
2024.03.11(월)
내일배움캠프 본캠 15일차 학습일지
✨시작하면서
다시 시작하는 월요일! 기운 빠지지 않게 활동해야하고, 이번주 부터 아티클을 팀원들과 정리하게 되었는데, 서로 의견을 주고 받으면서 적어나가는 것이 새롭게 느껴졌다
🔔 과제 목표 : 연습 또 연습
- 프로퍼티, 컴포넌트 실습하기
- 학습일지, 과제 제출하기
📕[스파르타코딩클럽] Figma 활용법 (2) - 1주차
☑️1. 모달
👉1-1. 합성 컴포넌트 = 컨테이너 컴포넌트
-
파운데이션 요소 만으로는 만들 수 없어 컴포넌트를 모아 다시 컴포넌트를 만드는 경우가 있음 이런 경우를 합성 컴포넌트(Compound Component)라고 부름
-
대부분 버튼 컴포넌트에 파운데이션, 컴포넌트가 여러개 합쳐진 상태를 말함
-
특정 맥락을 담고 있기 때문에 컨테이너 컴포넌트 라고 부르기도 함
-
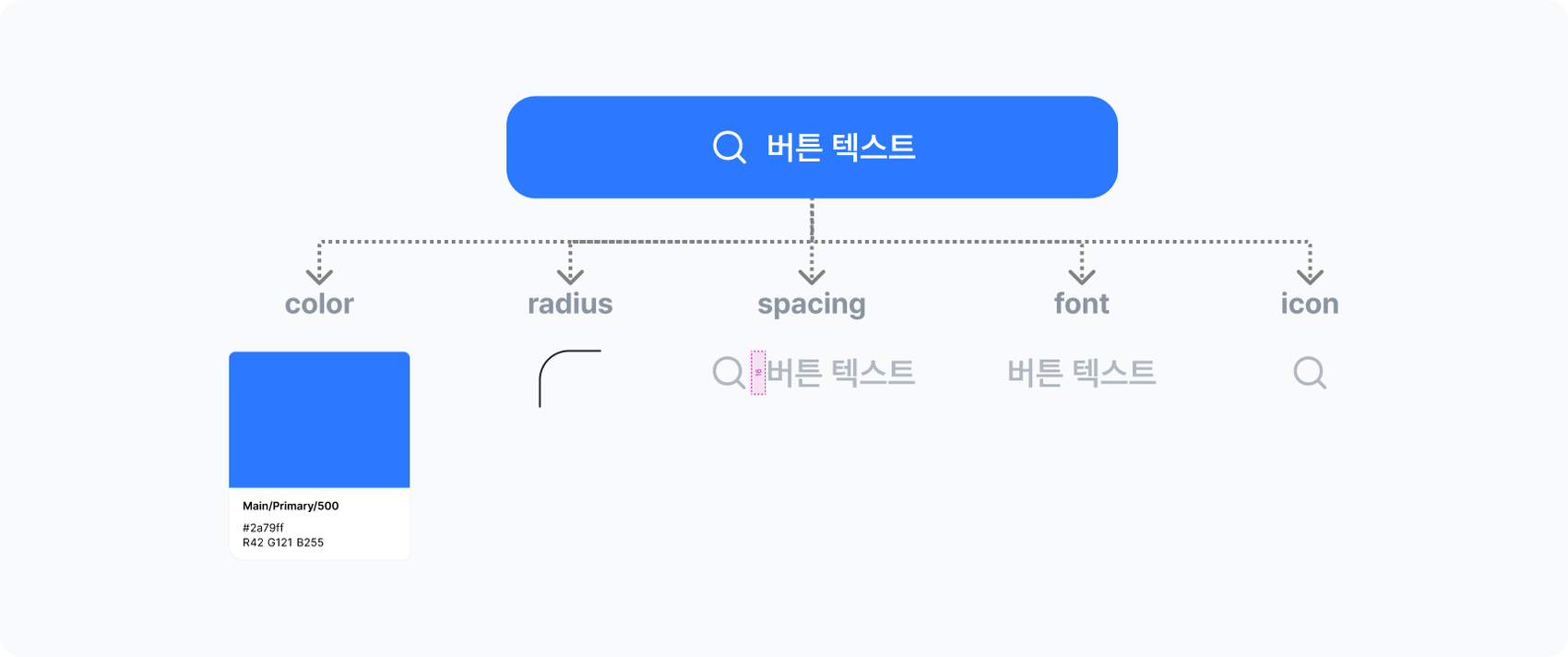
버튼은 이미 컴포넌트인데, 폰트스타일, 컬러스타일, ,여백과 간격, 곡률등이 합쳐져서 다시 컴포넌트가 된 사례임
