
2024.03.07(목)
내일배움캠프 본캠 14일차 학습일지
✨시작하면서
새로운 강의가 지급되었습니다...일정이 너무 빡쎈데 한번 달려보겠습니다
4주치 내용을 일단 오늘 하루에 다 듣고, 내용 정리는 이튿에 걸쳐서 진행하는 걸로 하겠습니다.
🔔 과제 목표 : 해설영상 기반으로 개인과제를 개선해보자
- 1-4주차 내용 강의를 다 듣기 / 괴제 제출하기
- 1,2주차 강의 내용 정리하기
📕[스파르타코딩클럽] Figma 활용법 (1) - 1주차
☑️1. 피그마 소개
👉1. 피그마 툴 소개
- 현재 가장 뛰어난 디자인 협업 툴임

- 피그마는 단 하나만 있어도 모든 과정에 적극적으로 활용가능 함
👉2. 피그마의 특징
언제 어디서나 활용가능올인원 툴강력한 커뮤니티쉬운학습
👉3. 피그마 VS 피그잼
- UI디자인을 하기위해서는 어떻게 만들지? 고민하는 과정과 단계가 필요함
- 피그마가 UI에 특화되어 있다면 피그잼은 린캠버스, 더블 다이아몬드, 사용자여정지도 등 UX관련 기능에 특화되어 있음
☑️2. 추출과 저장
👉피그마 저장원리
-
알아서 동기화를 진행해서 클라우드 저장을 함
- 하지만 작업 도중 다양한 변수가 생길 수 있음으로 백업 파일을 진행해야함
- Save local copy 키를 눌러 저장 위치를 선택해 백업을 할 수 있음
- 진행 상황을 메모해 두고 싶다면 Save to version history를 통해 저장할 수 있음
-
저장된 진행상황 확인방법
- File → Show version history눌러 저장한 메모와 날짜를 확인할 수 있음
📕[스파르타코딩클럽] Figma 활용법 (1) - 2주차
☑️1. 프레임과 그룹
👉프레임의 개념
- 피그마에서 코드 블록을 만드는 기능이자, 실제 화면으로 인식하는 개체
- 프레임은 디자인을 코드로 바꿀 때 개발이 가능한 코드불록으로 만들어짐
