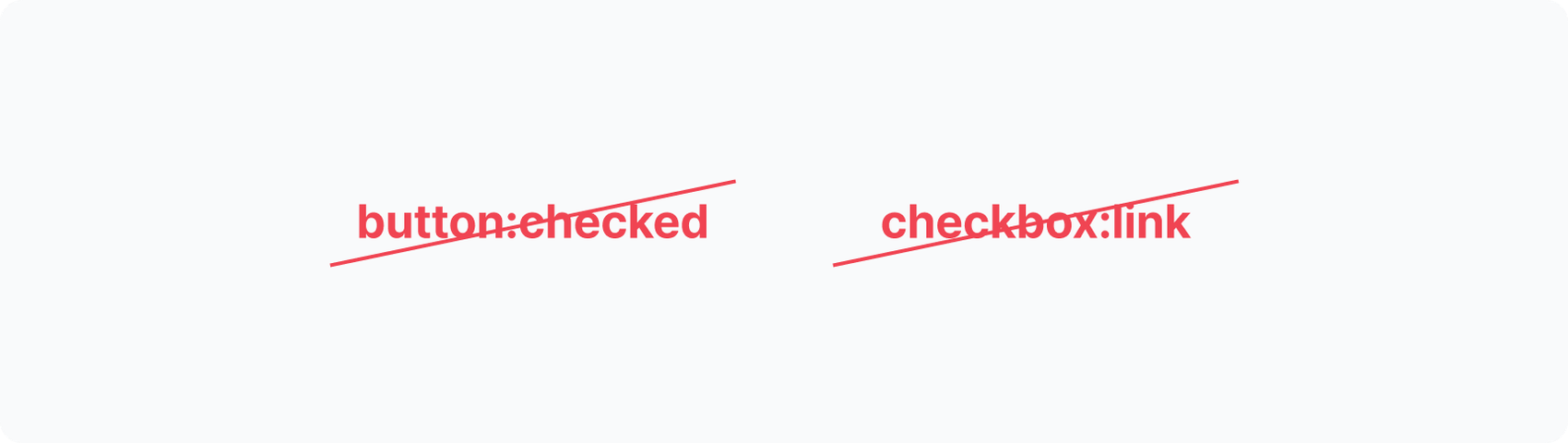
- 컴포넌트마다 쓸 수 있는 것과 없는 것이 있음
- 📌 컴포넌트 의사 상태를 적용해서 만들 때는 실제 구현할 개발자와 많은 소통이 필요함
- 컴포넌트마다 쓸 수 있는 것과 없는 것이 있음
👉3. 컴포넌트와 인스턴스
-
A. 마스터 컴포넌트
- 반복적인 디자인을 빠르게 하기 위해 디자인을 복사해 사용할 수 있게 함
- 복사된 디자인을 한번에 수정하거나 편집할 수 있도록 함
- 원본이기 때문에 변하지 않음
- 마스터 컴포넌트를 복제하면 복제본인 인스턴스가 생성됨
-
B. 인스턴스
- 마스터 컴포넌트를 복사하면 생기는 것, 그렇기에 마스터 컴포넌트의 속성을 그대로 받음