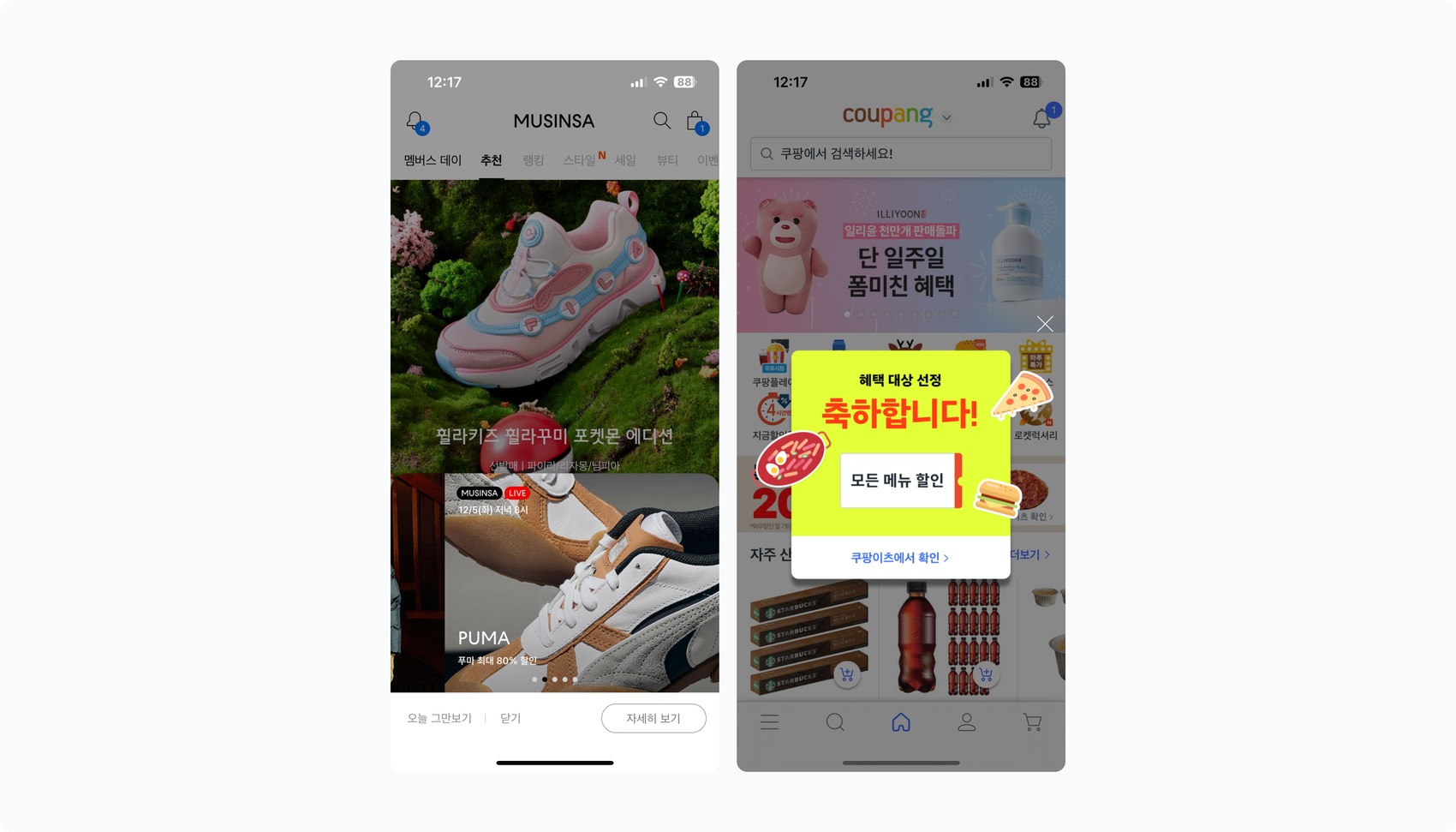
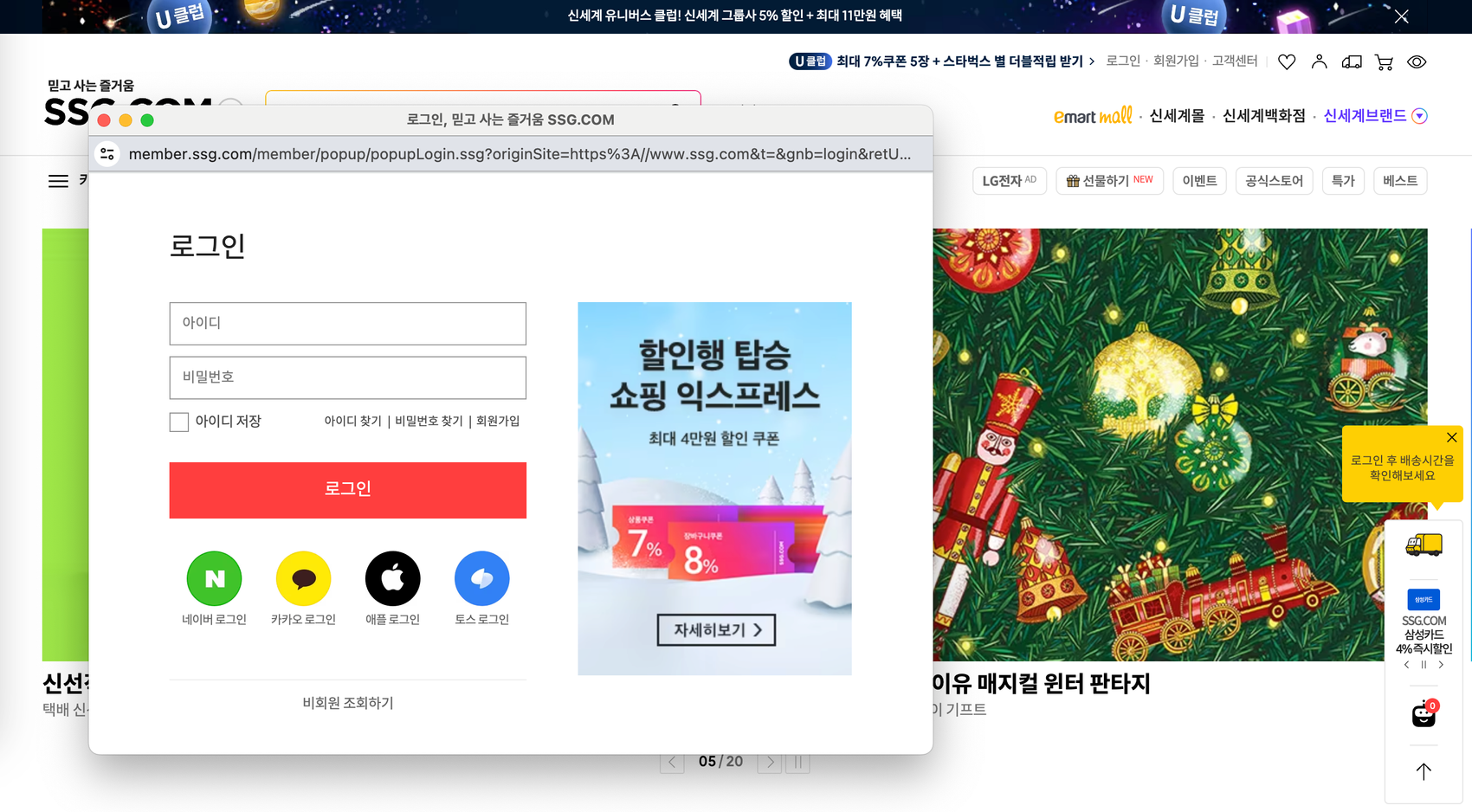
👉1-2. 모달(Modal)
- A. 팝업의 개념
- 텍스트 뜻 그대로 팝! 하고 튀어나온 다는 뜼
- 광고, 로그인 유도 등의 화면을 내가 보는 홯면 위에 띄워주는 경우
- 화면 위에 새로운 화면을 띄우는 것을 일반적으로 팝업이라고 부름
- B. 팝업의 유형
- 윈도우 팝업
- 쓱 처러머 새로운 윈도우(브라우저 창)을 띄어주는 방식
- 하지만 악성코드, 해킹등을 방지하기 위해 브라우저에서 팝업을 차단함
- 사용자 입장에서 새로운 창이 뜨면 방해요소로 인식함
- 그래서 최근에는 잘 사용하지 않고 있음

- 윈도우 팝업
- 레이어 팝업
- 이용하고 있는 화면에 코드로 만든 컴포넌트를 보여주는 방식
- 새로운 창을 만드는 것이 아니라 현재 화면에서 컴포넌트로 만든 레이어를 더 보여주는 개념

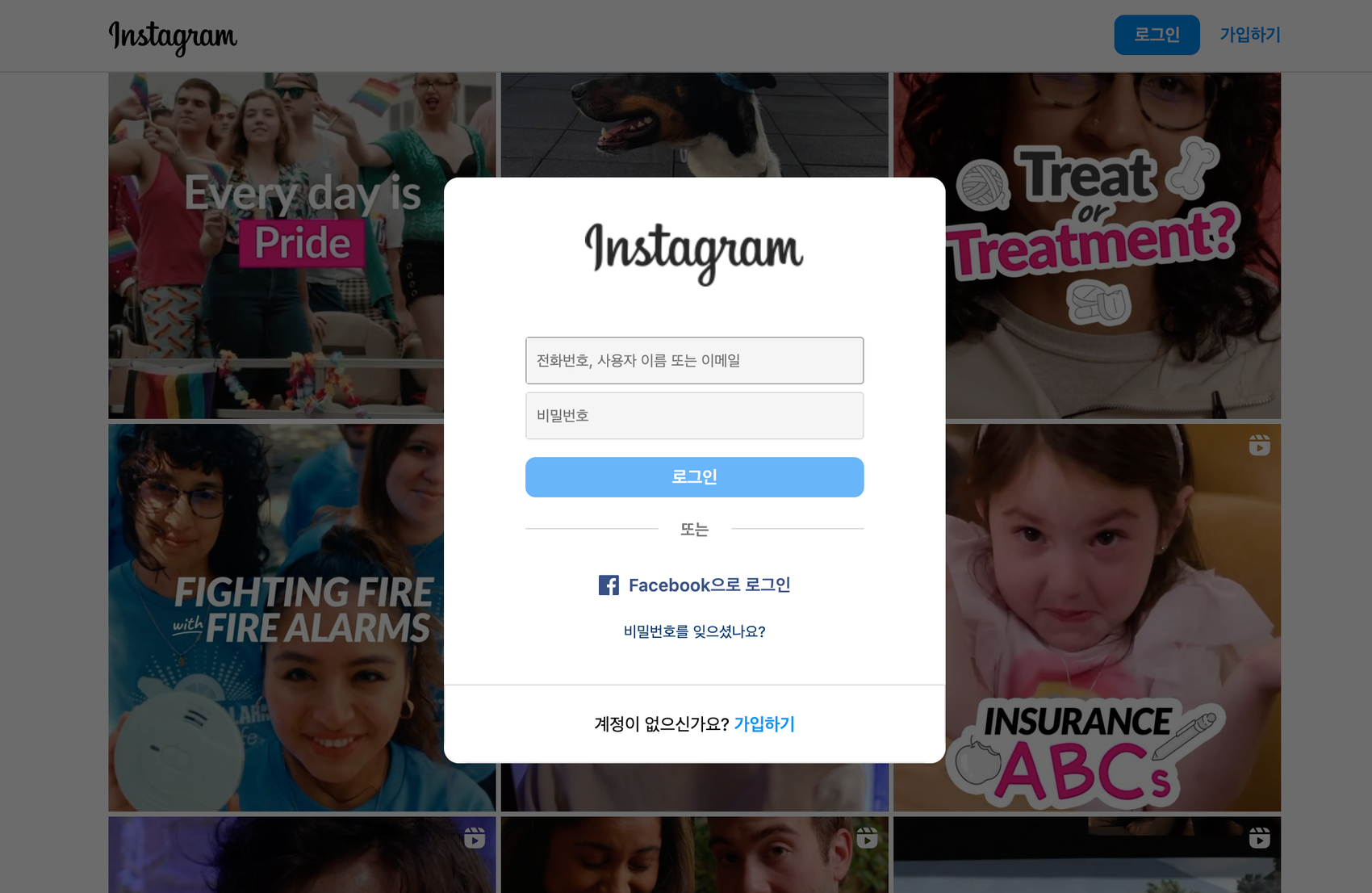
- C. 모달이란?
