SPA & MPA
SPA
single page application의 준말. 하나의 html 파일을 기반으로 한다. 최초에 한번 페이지 전체를 로딩한 후, 필요한 데이터만 받아와 동작한다.
MPA
multiple page application. 사용자가 페이지를 요청할'때마다' 해당 데이터(페이지)를 파싱해 보여준다.
전통적인 방식을 이용했을 때 SPA의 렌더링 방식은 CSR, MPA의 렌더링방식은 SSR이다.
렌더, 로드, 요청을 확실하게 구별할 필요가 있어보인다.
필자는 렌더링과 로드를 거의 같은 의미처럼 생각해왔으나 csr와 ssr에 대해 공부를 해보니 로드와 렌더를 명확히 구분해야 할 필요성을 느꼈다.
Rendering 렌더링
데이터를 해석해 모니터로 출력하는 과정
돔 트리를 구축하기 위해 html을 파싱 -> css -> js 순으로 렌더링된다.
브라우저 동작 방식에 관한 네이버 블로그 아티클Loading 로딩
데이터를 싣는 과정
build 빌드
소스코드 파일을 실행가능한 소프트웨어 산출물로 만드는 과정
결론 : 즉 요청이 있으면 로딩의 과정을 거쳐 렌더링되고 모니터에 웹 화면이 출력된다.
SEO 정의
'검색 엔친 최적화. 검색결과에 더 잘 보이도록 최적화하는 것을 말한다. 검색엔진은 웹을 크롤링하면서 링크를 따라가고 찾은 콘텐츠의 색인을 생성한다. 검색 결과에 보이는 것은 바로 그 콘텐츠 색인이다.