- 마스터 컴포넌트를 복사하면 생기는 것, 그렇기에 마스터 컴포넌트의 속성을 그대로 받음
-
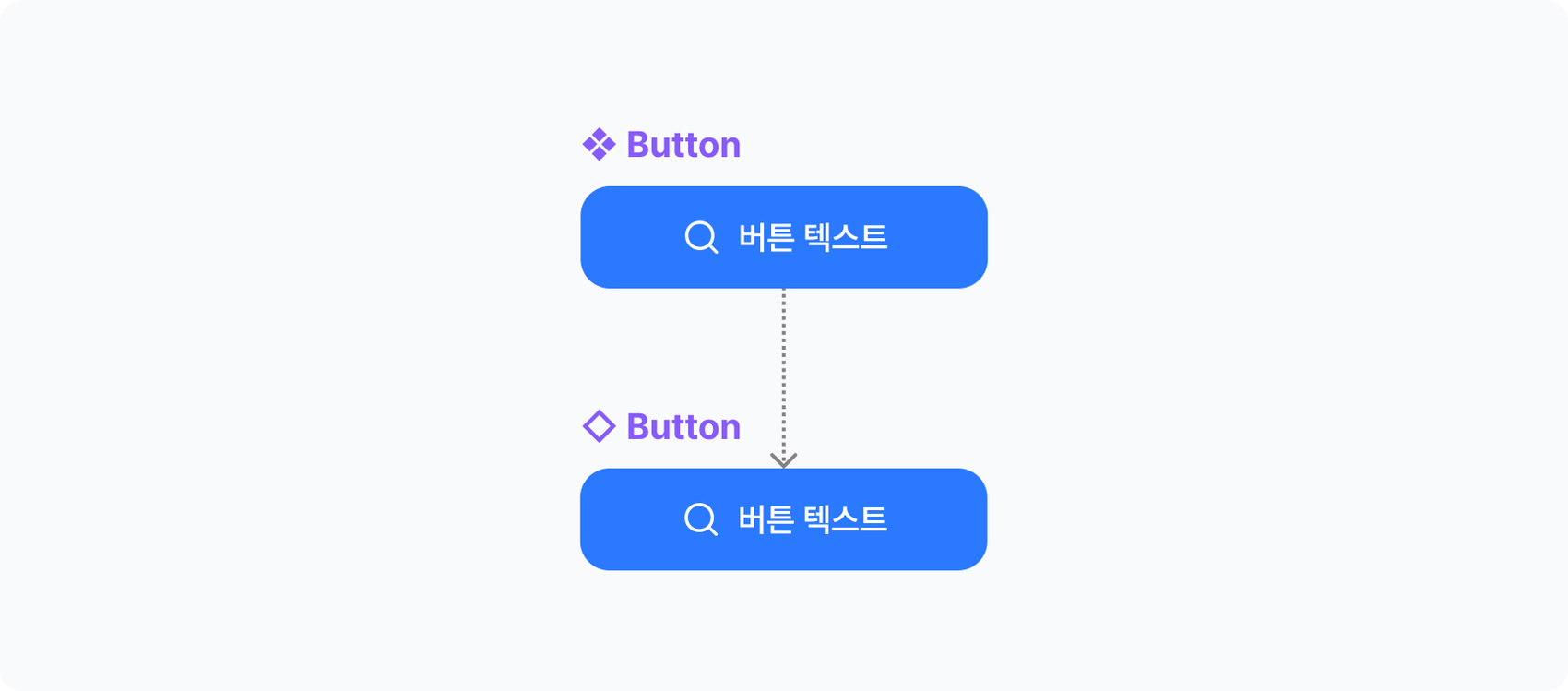
C. 마스터 컴포넌트와 인스턴스의 관계
-
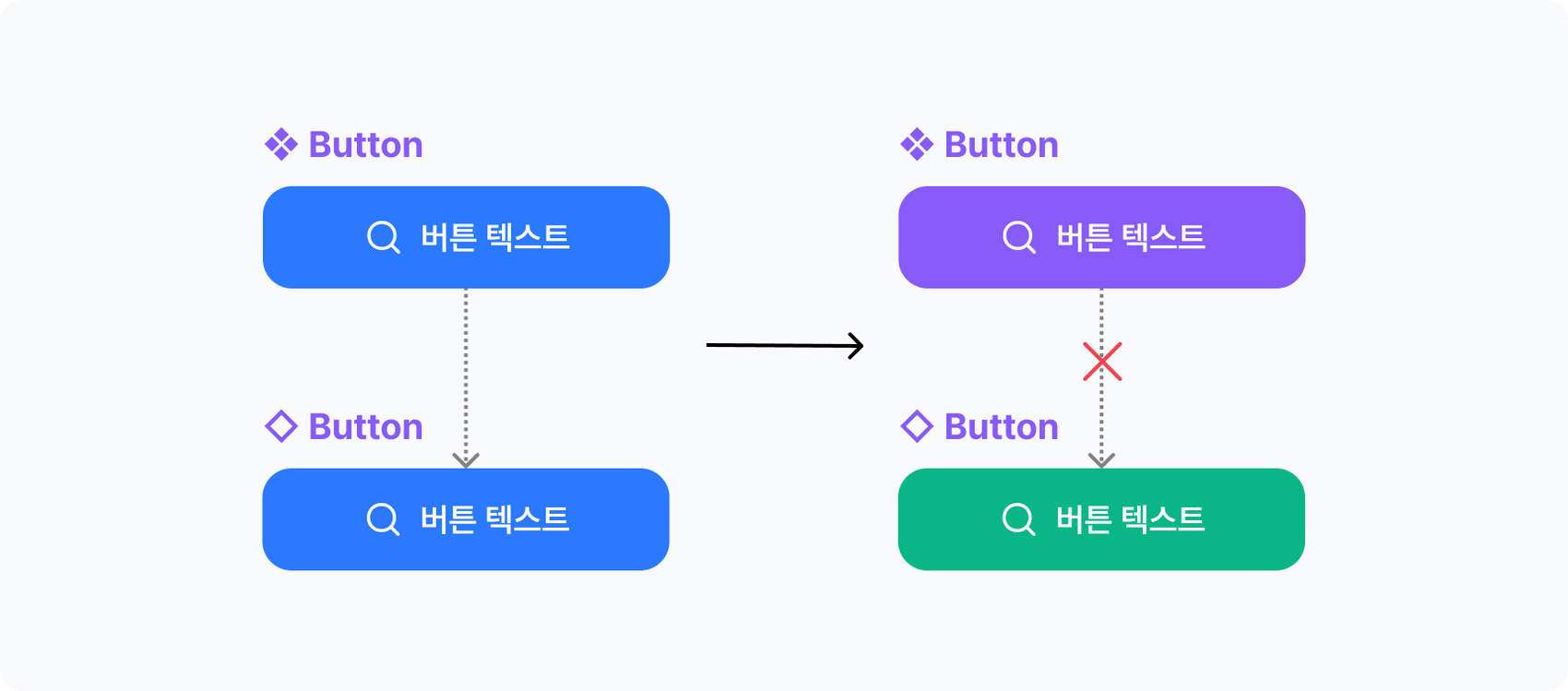
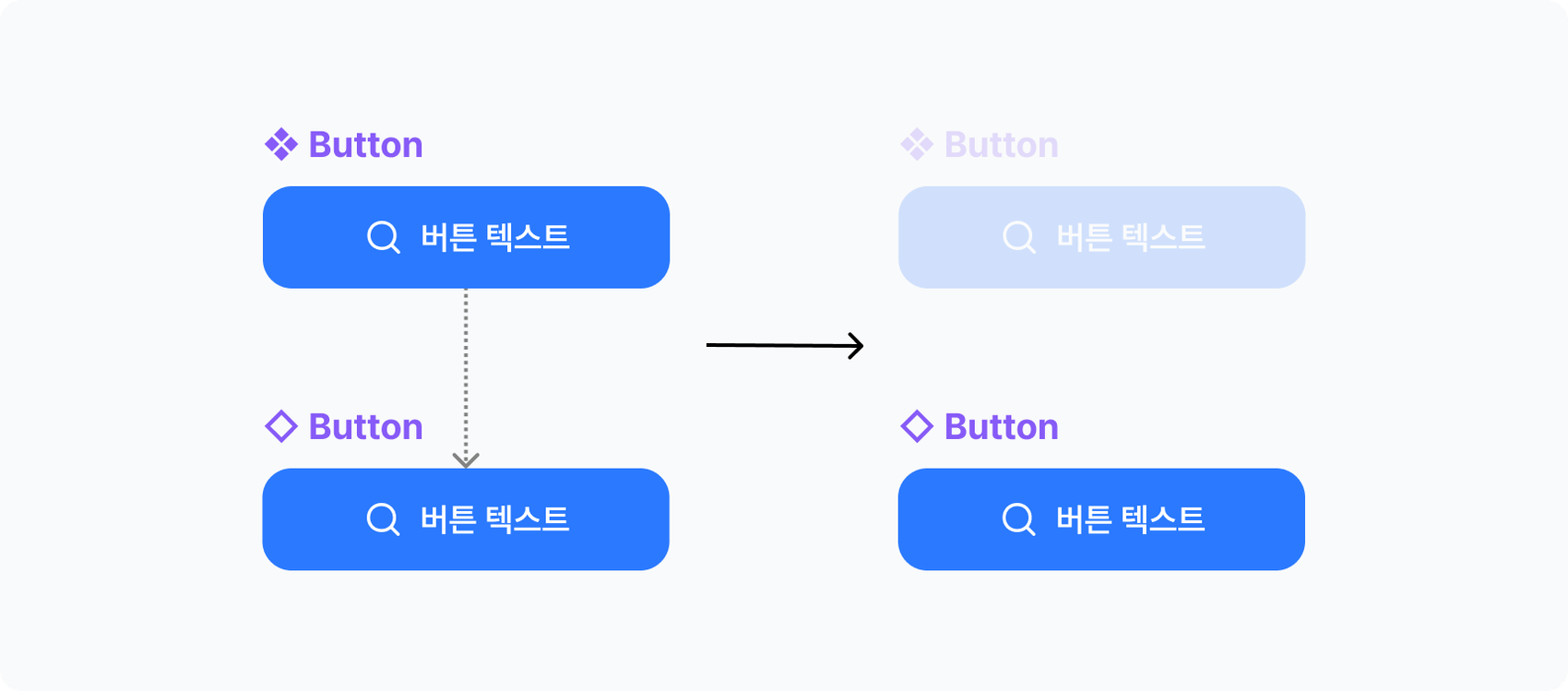
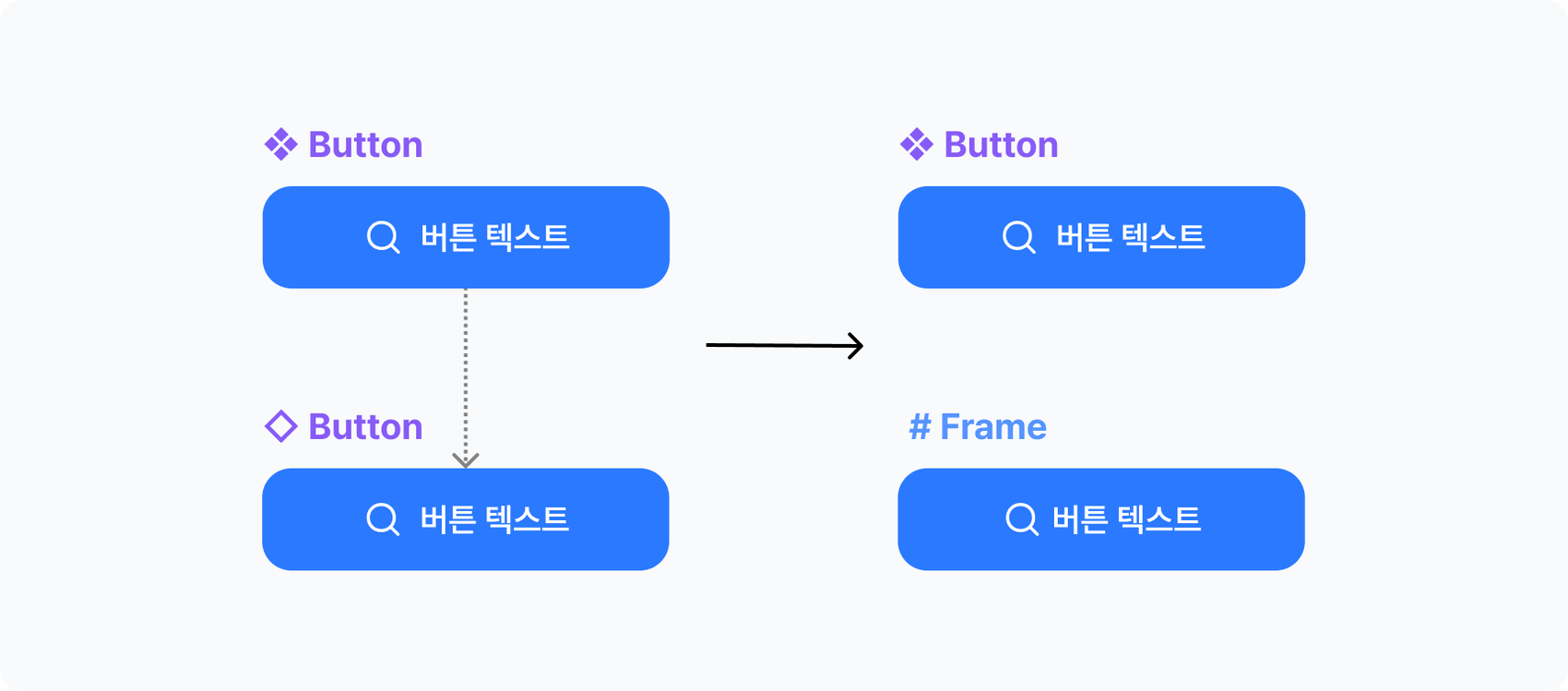
마스터 컴포넌트를 수정하면 인스턴스에 반영됨
-
인스턴스를 수정해도 마스터 컴포넌트에 반영되지 않음
-
컴포넌트를 지워도 인스턴스는 남아있음
-
연결을 해제하면 인스턴스는 컴포넌트와 분리되고, 일반적인 프레임으로 변함
