
2024.03.06(수)
Chapter 2 디자인 입문 개인과제 : [11번가 App] 피드백 사항 정리
내일배움 본 캠프 13일차
🔔 과제 목표 : 해설영상 기반으로 개인과제를 개선해보자
- 해설영상과 나의 개인과제 결과물 비교
- 나의 개인과제 장점과 개선점 도출
- 개선점을 개인과제에 반영하기
📝필수과제 해석내용(영상을 보고 정리함)
☑️필수과제(홈 화면 + 하단 네비게이션) 해석예시
1. 제품의 주요 사용자는 누구인가요?
👉 가장 먼저 우리가 만드는 제품을 쓰게 될 주인공인 사용자를 정확하게 이해하는 것이 먼저!
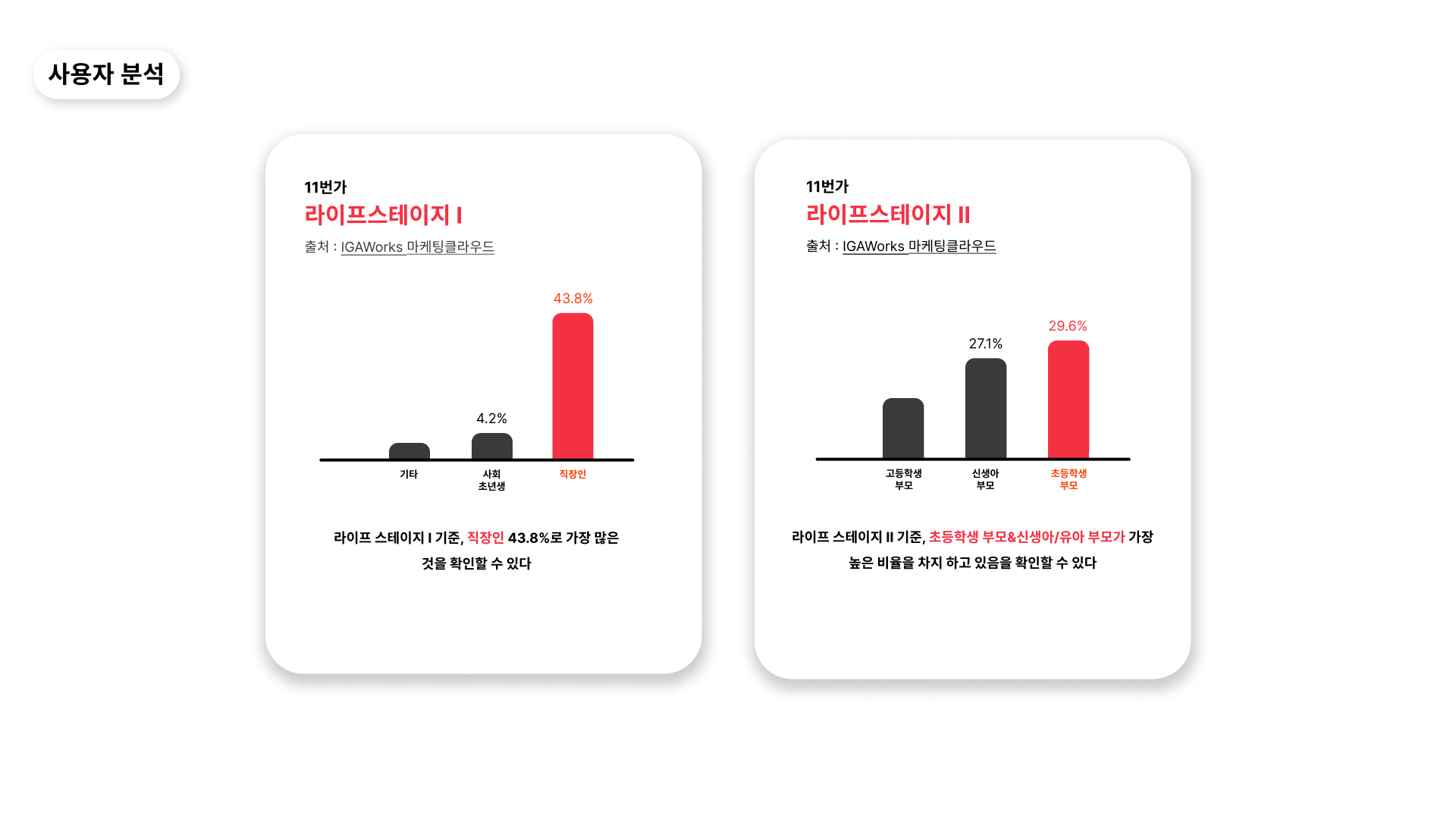
🔗사용자분석
- 1-1. 제품을 이용하는 이유를 찾아보는 것도 사용자와 가까워지는 방법!
