2024.03.12(화)
내일배움캠프 본캠 16일차 학습일지
✨시작하면서
국취제 상담을 다녀와서, 조금 집중력이 흐트러졌지만 그래도 끝까지 마무리를 해냈습니다
🔔 과제 목표 : 연습 또 연습 또또 연습
👉1-1. 합성 컴포넌트 = 컨테이너 컴포넌트
📕[스파르타코딩클럽] Figma 활용법 (2) - 2주차
☑️1. 다양한 환경에서의 UI 차이
👉1-1. 웹과 앱의 특성
- 흔히 이야기 하는 사파리, 크롬, 삼성 인터넷 등을 웹브라우저(Web Browser)라고 부름

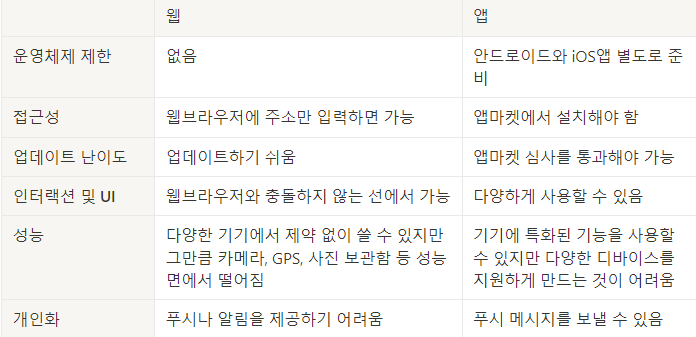
👉1-2. 대표적인 웹과 앱의 UI차이
- UI기능과 목적이 중요하기 때문에 차이가 발생한다는 것은 목적의 차이가 있다는 뜻이고, 목적에서 차이가 있다면 자연스럽게 UX에서도 차이가 생김
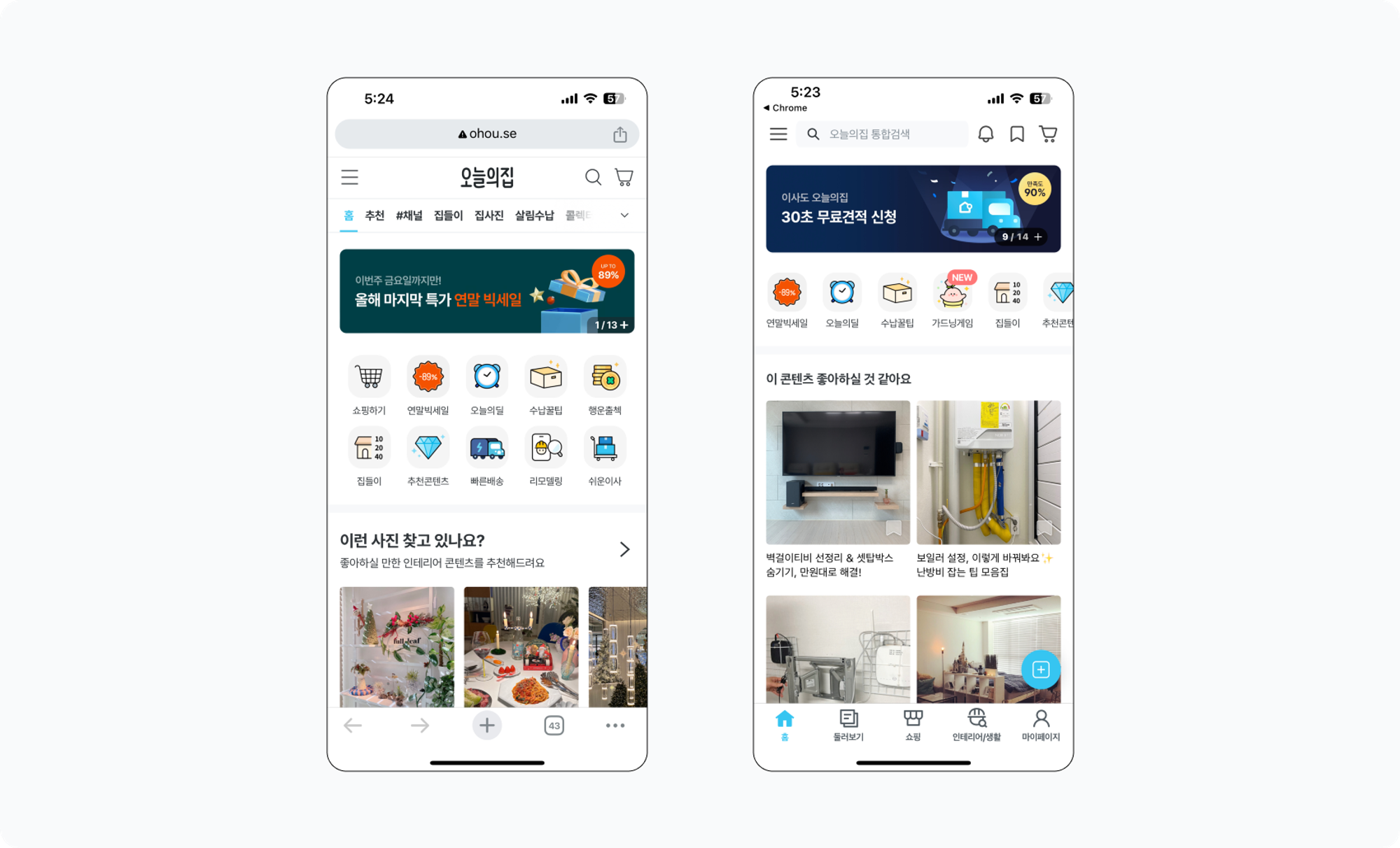