-
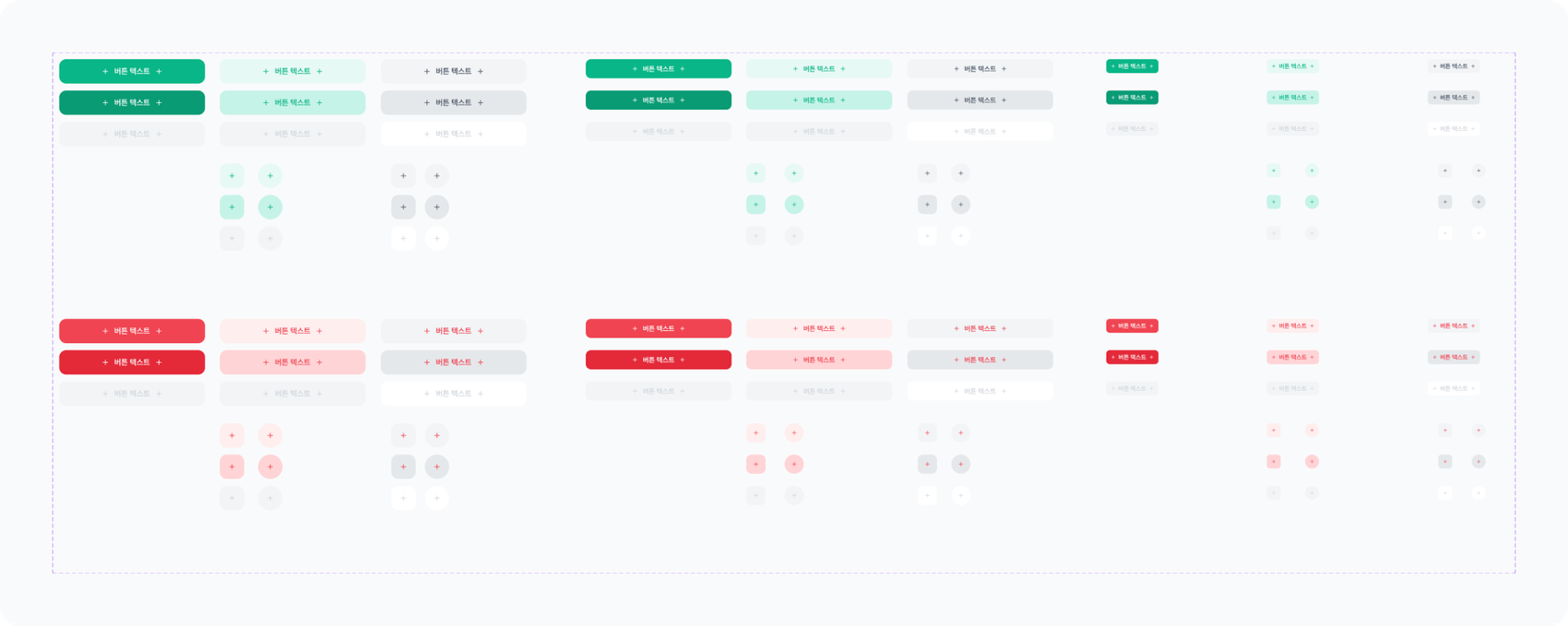
👉4. 배리언츠와 프로퍼티
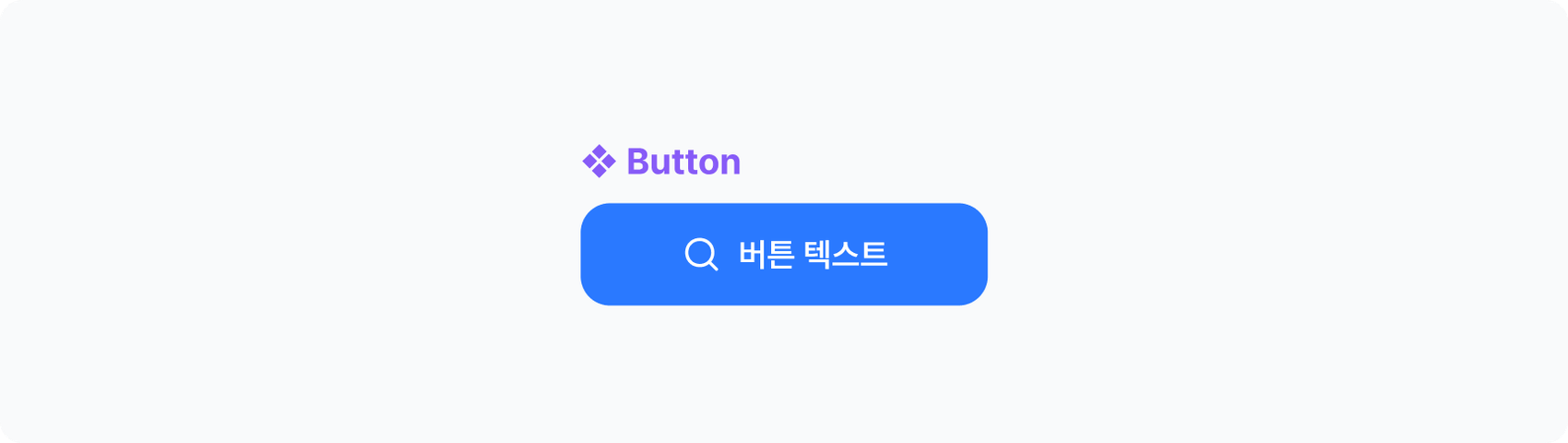
A. 배리언츠(Variants)
- 변종이라는 뜻을 갖고 있고, 변화와 관련있는 표현
- 컴포넌트가 가질 수 있는 또 다른 모습을 만들 수 있게 하는 기능
- 컴포넌트의 가상의 상태를 만들 때 사용함
B. 프로퍼티(Property)
- 속성이라는 뜻이고, 디자인 구조가 바뀌지 않는 선에서 변경할 수 있는 요소를 편집할 때 사용
- 기본상태 + 아이콘이라는 디자인 구조는 그대로 두고 버튼의 글자나 아이콘의 스타일이 바뀌는 것은 프로퍼티로 조정함