- 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것
- UI의 이름이 아니라 UI를 분류하는 기준 중 하나임
- 만약 로그인 화면에서 뒤에 가려진 부분을 조작할 수 없다면, 로그인 화면은 모달임
👉1-3. 라이트박스의 UX
- A. 라이트박스의 개념
- 라이트박스는 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(Dim Layer), 오버레이(Overlay) 등으로도 부름
- 모달 UI를 사용할 때 일반적으로 '뒤에 가려진 화면은 사용할 수 없다' 라는 것을 보여주기 위해 반투명한 층을 만드는데 이게 라이트박스라고 불림
- B. 라이트박스의 사용방법
- 모달과 배경을 명확하게 분리시켜 주고, 집중해야하는 부분을 안내하기 위한 목적이기 때문에 필수사항은 아님
- 다만 라이트박스가 없다면 사용자가 집중해야할 부분을 발견하기 힘들기 때문에 권장사항에 더 가까움
- D. 모달 사용시 주의사항
- 사용자가 원래 사용하고 있느 화면을 잠가버리고, 사용자가 행동을 하기 전까지 잠금상태임
- 고로 사용자의 자유성을 방해하기 때문에 모달이 많을 수록 사용자가 이탈할 가능성이 높음
- 때문에 사용자의 자유를 막으면서 반드시 확인해야 하는 부분이나, 그만큼 중요한 선택이 필요한 시점일 때만 사요해야함!!
☑️2. 다이얼로그 컴포넌트
👉2-1. 다이얼로그 컴포넌트의 정의
- 컴포넌트의 종류 중 컨테이너에 해당되는 컴포넌트임
- 동시에 모달 속성을 갖고 있음
- 다이얼로그를 쓴다는 것은 사용자의 의사를 묻고 답을 얻을 때 사용함
- 현업에서 모달이라는 말은 주로 다이얼로그 컴포넌트를 가리킴

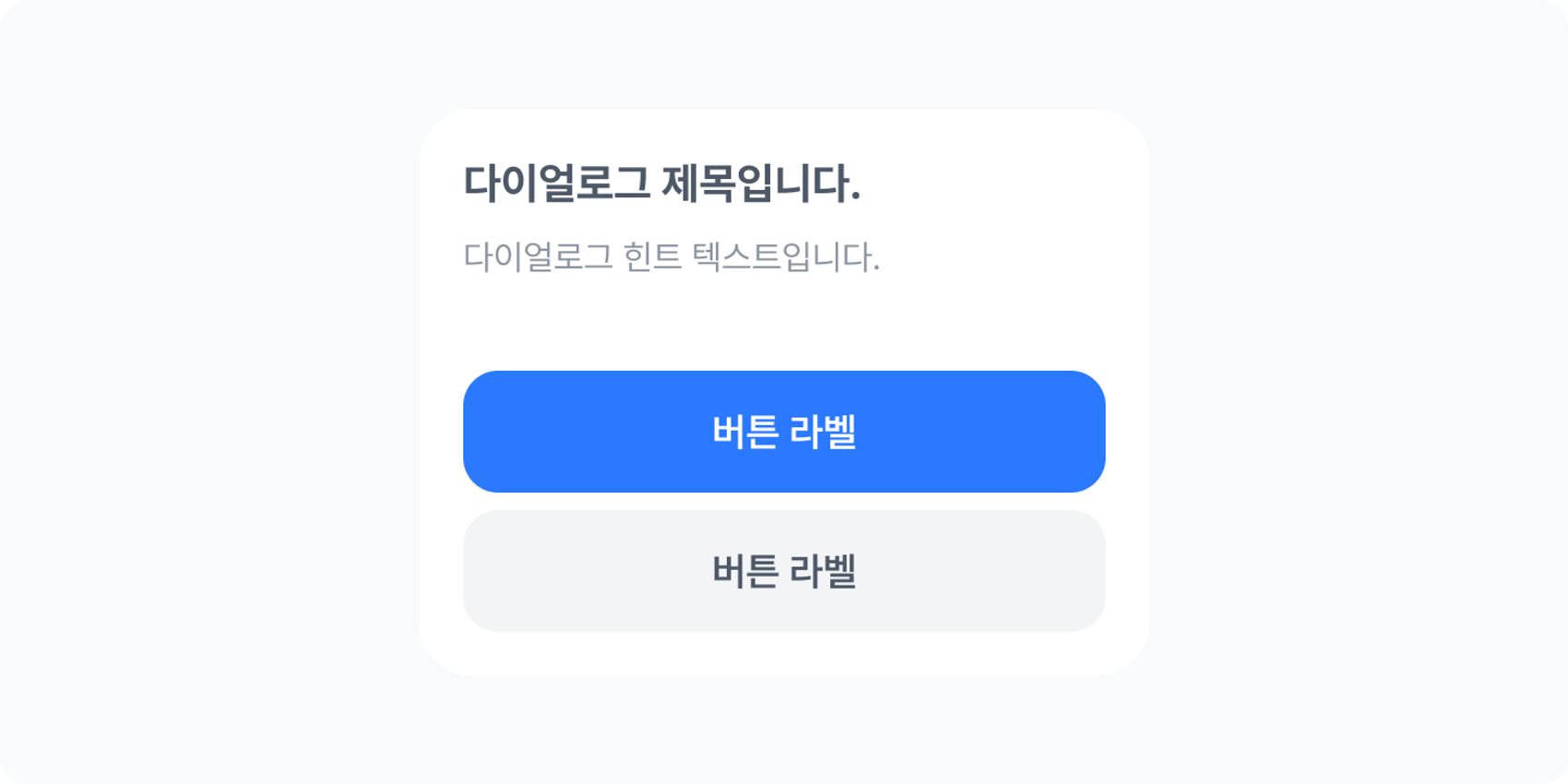
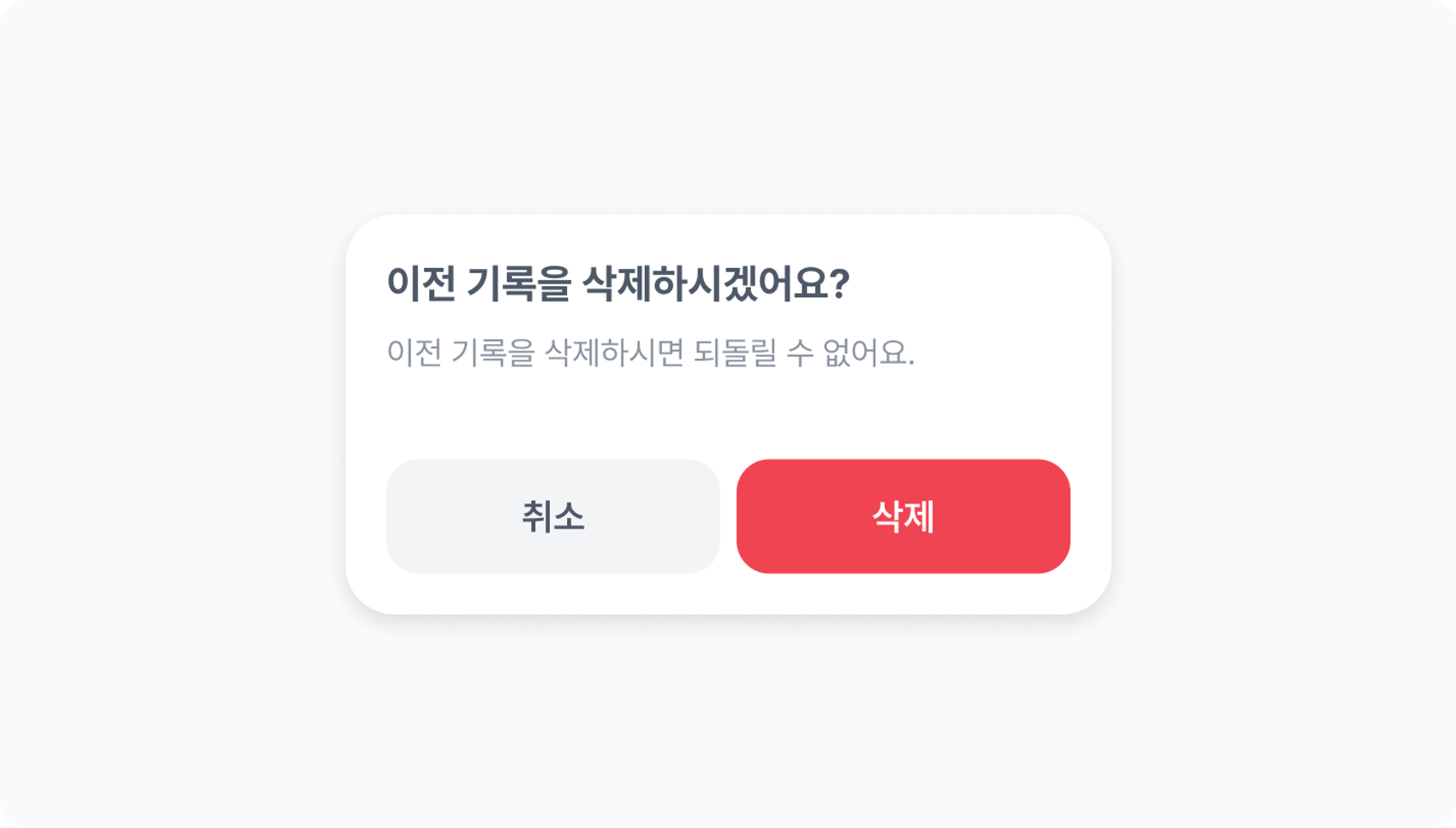
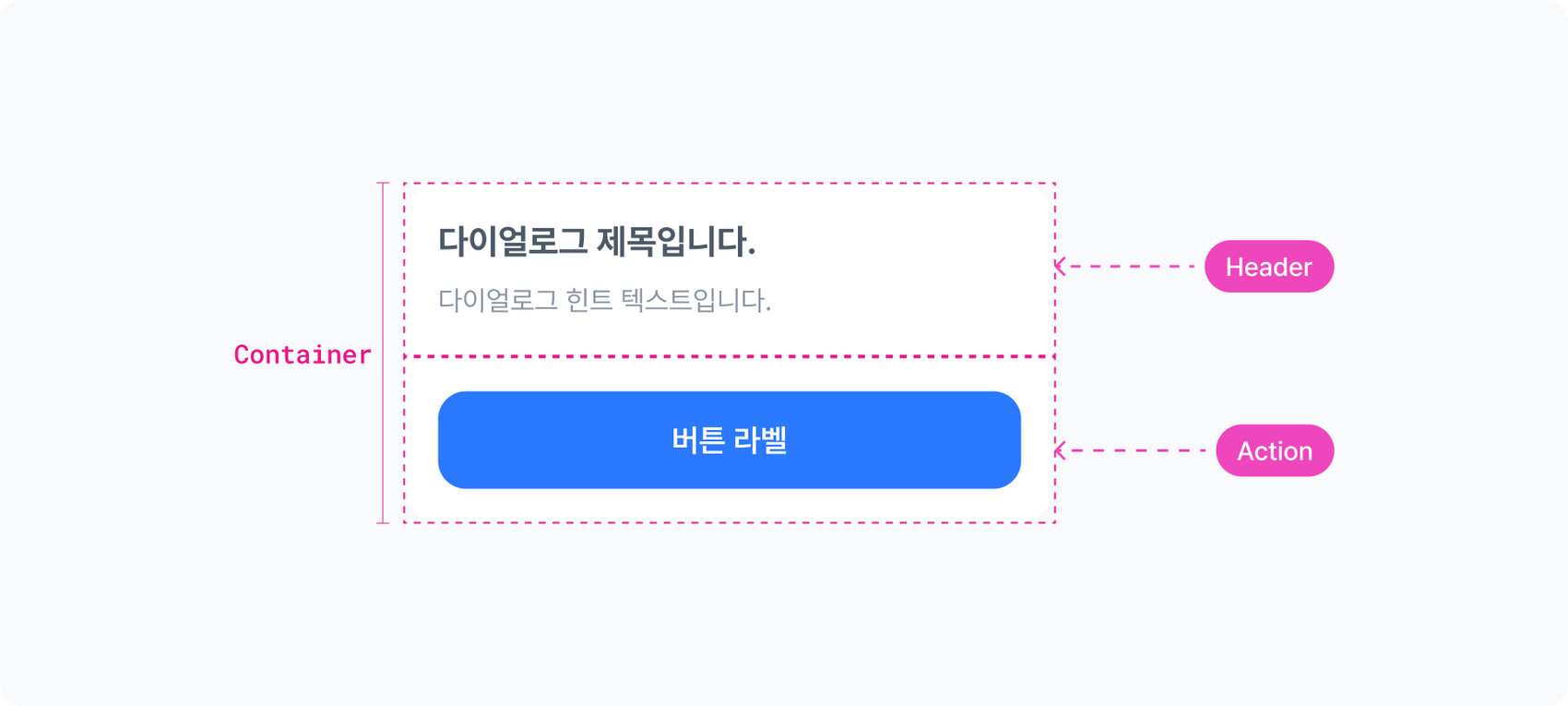
👉2-2. 다이얼로그의 구조

-
📌컨테이너(Container)
- 다이얼로그 안에 있는 요소들을 감싸고 있는 프레임
-
📌헤더(Header)
- 제목(Title, Heading): 다이얼로그의 제목
- 부제목(Subtitle, Description, Hint Text): 다이얼로그의 내용을 설명하거나 제목을 뒷받침하는 보조 내용
- 이 부분에는 썸네일이미지, 아이콘, 닫기 버튼 등이 주로 들어감
-
📌액션(Action)
