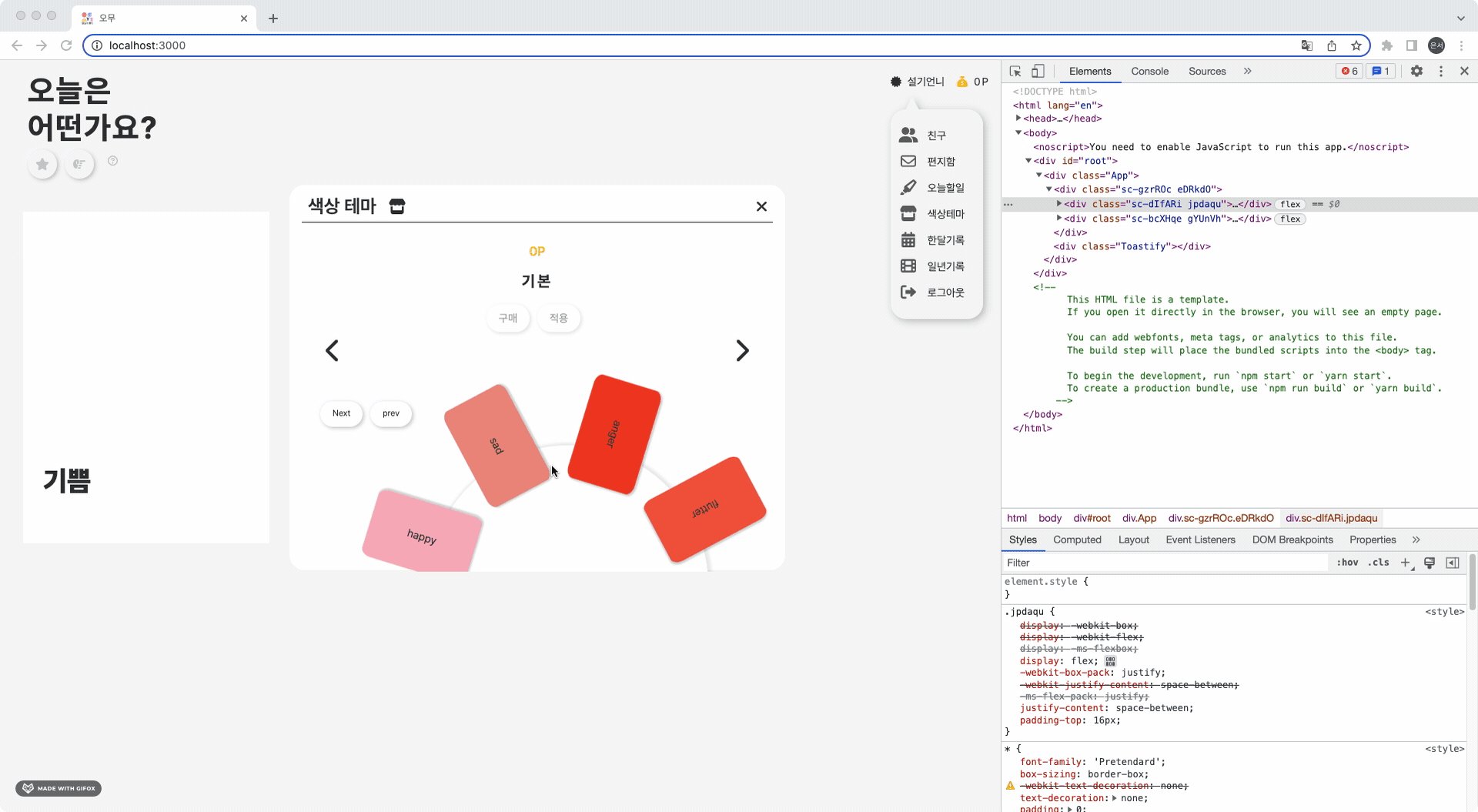
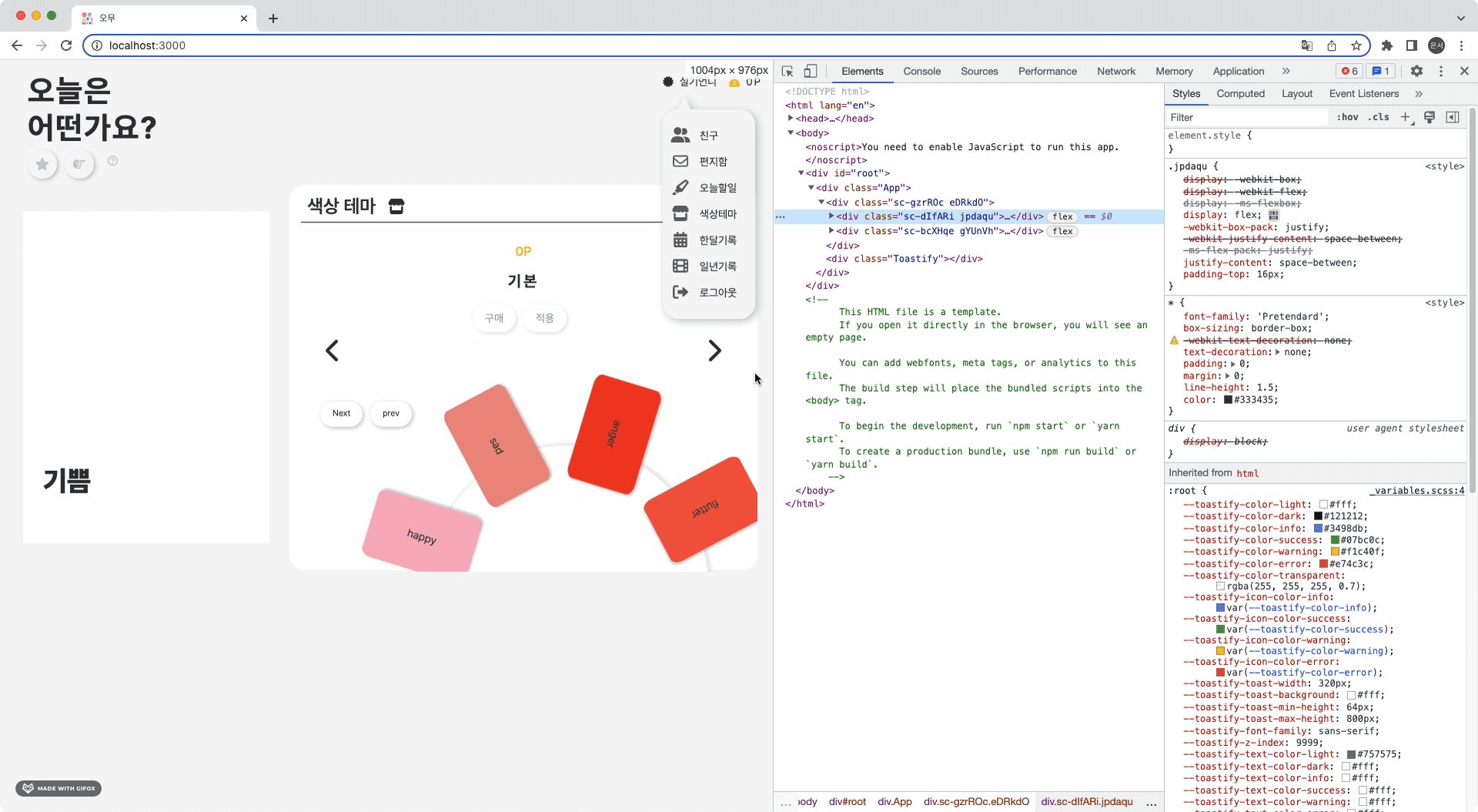
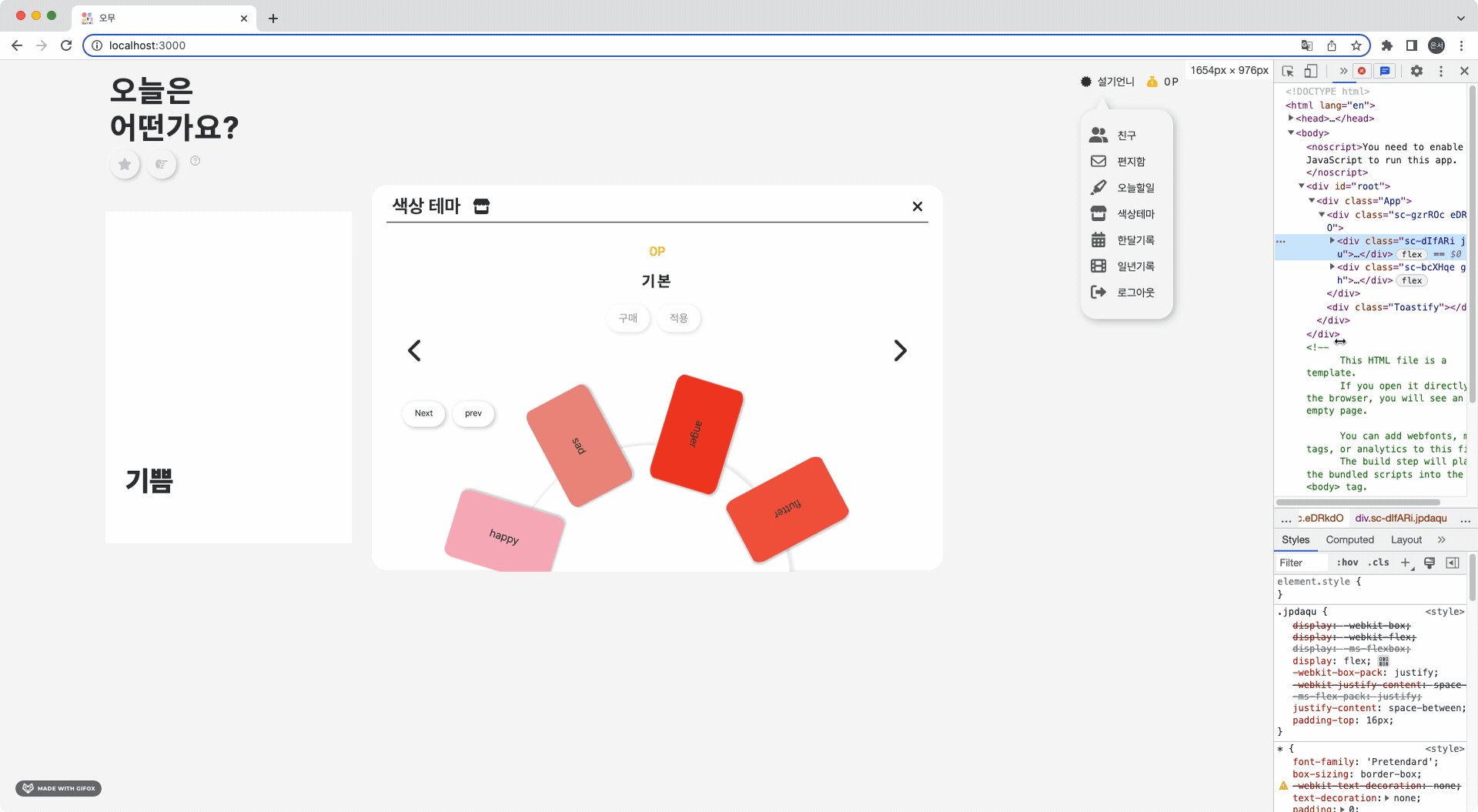
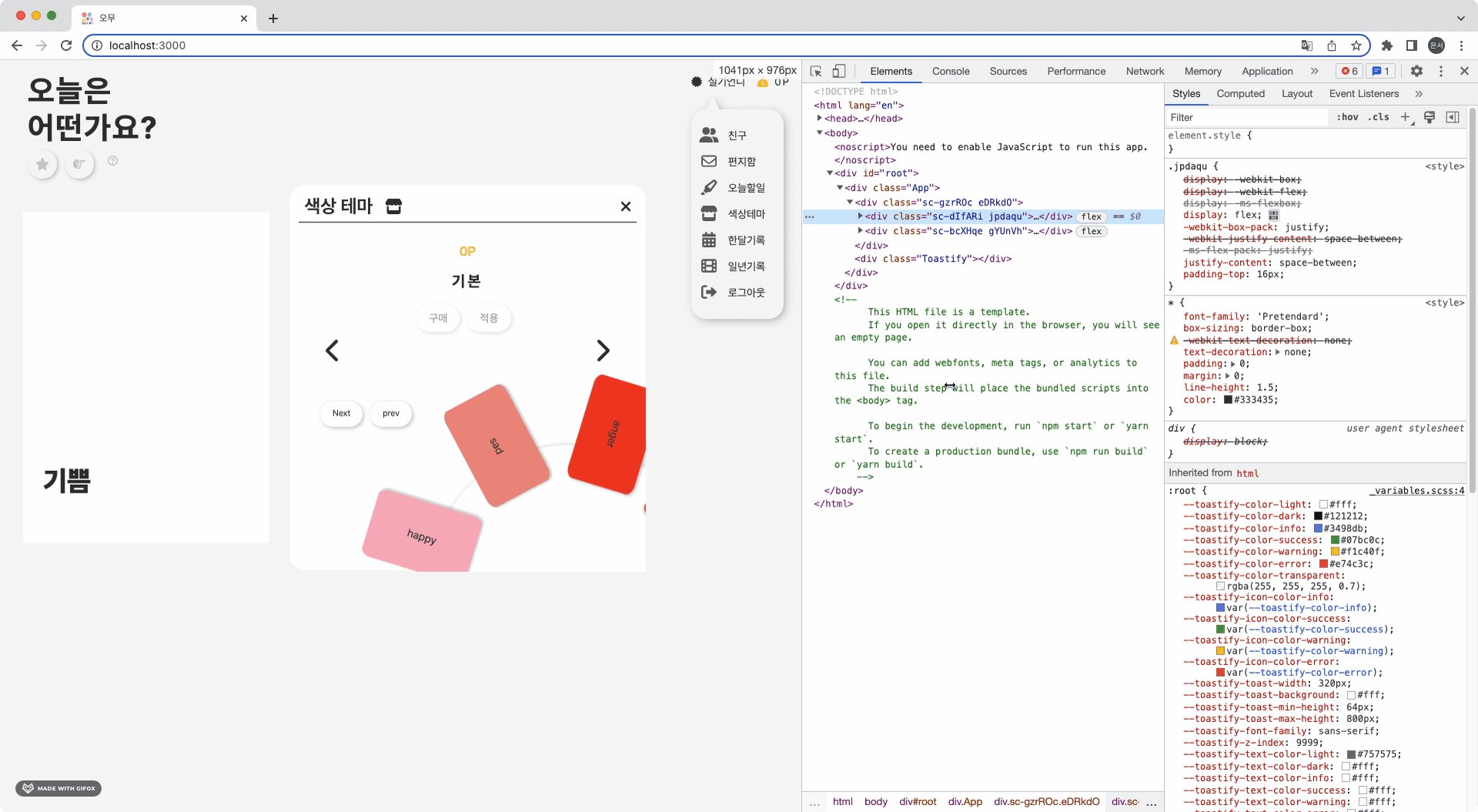
전부터 아주 애먹었던 사항이다.
반응형을 하려고 하니 이게 정말... 힘들게했다.
그래도 결국 해냈다!!!
시도한것
1. window.innerWidth
useRef를 사용해서 돔 요소의 너비를 측정해 무드카드(사이드바) 숨김여부를 핸들링하려고 했다.
근데 innerWidth가 추적되지 않았다. 그래서 useState, useEffect를 사용했음.
2. ref.current.offsetLeft
그래서 그냥 무드카드 왼쪽 공간을 측정해서 20px(전체마진)보다 작으면 숨기기로 생각해봄.
useEffect(() => {