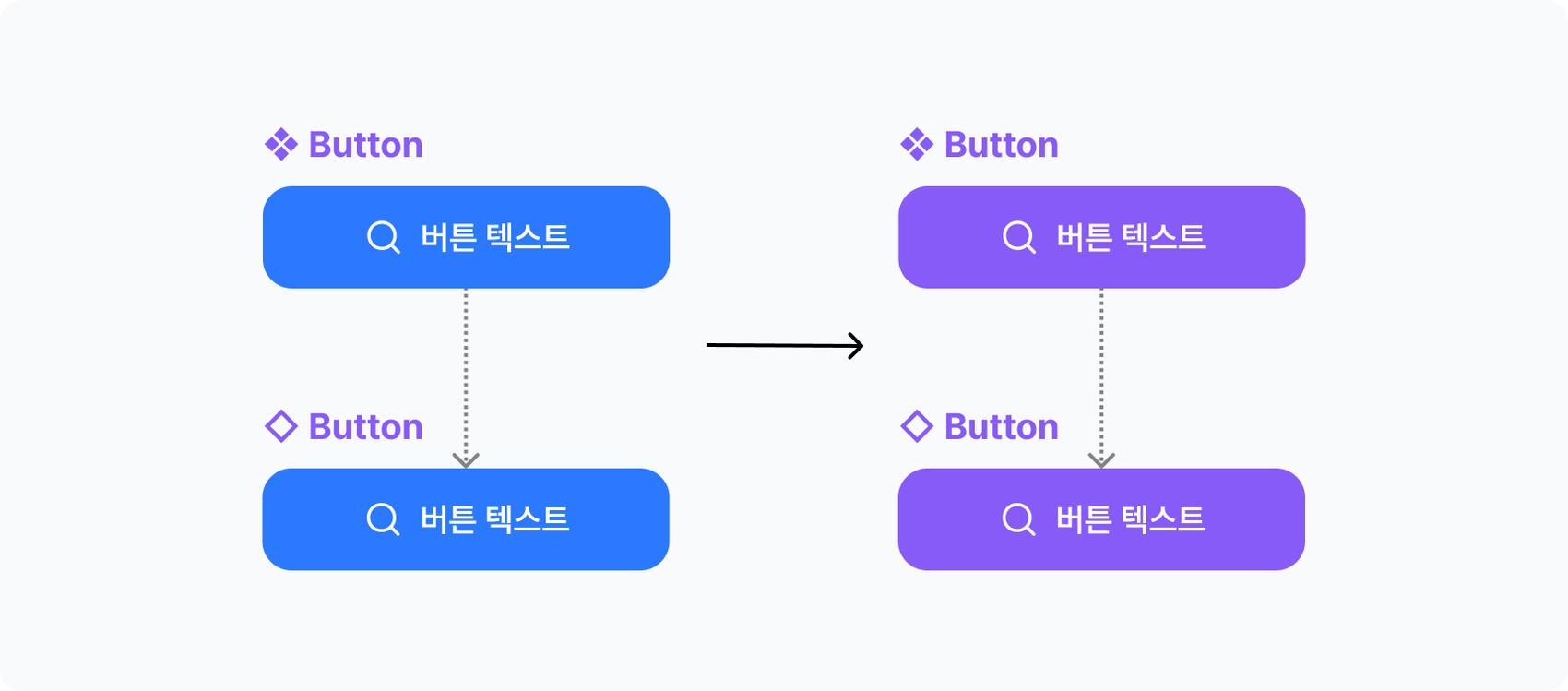
C. 배리언츠와 프로퍼티를 고르는 기준
- 둘다 모두 디자인에 변화가 생긴다는 건 동일
- 컴포넌트이 적용된 파운데이션 속성이 변하는지의 기준으로 선택해야함
파운데이션 요소인 색상, 간격, 폰트가 바뀜 색상, 간격, 아이콘의 크기가 그대로 임 배리언츠 프로퍼티
D. 배리언츠와 프로퍼티 구분하기
📍파운데이션의 값인 아이콘의 크기, 색상, 간격, 폰트의 변화가 있는 집중해서 확인하자
 |  |
|---|
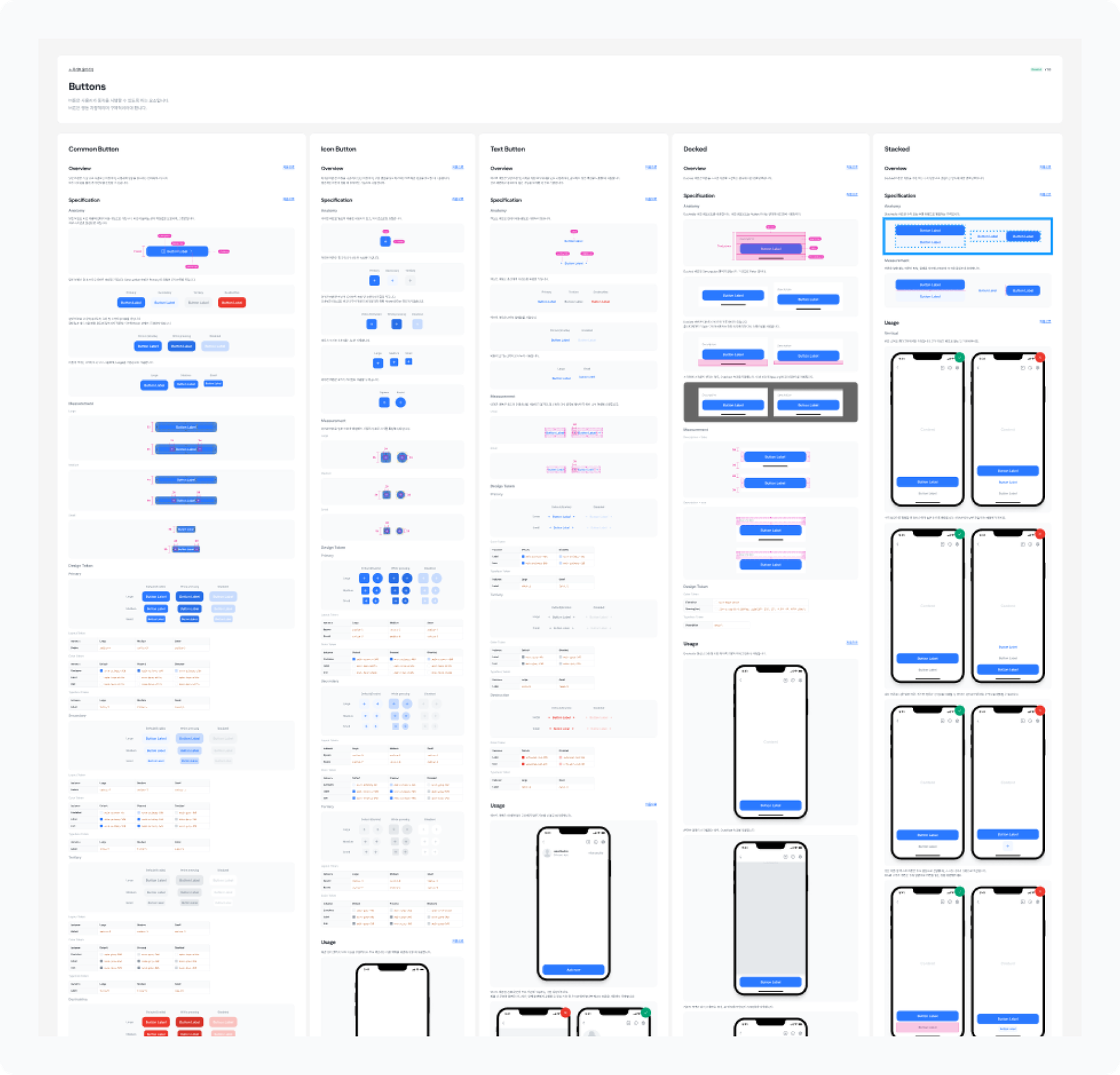
👉5. 버튼 컴포넌트
-
A. 버튼 컴포넌트의 개념
- 컴포넌트 중 액션에 해당되는 컴포넌트