- 다이얼로그의 버튼을 뜻함
- 액션 부분에는 버튼이 여러개 들어갈 수 있음
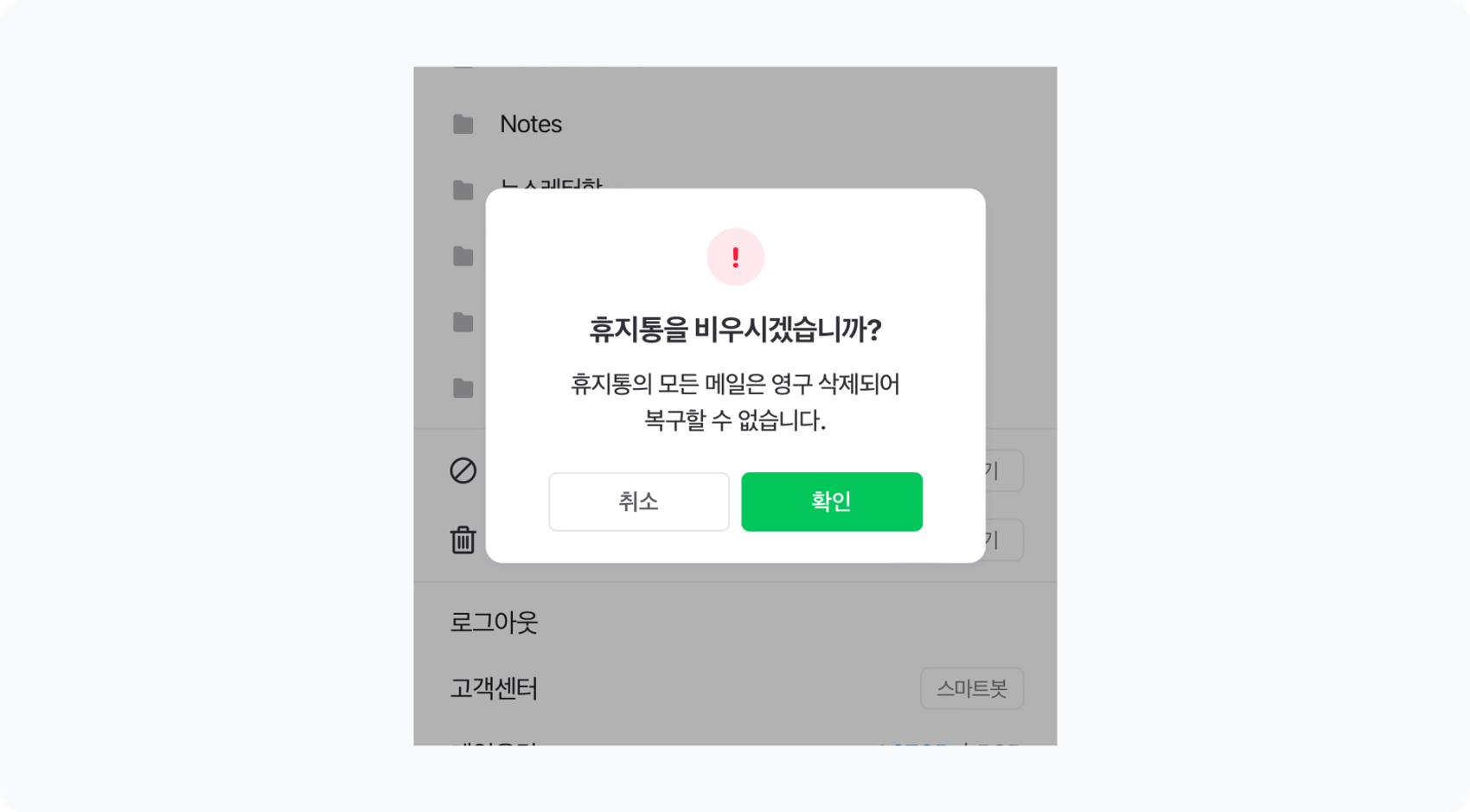
- 네이버 메일에서 휴지통을 비울 때 나타나는 다이얼로그

👉2-3. 다이얼로그 설계에서 유의할 점
-
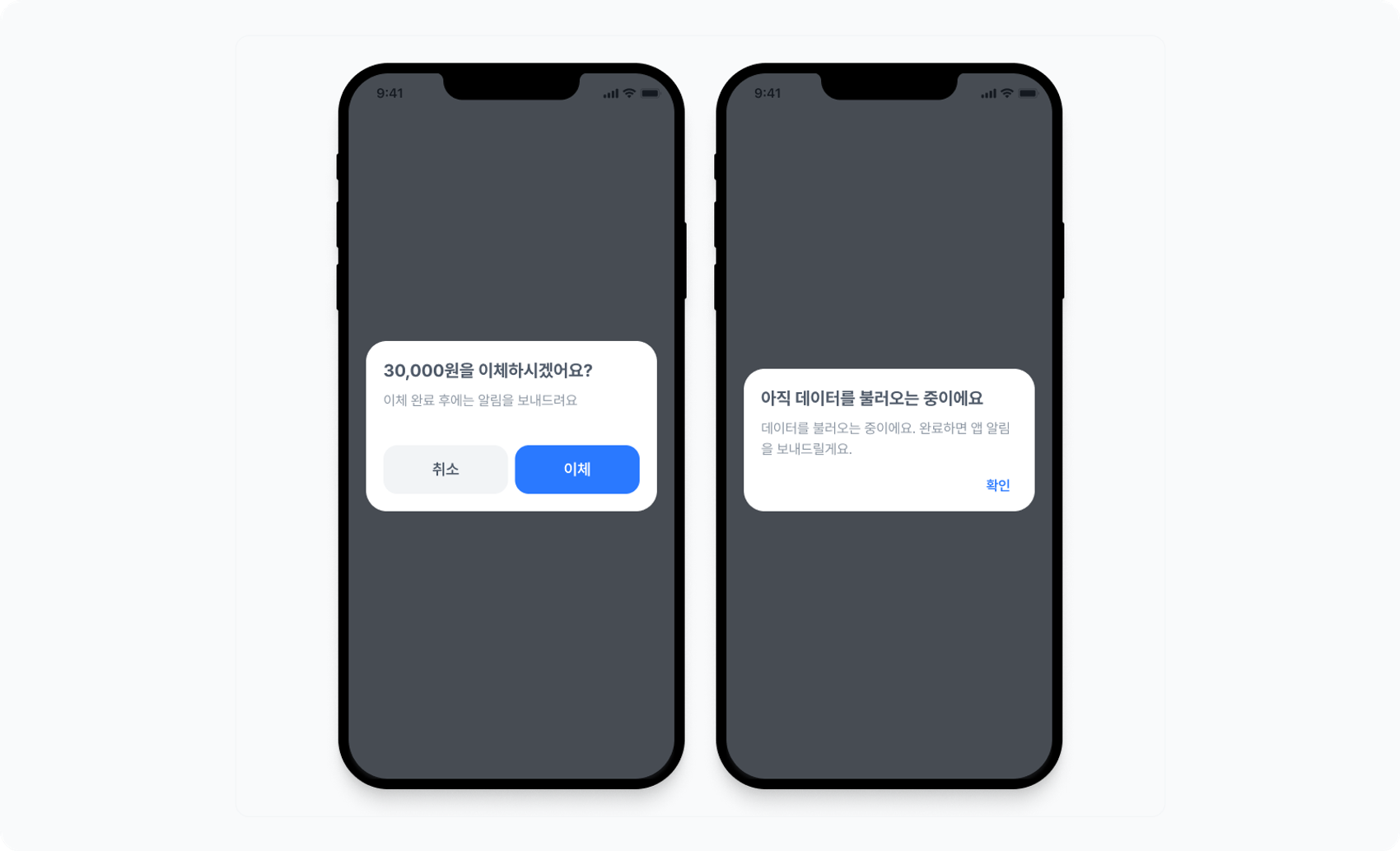
A. 선택지의 유형에 따라 조작법이 달라짐
-사용자가 A 또는 B를 선택해야 하는 상황과, 사용자에게 경고 또는 확인 등을 표시할 때가 다름- 전자 = 다이얼로그라고 부르고 후자는 얼럿이라고 부름
- 얼럿은 반드시 사용자가 버튼을 눌러 반응을 해줘야함에 반에, 다이얼로그는 라이트 박스를 누르면 사라짐
- 왼쪽이 다이얼록, 오른쪽이 얼럿인데 각각 무슨 차이가 있는지 확인해야함
-
B. 사용자 흐름에서 필수로 거쳐야할 때만 사용됨
- 다이얼 로그는 반드시 사용자의 자유를 방해하기 때문에 신중해서 디자인해야함
- 쓸데 없이 다이얼로그나 얼럿을 넣으면 안됨
다이얼로그 컴포넌트 참고자료 모음
🔗 머티리얼 디자인
🔗 우버 디자인 시스템
🔗 카본 디자인 시스템
🔗 라이트닝 디자인 시스템
☑️3. 컨트롤 요소 이해하기
