interview
1.DAY 2 메타 계획

이력서 초안 작성하기초급: https://www.youtube.com/playlist?list=PLZKTXPmaJk8KhKQ_BILr1JKCJbR0EGlx0중급: https://nomadcoders.co/typescript-for-beginners초급
2.DAY 1 메타계획

미루고 미뤘던 계획 세우기(중요)타입스크립트, next.js 공부할 자료 찾아보고 1강 이상 듣거나 읽고 정리하기오무 프로젝트 개선하기프로젝트 개선할 몇가지 부분타입스크립트, next.js벌써 기강이 해이해졌는데 다시 달릴 심적 준비를 하자!!!
3.공부해야 할 것

자바스크립트this비동기스코프클로저실행콘텍스트이벤트루프콜스택프로토타입프로미스돔 제어쿠키토큰웹소켓세션스토리지XMLHttpRequest브라우저 작동원리리액트는 우선순위가 낮다API가 눈에 그려지도록 설명할 수 있어야 한다.나를 채용해야 하는 이유 : 가치부합. 문화적 관점
4.[javascript, react] 면접질문 리스트

배열과 객체는 참조자료형이다. 데이터는 힙에 저장되고 변수에는 주소가 담긴다. 주소를 참조해 값을 가져오는 것이다. 참조된 주소가 변경되지 않는 한 주소가 가리키는 장소 내부의 요소들은 변경이 가능하다.
5.[이력서] 노션으로 PDF 파일 만들기

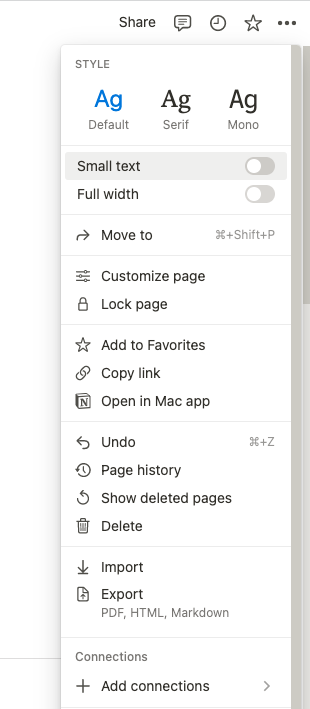
노션으로 작성한 이력서를 PDF로 만들 수 있다.페이지 상단에 ... 이부분을 클릭하면 메뉴가 나오는데,여기서 Export를 클릭한다.Export format을 PDF로 바꾸고Page format을 A3로 설정하고 Export 버튼을 누르면 끝!
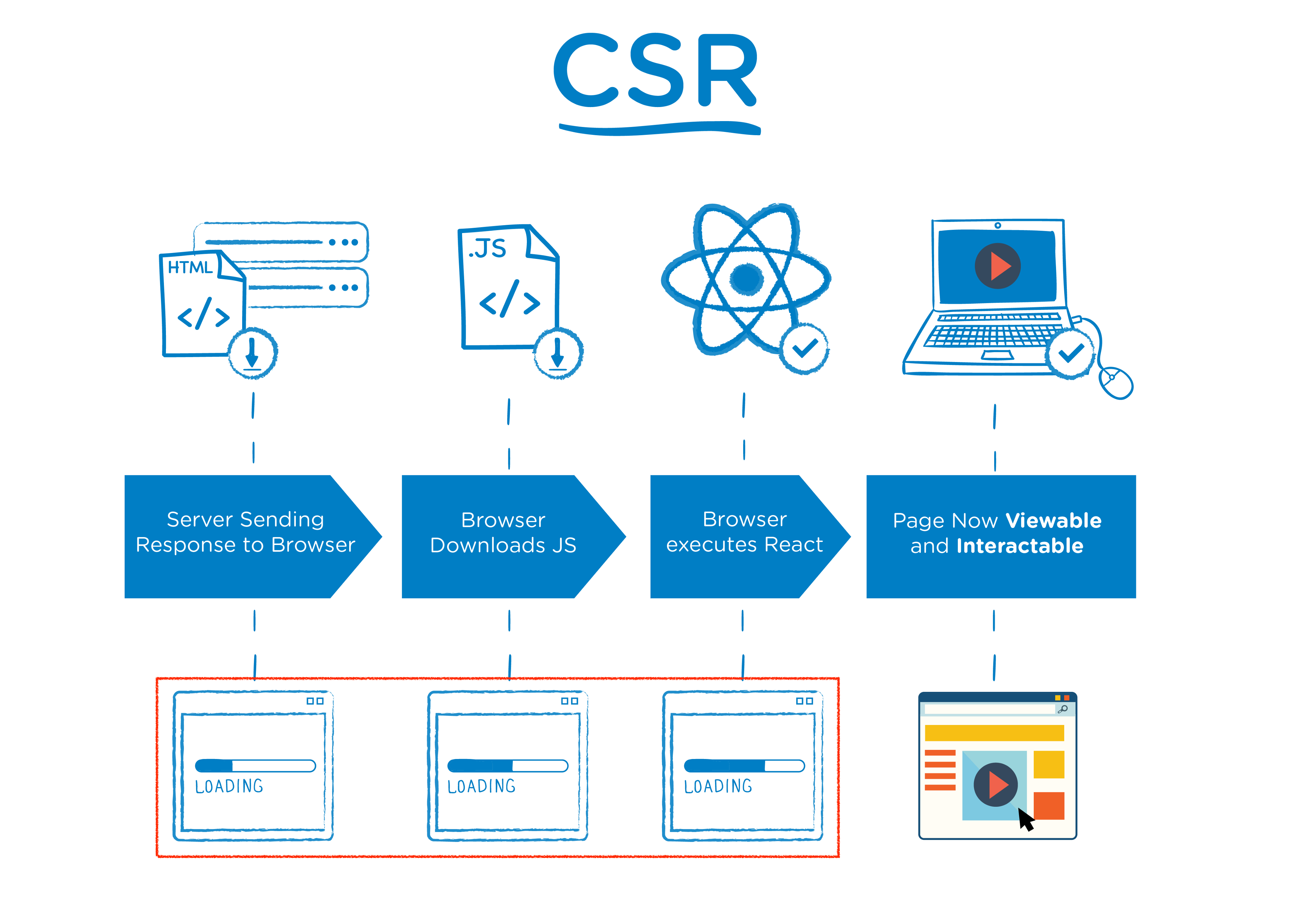
6.CSR과 SSR