- 프레임은 다른 개체나 프레임을 넣을 수 있게 때문에 컨테이너(Container)라고도 부름
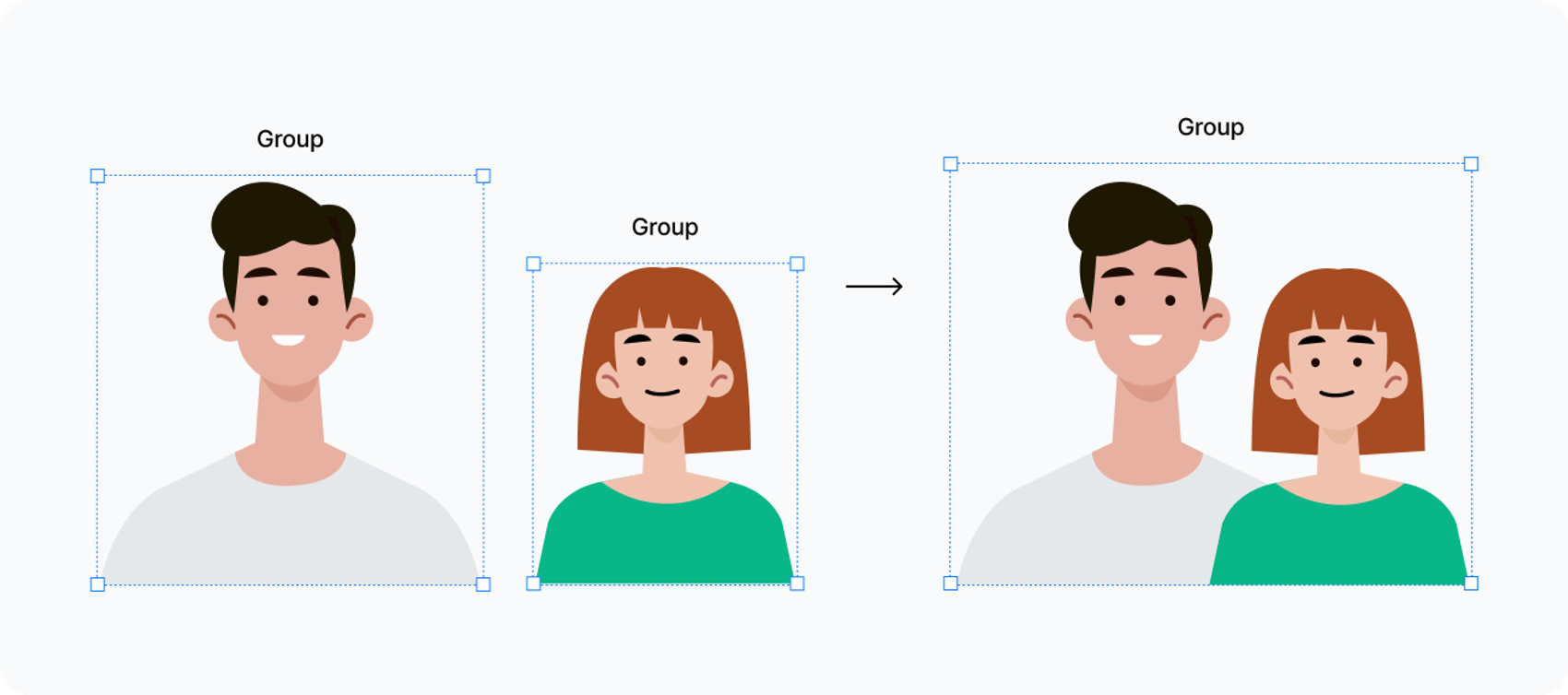
👉그룹의 개념
- 여러 개체를 하나로 담는 기능
- 여러 개체를 조정하거나 디자인을 정리하는 등 편의를 위해 여러 개체를 하나로 담는 기능
- 프레임과 달리 그룹은 코드불록으로 인식되지 않음

- 실무에서 잘 사용되지 않는 편임
👉프레임 VS 그룹
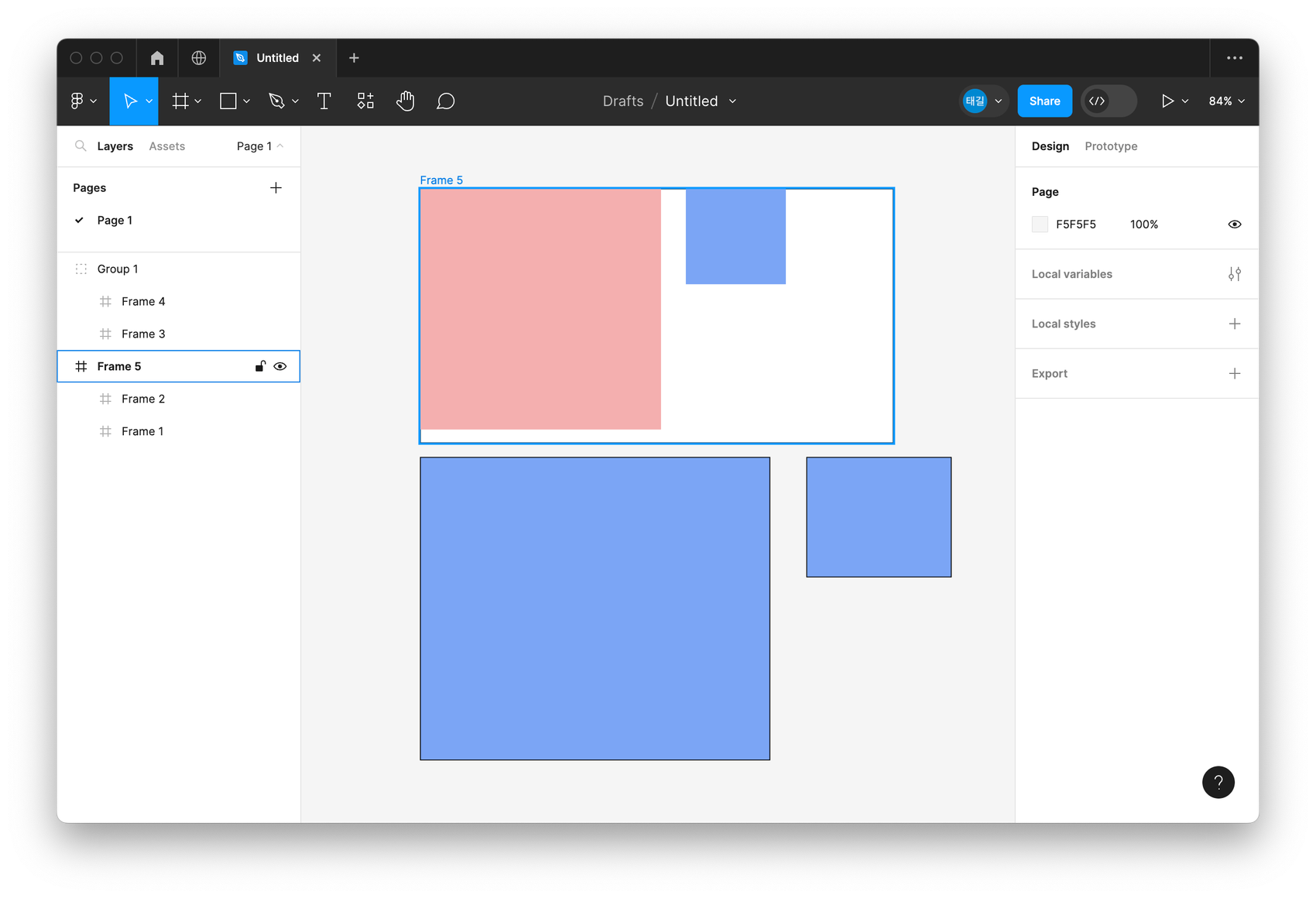
- 프레임은 실제 코드로 바꿀 수 있는 개체
- 그룹은 편집이나 조정이 필요할 때 단순히 하나로 묶는 기능
- 프레임에는 개발에 필요한 속성을 적용할 수 있고, 그룹은 그럴 수 없음
- 만약 크기를 변경할 때 프레임은 외곽의 프레임 사이즈를 변경하더라도 변하지 않고, 그룹은 조정의 편의를 위해 하나에 담았기 때문에 그룹 안에 모든 개체가 동시에 영향을 받음