👉3-1. 컨트롤 컴포넌트의 뜻
- 사용자가 선택지를 특정할 수 있도록 하는 요소
- 여러 선택지 중 사용자가 원하는 것을 고를 수 있도록 돕는 요소
👉3-2. 컨트롤 컴포넌트의 종류 - 오랫동안 사용되어 왔기 때문에 방법, 구조, 기능이 어느정도 정해져 있음
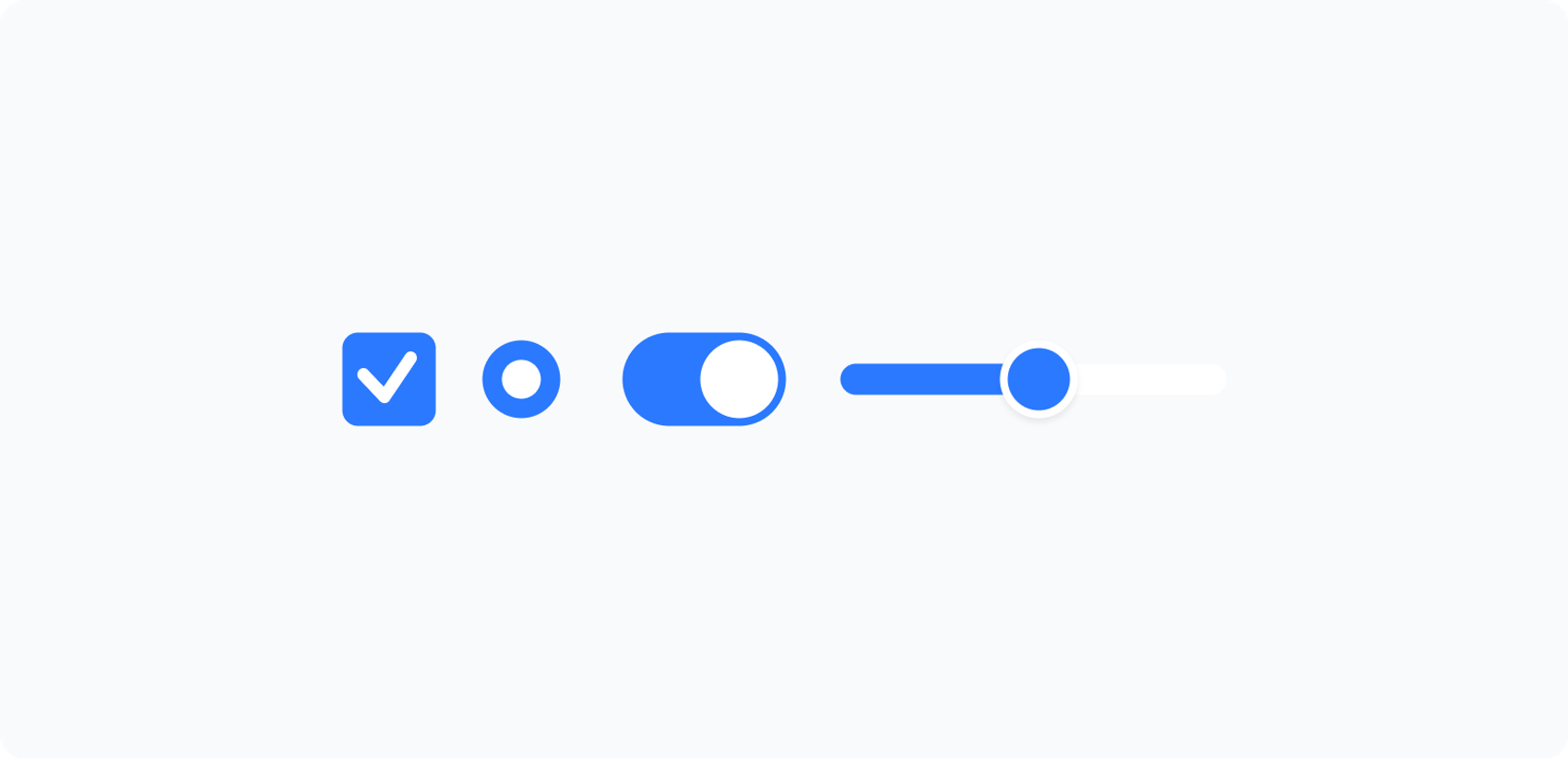
- 아래 순서대로
체크박스,라디오,토글,슬라이더라고 부름
👉3-3. 컨트롤 요소 설계 시 참고할 점
-
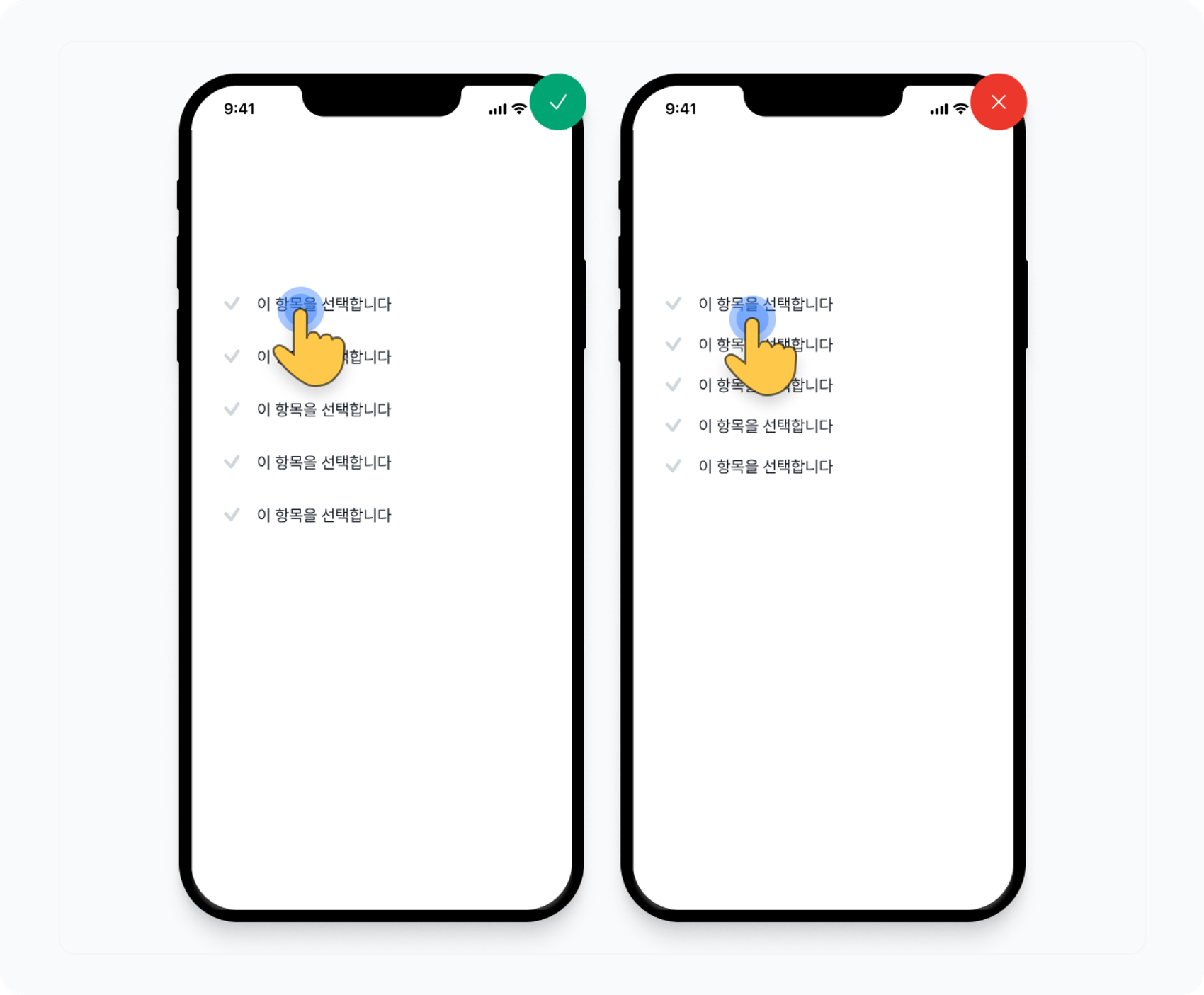
A. 컨트롤 요소의 최소 터치 영역
- 다른 UI 요소들에 비하면 크기가 작음
- 그렇기 때문에 요소 자체는 작더라도 그 주변으로 최소 크기 범위를 만들어야함
- 닐슨 노머먼 그룹에서는 실제 화면크기의 기준으로 최소 1cm x 1cm를 권장(참고자료)
-
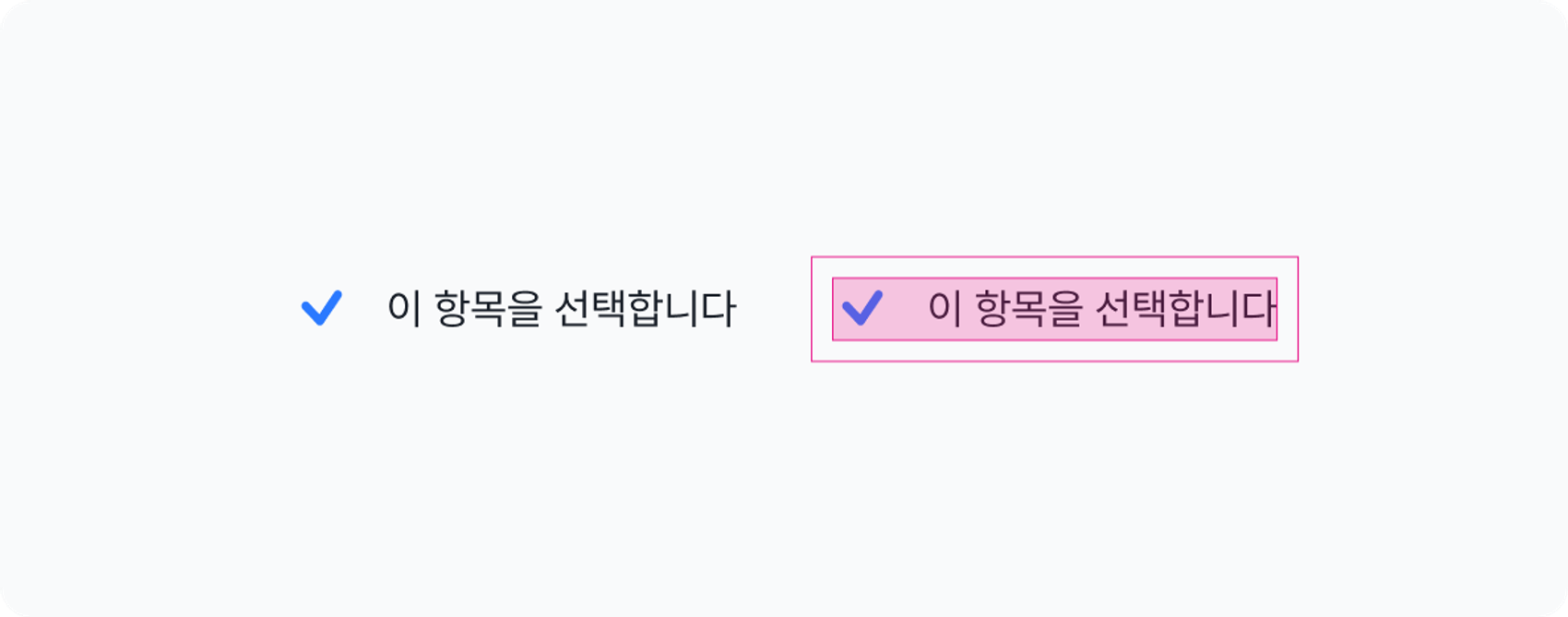
B. 컨트롤 요소의 라벨
- 컨트롤 요소들은 대부분 라벨과 같이 쓰임
- 따라서 여러개의 컨트롤 요소를 배치할 때는 간격을 충분하게 주어, 잘못 누르는 일이 없도록 해야함
-
C. 컨트롤 요소와 라벨의 정렬