👉 각 온라인 경쟁사와 비교해 주 사용 이유를 알아보세요!
🔗각 온라인 쇼핑몰 이용이유 - 📍1-2. 종합정리
11번가의 사용자는 직장인이면서 초등학생 부모&유아 부모인 경우가 많고,
등급별 혜택과 다양한 이벤트/프로모션 때문에 자주 이용하고 있음
위 두 가지 사항을 염두해 보고 제품으르 살펴보는 것을 추천함
2. 사용자의 어떤 문제를 발견했나요?
👉 하단 네이게이션을 클릭할 때마다 구성이 바뀌고, 내 위치도 표시해 주지 않아서
앱이 복잡하고, 정신없다고 느껴짐
3. 5Whys를 통한 문제정의
Why 1 왜 앱이 복잡하고 정신없다고 느낄까?
- 화면의 정보가 너무 많고, 자신의 위치를 어디에 있는지 알 수 없어서
Why 2 왜 지금 위치를 잘 없을까?
- 현재 위치에 대한 정확한 안내가 없어서
Why 3 왜 현재 위치에 대한 정확안 안내가 부족할까?
- 네이게이션이 정확한 길 안내를 못 해서
Why 4 왜 정확한 길 안내를 못 해줄까?
- 하단 네비게이션이 제 역할을 못 하고 있어서
Why 5 왜 제 역할을 수행하지 못하고 있을까?
- 하단 네비게이션을 클릭할 때 마다 구성이 바뀌고, 내 위치도 표시해 주지 않고 있어서
앱이 복잡하과 정신 없다고 느껴지게 하는 근복적인 원인은
하단 네비게이션을 클릭할 때 마다 구성이 바뀌고,
내 위치도 표시해 주지 않고 있기 때문으로 가정할 수 있음
4. 사용자의 어떤 문제를 발견했나요?
👉 가설 : 하단 네비게이션을 개선하면 앱의 전반적인 사용성이 좋아질 것이다.
💊솔루션
1. 각 탭의 메인 화면에서 언제나 같은 하단 네비게이션을 볼 수 있도록 함
- 솔루션의 근거
- 앱에서 다른 영역으로 이동할 때도 탭바를 볼 수 있어야함
- 그렇지 않으면 앱의 인터페이스가 불안정하가ㅗ, 예측할 수 없는 것 처럼 보임
- 🔗애플의 HIG Tab bars 설명
- 각 네비게이션 탭마다 타이틀을 붙이도록 함
- 솔루션의 근거
- Label 없이 아이콘만 표시 금지
- 탭 제목은 탭에 포함된 콘텐츠 유형이나 기능을 명확하게 설명해 탐색을 도울 수 있음
- 🔗구글의 Material Design Guide의 Navigation bar 설명
- 선택된 탭은 그렇지 않는 탭과 시각적으로 차이를 둬야함
- 솔루션의 근거
- 아이콘의 색상이 변경되거나 밝은 테마에서는 어두워지거나 어두운 테마에서는 옅여지는 변화를 줘야함
- 시각적인 접근성을 위해 입력 유형에 따라 적절한 피드백을 줘야함
- 🔗 구글의 Material Design Guide의 Navigation bar 설명
📝선택과제 해석내용(영상을 보고 정리함)
✅1. 주문결제 화면
-
1-1. 사용자의 어떤 문제를 발견했나요?