single page application의 준말. 하나의 html 파일을 기반으로 한다. 최초에 한번 페이지 전체를 로딩한 후, 필요한 데이터만 받아와 동작한다.multiple page application. 사용자가 페이지를 요청할'때마다' 해당 데이터(페이지)를
7.[javascript] 실행컨텍스트

코드를 실행할 때 필요한 정보를 모아놓은 객체이다. 실행컨텍스트는 자바스크립트 엔진이 코드를 실행하기 위해 필요한 환경을 제공한다.각 실행컨텍스트에는 변수, 스코프체인, this, 실행순서와 같은 정보가 포함된다.변수: 실행컨텍스트 내에서 선언된 변수들과 함수 선언이
8.신입 프론트엔드 개발자로서 기술면접에 대비해야 할 것들 by ChatGPT

HTML/CSS:시맨틱 마크업이란 무엇인가요?CSS 선택자에 대해 설명해주세요.CSS 박스 모델은 무엇이며, 각각의 속성이 무엇을 의미하나요?미디어 쿼리는 어떻게 사용하나요?Flexbox와 CSS 그리드 시스템은 무엇이며 어떻게 사용하나요?JavaScript:변수의 스
9.[기술면접] CS

브라우저 렌더링 원리는 HTML, CSS 및 JavaScript를 이용하여 웹 페이지를 화면에 그리는 방법을 이해하는 것입니다.HTML 파싱: 브라우저는 HTML 문서를 파싱하여 DOM(Document Object Model) 트리를 생성합니다.CSS 파싱: 브라우저는
10.[기술면접] javascript

실행 컨텍스트(Execution Context)는 JavaScript 코드가 실행될 때 생성되는 환경을 말합니다. 즉, 코드가 실행될 때 해당 코드의 변수, 함수, 객체 등이 저장되는 공간이라고 할 수 있습니다.각 실행 컨텍스트는 크게 3가지로 구성됩니다.Variabl
11.[react] useState와 useEffect,

기술면접을 보게 되었다.나름 신입 프론트엔드 개발자가 받는 기술질문을 공부하고, 책도 읽었고 했는데실전은 다르구나...더 딥하게 공부해야겠다! 라는 생각이 들지는 않았고, 원리를 좀더 이해해야겠다는 생각이 들었다.단순히 설명하는것에 그치지 않고 어떤 상황이 주어졌을때