- 라벨의 세로는 행간과 같기 때문에 컨트롤의 사이즈를 행간에 사용한 값들로 만들어두면 장렬을 조금 더 쉽게할 수 있음

☑️4. 체크박스 컴포넌트 : 여러 선택지 중 여러 선택지 선택 가능함
👉4-1. 체크박스 컴포넌트의 정의
- 여러 선택지 중 1개 이상을 선택할 때 사용됨
- 라벨과 함께 쓰임
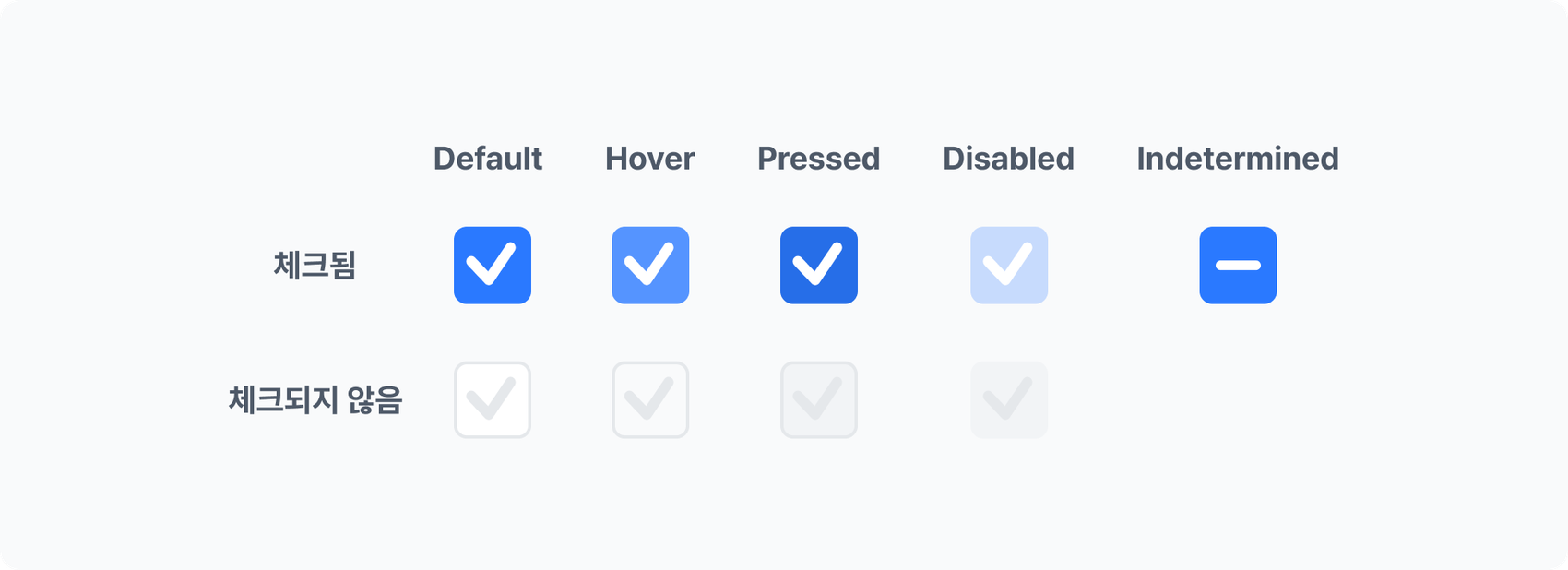
👉4-2. 체크박스의 의사 상태
-
기본적으로 2가지 의사 상태를 가짐
-
하지만 자세히 쪼갠다면 더 다양해 질 수 있음(굳이?)
👉4-3. 체크박스의 특징
-
A. 여러개 선택 가능
- 하나만 선택 한다고 해서 다른 선택지에 영향을 주지 않음
- 하나만 선택 한다고 해서 다른 선택지에 영향을 주지 않음
-
B. 아무것도 선택 안 함 가능
- 진행과 별개로, 아무것도 체크하지 않는 상태를 만들 수 있음
- 진행과 별개로, 아무것도 체크하지 않는 상태를 만들 수 있음
-
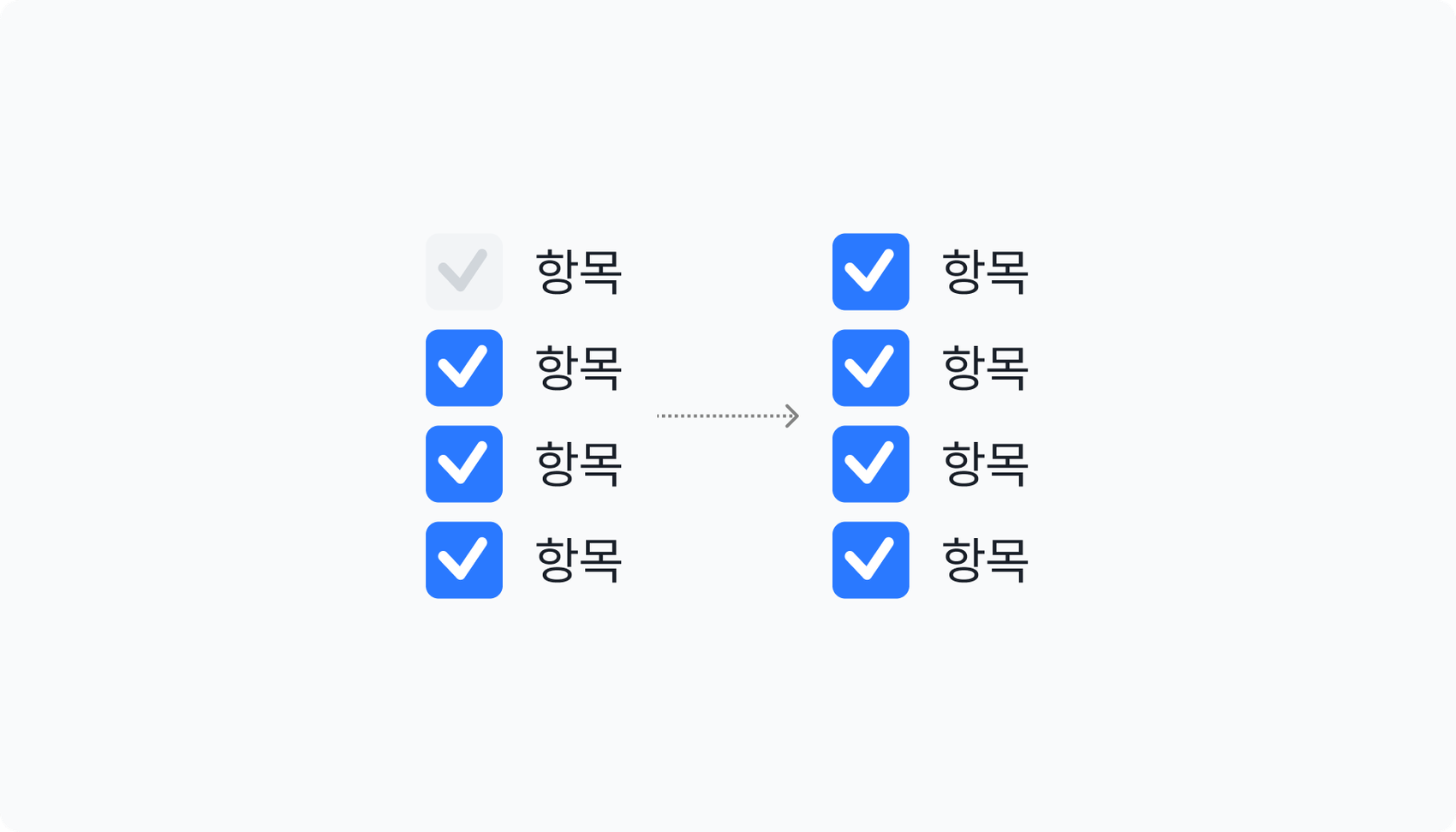
C. 하위 항목이 있을 때, 일부만 선택 가능
- 실무에서는 개발요소의 부담을 줄이기 위해 상위 항목의 체크박스를 해제하는 거러 통일해서 사용하는 경우도 있음