- 예시 '오늘의 집'
- A. 페이지 이동
- 앱은 임의로 주소를 입력해서 이동할 수 없음
- 반면 웹은 주소창에 URL만 입력하면 어디든 접근 가능함
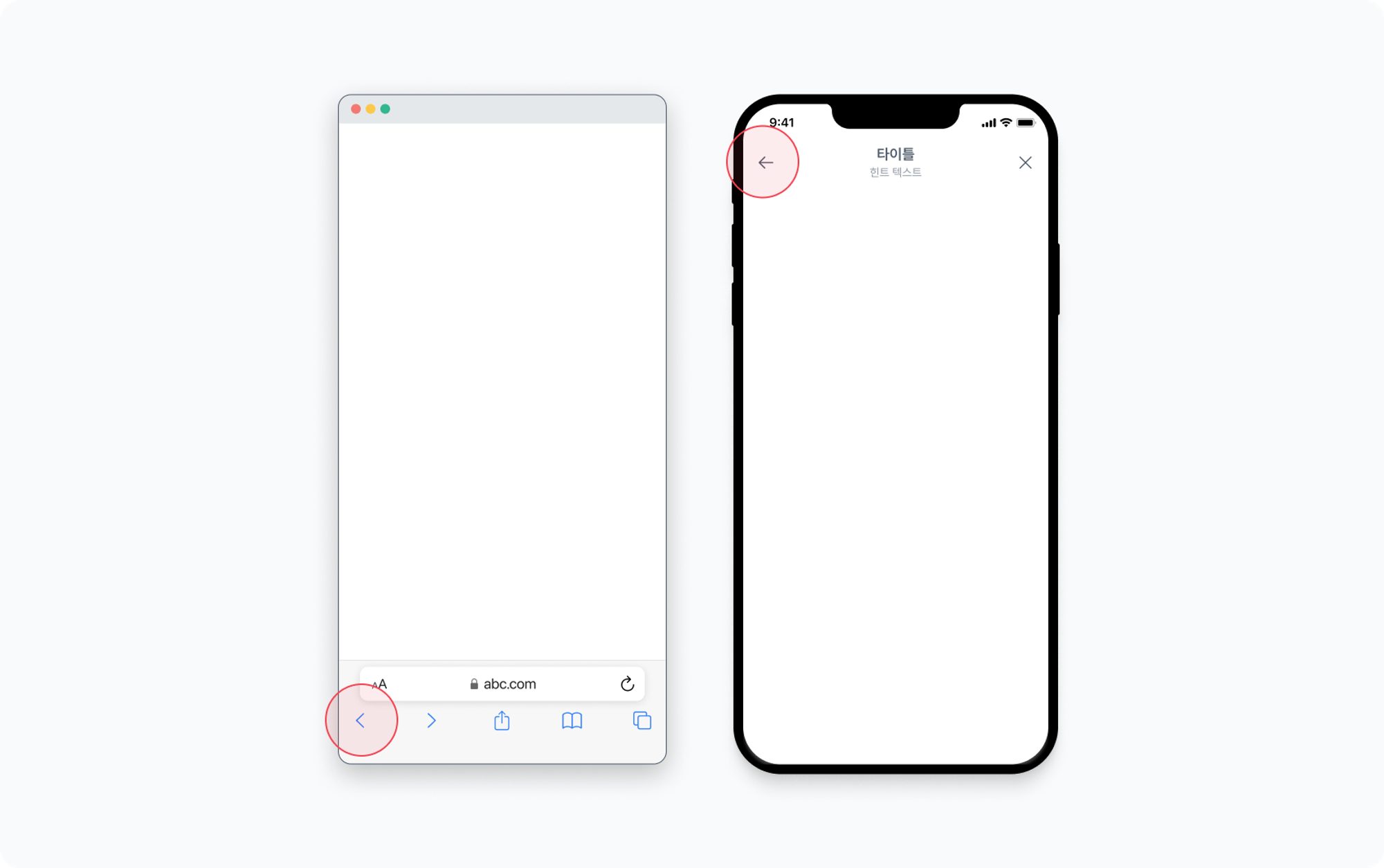
- B. 뒤로가기
- 앱에 경우, 일반적으로 화면 상다나 아이콘 버튼을 눌러 뒤로감
- 웹에 경우 브라우저 자체 기능을 통해 이전 화면으로 돌아 가기가 자유로움
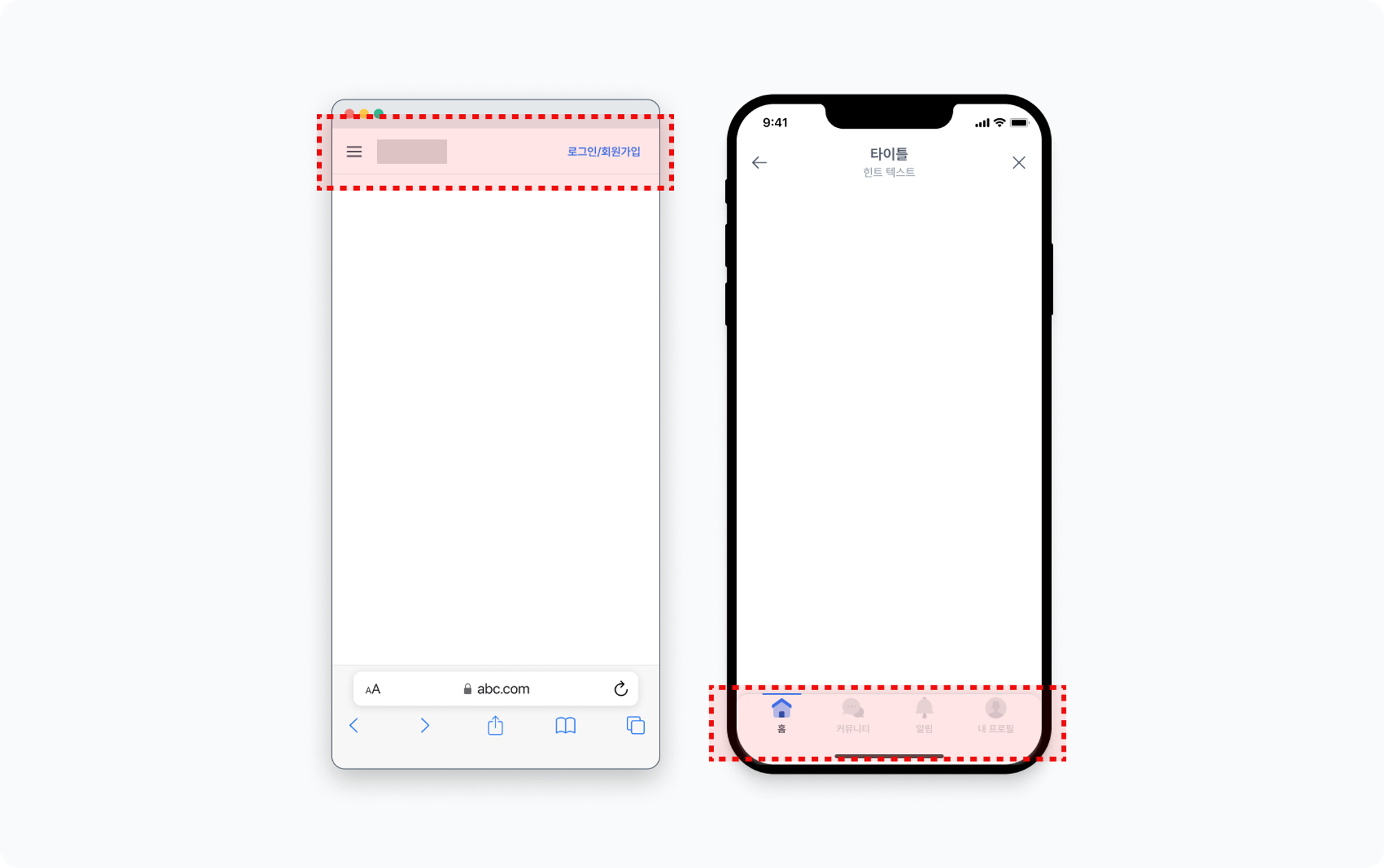
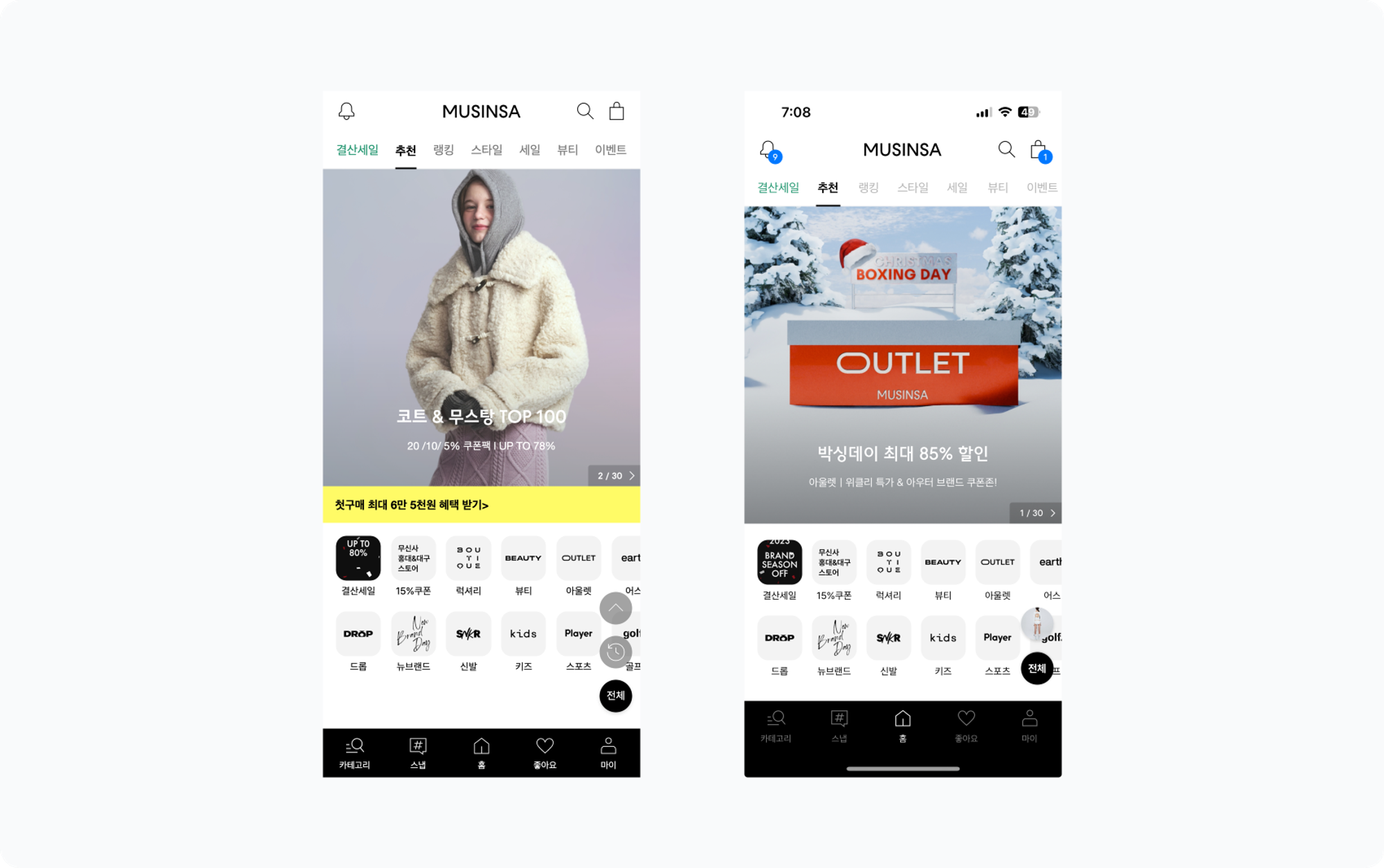
- C. 주요 메뉴 이동
- 모바일 웹에서는 일반적으로 상단에 메뉴로 움직일 수 있는 UI를 배치
- 동일한 기능을 가지고 있지만 웹과 앱에서 다르게 나타나는 대표적인 UI
- 하지만 최근 모바일 웹에서도 앱처럼 화면 하단에 고정된 메뉴를 두고 있음
- 사용자의 편의를 위하는 방향으로 수렴됨
