WSL2에서 웹 어플리케이션이 느려지는 현상
윈도우에서 vue.js 및 nodejs 백엔드 서버 개발을 위해서, wsl2 기반 docker for desktop으로 환경을 세팅 하였다.
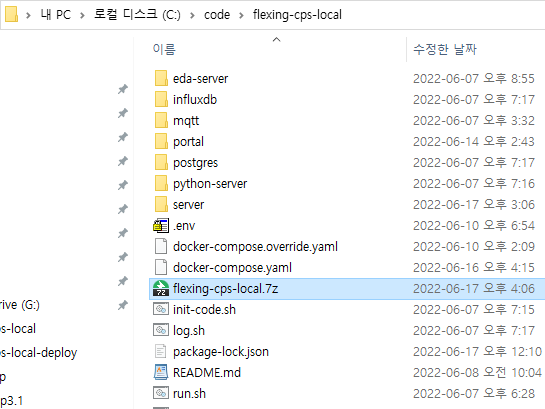
C드라이브에 코드를 세팅하고, docker-compose 파일을 배치하여, 세팅환경을 마무리했다.


그러나, 저상태에서 볼륨을 매핑하고, 컨테이너에서 node 명령어를 동작시키니 엄청나게 느린 속도로 인해서, 개발을 이어 갈 수가 없었다. (저상태에서 1분 걸린다.)
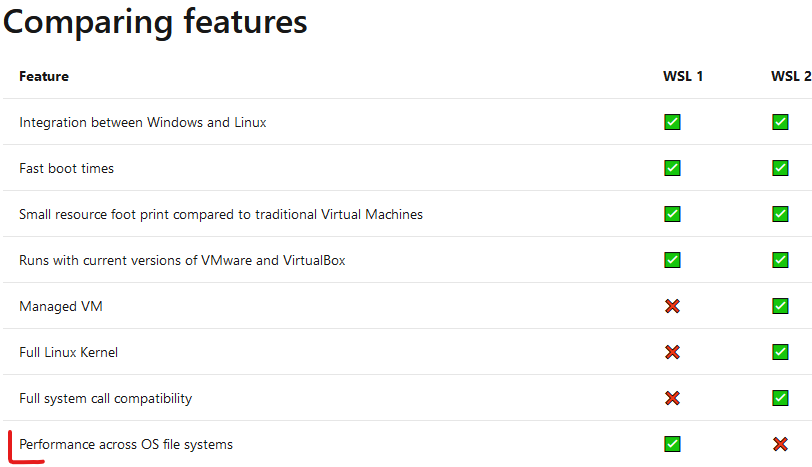
찾아보니, 아래 비교표 처럼 WSL2는 윈도우와 crossOS file system 성능이 굉장히 안좋기 때문에 위와 같이 엄청나게 느린 도커 성능을 보여준것이다.

해결방법
해결방법은 너무 간단하다. 파일 시스템을 WSL2 환경으로 바꿔서 docker 볼륨을 매핑해주면 되는것이다.
wsl이 설치 되었다는 가정하에, 개발환경을 꾸며 보겠다. 먼저 wsl 파일시스템을 윈도우에서 쉽게 접근하기 위에 네트워크 위치를 추가해보자
네트워크 위치 추가
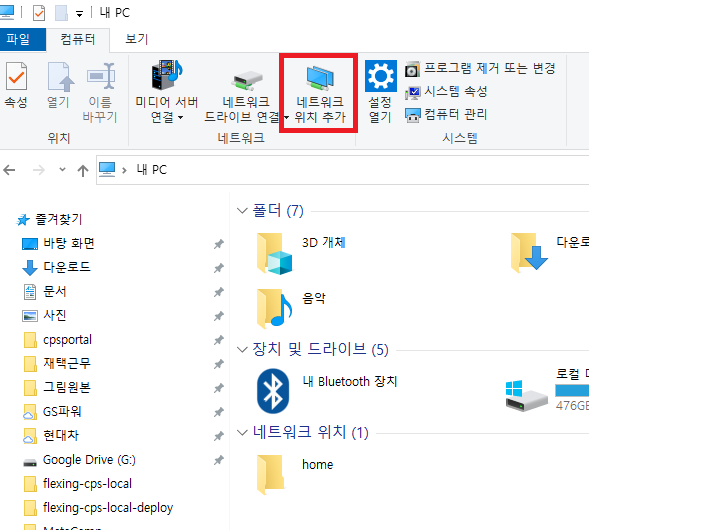
- 내 PC창을 열고, 아래그림처럼 네트워크 위치 추가를 한다.

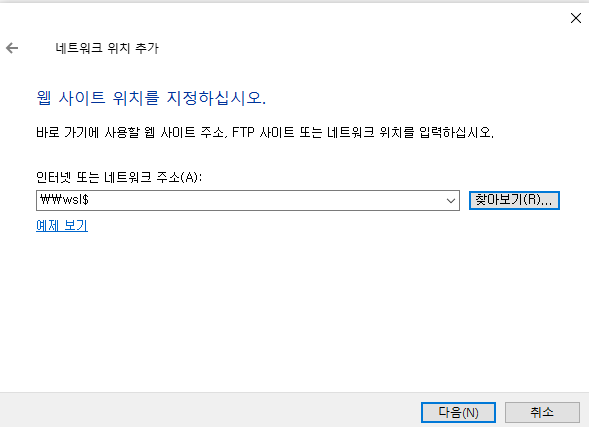
주소창에 \wsl$를 넣고, 찾아보기를 눌러보자

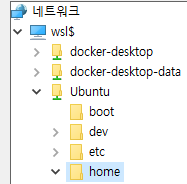
아래와 같이 자신이 설치한 Linux Distro를 찾아서, 세팅해주면 된다.