- 눌러서 중요한 동작을 수행하는 요소
-
B. 버튼 설계 시 유의할 점
- 사용작용이 가능한 물체는, 상호작용이 가능하다는 시각적인 단서를 제공해야함
- 행동을 유도하는 속성인 (Affordance) 어포던스라고 부름
- 단순이 이쁘기 보다는 버튼의 목적에 집중해 설계해야함
-
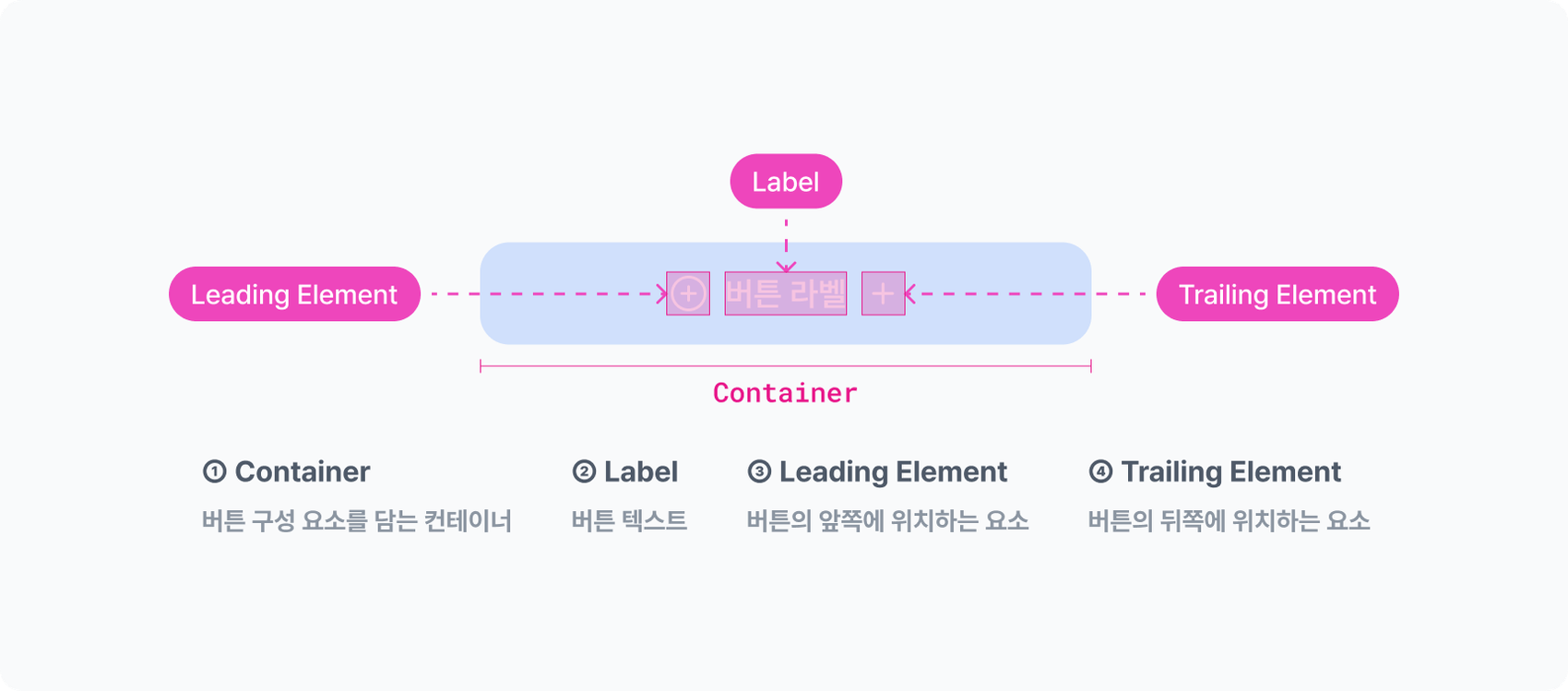
C. 버튼의 구조

- 컨테이너(Container)
- 안에 있는 요소를 감싸는 프레임
- 라벨/레이블(Label)
- 버튼의 행동을 안내하는 글자
- 리딩 엘리먼트(Leading Element)
- 버튼 라벨보다 더 앞쪽에 있는 엘리멘트
- 트레일링 엘리먼트(Trailing Element)