const updateWidth = () => {
setCardWidth(ref.current.offsetLeft);
};
window.addEventListener('resize', updateWidth);
updateWidth();
cardWidth < 20 ? setHidenCard(true) : setHidenCard(false);
return () => window.removeEventListener('resize', updateWidth);
}, [cardWidth]);근데 또 이전에 자주 본
Function components cannot be given refs
이에러를 마주함.
3. 리덕스 사용 🙌
이 방법을 사용해 성공했다!
전에도 이렇게 하려고 했었는데, 모달을 렌더링하는 컴포넌트 내(GlobalModal.js)에서 시도했었음.
원하는대로 되긴 하는데 오류 메시지가 떠서 포기했었는데!
왜 홈에서 할 생각을 못했을까??? 너무 간단해서 참...^^
const { modalType } = useSelector(selectModal);
useEffect(() => {
if (modalType === 'LookbackModal' || modalType === 'MonthlyModal') {
setHidenCard(true);
} else {
setHidenCard(false);
}
}, [modalType]);이렇게 하니까 무드카드가 숨겨진 후 모달을 닫으면 무드카드가 다른 모달을 켜기 전까지는 나타나지 않는다.
그래서 룩백모달과 먼슬리모달을 닫는 함수에 setHidenCard(false)를 추가했다!

또다른 문제 발생!
방금 닫은 모달과 지금 닫은 모달이 같으면 카드가 제대로 닫히지 않는다.
콘솔을 찍어보니 state.modaltype이 모달이 닫혔을때 초기화되지 않아서 생긴 문제였다!!
말씀을 해주시지 팀장님이 한땀한땀 props로 드릴링을 해서 해결을 하셨다...ㅠㅠ!
머지도 몰래 해놓으셔서 내가 작업한거랑 conflict가 나서 싹 밀었는데ㅋㅋㅋㅋㅋㅋㅋㅋ 내가 한건줄알고...
그래두 내가 뿌린건 내가 거둬야지
const initialState = {
modalType: '',
isOpen: false,
};
const modalSlice = createSlice({
name: 'modal',
initialState,
reducers: {
openModal: (state, actions) => {
const { modalType } = actions.payload;
state.modalType = modalType;
state.isOpen = true;
},
closeModal: state => {
state.modalType = ''; // 이부분 추가!
state.isOpen = false;
},
},
});