검색엔진은 html파일 내의 head를 기본으로 읽는다. seo를 개선할 때 meta tag, title tag 를 설정하는 것이 시작이자 기본이다.
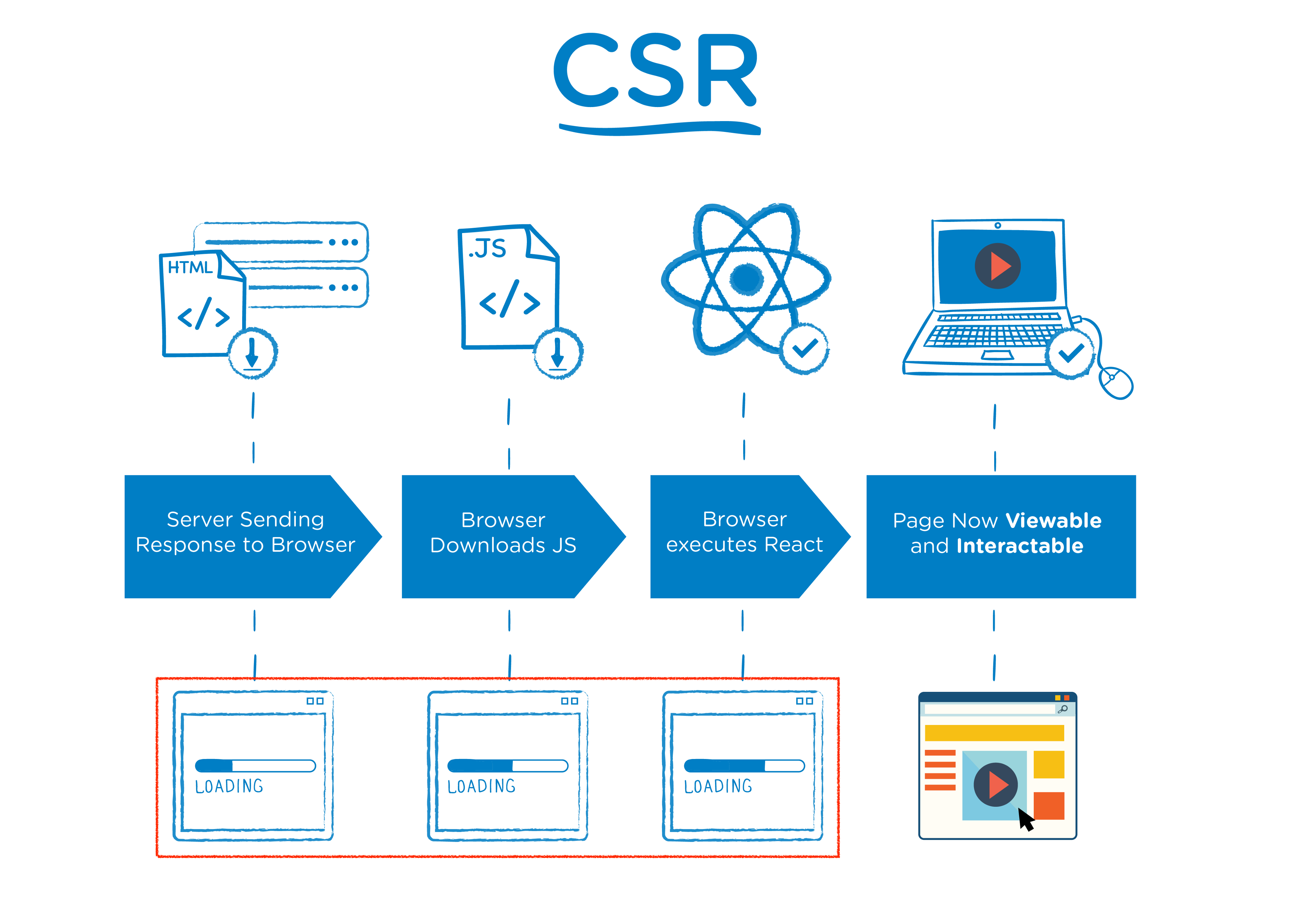
CSR
 출처: The Benefits of Server Side Rendering Over Client Side Rendering
출처: The Benefits of Server Side Rendering Over Client Side Rendering
클라이언트에서 렌더링된다. 브라우저가 서버에 html, js 파일을 요청한다. 사용자의 상호작용에 따라 서비스에서 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성한다. 응답받은 데이터에 맞게 동적으로 렌더링된다.
클라이언트사이드렌더링의 단짠단짠
(짠)첫 로딩 시간이 길다. 모든 스크립트 파일이 로드될때까지 기다려야하기 때문이다.
(단)대신 이미 모든 리소스가 준비되어있기 때문에 모든 요청마다 다시 데이터를 받아 올 필요가 없어 렌더링이 빠르다.(필요한 데이터만 받아오면 됨) SSR보다 서버로 요청하는 횟수가 적기 때문에 서버 부담이 적다.
(짠)SEO에 불리하다. 필요한 데이터를 클라이언트(브라우저)에서 추가로 요청하여 재구성해야 한다. 검색엔진은 데이터가 빈 html 페이지를 읽게 된다.