- 버튼 라벨보다 더 뒤쪽에 있다는 뜻에서 트레일링 엘리먼트라고 불림
-
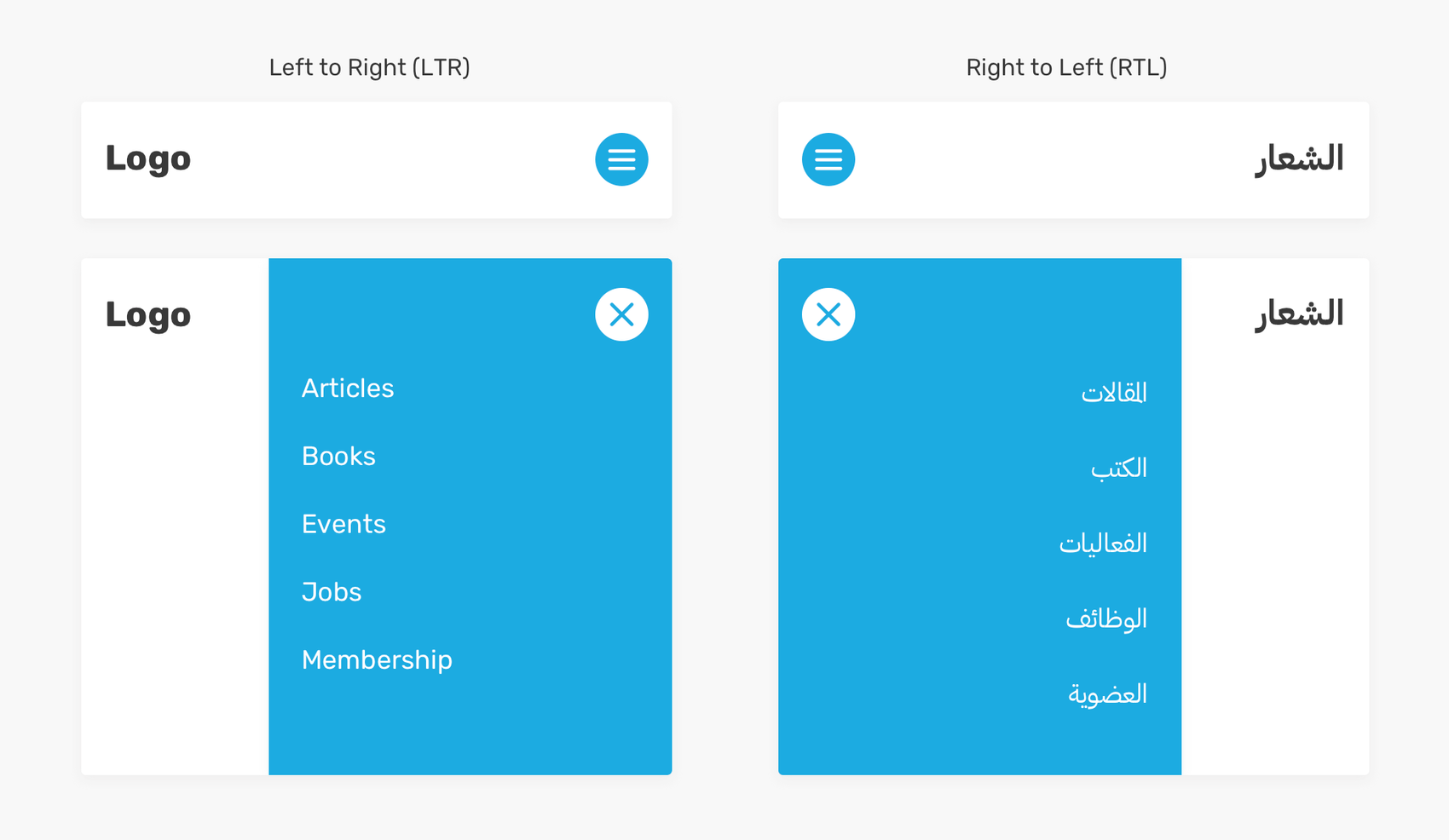
D. 리딩, 트레일링에서 앞 과 뒤가 어떤 뜻인가요?

- 문화마다 글을 이해하는 맥락의 차이가 있다는 것을 이해해야함
-
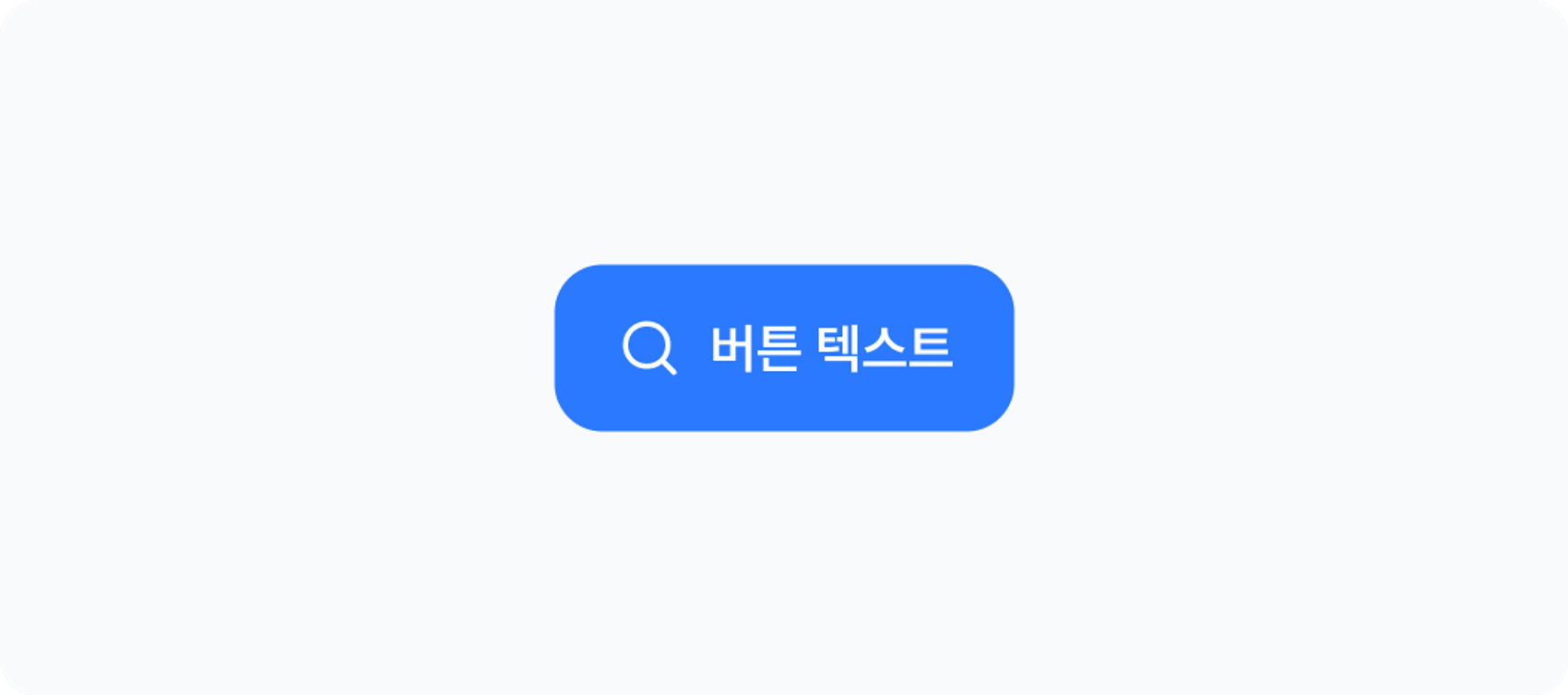
E. 버튼의 종류
-
- 박스 버튼, 일반 버튼
- 일반적인 버튼이고, 색상이 안에 꽉차 있어, 솔리드(Solid, 단단한, 꽉 찬) 버튼이라고 말하기도 함

-
- 아웃라인 버튼, 고스트 버튼, 엠티 버튼
-
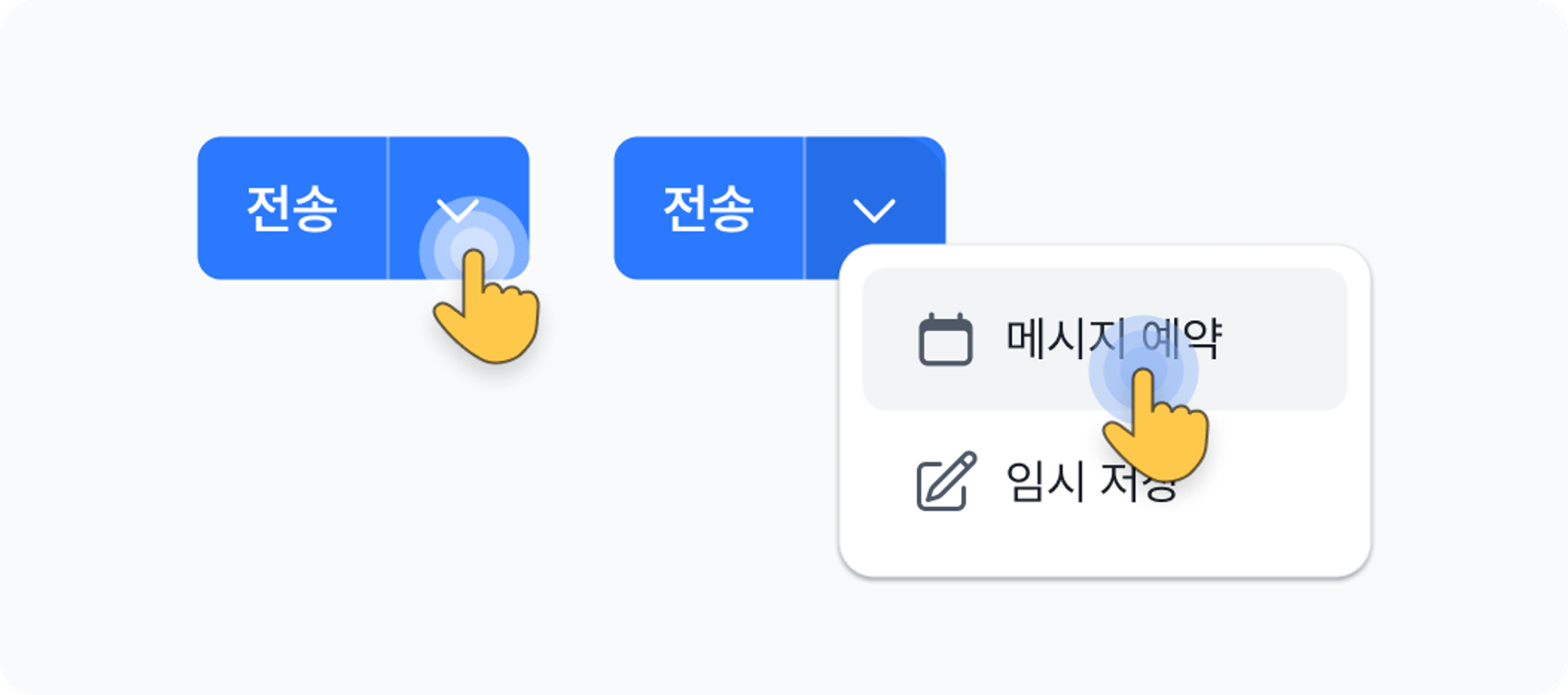
- 스플릿 버튼
- 주로 액션과 관련된 보조 액션을 제공해야할 때 사용함
- 주요 액션과 부조 액션이 나뉘어져 있어 스플릿(Split, 쪼개진) 버튼이라고 부름