- 하단 네비게이션이 주문결제 CTA와 가까운 거리에 있어 의도하지 않게 화면을 나가는 불편함을 만들고 있다
-
1-2. 왜 문제라고 생각했나요?
👉결제 중 실수로 다른 화면을 이동했는데 입력한 내용이 전부 사라짐 -
Why 1주문결제 중에 실수로 다른화면으로 이동하게 되었을까?- 화면 하단의 결제 CTA 버튼을 누르려다가 화면 밖으로 이동하는 다른 버튼을 누름
-
Why 2왜 화면 밖으로 이동하는 다른 버튼을 누르게 되었을까?- 결제 CTA 버튼 바로 아래로 네비게이션이 위치해 있다
-
Why 3왜 결제 CTA 버튼 바로 아래로 네비게이션이 위치해 있을까?- 네비게이션을 통해 주문결제 중에도 사용자가 취할 수 있는 옵션을 제공해 주고 싶었음
-
Why 4왜 주문결제 중에도 사용자가 취할 수 있는 옵션을 제공해 주어야 할까?- 하단 네비게이션이 제 역할을 못 하고 있어서
-
Why 5왜 제 역할을 수행하지 못하고 있을까?- 사용자가 주문결제 중에 언제든 이전 화면으로 돌아가거나 다른 행동을 하고 싶을 수 있기 때문에 편의성을 고려했기 때문임 하지만, 주문결제보다 이전 혹은 다른 화면으로 이동하는 것이 더 우선하는 행동인지는 생각해 볼 필요가 있음
👉 가설 : 결제 버튼이 하단 네비게이션과 충돌하지 않도록 레이아웃을 조정하면 결제 전환률이 좋아질 것임
💊솔루션
- 결제 버튼을 누르다가 화면을 이탈하는 버튼을 잘못 누르지 않게 거리를 둬서 디자인함
- 솔루션의 근거
- 터치해야할 대상이 2개 이상이라면 잘못 누르지 않도록 둘 사이에 충분한 거리를 확보해야함
- 🔗UX/UI 심리학 법칙 중 피츠의 법칙
- 주문결제 화면에서 가장 중요한 버튼은 결제 버튼이므로 thumb zone에 위치하고 그 외의 요소는 조금 먼 위치에 배치해야함
- 솔루션의 근거1
- 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인해야함
- 시각적 위계는 크기, 색상, 간격, 배치 등으로 표한함
- 🔗UX 비주얼 디자인 원칙 중 시각적 위계
- 솔루션의 근거2
- Thumb zone은 사용자가 엄지손가락으로 가장 쉽게 닿을 수 있는 위치를 말함
- 대다수의 모바일 사용자는 화면에서 한 엄지손가락을 사용하기 때문에 중요한 버튼은 thumb zone 안에 위치하는 것이 좋음
- 🔗UX/UI 심리학 법칙 중 피츠의 법칙
✅2. OOAH luxe > pick 화면
-
2-1. 사용자의 어떤 문제를 발견했나요?
- 상품 정보로 가는 퍼널의 시인성과 접근성이 낮아서 사용자들이 상품을 어디서 구매하는지 알기가 어려움
-
2-2. 왜 문제라고 생각했나요?