- D. 바텀시트 (다이얼 로그와 같은 컨테이너 컴포넌트)
- 화면 하단에 고정되어 현재 화면과 관련된 옵션이나 메뉴를 제공하는 UI
- 앱에서는 잘 사용하지만 모바일 웹에서는 사용하기 까다로움
- 📌 웹 브라우저의 하단 탭바가 스크롤에 따라 움직이기 때문에 사용자가 입장에서 제대로 사용하기 불편함
👉1-3. OS별 차이 [운영체제(Operating System; OS)]
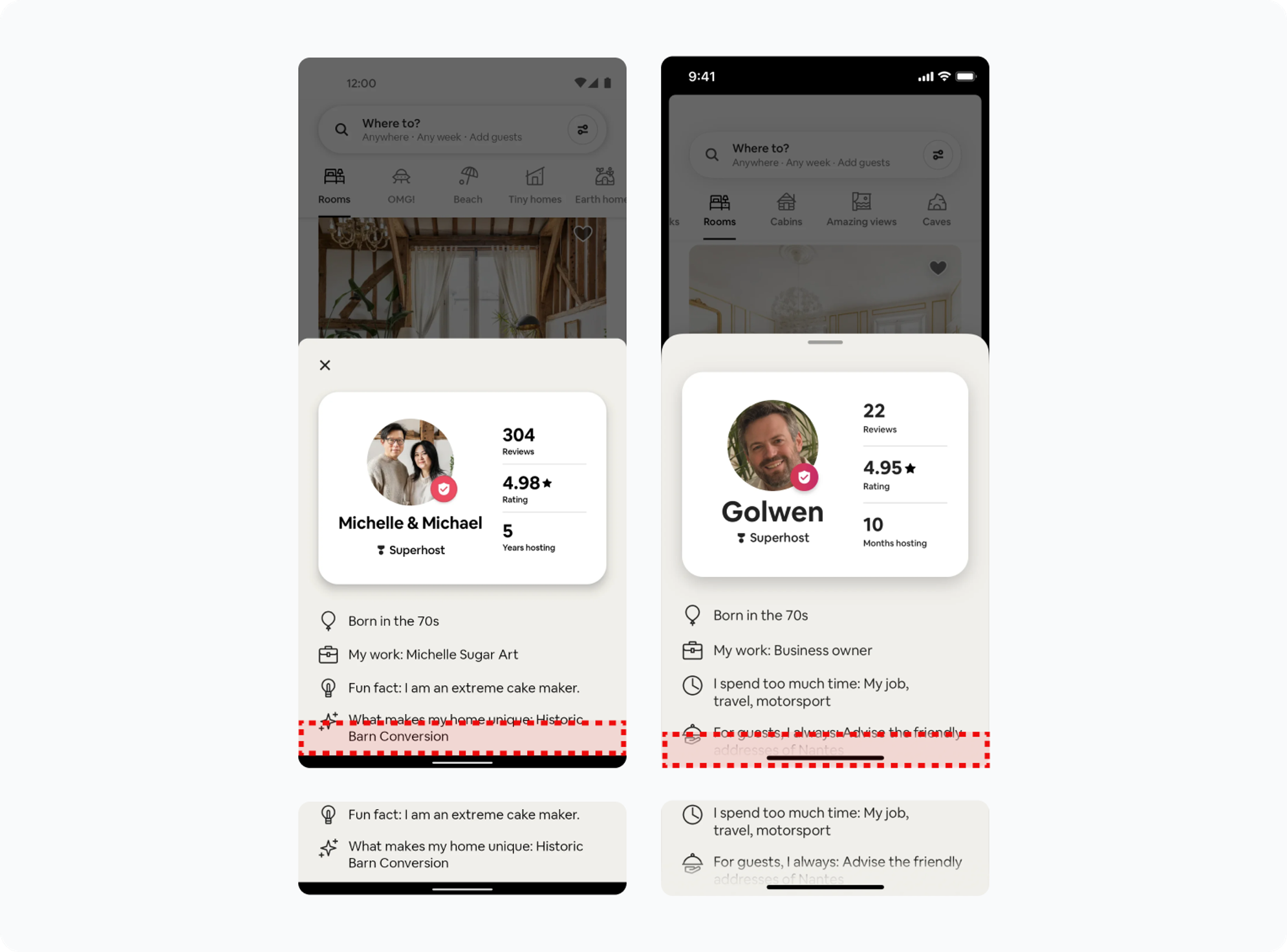
- A. iOS 홈 인디케이터
- 홈 인디케이터(Home Indicator) 아이폰에서 홈 화면으로 이동할 수 있는 UI 다른 UI와는 다르게 화면이 위에 있기 때문에 실제 화면과 겹치는 경우가 있음
- 최신 모델들은 홈 버튼이 없고, 홈 인디케이터가 있기 때문에 같은 아이폰 앱이라고 해도 차이를 고려해야함
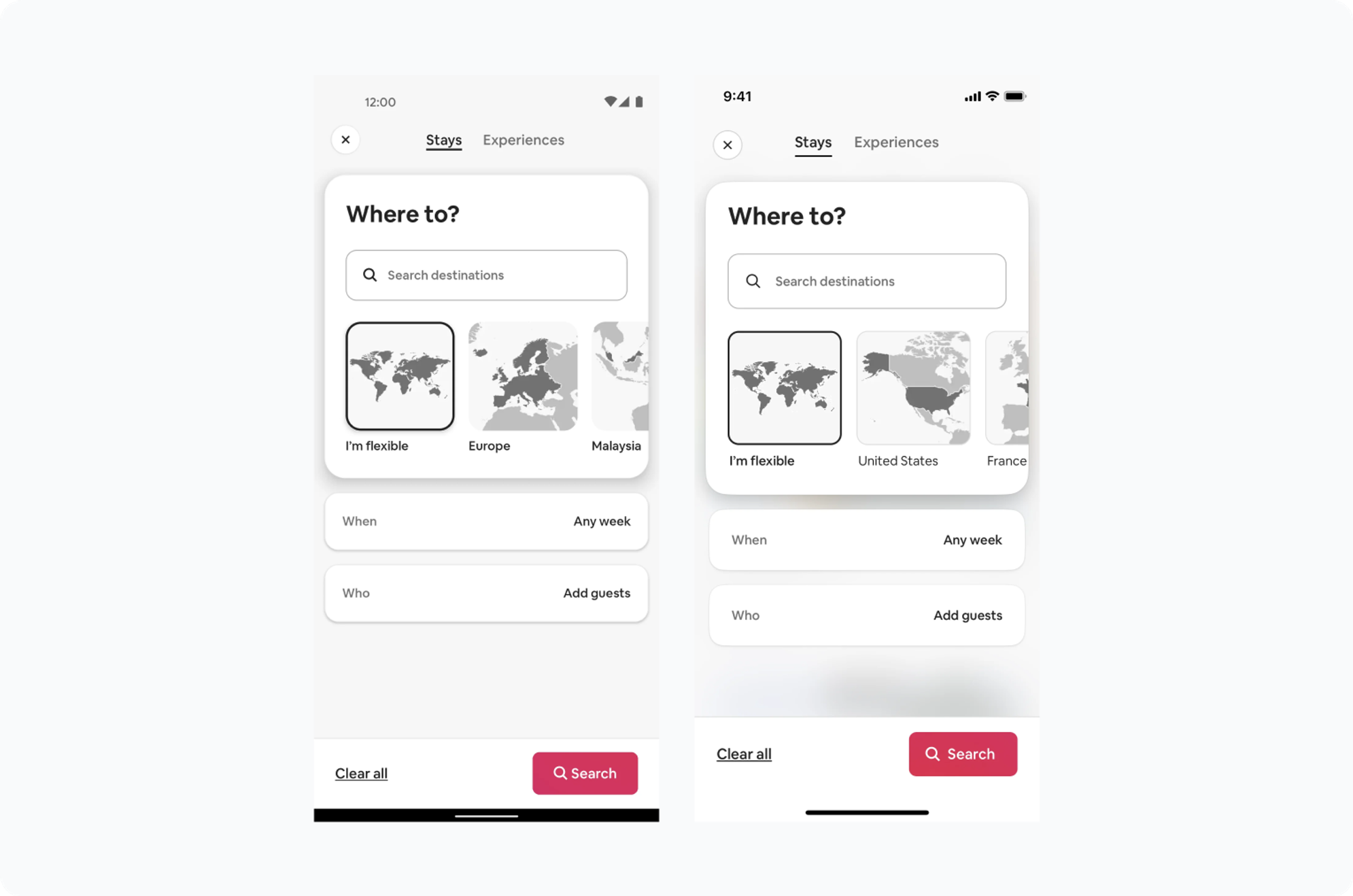