👉서로 단축키도 다르다는 점!!
| 프레임으로 묶기 Frame Selection | 그룹으로 묶기 Group Selection |
|---|---|
ctrl + alt + g | ctrl + g |
☑️2. 오토레이아웃
👉오토레이아웃의 개념
-
다양한 사이즈의 핸드폰과 모니터를 사용하는데, 앱과 웹을 만들 때도 이 크기가 바뀌어도 유연하게 대응할 수 있게 만들어주는 기능임
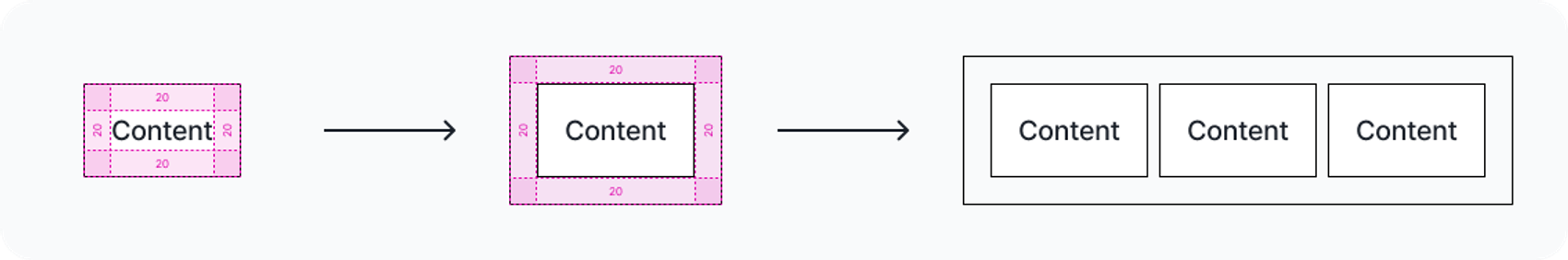
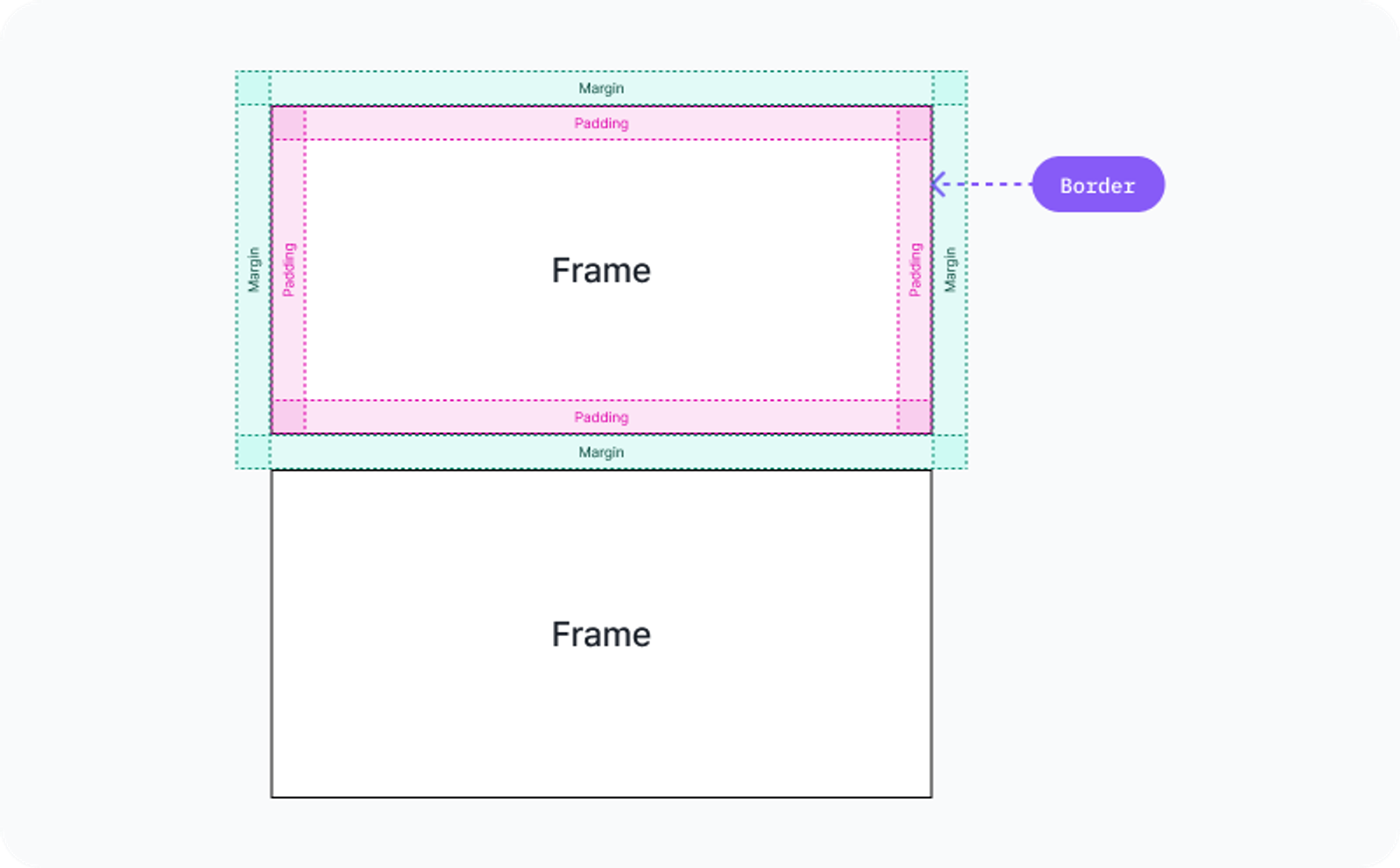
- 오토레리아웃 코드블록의 구조
- 패딩(Padding): 코드 블록 안에 있는 개체와 함께 실제 블록의 사이즈가 되는 내부 여백
- 보더(Border): 코드 블록 내부 공간 바로 바깥의 가장자리. 실제 코드 블록의 테두리
- 마진(Margin) : 코드 블록 바깥의 여백이자 다른 코드 블록과의 간격