docker-compose 실행
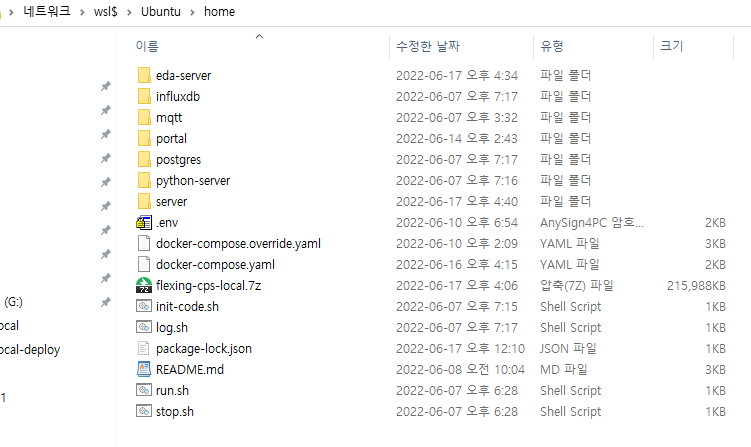
위 단계에서 설정을 마쳤다면, 로컬에 있던 파일들을 WSL 폴더에 옮겨준다.

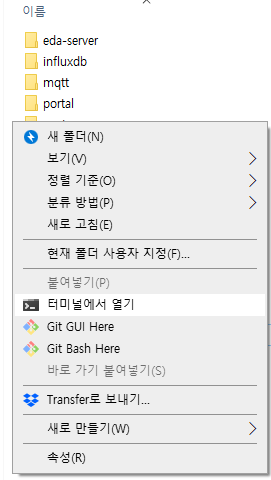
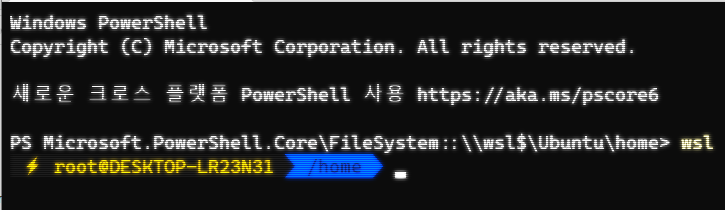
해당 폴더에서 터미널을 열어서 wsl에 접근한다.


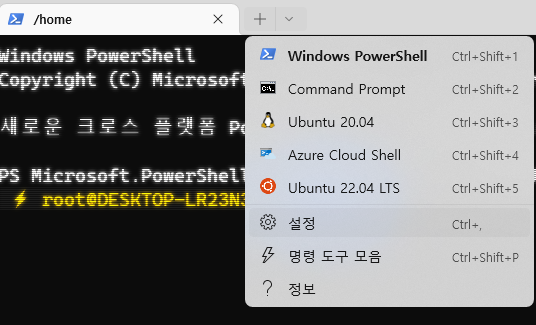
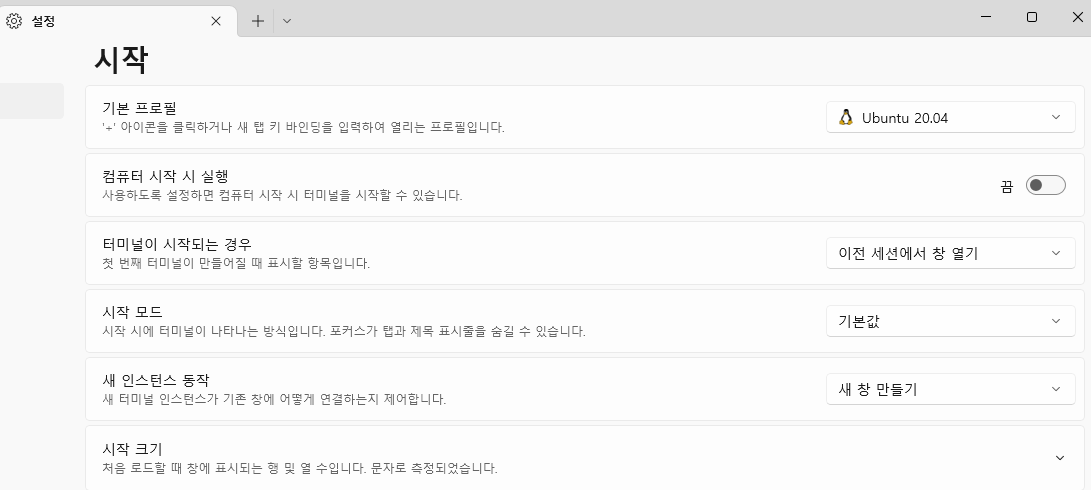
terminal이 열리자마자 wsl을 열고 싶다면, 아래와 같이 세팅하면 된다.
설정에 들어가서, 기본 프로필을 Ubuntu로 설정하면 된다.


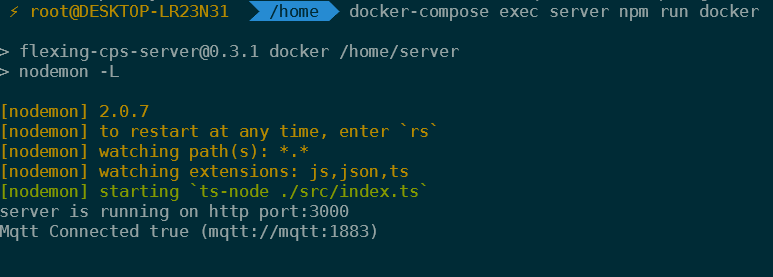
docker-compose exec server npm run docker 명령어를 실행해보자. local에서 작업하는것과 거의 동일한 속도가 보장될 것이다~!