프리온보딩 강의를 들으면서 headless UI라는 용어를 알게 되었다.
전부터 이렇게 하고 싶었는데 어떻게 해야할지를 몰라서 못했었는데...!🥹
styled components를 쓰면서 괜찮긴 한데 상단에 스타일이 들어가다보니 나중에 로직 짤때는 스타일에 따라 마우스 커서를 슥슥 내려야 하는 번거로움이 있었다.
사실 다른거보다 이게 젤 큼... 내손목은 소중하니까
근데 파일을 분리하기 전에 구조부터 다시 짜야 할 필요성을 느꼈다.
왜냐면 Button이랑 ButtonStyle이랑 같이 묶어줘야할 것 아닌가.
그리고 자칫 과해보여도 오히려 정리가 되어 있는게 좋다고 강의를 통해 깨달았기 때문에... 서랍을 잔뜩 만들어야겠다 싶었다.
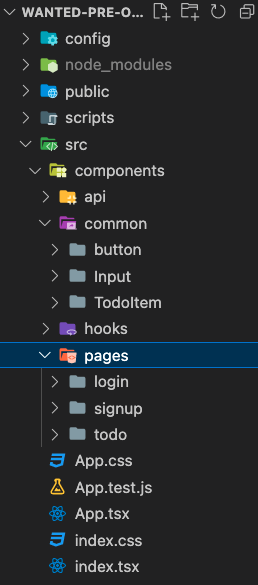
그래서 이렇게 구조화를 먼저 시켰다.

헉 지금보니까 훅은 ts 적용을 안했네... 하고 자야겠다ㅠㅠ
common > button > Button.tsx, ButtonStyle.tsx
이런식으로 구조가 되어있다.
정리만 했는데도 벌써 아주 만족스럽다.
스타일만 따로 빼기
import styled from "styled-components";
export const TodoItemBox = styled.li`
cursor: pointer;
width: 100%;
border-bottom: 2px solid #cb5917;
margin: 4px auto;
display: flex;
align-items: center;
padding-left: 8px;
justify-content: space-between;
`;
export const TodoTitle = styled.header`
display: flex;
margin: 4px;
align-items: center;
h2 {
font-size: 1rem;
margin-left: 4px;
}
`;하나의 변수마다 export를 해준다.
다른 방법이 또 있을 것도 같긴 한데..
한번에 export 하려고 하니까 에러가 났었다.
export default ButtonStyle 하니까 ButtonStyle을 찾지 못한다.
로직에 스타일링을 적용한다.
- 와일드카드를 사용해 스타일 전체를 가져오는데, as를 사용해 별칭을 만든다.
import * as TodoItemStyle from "./TodoItemStyle" - 별칭.요소 이런 식으로 사용하면 된다.
TodoItemStyle.TodoItemBox
import * as TodoItemStyle from "./TodoItemStyle";
import { BiCircle, BiCheckCircle } from 'react-icons/bi';
import { useNavigate, useParams } from "react-router-dom";
const TodoItem = ({ todo, refresher }) => {
const navigate = useNavigate();
const { "*" : curParams} = useParams();
const handleOpenDetailPage = (e) => {
curParams === todo.id ?
navigate('/') :
navigate(`${todo.id}`);
};
return (
<>
<TodoItemStyle.TodoItemBox key={todo.id} onClick={handleOpenDetailPage} >
<TodoItemStyle.TodoTitle>
{curParams === todo.id ?
<BiCheckCircle />
: <BiCircle />
}
<h2>{todo.title}</h2>
</TodoItemStyle.TodoTitle>
</TodoItemStyle.TodoItemBox>
</>
)
}
export default TodoItem;파일과 폴더는 많아졌지만 마음은 편-안
(+) 아니 그치만 이게 headless UI는 아닌 것 같다... 근데 좀 어렵다.
공부해봐야 할 것 같음! 아주 재미져보인다.