-
- 오토레리아웃 코드블록의 구조
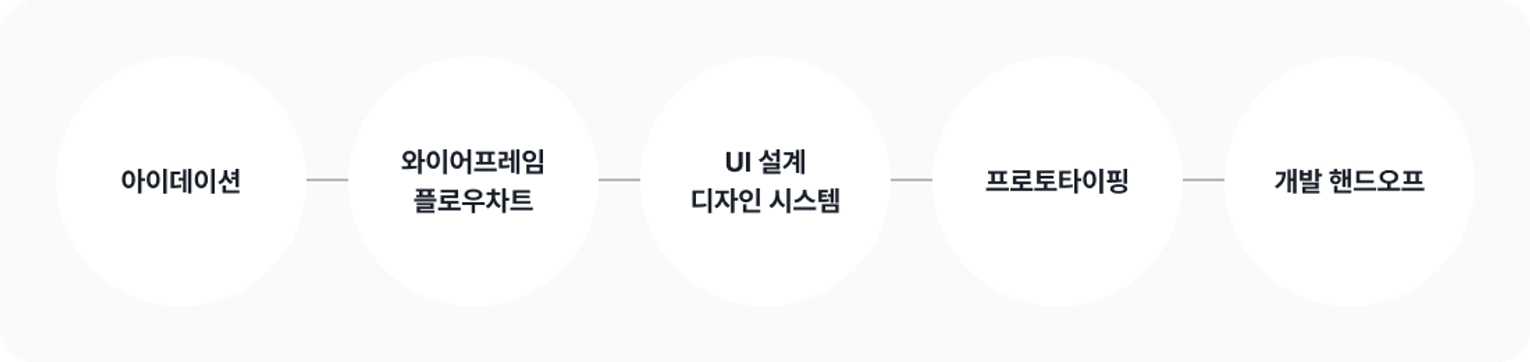
👉오토레이아웃의 활용
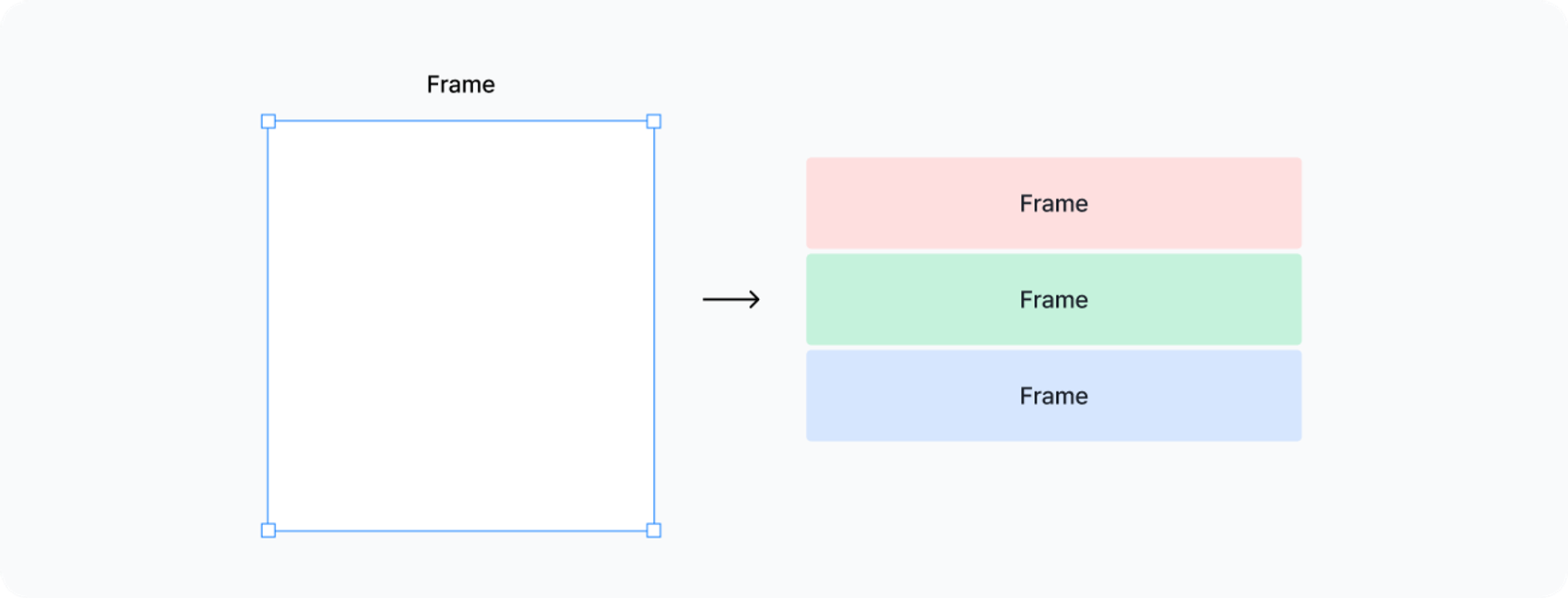
- 위 컨테이너를 간격에 맞게 규칙적으로 정렬해주는 기능
- 아래 와 같이 얼마만큼의 간격으로 몇 개를 쌓을 건지 오토레이아웃으로 편하게 만들 수 있음
👉오토레이아웃 단축키
| 오토레이아웃 단축키 | 오토레리아웃 풀기 |
|---|---|
ctrl + A | ctrl + Shift + A |
👉오토레이아웃 2가지 방법
| 프레임이 아닌 개체에 오토레이아웃을 적용 | 이미 있는 프레임에 오토레이아웃을 적용 |
|---|---|
| 기본 패딩값을 가진 오토레이아웃 프레임 생성 | 프레임 자체가 오토레이아웃 속성으로 변환됨 |
☑️3. 컨스트레인트
👉컨스트레인트의 뜻
- 컨스트레인트(Constraint)는 제약, 제한이라는 의미
- 오토레이아웃 안에 있는 개체들이 움직이는 모양을 제한한다는 뜻
- 자세하게는 부모 컨테이너의 크기가 변할 때, 자식 컨테이너는 어디를 기준으로 변할까?를 결정할 수 있음
👉프레임 리사이징
- 프레임은 기본적으로 크기가 고정 된 상태인 Fixed 상태라고 부름
- 프레임을 오통레이아웃으로 설정하는 순 간 Fixed 상태에서 벗어나 다른 사이즈 값이 생김
- 부모와 자식 사이즈 값에 서로 상호작용하면서 바뀜
👉리사이징 종류
| 값 | 설명 | 유형 |
|---|---|---|
| Fixed | 고정값 | 공통 |
| Hug | 자식 컨테이너의 크기에 맞춰 조정 | 부모만 쓸 수 있음 |
| Fill | 부모 컨테이너의 크기에 맞춰 조정 | 자식만 쓸 수 있음 |
☑️학습을 끝내며..
정말 연습만이 살길이다. 손에 익어서 완벽하게 분리할 수 있을 때까지 연습하자