-
- 텍스트 버튼
- 배경색이나 테두리 없이 글자로만 이뤄진 버튼
- 별로 중요하지 않은 기능을 수행할 때 사용됨

-
👉6. 텍스트필드 컴포넌트
-
A. 텍스트필드 컴포넌트의 정의
- 컴포넌트의 종류 중 인풋에 해당되는 컴포넌트
- 인풋 = 사용자가 무언가를 입력할 수 있게 하는 컴포넌트
-
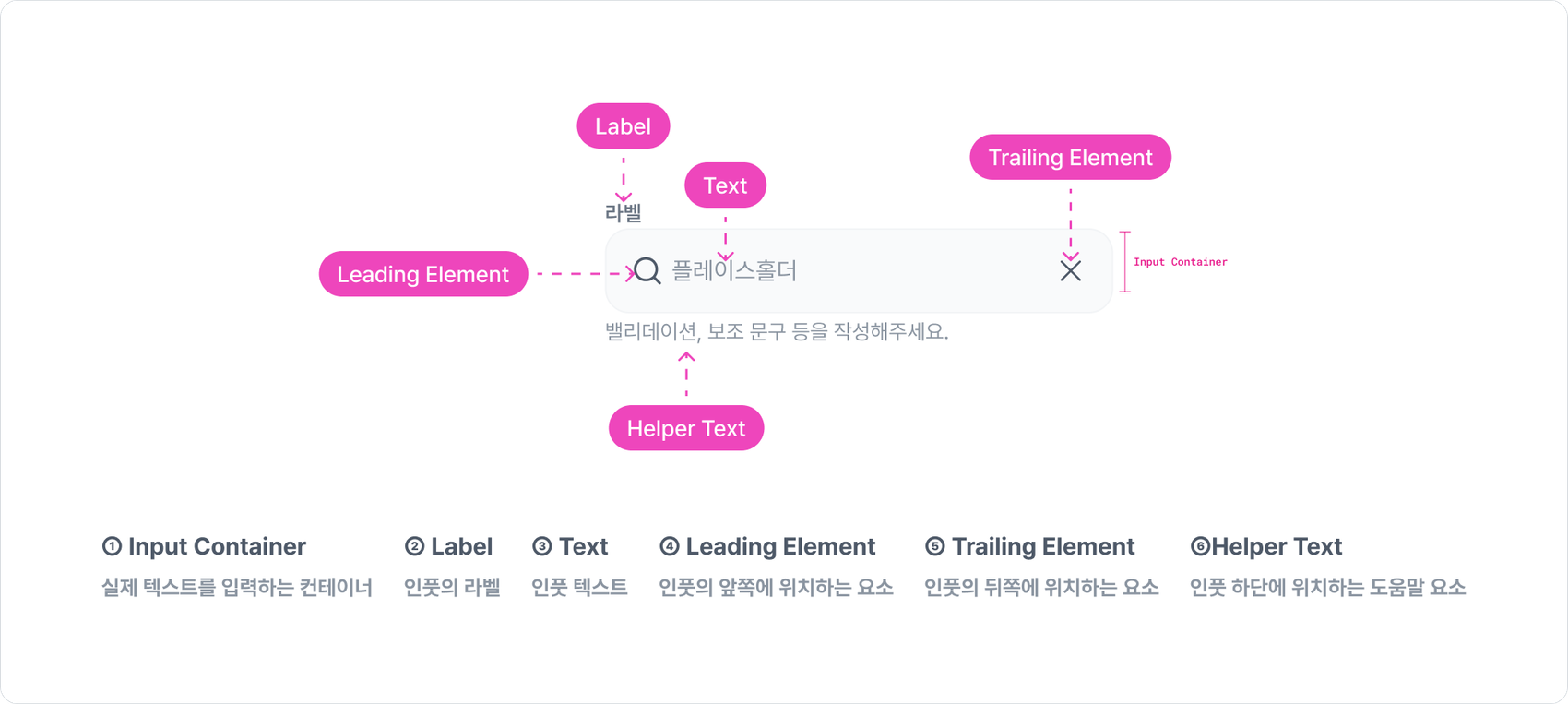
B. 텍스트필드의 구조

- 인풋 컨테이너(Input Container)
- 글자를 입력하는 부분
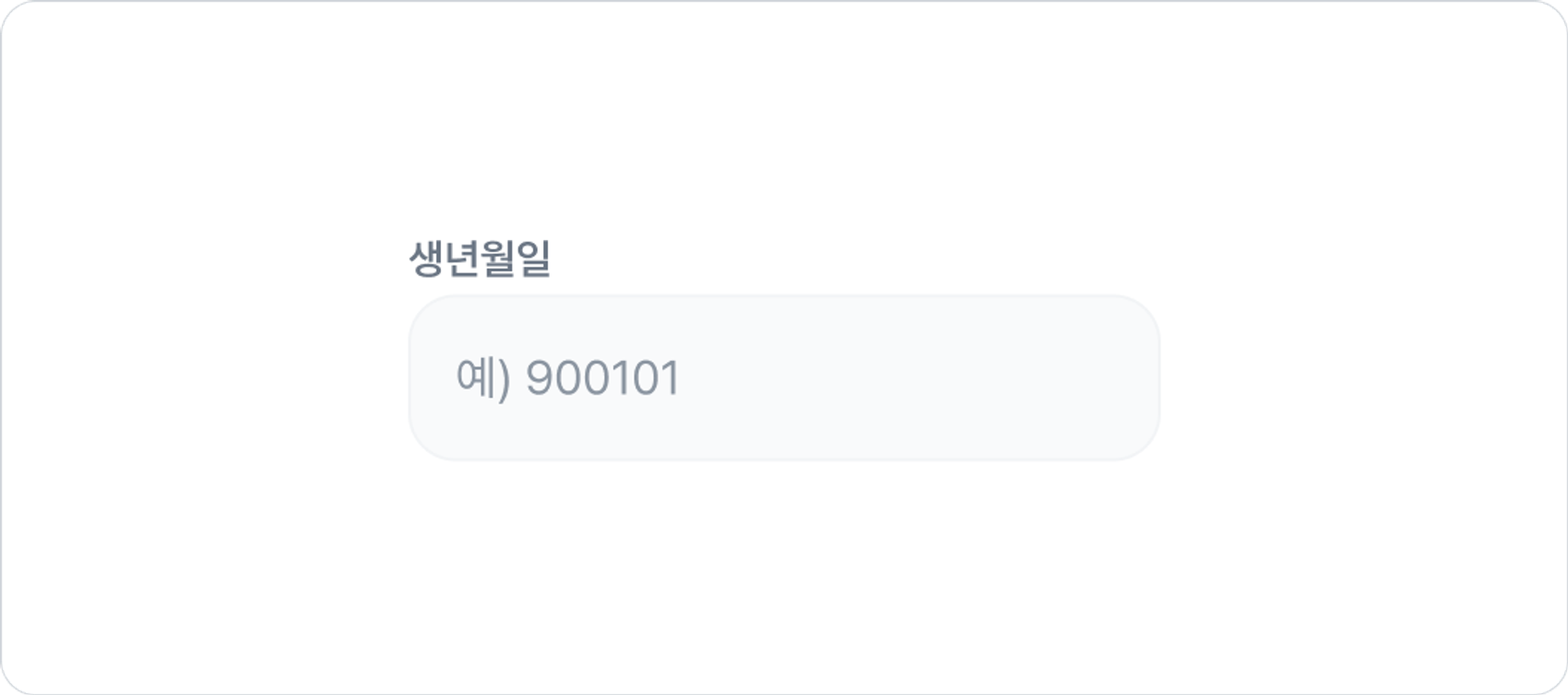
- 라벨/레이블(Label)
- 입력해야하는 값이 무엇인지 알려주는 텍스트
- 리딩 엘리먼트(Leading Element)
- 텍스트보다 더 앞쪽에 있는 엘리먼트
- 트레일링 엘리먼트(Trailing Elem0ent)