- 예시 : 숙박 공유 서비스인 Airbnb
- B. 안드로이드 네비게이션 바의 뒤로가기
- 안드로이드의 경우 뒤로가기 버튼이 기본 UI로 제공됨
- 안드로이드에서 앱을 사용하다가 뒤로가기를 누르는 경우 2가지 경우가 잇음
- 이전 화면으로가기(History Back)
- 상위 화면으로 가기(Hierarchy Back)
👉1-4. 정리
- 목적과 상황을 모두 고려해서 다르게 나타내야함
- 앱이라서 무조건 A방식을 따르고, 웹이라고 해서 A방식을 해서는 안된다가 아님 디자이너가 판단했을 때 사용자에게 최선의 경험을 줄 수 있는지 고민하는 시간이 필요함
- UI는 웹과 앱에서 차이가 많이 나타남
- 아이폰과 안드로이드 처럼 OS가 다른 경우에서 다를 수 있음
- 같은 아이폰이라도 홈 인디케이터 때문에 차이가 있을 수 있음
- 차이에 따른 UI 디자인은 절대적인 기준이 아니기에, 사용성을 최우선 해야함
☑️2. 정보구조도와 플로우차트
👉2-1. 기획을 디자인으로 옮기는 법
- 제품의 방향성이 완성 되었다면, 전체적인 개요와 흐름을 정하면서 개발자-디자이너- 기획자 간 이해도를 동일하게 맞춰야함
- 정보구조도는 회사나 팀의 사정에 따라 유연하게 적용가능함
- 절대성이 없으면 기획 다음에는 바로 이걸 해야해! 는 아님
👉2-2. 정보구조도와 플로우차트의 차이
- 유사해 보이지만 개념과 목적에 큰 차이가 있음
- 비유 하자면 IA믐 층별 안내도, 플로우 차트는 오시는 길
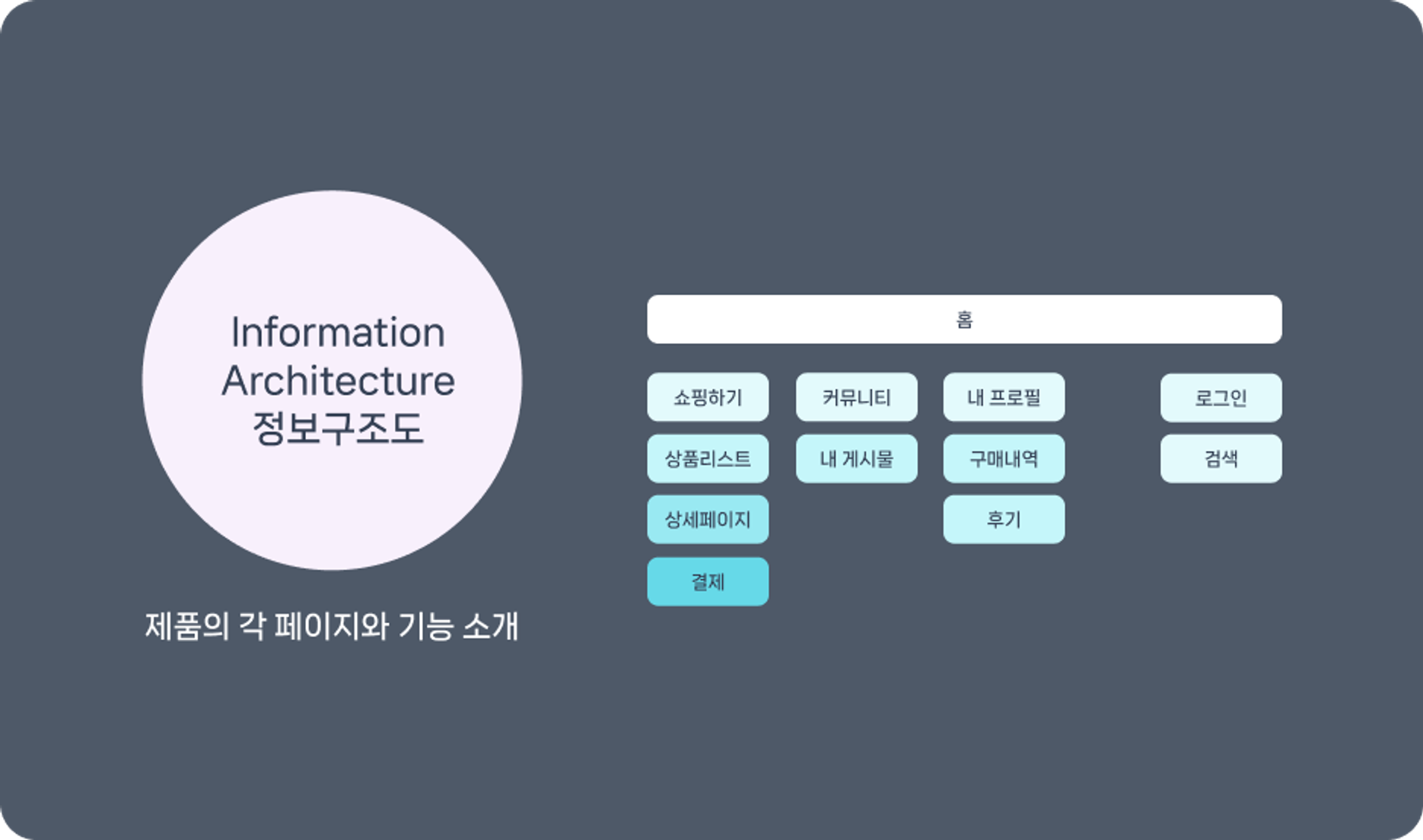
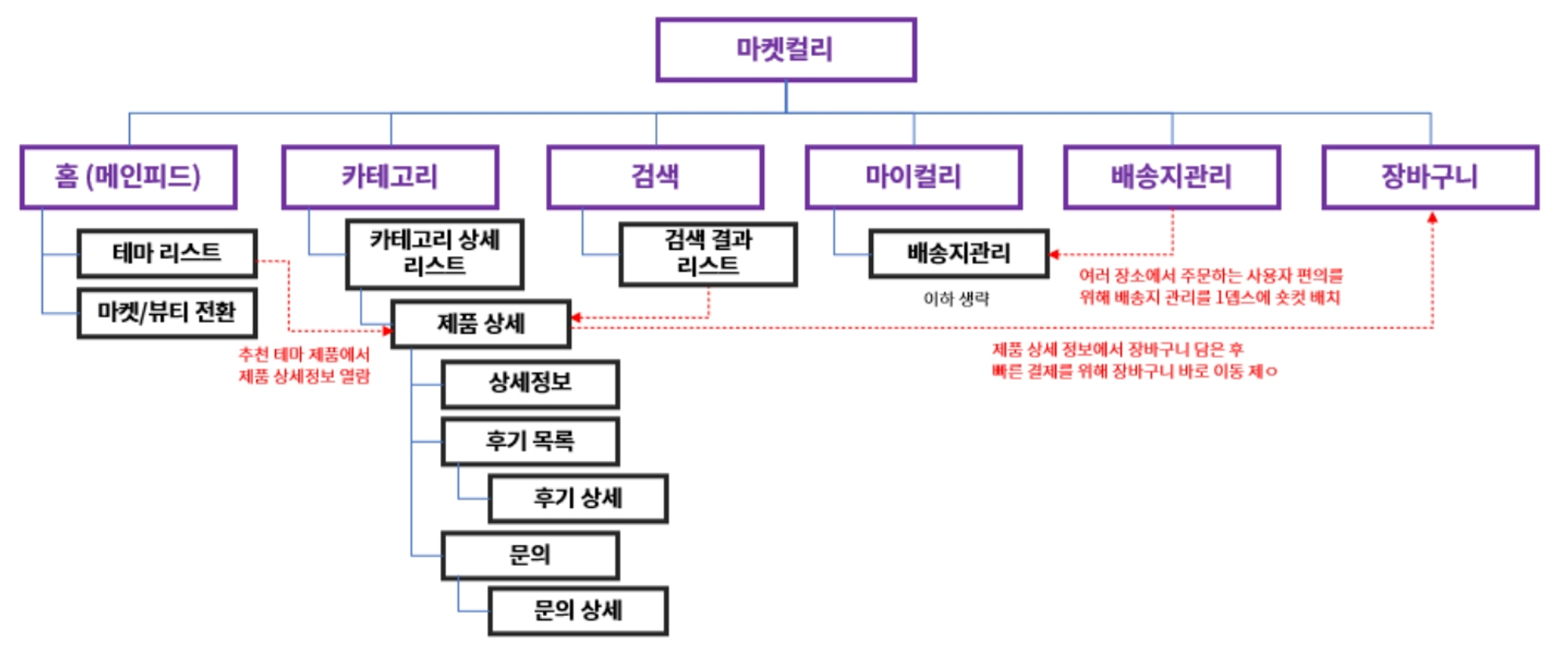
👉2-3. 정보구조도(IA)
- 전체적인 제품의 구성과 각 화면들의 관계를 파악할 수 있음
- 제품이 건물이라고 생각하면 IA는 층별 안내도