👉 우아픽에서 소개하는 상품을 어디서 구매하는지 잘 모르겠음 -
Why 1왜 우아픽에서 소개하는 상품을 어디서 구매하는지 모르겠다고 느꼈지?- 원하는 상품이 있을 때 바로 상품 정보를 바로 찾기가 어려움
-
Why 2왜 상품 정보를 바로 찾기가 어려울까?- 주로 상품 정보를 찾을 수 있는 상품 리스트나 상품 상세로 갈 수 있는 퍼널을 찾기가 어려움
-
Why 3왜 상품 리스트나 상품 상세로 갈 수 있는 퍼널을 찾기가 어려울까?- 상품 리스트나 상품 상세로 갈 수 있는 힌트가 적절히 제공되지 않음
-
Why 4왜 상품 리스트나 상품 상세로 갈 수 있는 힌트가 적절히 제공되지 않고 있을까?- 상품 정보로 가는 퍼널이 두 가지인데, 한 가지는 시인성이 떨어지고 다른 한 가지는 접근성이 낮음
👉 가설 : 상품정보로 가는 퍼널의 시인성과 접근성이 올리면 사용자들이 상품을 어디서 구매하는지 알기 쉽고 매출이 높아질 것임
💊솔루션
- 상품 리스트로 가는 FAB에 레이블 텍스트를 붙여 명시적으로 표현합니다.
- 솔루션의 근거
- 아이콘만 포함 일반 FAB(아이콘만 포함)가 명확하지 않을 수 있는 경우에 FAB를 사용해야함
- 🔗구글의 Material Design Guide의 Extended FAB 설명
- 아이콘보다 짧은 라벨이 더 명확하게 전달되는 경우 텍스트를 사용하는 것이 좋습니다.
- 🔗애플 HIG의 Buttons 설명
- 스크롤을 내리면 상품 리스트가 있다는 것을 affordance로 알려줍니다.
- 솔루션의 근거
- 어떤 행동을 유도한다는 뜻으로 행동유도성이라고 합니다
- 사용자가 할 수 있는 행동을 암시해 주는 역할을 당담
- 🔗Affordance
✅3. 상품 상세 화면
-
3-1. 상품의 상세 정보들이 눈에 잘 들어오지 않음
- 강조해야 할 부분을 적절히 강조해주지 않기 때문에
-
3-2. 왜 문제라고 생각했나요?
👉 상품 상세 정보들이 눈에 잘 들어오지 않음 -
Why 1왜 눈에 잘 들어오지 않을까?- 무엇부터 봐야할지 잘 모르겠음
-
Why 2왜 무엇부터 봐야할지 잘 안내되고 있지 않을까?- 화면 안의 위계가 잘 잡혀있지 않음
-
Why 3왜 상품 리스트나 상품 상세로 갈 수 있는 퍼널을 찾기가 어려울까?- 화면 안의 정보가 많은데다가 크기 차이도 크지 않기 때문에
-
Why 4왜 화면 안의 정보가 많고 크기 차이도 크지 않을까?- 강조해야 할 부분을 적절히 강조해 주지 않고 있기 때문에
👉 가설 : 상세 화면에서 중요한 순서에 따라 정보를 적절히 강조해서 표현해주면 정보가 더 잘 읽히고, 구매 전환률이 올라갈 것임
💊솔루션
- 구매 결정에 큰 영향을 주는 정보를 강조해 표현해봅시다
- 솔루션의 근거
- 앞에 분석한 사용자의 특성인
등급별 혜택다양한 이벤트프로모션을 강조해서 페이지를 디자인 해봅시다!
- 앞에 분석한 사용자의 특성인
- 상품 상세 정보를 읽고 처리하는데 드는 시간을 낮추기 위해 정보를 그룹화 해봅시다
- 솔루션의 근거
☑️1. 개인과제 결과물 비교
피드백 내용과 비교했을 때
- 가장 중요한 사용자에 대한 조사와 분석이 빠졌음
- 사용자를 '나'라고 생각해서 과제를 진행했기 때문임
- 5 Why 분석이 조금 빈약한 느낌
- 객관적이기 보다는 주관적으로 진행된 느낌을 받음
☑️2. 나의 과제 장점과 단점
장점😀
- 깔끔하게 정리를 잘해서 한눈에 보기 쉬움
- 당장 발표해도 될 정도로 정보가 눈에 잘 들어옴
단점😔
- 과하게(?) 정리를 해서 조금 빠진 내용이 있음
- 객관성이 부족한 느낌을 받음
☑️3. 개선점을 개인과제에 반영하기
👉 추가로 사용자 분석에 대한 내용을 더 넣음