Visual Studio Code로 젠킨스 연동해서 사용하기
Jenkin Jack, Jekins Pipeline Linter 확장 깔기
Jenkins Pipeline Linter Connector - Visual Studio Marketplace
Jenkins Jack - Visual Studio Marketplace







pipeline 코드 기본 문법 및 구조 (groovy script)
node { //실행주체
def //정의
stage('') { //스테이지
}
}젠킨스 파이프라인 프로젝트 만들기
jekins서버에 아래 플러그인이 설치되어 있어야함.
플러그인 설치는 이 문서 젠킨스 관련 문서 참조
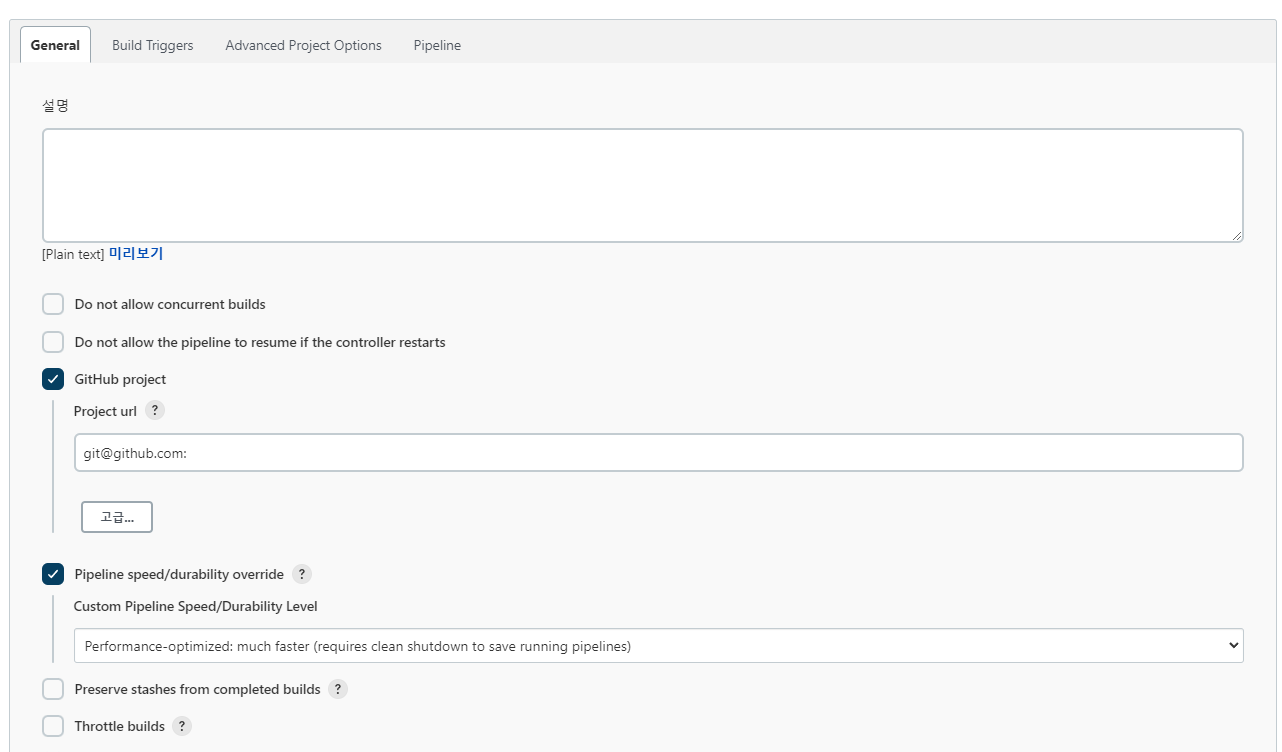
GITHUB 연동 및 hook trigger걸기
TODO hook 설정 문서 만들기
아래와 같이

CI/CD Stage 설계
CI/CD를 어떤식으로 동작하게 할지 구상하는 단계이다. 순서는 아래와 같다.
- 젠킨스 서버에 깃허브에 올라가 있는 코드를 받는다. (hook으로 자동실행)
- npm install로 라이브러리 설치를 하고, 압축한다.
- ssh를 통해서 원격 클라우드 서버 특정 디렉토리에 압축 파일을 배포한다.
- 원격 서버에 미리 준비된 스크립트를 실행한다.
Pipeline 코드 작성
위에서 구상된 단계를 Stage 기반으로 작성하면 된다.
총 4가지 stage로 기틀을 잡아놓는다.
node {
// 깃허브 develop branch 연동하여 소스 받기
stage('git source') {
}
// 깃허브에서 받은 소스 압축하기
stage('compression source') {
}
// SSH로 압축파일 보내기
stage('send file over ssh') {
}
// 원격 스크립트 실행하기
stage('run script on remote') {
}
}Pipleline 디버깅 및 이슈
최종 결과 코드
node {
def remote = [:]
remote.name = 'dev server'
remote.host = '<domain or IP>'
remote.user = '<ID>'
remote.password = '<PASSWORD>'
remote.allowAnyHosts = true
// 깃허브 develop branch 연동하여 소스 받기
stage('git source') {
git branch: 'develop', credentialsId: 'github-ssh', url: '<remote repo url>'
}
// 깃허브에서 받은 소스 압축하기
stage('compression source') {
nodejs('Node 14.15.2') {
sh '''
rm -f deploy.tar
npm install
tar -cf deploy.tar **'''
}
}
// SSH로 파일 보내기
stage('send file over ssh') {
sshPublisher(publishers:
[sshPublisherDesc(
configName: 'example',
transfers: [sshTransfer(cleanRemote: false, excludes: '',
execTimeout: 120000, flatten: false, makeEmptyDirs: false,
noDefaultExcludes: false, patternSeparator: '[, ]+',
remoteDirectory: '<remote directory absolute path>',
remoteDirectorySDF: false, removePrefix: '', sourceFiles: '<files to send >')],
usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
// 원격 스크립트 실행하기
stage('run script on remote') {
sshCommand remote: remote, command: "<run command on remote>"
}
}