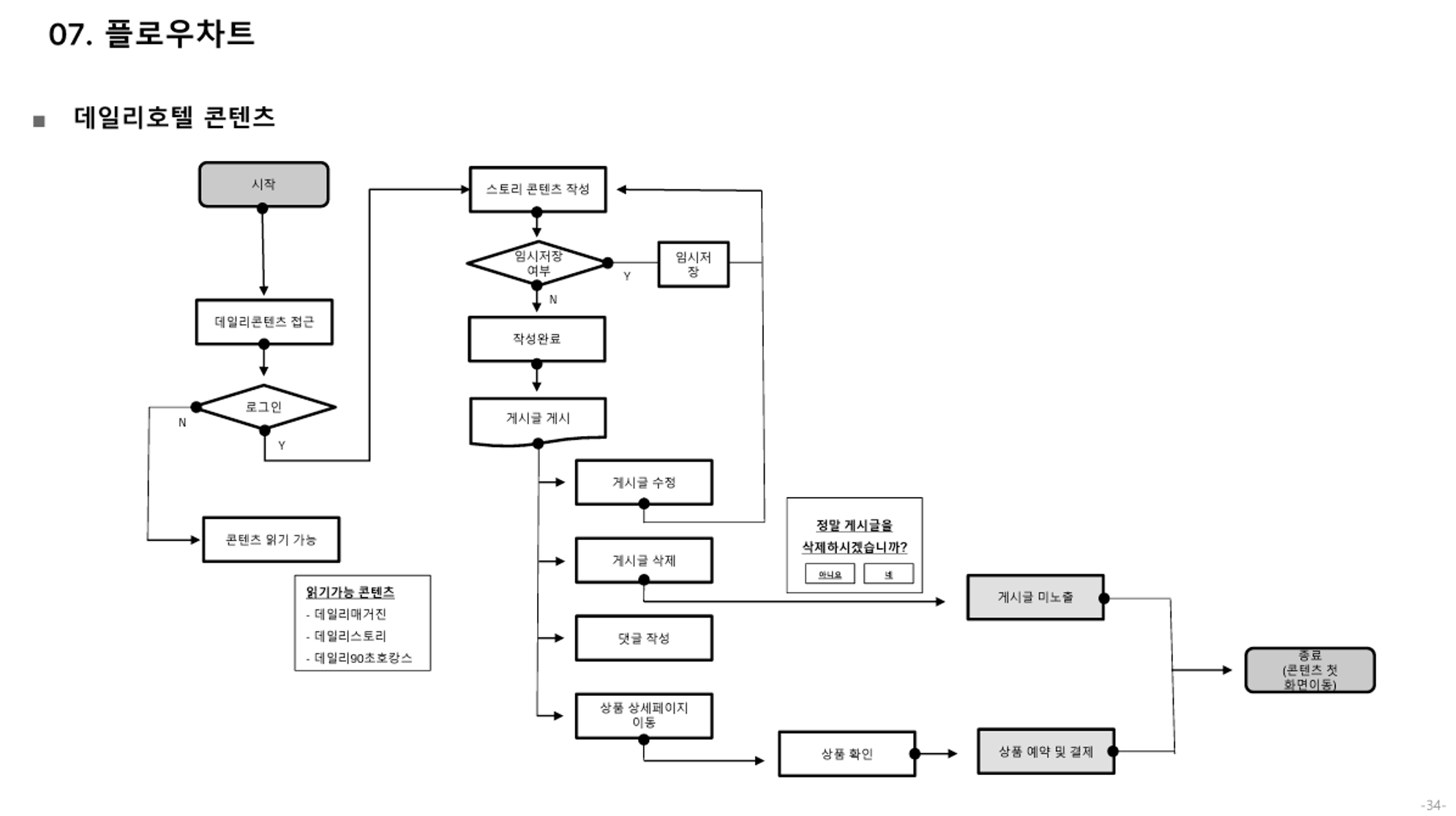
👉2-4. 화면흐름도(Flowchart)
-
실제로 사용자가 어떤 과정을 통해 제품을 사용하는지 시각적으로 확인 할 수 있음
-
제품을 건물이라고 하면 플로우차트는 오시는 길 임
-
사용자가 어떤 과정으로 제품을 이용하는지를 시각적으로 정리한 순서도임
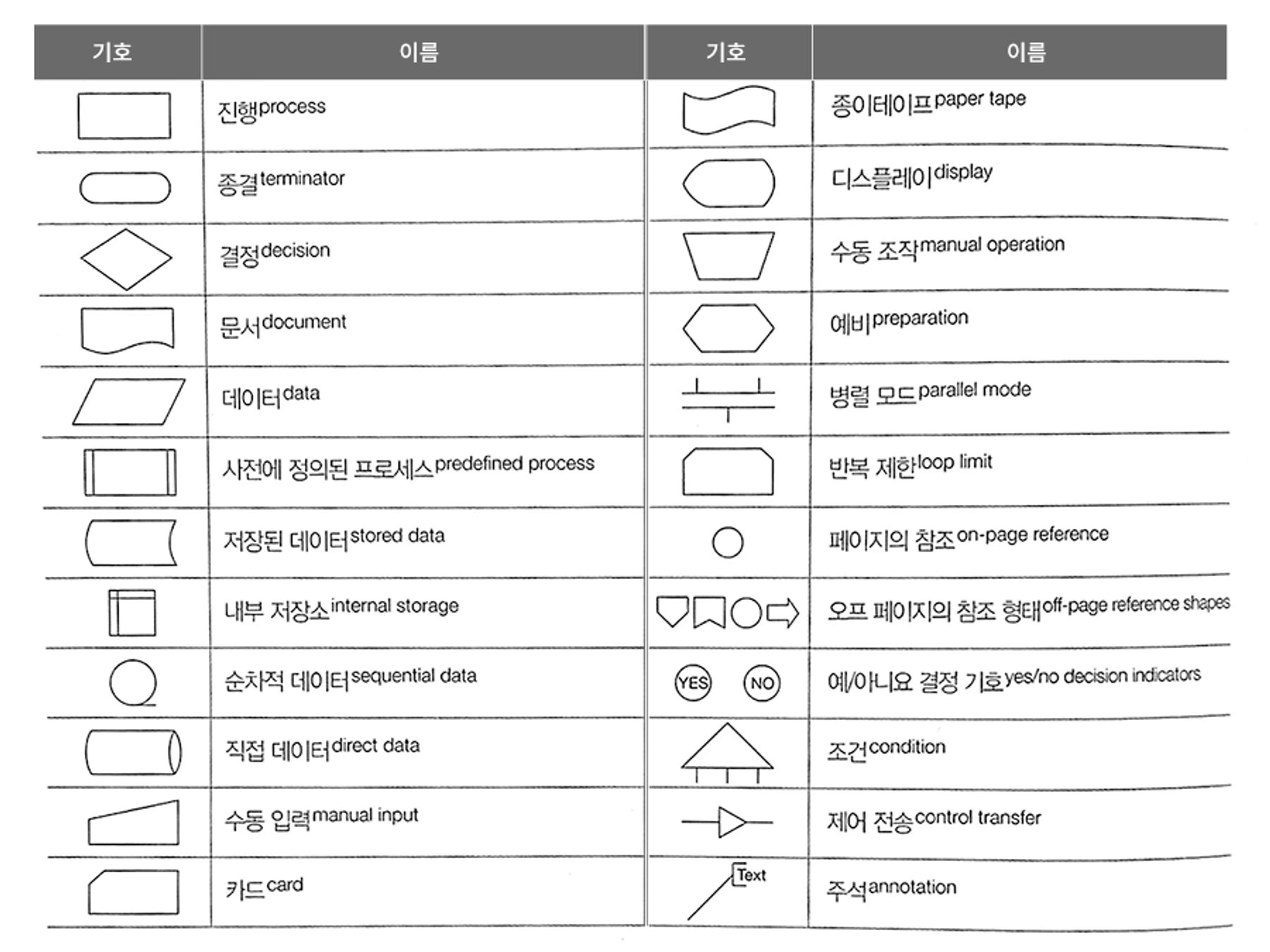
- 순서도 : 프로세스를 보여주는 다이어그램 / 상자와 화살표를 사용해 해결과정을 도식화함
- 순서도 : 프로세스를 보여주는 다이어그램 / 상자와 화살표를 사용해 해결과정을 도식화함
☑️3. 와이어 프레임
👉3-1. 와이어프레임의 개념
- 화면과 시나리오를 최대한 단순한 형태로 빠르게 만든 것을 의미
- 구체적인 디자인을 진행하기 전에 주로 함
- 낮은 단계의 프로토타입이라는 뜻으로 Lo-fi Prototype라고도 부름