- 텍스트보다 더 뒤쪽에 있는 엘리먼트
- 헬퍼 텍스트(Helper Text)
- 유효성 검사 결과를 보여주거나 입력해야하는 값의 가이드라인을 제공하는 도움말
-
C. 플레이스홀더와 유효성 검사(밸리데이션)
플레이스홀더 -
플레이스홀더는 플레이스(자리를) + 홀더(지키고 있는 것)로, 한국말로는 ‘자리표시자'
-
사용자가 입력해야 하는 예시를 제공하는 용도
-
사용자가 글자를 입력하기 시작하면 사라지고, 글자를 모두 지우면 나타남
-

유효성 검사(밸리데이션)
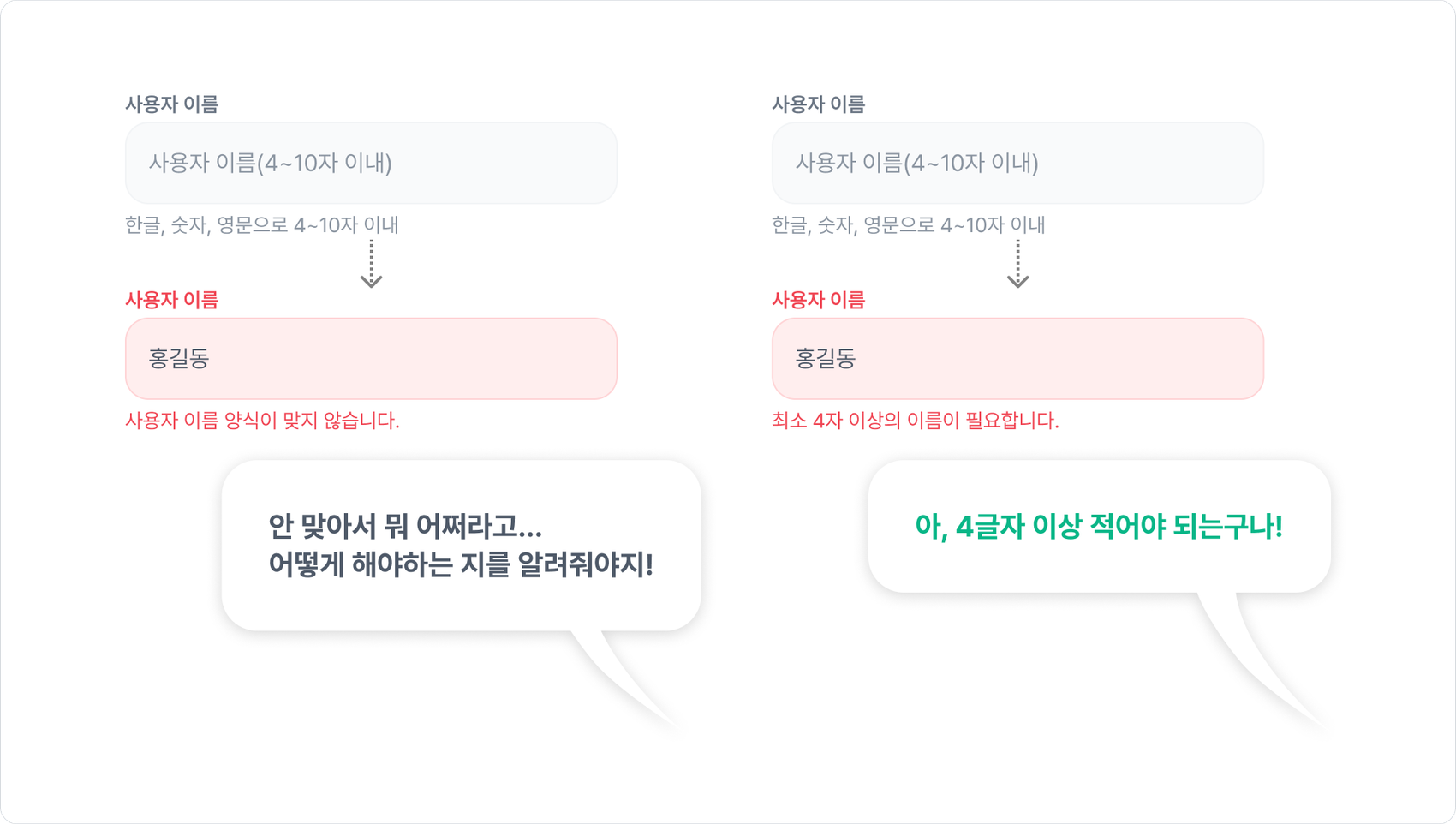
- 사용자가 입력한 텍스트가 유효한지 아닌지 검사해줌
- 형식에 맞지 않으면 '입력한 텍스트에 문제가 있으니 다시 확인해주세요' 등을 의미함
- 사람은 누구나 부정적인 것에 거부반응을 보이니, 긍정적인 방향으로 사용자에게 안내해야함