1 : 배열, 객체를 const로 선언했는데 요소나 속성을 추가할 수 있는 이유
배열과 객체는 참조자료형이다. 데이터는 힙에 저장되고 변수에는 주소가 담긴다. 주소를 참조해 값을 가져오는 것이다. 배열이나 객체에 데이터를 추가하는 것은 상수를 재할당하거나 재선언하는 것이 아니라 주소가 가리키는 목록에 추가하는 것이다.
1. const와 let, var의 차이
* 스코프 : 변수에 접근할 수 있는 범위. - var: 함수 스코프 - let, const: 블록 스코프 - 화살표함수는 블록 스코프를 가진다. b. 호이스팅 - var: 함수 스코프의 최상단으로 호이스팅되고 선언과 동시에 undefined로 초기화된다. - let const: 블록 스코프의 최상단으로 호이스팅되고 할당 전까지는 초기화되지 않는다. 선언 전에 호이스팅이 되긴 하지만 값을 가지지 않기때문에 선언 전에 호출하면 Reference Error가 발생한다.( 선언은 되었지만 참조는 할 수 없는 사각지대가 생긴다) c. 글로벌에서 선언했을 때(strict mode가 아닌경우) - var는 window에 바인딩된다. - let const는 바인딩되지 않는다. d. 재선언 - var는 재선언이 가능하다. - let const는 재선언이 불가능하다. e. let vs const - var let은 재할당이 가능하다. - const는 선언과 초기화가 반드시 동시에 일어나야 한다. 재할당이 불가능하다.
HTTP 메시지 구조에 대해 설명해주세요.
요청과 응답 두가지 유형을 가지고 있으며 구조는 유사하다.
head, empty line, body 크게 세 부분으로 구분한다.
empty line을 기준으로 헤드와 바디가 나뉘며
헤드에는 요청이나 응답의 상태, 요청을 지정하거나 메시지에 포함된 본문을 설명하는 내용이 포함되어있다.
바디에는 요청이나 응답과 관련된 데이터를 포함한다.
- 헤드
- start line: 요청이나 응답의 상태
- HTTP headers: 요청을 지정하거나 메시지에 포함된 본문을 설명하는 헤더의 집합
request header: Get /post. 호스트를 필수로 포함.
response header: status code(성공: 200, 클라이언트 실패: 400, 서버 실패: 500 등). content 타입과 사이즈 등
- empty line: 헤드와 바디 사이의 빈줄
- body: 페이로드라고도 함. 요청이나 응답과 관련된 데이터를 포함한다.
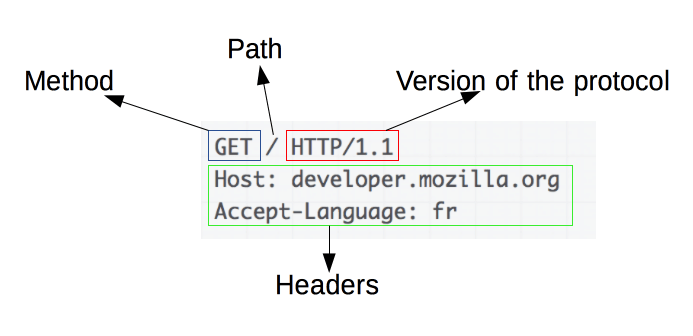
1. HTTP requests
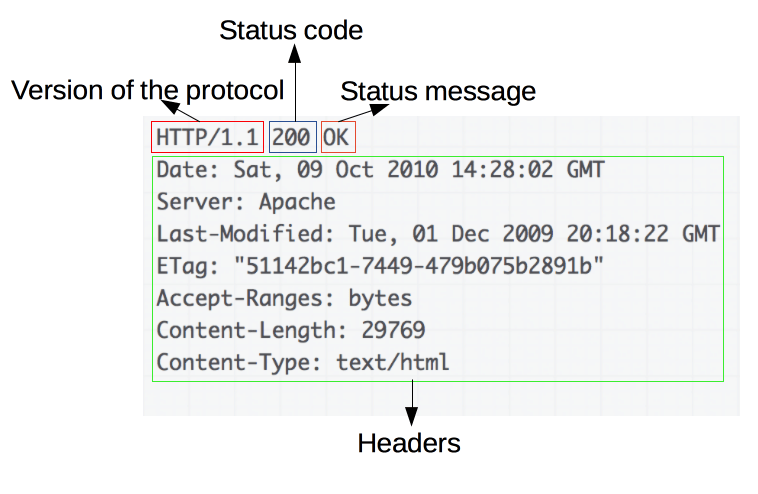
2. HTTP responses
3. 관련 mdn docs
https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
useRef가 필요한 상황을 예시를 들어 설명해주세요.
ref는 리렌더링하지 않는다. 비제어 컴포넌트. state는 제어 컴포넌트...
input을 state로 관리하면 리렌더링이 과도하게 발생한다.
이때 state 대신 ref로 input 값에 접근할 수 있다. .current 프로퍼티를 변경한다고 해서 리렌더링이 발생되지 않는다.
Cookie의 MaxAge, Expires 옵션이 무엇인지, 설정하지 않으면 어떻게 되는지 설명해주세요.
max-age와 expires는 쿠키의 유효기간을 설정하는 것이다.
max-age는 expires 옵션의 대안으로 초로 환산해 설정한다.
expires는 날짜를 지정한다.
이 옵션을 설정하지 않으면 브라우저가 닫힐 때 쿠키도 같이 삭제된다
이런 쿠키를 세션쿠키라고 부른다.
옵션을 설정하면 브라우저를 닫아도 쿠키가 삭제되지 않고, 설정일이 되면 쿠키를 자동으로 삭제한다.
// 지금으로부터 하루 후 let date = new Date(Date.now() + 86400e3); date = date.toUTCString(); document.cookie = "user=John; expires=" + date; // 1시간 뒤에 쿠키가 삭제됩니다. document.cookie = "user=John; max-age=3600"; // 만료 기간을 0으로 지정하여 쿠키를 바로 삭제함 document.cookie = "user=John; max-age=0";