👉3-2. 와이어프레임을 만드는 이유
- A. 팀원 간의 다른 생각을 통일 + 협업을 원할하게 함
- 글로 된 문서만 보고 디자인과 개발을 하면 서로의 생각하는 점이 달라서 문제가 발생할 수 있지만, 아무리 단순해도 화면의 형태를 같이 보면서 이해가 다른 부분을 통일 시킬 수 있음
- B. 디자인 관리가 쉽고, 불필요한 부분에 시선을 뺏기지 않음
- 너무 완성도 높은 UI로 작업하다 보면 사용자 시나리오에 집중하기 어렵고, 피드백을 받아도 수정하기가 어려움
- C. 습관 형성 모델을 반복적으로 실험할 수 있음
- 참여 전략과 북극성 지표를 토대로 설계한 습관 형성 모델이 잘 작동할 수 있도록 확인하는지 필요함. 습관이 잘 형성 될 수 있도록 사용자 시나리오를 작성하고, 와이어 프레임을 통해서 그 과정이 자연스러운지, 부족한 건지 빠르게 확인 가능함
👉3-3. 와이어프레임 그리는 법
-
빠르고 효율적인 커뮤니케이션과 일관된 디자인 방향이 있다면 손으로 그리든 컴퓨터로 그리든 어떤 방법을 사용해도 좋음
-
A. 와이어프레임 규칙 정하기
- 생략할 것과 표현할 적을 과감하게 고르기
- 최대한 단순하고 빠르게 그릴 수 있도록 단색의 선을 사용하는 것을 추천
-
B. 그리고자 하는 화면 스케치하기
- 최대한 단순하게 그리는 게 핵심
- 시나리오에 필요하지 않는 부분은 과감하게 글자나 도형으로 표현
- 텍스트의 경우 최대 길이를 가늠할 수 있도록 실제 사용할 대사를 넣어주기
-
C. 화면을 선으로 연결하기
- 화면과 화면을 선으로 연결해, 특정 버튼이나 화면을 연결할 수 있게 표현함
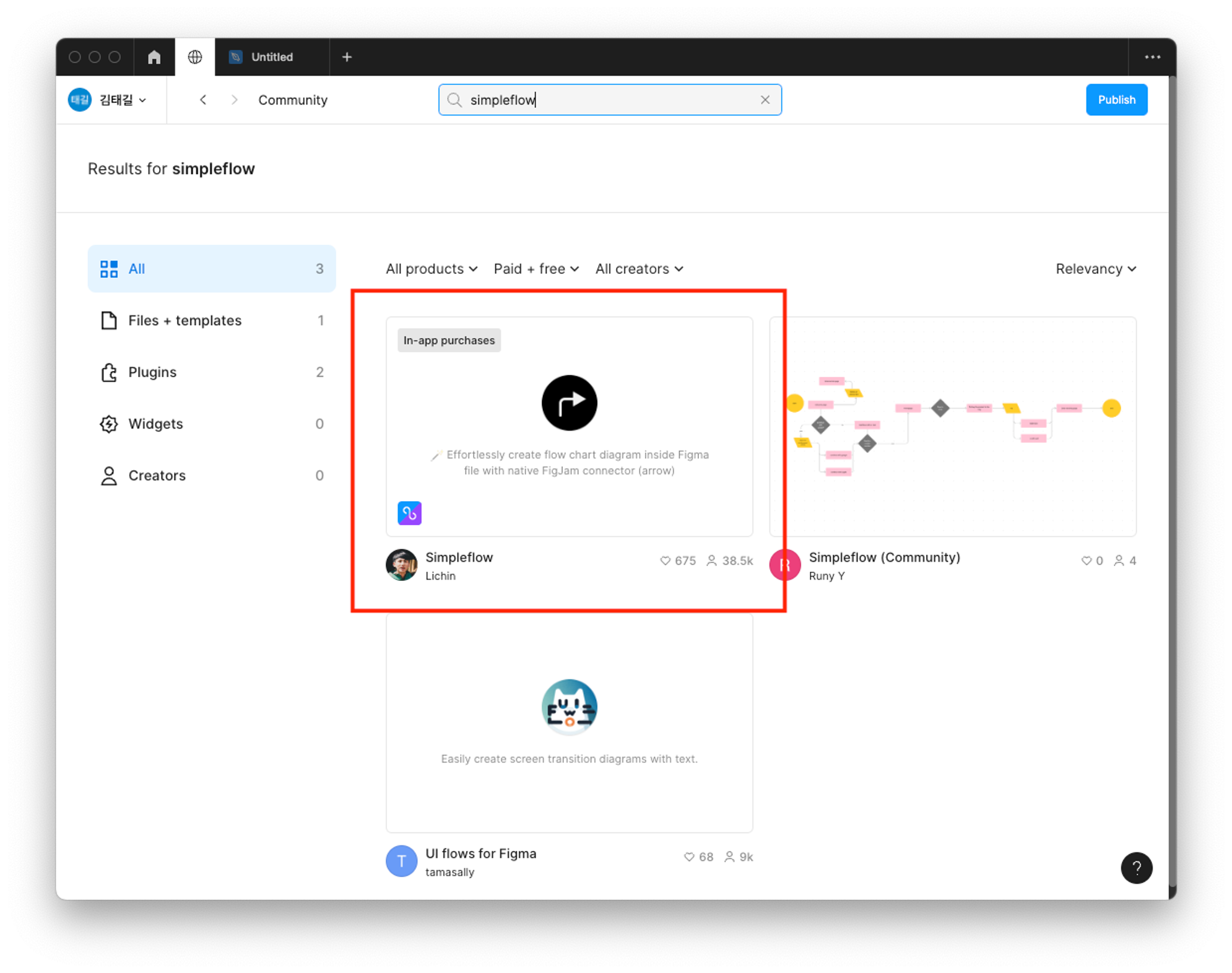
- 번외. 플러그 인 Simpleflow를 통해 프레임을 선으로 연결하 수 있음
- 화면과 화면을 선으로 연결해, 특정 버튼이나 화면을 연결할 수 있게 표현함