- 상위 항목을 선택하면 하위도 모두 선택됨
- 하위 항목 일부를 체크하거나, 해제하면 상위항목의 상태가 '결정되지 않은' 이라는 뜻의 Indetermined 상태로 변함
다이얼로그 컴포넌트 참고자료 모음
🔗머터리얼 디자인
🔗우버 디자인 시스템
🔗카본 디자인 시스템
🔗라이트닝 디자인 시스템
☑️5. 라디오 컴포넌트 : 여러 선택지 중 하나만 선택가능함
👉5-1. 라디오 컴포넌트의 정의
- 일반적으로 라벨과 같이 쓰이면, 여러개의 선택지 중 1개를 선택할 때 사용함
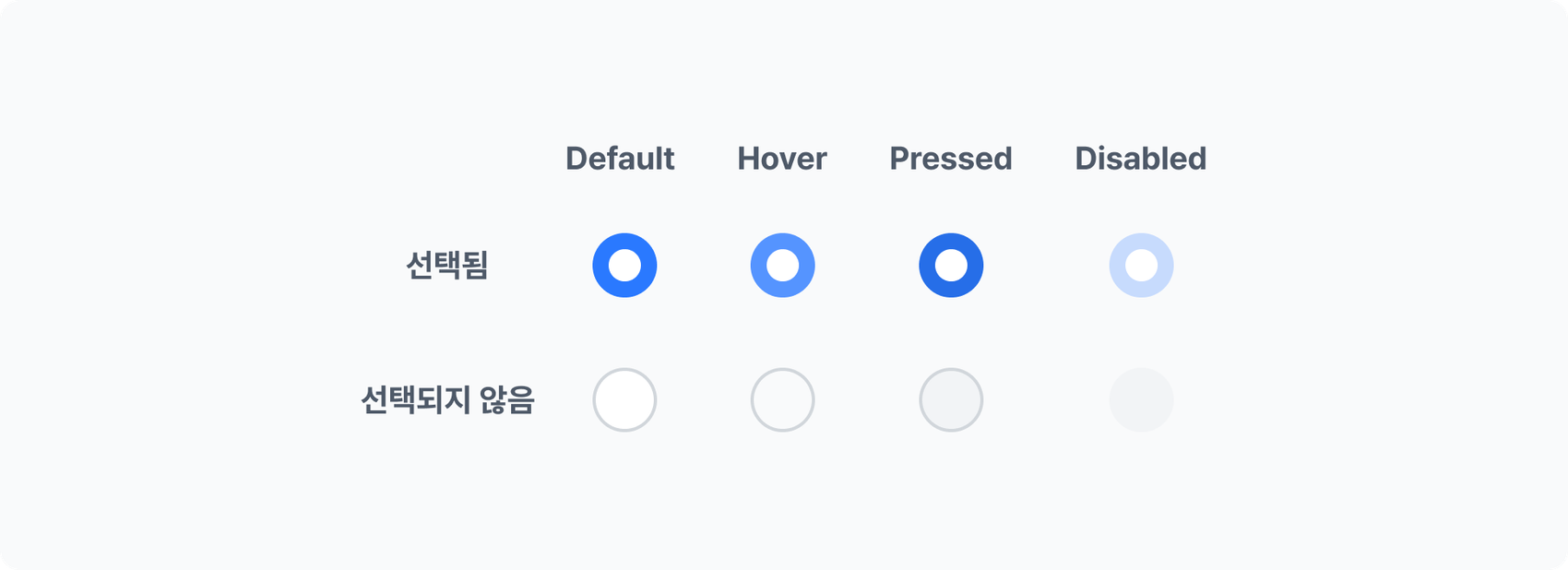
👉5-2. 라디오의 의사 상태
- 주로 2개를 사용하지만 자세히 만든다면 더 많은 상태로 표현할 수 있음
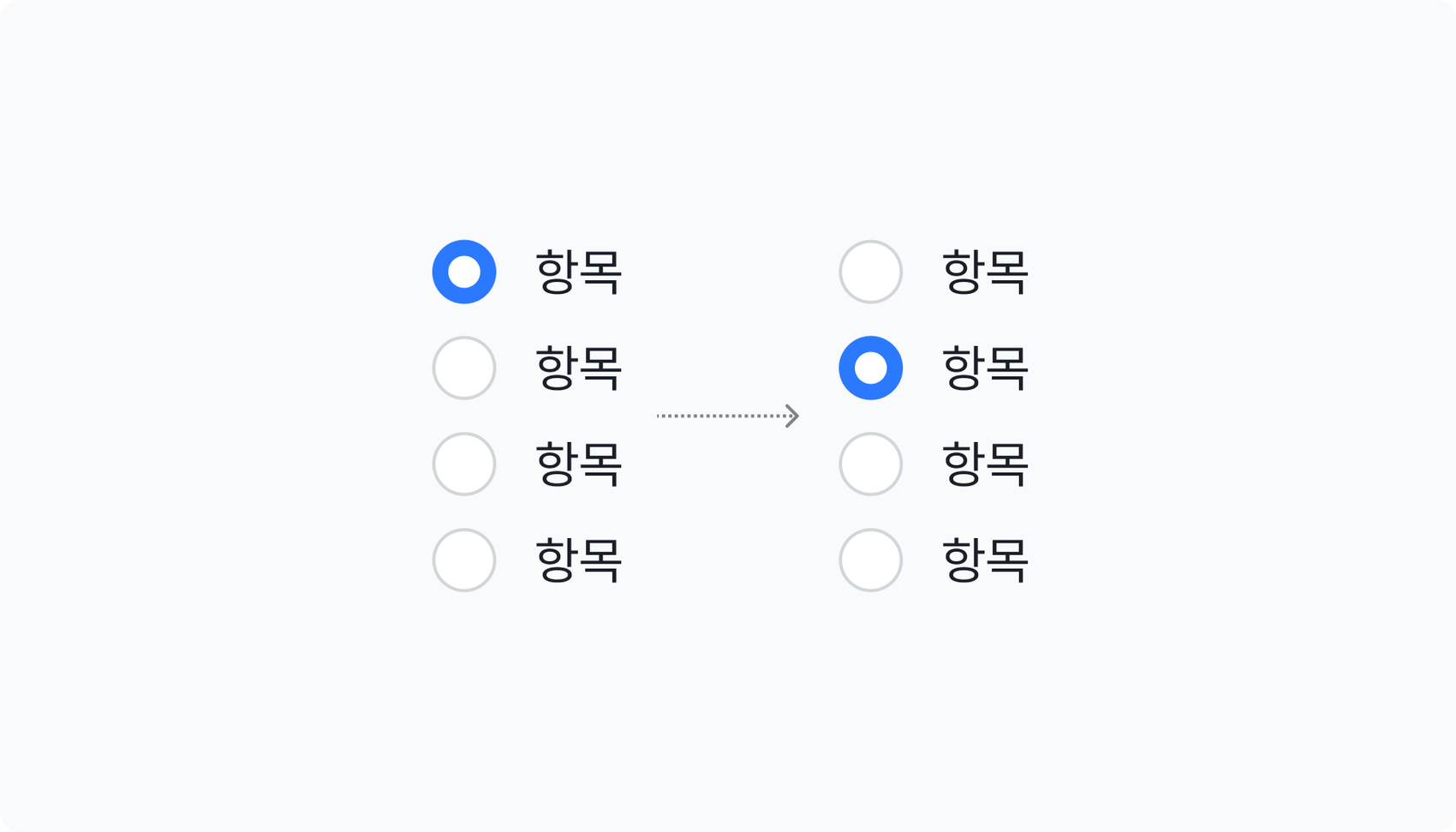
👉5-3. 라디오 특징
-
A. 라디오는 여러개를 동시에 선택할 수 없음
- 하나를 선택하면 이미 다른 선택지에 영향을 미치기 때문
- 하나를 선택하면 이미 다른 선택지에 영향을 미치기 때문
-
B. 라디오는 아무것도 선택하지 않는게 불가능함
- 반드시 선택된 상태가 있어야 하기 때문에 사용자가 많이 사용하는 항목을 기본값으로 해두면 더 편리하게 진행 가능함