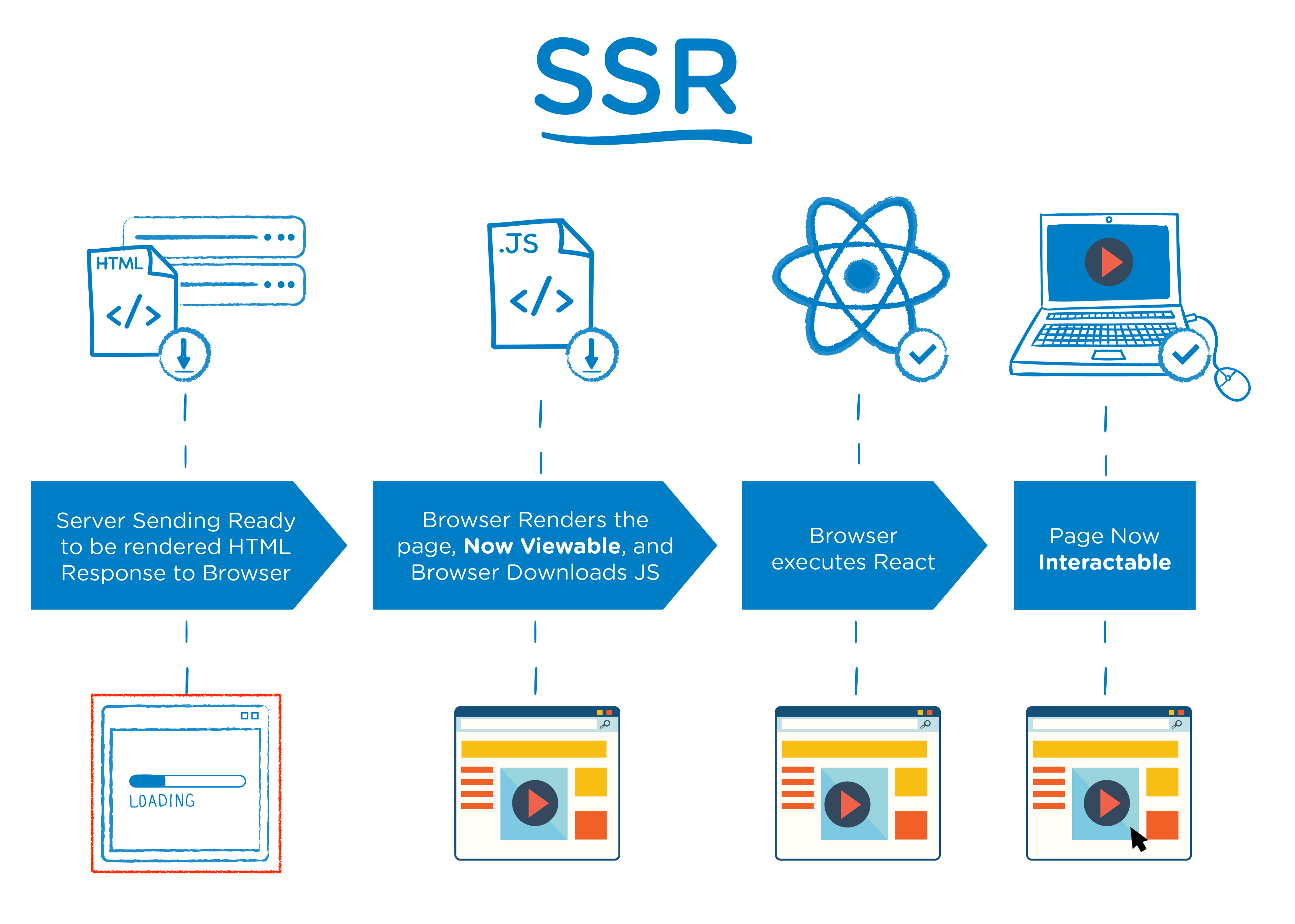
SSR
 출처: The Benefits of Server Side Rendering Over Client Side Rendering
출처: The Benefits of Server Side Rendering Over Client Side Rendering
서버에서 렌더링한다. 브라우저가 페이지를 요청할때마다 해당 페이지의 html, css, js파일 및 데이터를 받아와 렌더링한다.
서버를 이용해서 페이지를 구성한다. 는 말은 무슨 의미인가? 클라이언트에서 요청
서버사이드렌더링의 단짠단짠
(단)초기로딩속도가 빠르다.
(짠)매번 html, css, js파일, 데이터를 받아와야하기때문에 서버의 부하가 커진다. 사용자 경혐에도 좋지 않다.
(단)SEO에 좋다.
네이버 기술블로그에서 설명하는 SSR
https://d2.naver.com/helloworld/7804182
https://d2.naver.com/helloworld/2177909
